ES6-moudle
一。基础认知
结合案例体验module;
前面模拟模块是用立即执行的匿名函数,需要把某些通过window暴露出去,所以还是不能消除全局变量

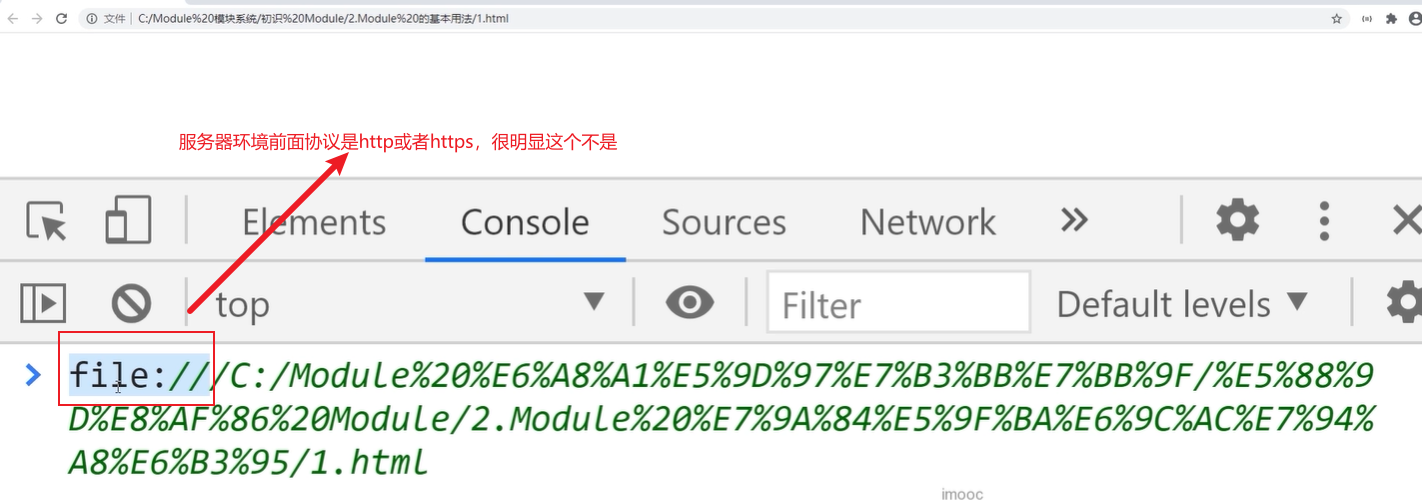
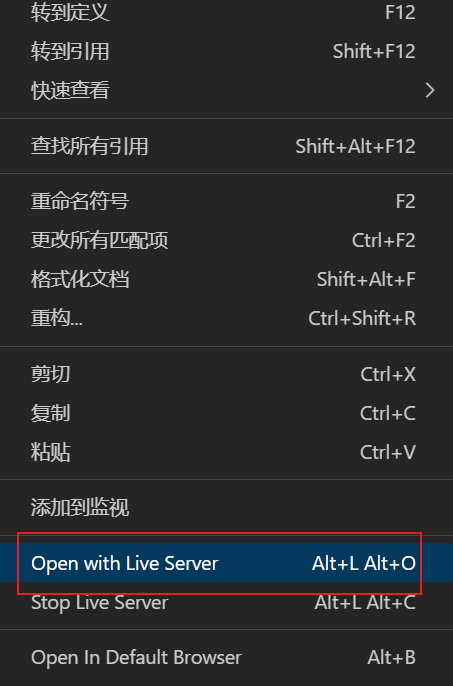
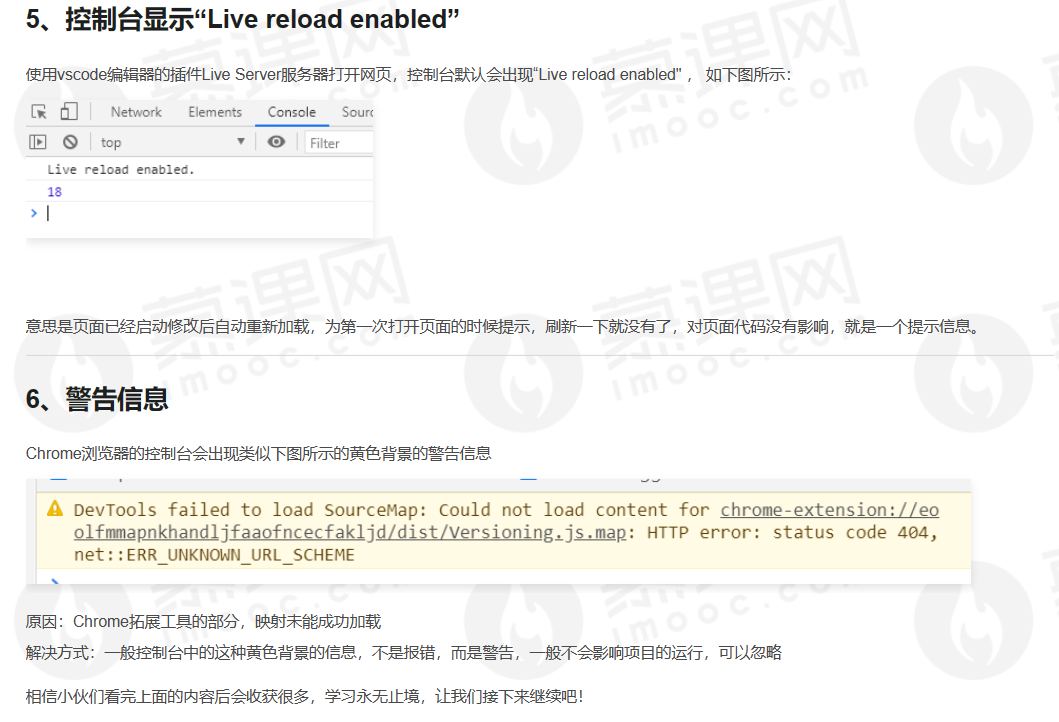
module模块系统需要服务器环境才能正常执行,在html文件中使用模块化方式引入js,然后open with live sever,模块系统才生效;


这样打开文件就可以在服务器环境打开,这里搭建的是本地服务器

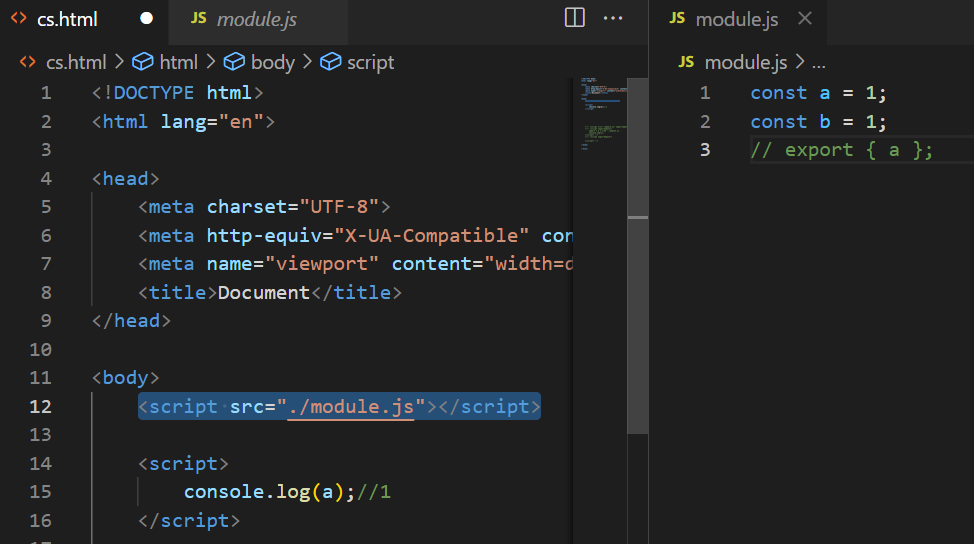
想让外界访问到什么(变量 常量),就把他导出,哪个js文件要用就import导入(导出一次,不同文件都可以来导入)
比如a文件中导出a变量,b文件导入a变量,b文件也可以导出a变量,因为a变量也相当于在本次执行的b模块中存在;

控制台打印结果:程序只要读到import,不论有没有特定导出,都会把import后面的js文件执行,所以打印顺序abc
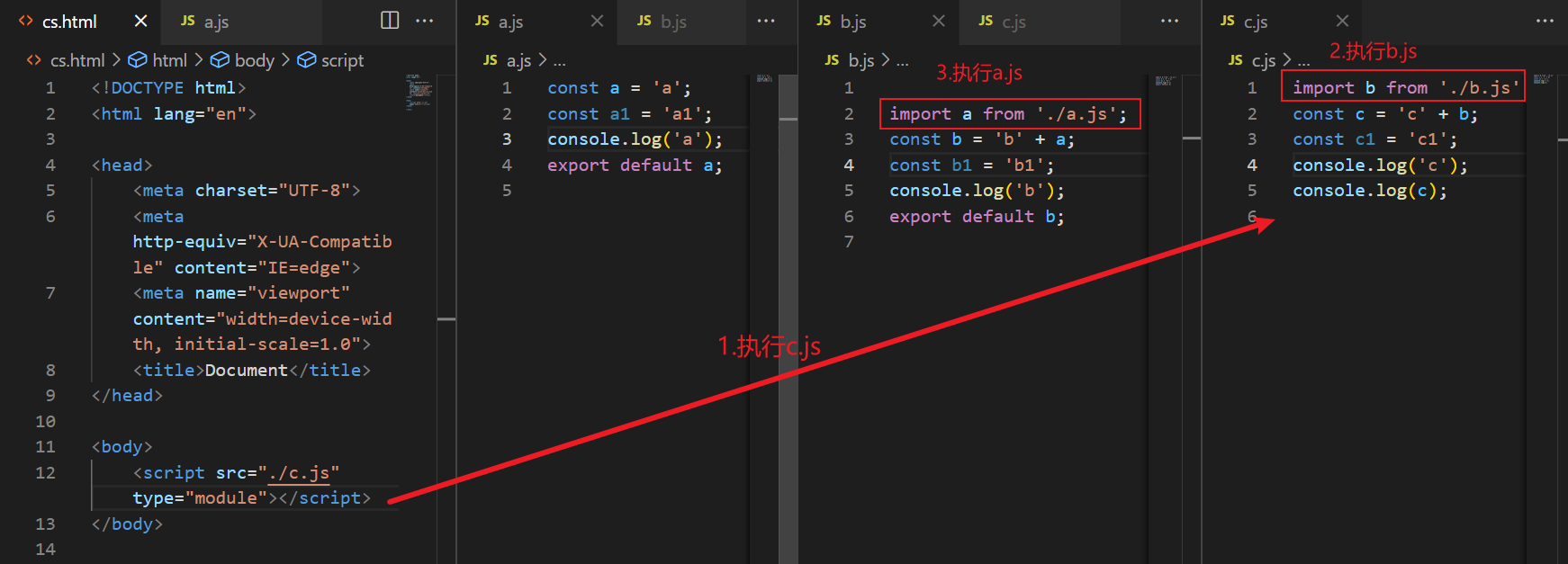
执行顺序:执行c.js中import(c里面其他代码暂时不执行)--->从b.js中导入b----执行b.js----执行b.js中import(b里面其他代码暂时不执行)------>从a.js中导入a-----执行a.js
大概是:c.js需要b,b来自b.js,所以b.js执行完才能确定b(程序规定),b.js里面又需要来自a.js中的a,所以a.js执行完才能确定a(程序规定),然后执行完b确定b,然后执行c

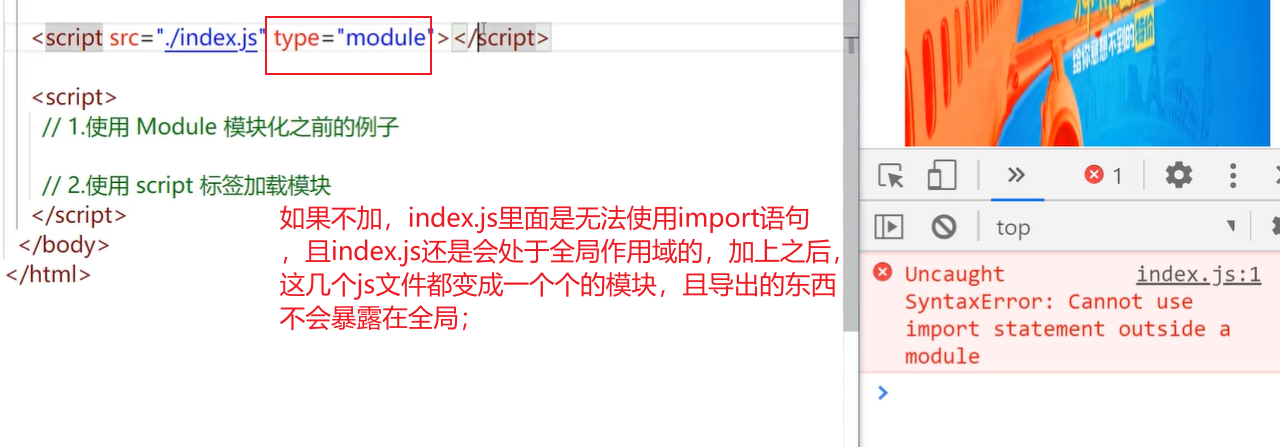
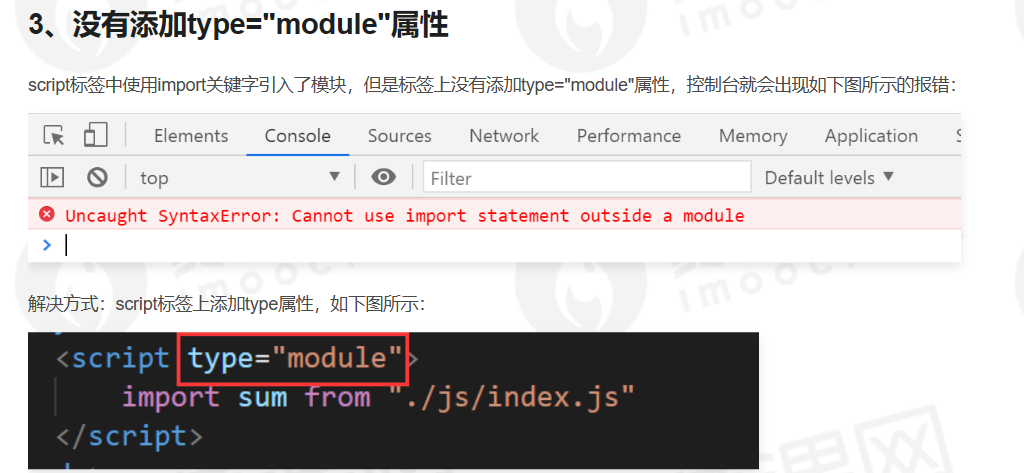
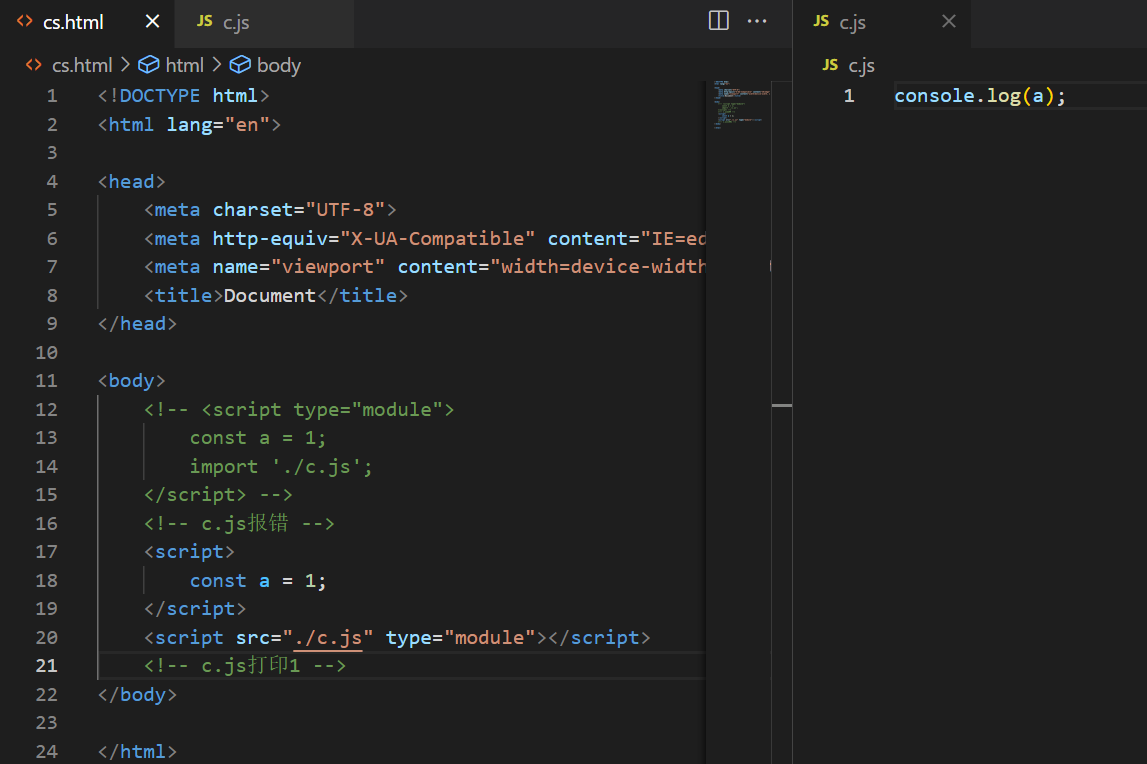
课程中不加type的话,会报错,因为引入index.js然后会执行里面的代码,里面有import所以会报错(看控制台打印的原因:import语句不能在module外使用,不是module不能用)

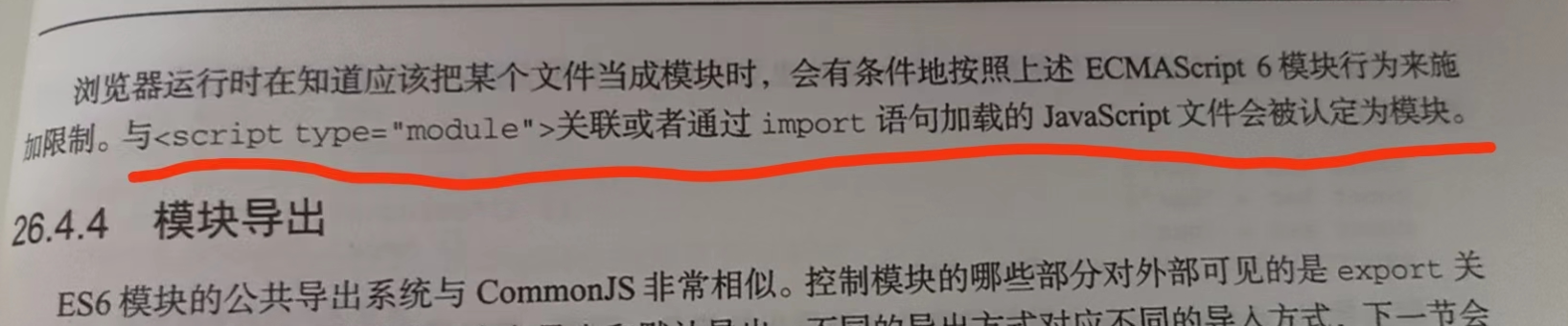
使用import加载js文件(不论有没有特定导出)会把这个文件认定为模块,且会执行这个文件;
也就是说import 'slider.js'或者import slider from 'slider.js',都会把slider.js认定为模块,且会执行slider.js这个文件;
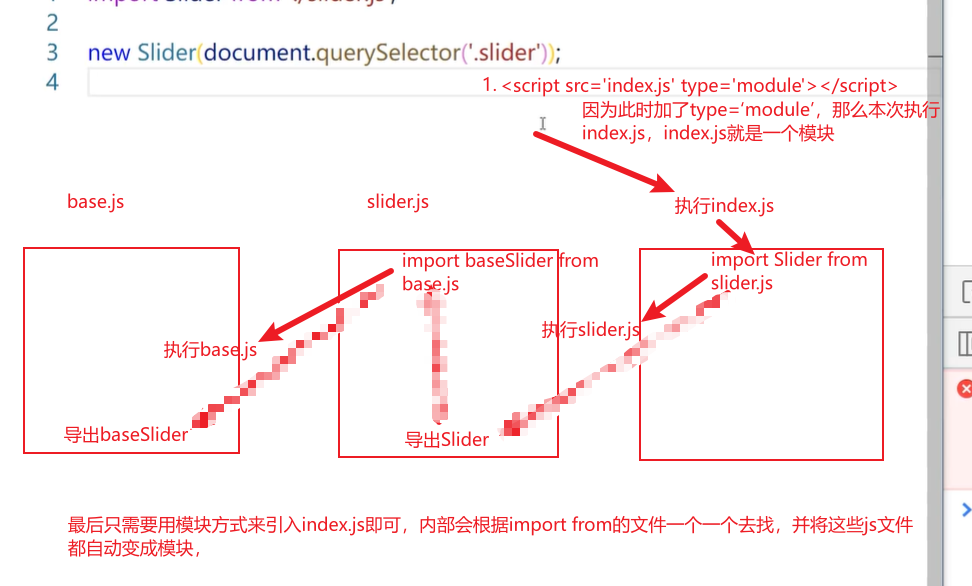
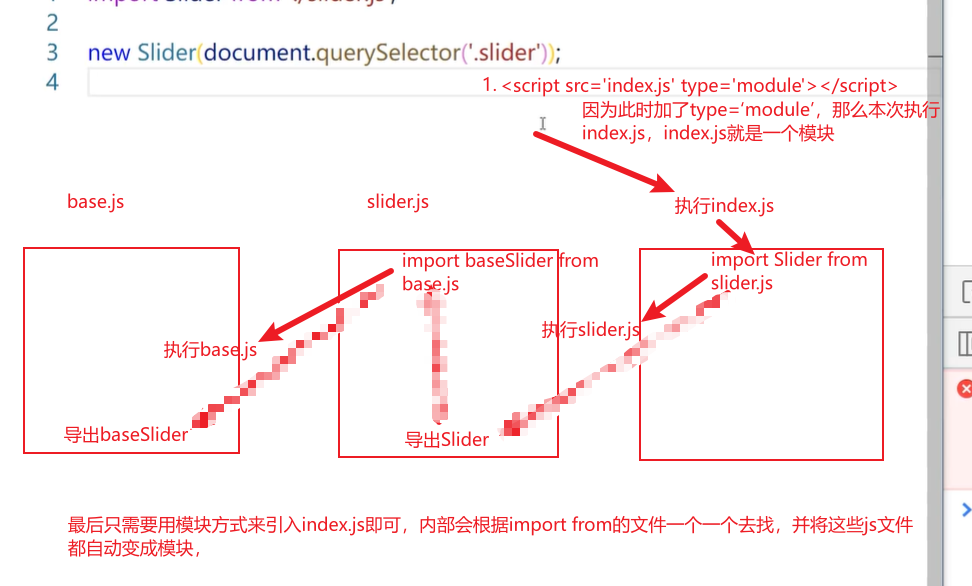
下图可以体现出module系统管理了加载顺序,且只需要引入一个index.js即可,其他js会在import语句中被控制按照顺序(base-slider-index)执行;


查看代码
<script src="./index.js" type="module"></script>
<script>
// 1.使用 Module 模块化之前的例子
// 2.使用 script 标签加载模块
// console.log(Slider);
// 一个文件就是一个模块
// 只要用到 import 或 export,在使用 script 标签加载的时候,就要加上 type="module"
// 3.分析 Module 解决的问题
// ① 模块化的问题
// ② 消除全局变量
// ③ 管理加载顺序
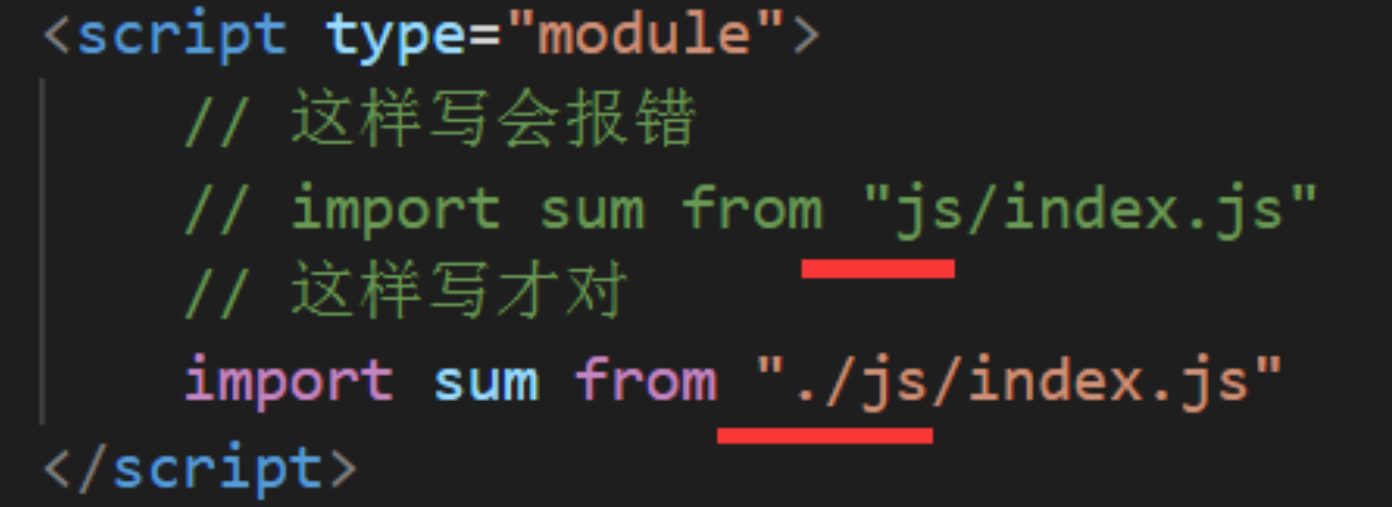
</script>import引入(不论有没有特定导出类似import 'slider.js'这种没有特定导出)或者使用script标签src加载模块时,路径即使是同级也要./

注意这种写法:也就是说,不管是标签(标签对也相当于是一个js文件)还是js文件,当里面执行了import 或 export时,必须保证标签加了type='module'或者这个js文件执行时被视为是模块了才不会报错;

这个标签对也可以理解为一个独立的模块(js文件)



二。导入导出
1.export default 和 import

使用export default只能导出一个值,可以直接写值或者写个变量名,常量名;


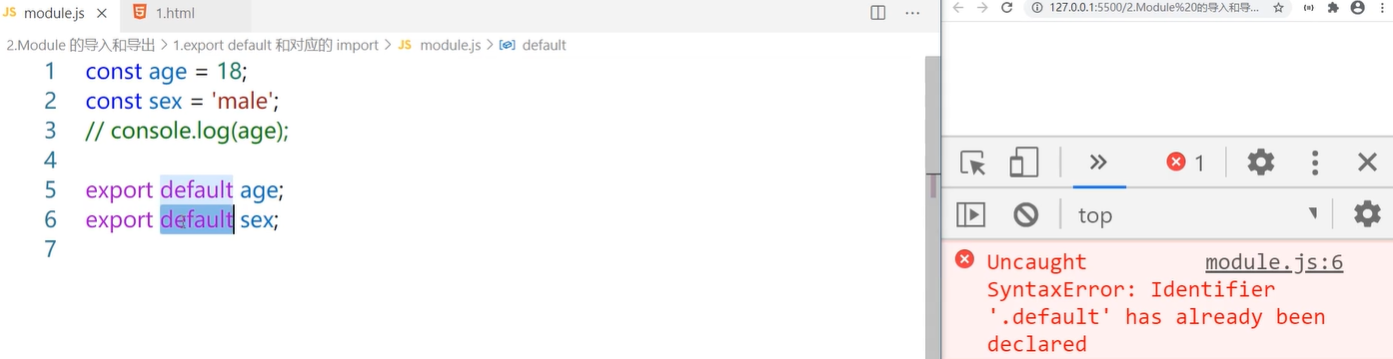
一个模块只能有一个export default


查看代码
<script type="module">
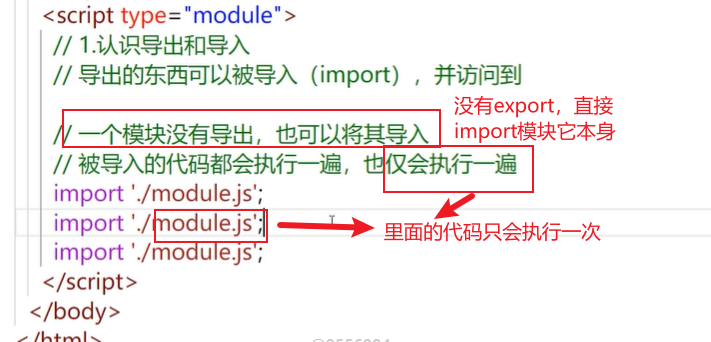
// 1.认识导出和导入
// 导出的东西可以被导入(import),并访问到
// 一个模块没有导出,也可以将其导入
// 被导入的代码都会执行一遍,也仅会执行一遍
// import './module.js';
// import './module.js';
// import './module.js';
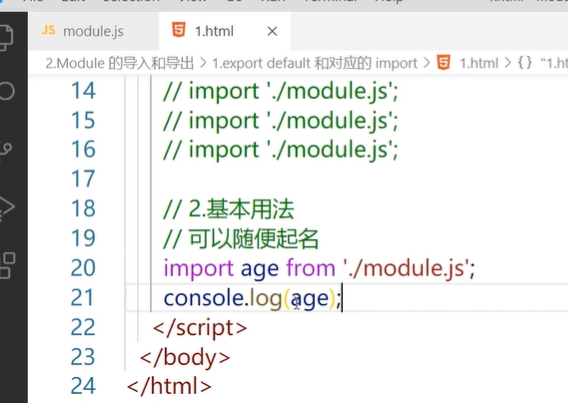
// 2.基本用法
// 可以随便起名
import age from './module.js';
console.log(age);
// 一个模块只能有一个 export default
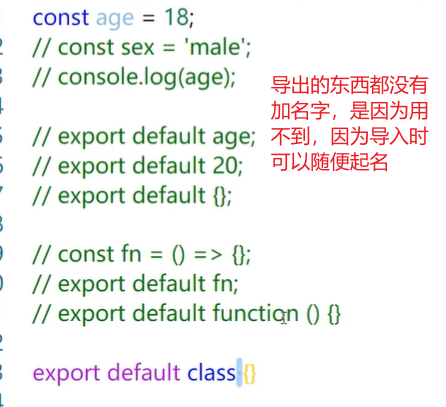
</script>module.js文件
//module.js文件
const age = 18;
// const sex = 'male';
// console.log(age);
// export default age;
// export default 20;
// export default {};
// const fn = () => {};
// export default fn;
// export default function () {}
export default class {}
// 一个模块只能有一个 export default
// export default sex;
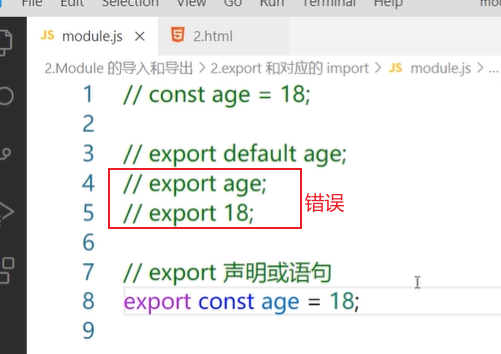
2.export和 import


也可以通过这种方式导出;

注意:




的区别:前者是把module.js当作模块,然后引入,执行这个js文件里面的代码, 后者script标签对就相当于一个js文件模块,也相当于src方式引入,执行标签对中的代码import ./module.js ,执行module.js模块里面的代码,注意不是把module.js里面的代码放到script标签对中执行,而是在module.js模块中执行;






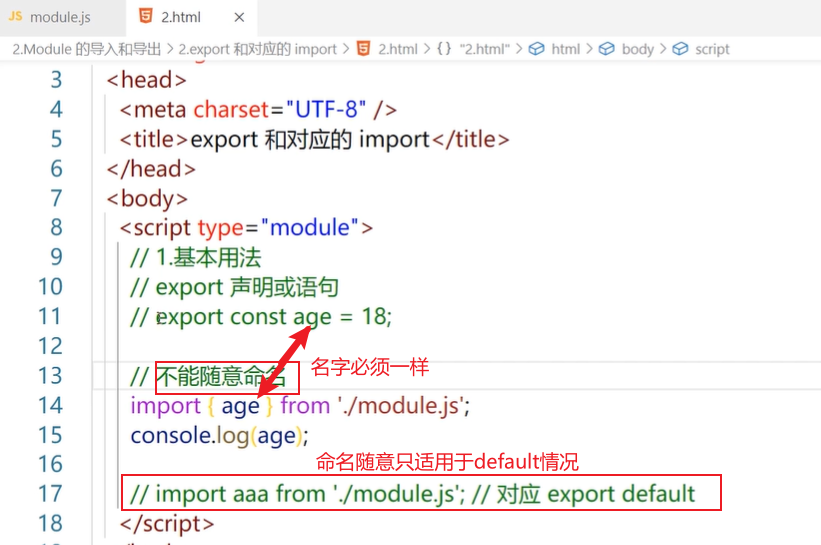
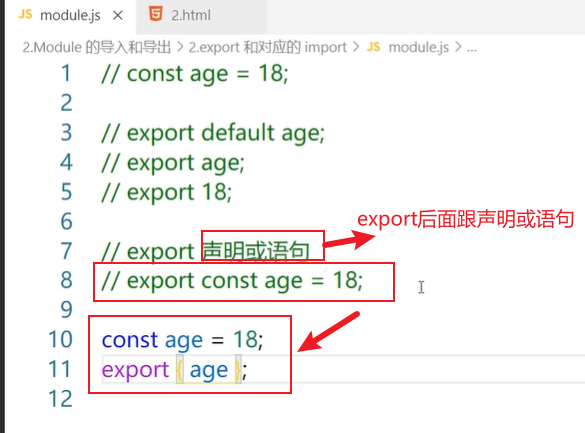
// 1.基本用法
// export 声明或语句
// export const age = 18;
// const age = 18;
// export { age };
// 不能随意命名
// import { age } from './module.js';
// console.log(age);
// import aaa from './module.js'; // 对应 export default
// 2.多个导出
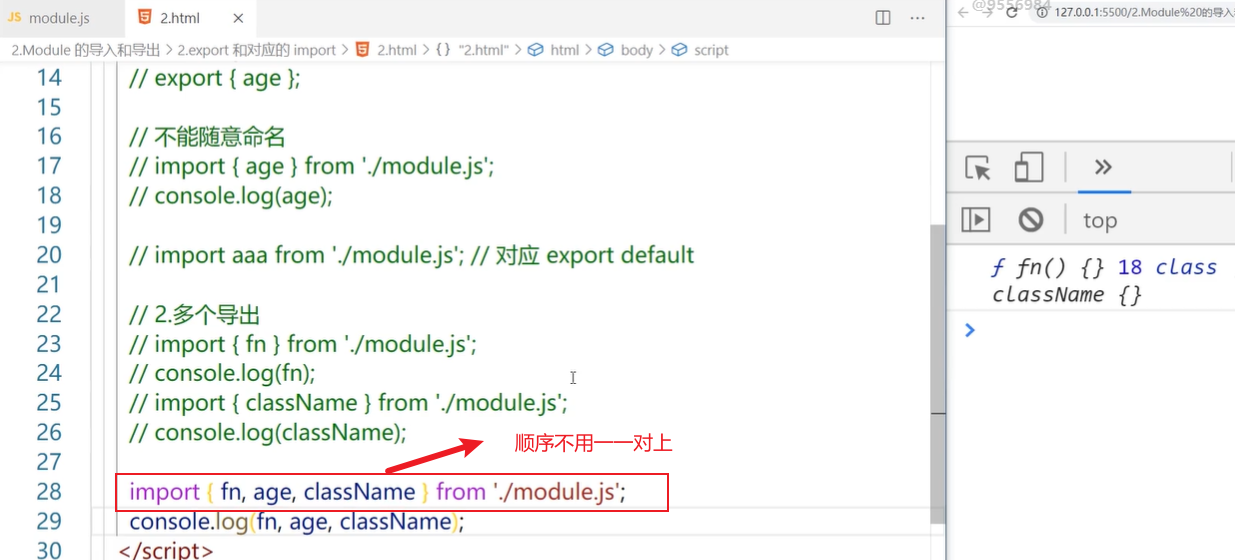
// import { fn } from './module.js';
// console.log(fn);
// import { className } from './module.js';
// console.log(className);
// import { fn, age, className } from './module.js';
// console.log(fn, age, className);
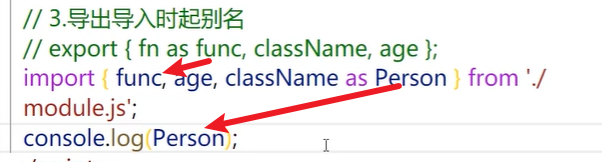
// 3.导出导入时起别名
// export { fn as func, className, age };
// import { func, age, className as Person } from './module.js';
// console.log(Person);
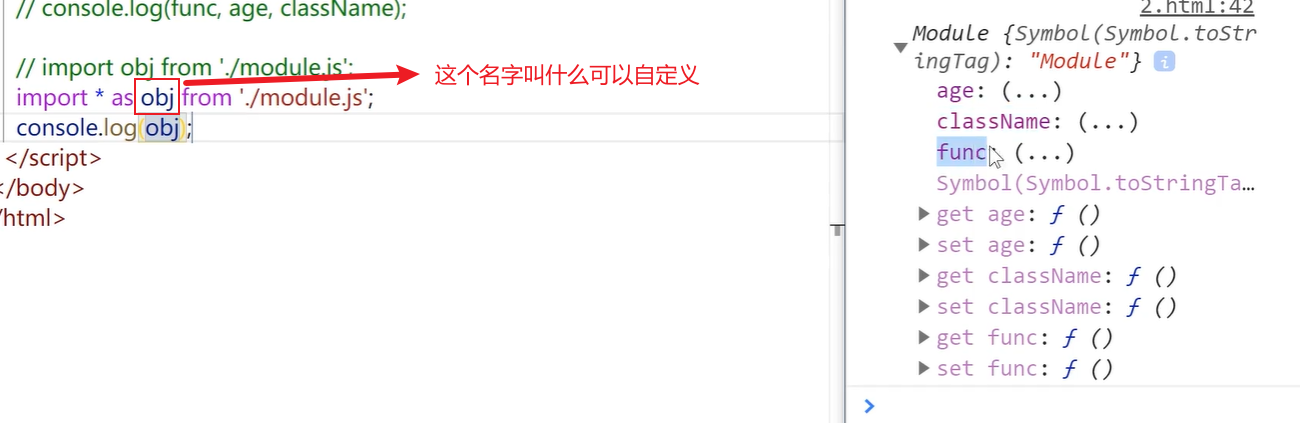
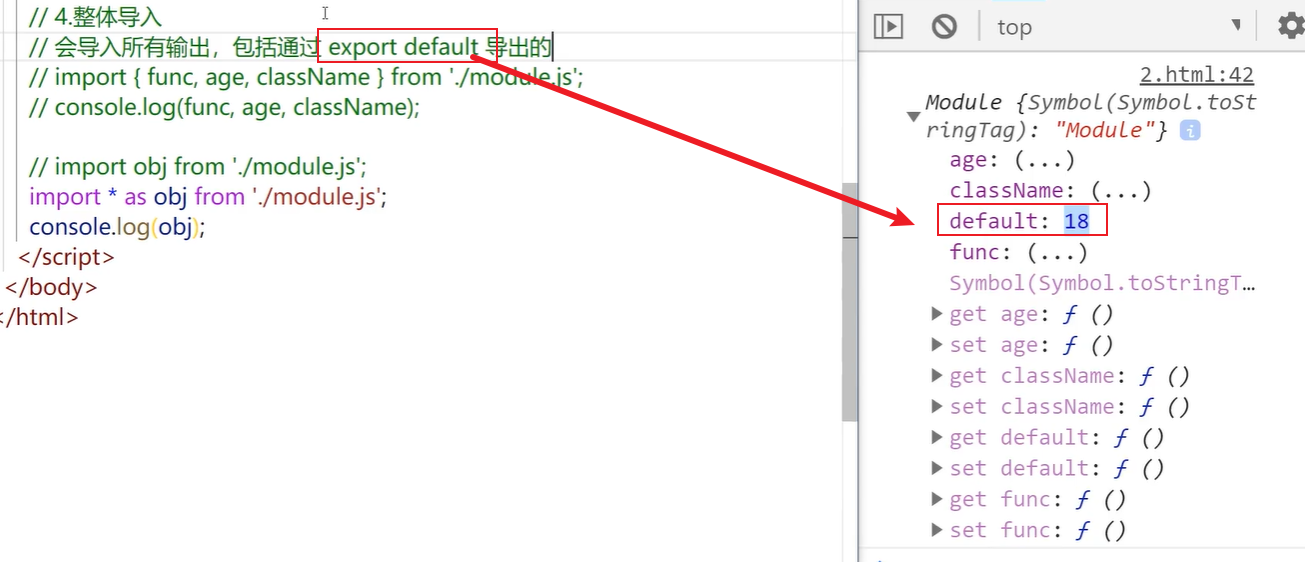
// 4.整体导入
// 会导入所有输出,包括通过 export default 导出的
// import { func, age, className } from './module.js';
// console.log(func, age, className);
// import obj from './module.js';
// import * as obj from './module.js';
// console.log(obj);
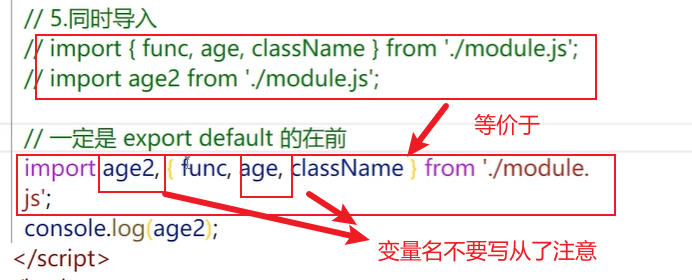
// 5.同时导入
// import { func, age, className } from './module.js';
// import age2 from './module.js';
// 一定是 export default 的在前
// import age2, { func, age, className } from './module.js';
// import { func, age, className },age2 from './module.js'; ×
console.log(age2);
module.js
// const age = 18;
// export default age;
// export age;
// export 18;
// export 声明或语句
// export const age = 18;
// const age = 18;
// // export age; ×
// export { age }; // √
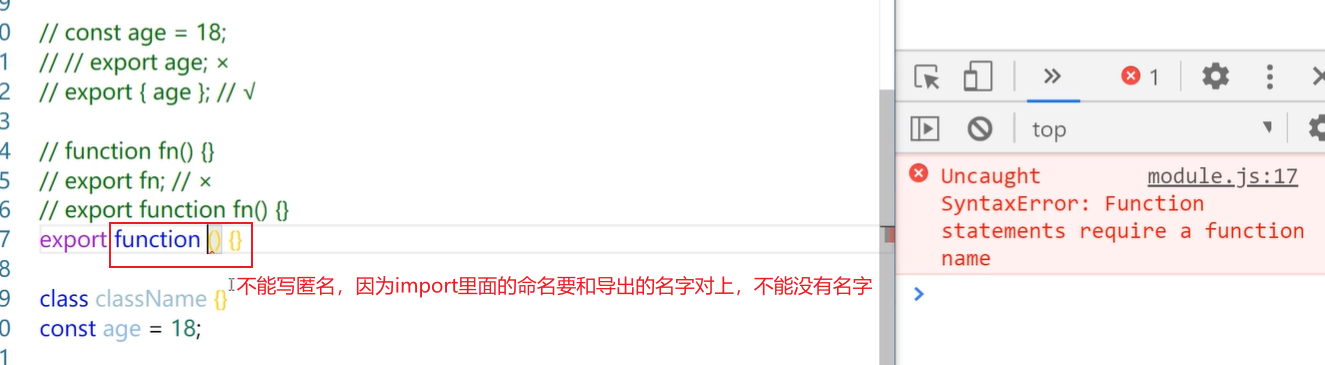
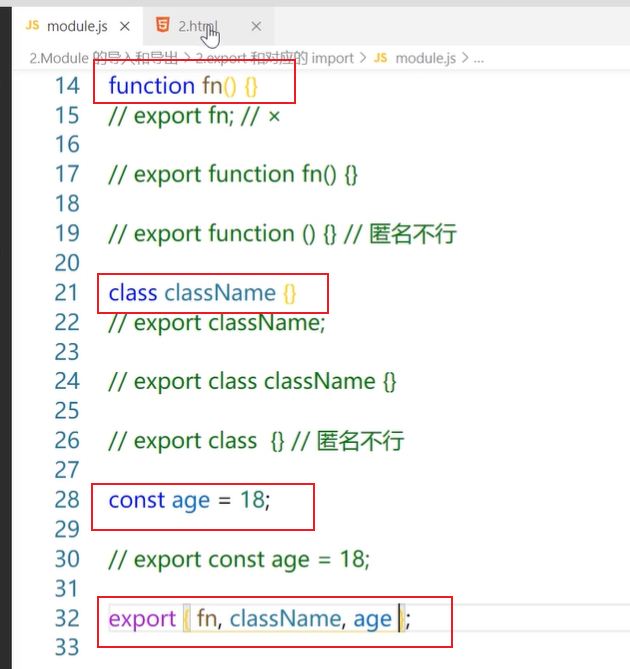
function fn() {}
// export fn; // ×
// export function fn() {}
// export function () {} // 匿名不行
class className {}
// export className;
// export class className {}
// export class {} // 匿名不行
const age = 18;
// export const age = 18;
export { fn as func, className, age };
export default 18;








</head>
<body>
<!-- <script src="./module.js"></script> -->
<!-- <script src="./module.js" type="module"></script> -->
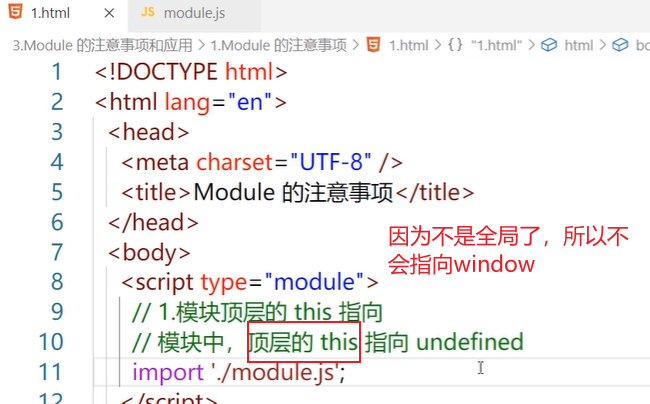
<script type="module">
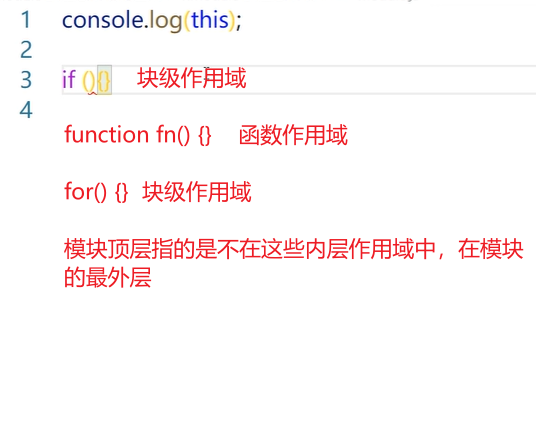
// 1.模块顶层的 this 指向
// 模块中,顶层的 this 指向 undefined
// import './module.js';
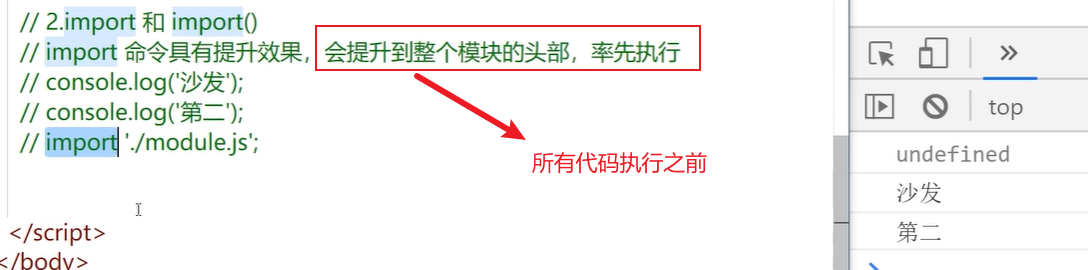
// 2.import 和 import()
// import 命令具有提升效果,会提升到整个模块的头部,率先执行
// console.log('沙发');
// console.log('第二');
// import './module.js';
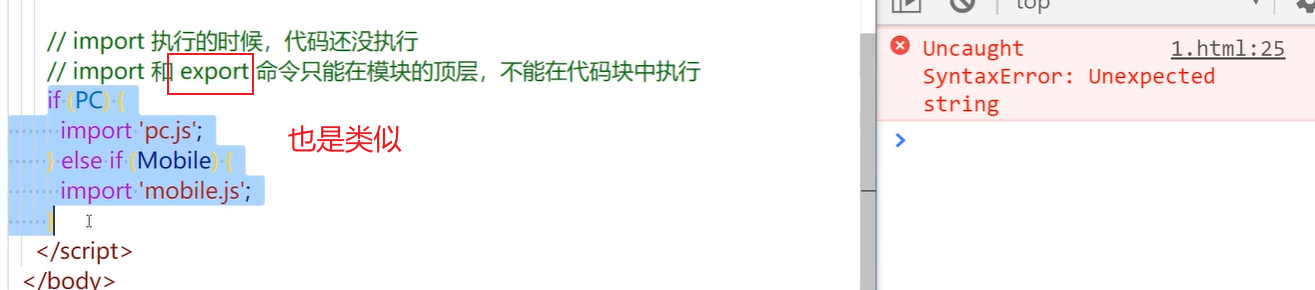
// import 执行的时候,代码还没执行
// import 和 export 命令只能在模块的顶层,不能在代码块中执行
// if (PC) {
// import 'pc.js';
// } else if (Mobile) {
// import 'mobile.js';
// }
// import() 可以按条件导入
// if (PC) {
// import('pc.js').then().catch();
// } else if (Mobile) {
// import('mobile.js').then().catch();
// }
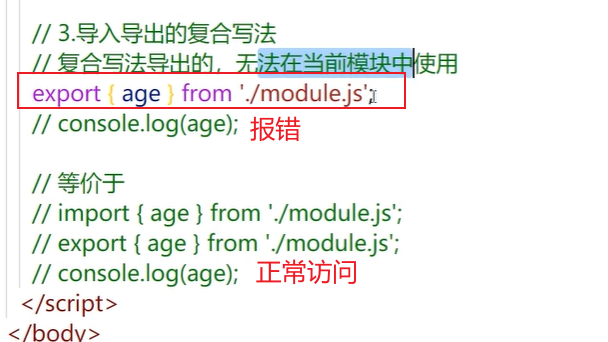
// 3.导入导出的复合写法
// 复合写法导出的,无法在当前模块中使用
export { age } from './module.js';
// console.log(age);
// 等价于
// import { age } from './module.js';
// export { age } from './module.js';
// console.log(age);
</script>
</body>module.js:
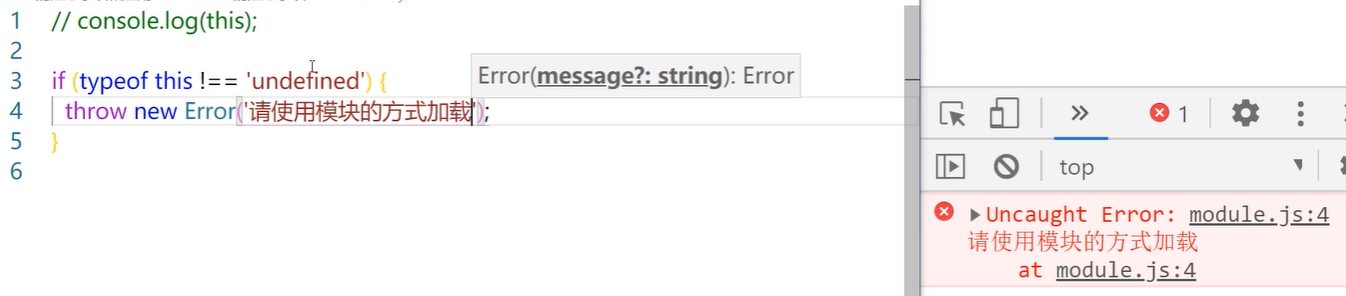
// console.log(this);
// if (typeof this !== 'undefined') {
// throw new Error('请使用模块的方式加载');
// }
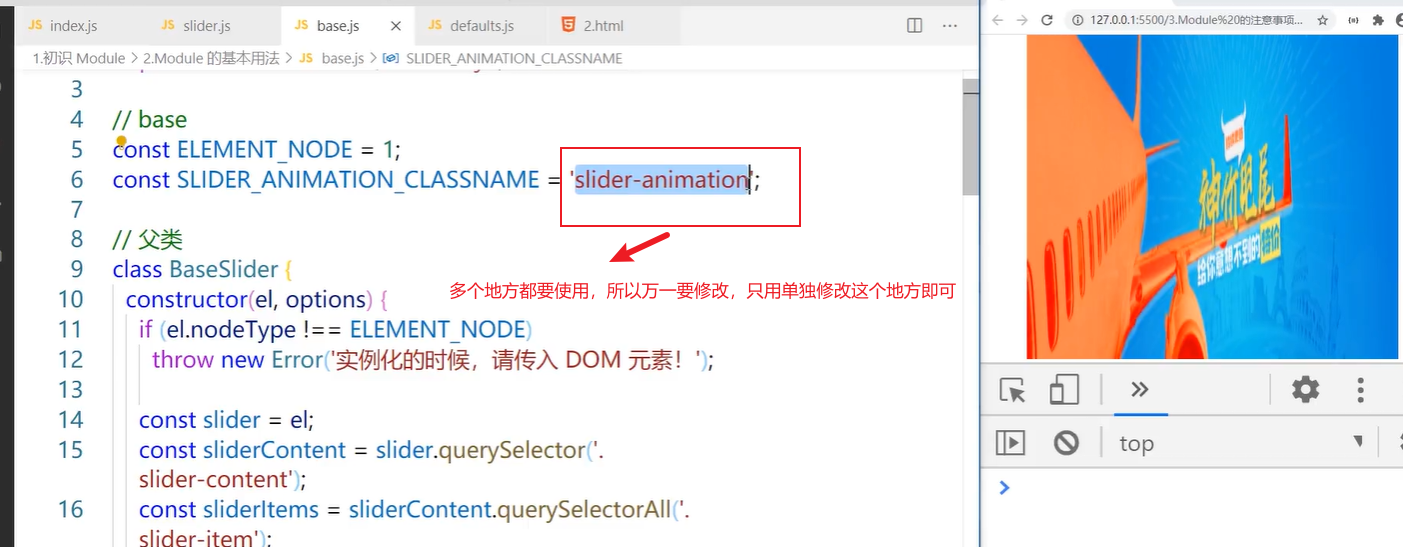
export const age = 18;四。应用
默认值模块也单独一个模块;


常量可以单独放在常量模块;
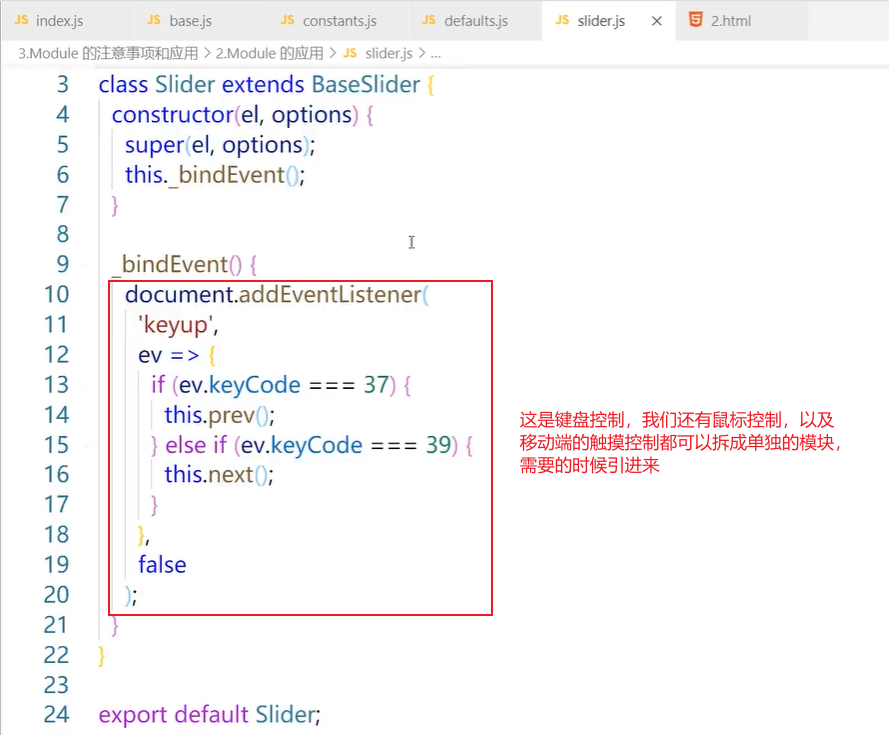
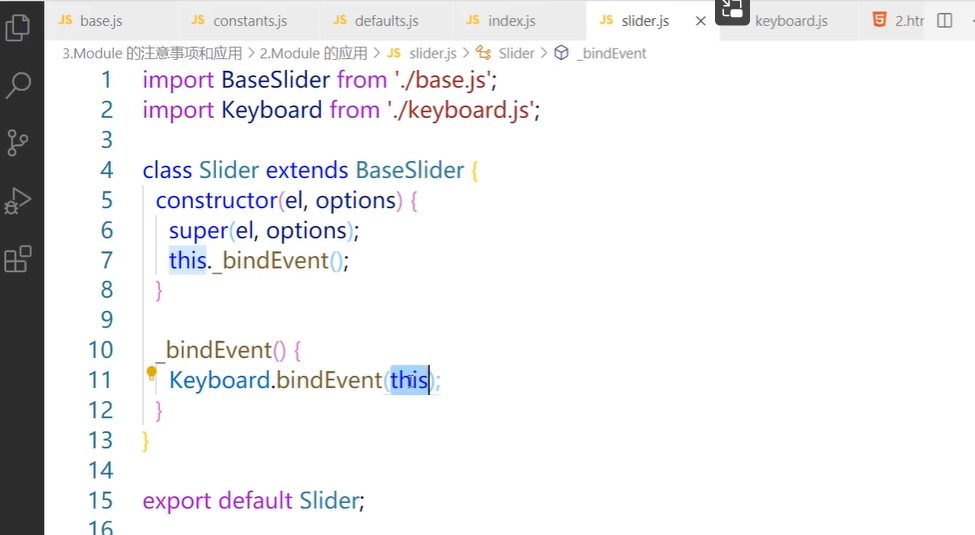
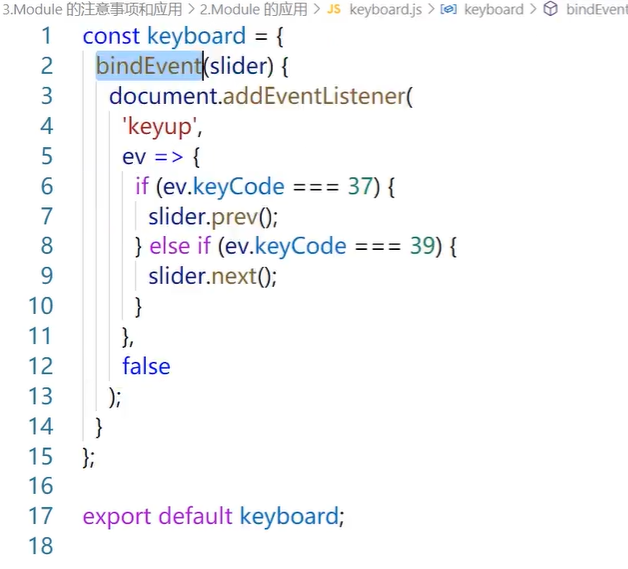
事件控制模块也单独写,不和子类绑定在一起,更加灵活;



箭头函数在模块中的this指向,也是根据作用域链查找,终点是顶层,也就是指向undefined,注意,这里和严格模式没关系,都是默认非严格模式的
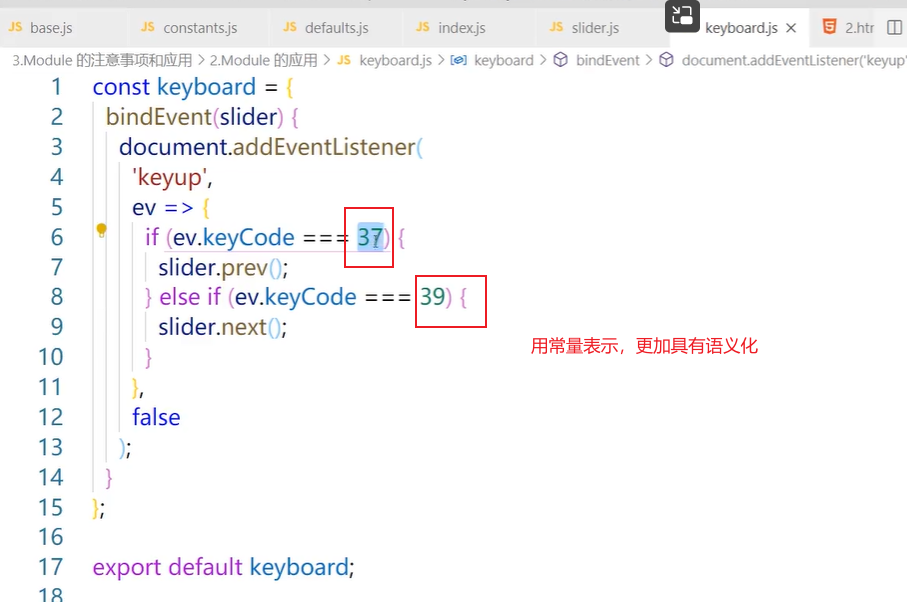
键盘控制里面的数字用常量表示,丢到常量模块

ES6-moudle的更多相关文章
- 前端模块化之CommonJS,ES6,AMD,CMD
最近在搞跨平台解决方案,讨论关于模块划分的问题以及如何尽量多的复用逻辑代码.于是就有了此文章,之前的博客也写过,不过由于主机商跑路,宝贵的资源也就没了,说多了都是泪~ 这里按模块化发展的历史回溯的时间 ...
- create-react-app的使用及原理分析
create-react-app 是一个全局的命令行工具用来创建一个新的项目 react-scripts 是一个生成的项目所需要的开发依赖 一般我们开始创建react web应用程序的时候,要自己通过 ...
- vuejs心法和技法
原文地址:http://www.cnblogs.com/kidsitcn/p/5409994.html 所有的vuejs组件都是被扩展的vue实例: var MyComponent = Vue.ext ...
- webStrom快捷键快速创建React组件
1. rcc + tab键 - - 用ES6模块系统创建一个React组件类 2. rccp + tab键 - - 创建一个带有PropTypes和ES6模块系统的React组件类 3. rcfc + ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- ES6模块化深入 debug
引子: 2020.2.24.最近刚写完一个vue项目.项目用到ES6的模块化 想到之前写node项目用到过commonjs模块化 就想着把所有用到过的模块化技术 总结学习一下 在看阮一峰老师的 es6 ...
- ES6模块import细节
写在前面,目前浏览器对ES6的import支持还不是很好,需要用bable转译. ES6引入外部模块分两种情况: 1.导入外部的变量或函数等: import {firstName, lastName, ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- ES6的一些常用特性
由于公司的前端业务全部基于ES6开发,于是给自己开个小灶补补ES6的一些常用特性.原来打算花两天学习ES6的,结果花了3天才勉强过了一遍阮老师的ES6标准入门(水好深,ES6没学好ES7又来了...) ...
- ES6(块级作用域)
我们都知道在javascript里是没有块级作用域的,而ES6添加了块级作用域,块级作用域能带来什么好处呢?为什么会添加这个功能呢?那就得了解ES5没有块级作用域时出现了哪些问题. ES5在没有块级作 ...
随机推荐
- JumpServer(v2.28.6) 堡垒机常见问题
JumpServer 各组件查询日志方法 # 默认持久化目录 /data/jumpserver ls -al /data/jumpserver/core/logs ls -al /data/jumps ...
- JZOJ 1040. 【GDOI2007】夏娜的菠萝包
状压玩疯了 \(Code\) #include<cstdio> #include<iostream> #include<cstring> using namespa ...
- 全国计算机二级python备考
选择题: https://www.itkaoshi.net/3476.html 操作题: https://www.bilibili.com/video/BV1Zj411f7ey?p=1 经典题讲解: ...
- Python爬虫-爬取手机应用市场中APP下载量
一.首先是爬取360手机助手应用市场信息,用来爬取360应用市场,App软件信息,现阶段代码只能爬取下载量,如需爬取别的信息,请自行添加代码. 使用方法: 1.在D盘根目录新建.tet文件,命名为Ap ...
- MS-TCT: Multi-Scale Temporal ConvTransformer for Action Detection概述
1.针对的问题 为了在未修剪视频中建模时间关系,以前的多种方法使用一维时间卷积.然而,受核大小的限制,基于卷积的方法只能直接获取视频的局部信息,不能学习视频中时间距离较远的片段之间的直接关系.因此,这 ...
- gitlab中CI/CD过程中的坑
先上观点,azure的pipeline比gitlab ce版好用,gitlab收费版没有用过. 在.gitlab-ci.yml中的特殊字符处理: 解决方法: cmd="[$var1] &am ...
- 小白学python必选一本书籍《Python学习手册》(第4版)
<Python学习手册>(第4版)pdf高清版免费下载地址: 提取码:ihpl 内容简介 · · · · · · Google和YouTube由于Python的高可适应性.易于维护以及适 ...
- react+routerv6搭建项目
目标配置:React + Hook + React-router-v6 + Mobx + AntD: 1.创建项目 npx npx create-react-app 项目名称 2.安装sass环境,r ...
- linux下yum安装时出现Loaded plugins: fastestmirror
linux使用yum安装软件时出现报错Loaded plugins:fastestmirror,是提示这个插件不能使用了,fastestmirror是yum的一个加速插件, 解决的办法是:将这个插件禁 ...
- ubuntu 安装php7.2 oracle扩展
一:介绍 php要连接访问oracle需要安装三个东西 1:Oracle Instant Client:即时客户端库 2:php的Oracle数据库扩展:oci8 3:php连接pdo的oci扩展:p ...
