SignalR v3.1.3.js [支持微信小程序]
微信小程序开发中想做实时通知功能。作为一个.net系的程序员,当然首选SignalR,但是默认的js客户端库不支持微信小程序,因为微信小程序的websocket是使用自己的一套相关api来创建和管理的。百度搜索一番发现已经有大佬基于v1.0.0修改过一版,也可以正常使用。由于SignalR js客户端库已经更新到v3.1.3版,也增加了一些新的功能,比如重试等,遂打算修改一番并记录一下修改过程。
SignalR原始文件地址:
https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.3/signalr.min.js
修改后的文件地址:
https://tomyang.lanzous.com/ic22kab
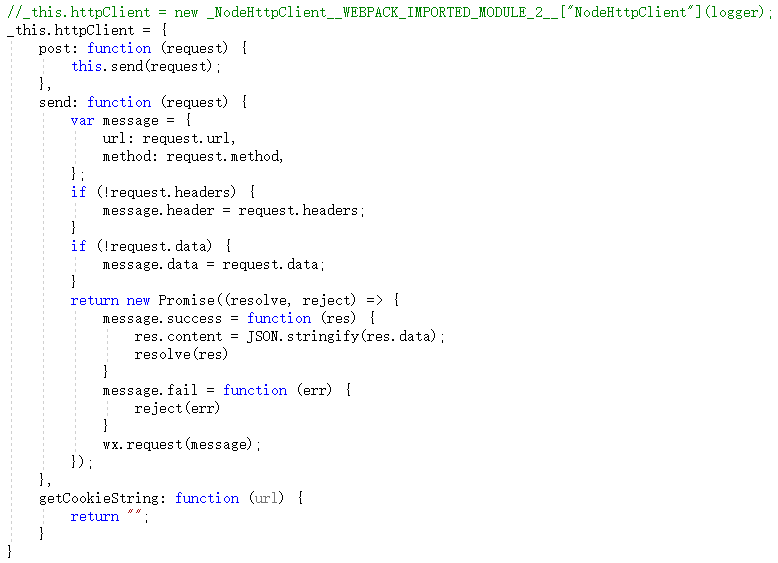
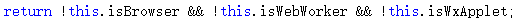
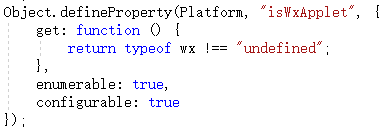
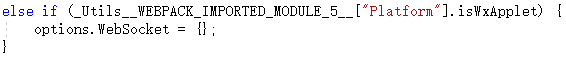
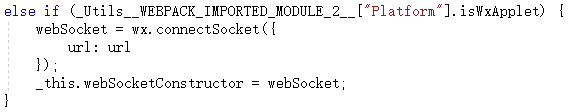
修改行号:
[1663-1693]

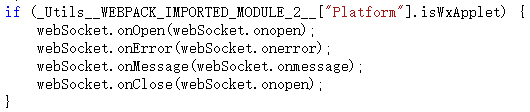
[3020-3020]

[3025-3031]

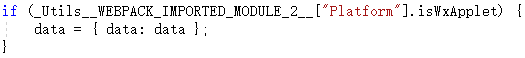
[3523-3525]

[4786-4791]

[4841-4846]

[4855-4857]

使用方法跟官方的一样,没有任何破坏性修改:
https://docs.microsoft.com/zh-cn/aspnet/core/signalr/javascript-client?view=aspnetcore-3.1
SignalR v3.1.3.js [支持微信小程序]的更多相关文章
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
- CentOS 7.3 下部署基于 Node.js的微信小程序商城
本文档为微信小程序商城NideShop项目的安装部署教程,欢迎star NideShop商城api服务:https://github.com/tumobi/nideshop NideShop微信小程序 ...
- 移动端 | Vue.js对比微信小程序基础语法
(1)vue 自定义组件与父组件的通信,props:[abb],可以看成自组建的一个自定义属性 (2)vue 模版语法{{}} 只能是在DOM中插入,<div>{{acc}}</di ...
- Ubuntu 16.04 下部署Node.js+MySQL微信小程序商城
转载于这篇文章 关于pm2看这篇文章 最近在研究小程序,申请了域名之后,再一次来配置环境,根据作者的步骤基本上完成了网站的架构,但由于环境路径等不同,配置上会有所不同,因此记录下来. 1.更新系统和安 ...
- JS(微信小程序)处理银行卡号
其实这是一个小程序的项目,但是JS还是那个JS 在本项目中要实现两种效果: 每隔四位插入空格: <view class='item_list'> <label>银行卡号:< ...
- 基于Taro.js和微信小程序云开发的移动端校园平台——《我的衡师》
我学校教务处目前仅有电脑端,并不适配移动端,电脑端也只能使用IE6浏览器访问,兼容性差.我在没有api接口的情况下,通过Carles和Postman抓包,用node.js爬虫实现了后台和小程序的对接. ...
- js和微信小程序本地获取东八北京时间
changeCount(){ // 目标时区,东8区 const targetTimezone = -8; // 当前时区与中时区时差,以min为维度 const dif = new Date().g ...
- 微信小程序语音识别服务搭建全过程解析(https api开放,支持新接口mp3录音、老接口silk录音)
silk v3(或新录音接口mp3)录音转olami语音识别和语义处理的api服务(ubuntu16.04服务器上实现) 重要的写在前面 重要事项一: 所有相关更新,我优先更新到我个人博客中,其它地方 ...
- 微信小程序——3、逻辑js文件
逻辑层js文件 微信小程序前端进行了层次划分,分为逻辑层和视图层.逻辑层实现对数据的加工和处理.与HTML页面相似,逻辑层使用JavaScript编写.逻辑层将数据处理后发送至视图层,同时接受视图层的 ...
随机推荐
- .Net NPOI 简单Demo,一看就会
#region 文件输出 public class BasicInfodsa { public string name; public string phone; } List zyData = ...
- Vue 计算属性与普通的函数有什么区别?
计算属性的优势 计算属性的作用是计算复杂的逻辑,并返回一个结果,提供给模板多次使用:只要依赖的响应式数据没有改变,计算属性就不会重新执行,而是直接返回它存储的缓存.所以,节省不必要的开销. 模板语法的 ...
- 基于Vue3的Leaflet基础
1. 概述 Leaflet 是一个开源.轻量并且对移动端友好的交互式地图 JavaScript 库,大小仅仅只有 39 KB, 拥有绝大部分开发者所需要的所有地图特性 Leaflet 的官网为:Lea ...
- oracle快速将表缓存到内存
共有2种方法: 1) alter table fisher cache; 2) alter table fisher storage(buffer_pool keep); --取消缓存 1) alte ...
- SpringBoot 面试问答总结(VIP典藏版),最详细!全面!爆肝!
最详细的SpringBoot面试问题干货,点赞收藏慢慢看 1.SpringBoot 面试问答总结 Spring Boot 是 Spring 开源组织下的子项目,是 Spring 组件一站式解决方案,主 ...
- .NET6+WebApi+Vue 前后端分离后台管理系统(一)
概述 项目是用的 NET6 webapi搭建一个前后端分离的后端管理框架,项目分为:表示层.业务层.数据访问层.数据存储层. Common:公共组件层,存放一些公共的方法.Model:实体Model数 ...
- javaSE学习三
数组 /*数组的基本特点一.其长度是确定的.数组-旦被创建,它的大小就是不可以改变的.二.其元素必须是相同类型,不允许出现混合类型.三.数组中的元素可以是任何数据类型,包括基本类型和引用类型.四.数组 ...
- virtualbox装配fedora时,安装增强功能包时会报错解决
virtualbox安装fedora时,安装增强功能包时会报错解决 Building the main GuestAdditions module [失败]安装前需要先安装下面几个包才可以避免这个问题 ...
- SAP 交货单抬头客制化界面以及字段
需求 因为涉及系统之间的家伙但传输,方便业务查看该交货单是否已经发送,因此再交货单的抬头页面进行增强,给出一个是否发送的字段显示.如下: 业务加载项 LE_SHP_TAB_CUST_HEAD se19 ...
- 发送邮件找回密码采用outlook的 pop和smtp方式、qq邮箱smtp
一.outlook的pop方式,并指定发送人邮箱地址: 需要引入dll:Microsoft.Office.Interop.Outlook Outlook.Application olApp = new ...
