echarts可视显示已租未租
1:菜鸟引入js
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
2
(1):路由:
Route::get('echarts','FangController@echarts');
(2):laeavel 控制器代码:
public function echarts(){
// 模型查询数据
$data=Fang::fangStatusCount();
// 携带数据返回视图
return view('fang.echarts',compact('data'));
}
(3)模型代码:
<?php namespace App\models; use Illuminate\Database\Eloquent\Model; class Fang extends Model
{
//链接数据库表名
protected $table = 'fangs'; public static function fangStatusCount()
{
//房源总
$total = self::count();
//已租房
$czTotal = self::where('fang_status', 0)->count();
// 未租房
$wczTotal = $total - $czTotal; return [
'total' => $total,
'czTotal' => $czTotal,
'wczTotal' => $wczTotal ]; } }
3:在html中定义显示图表的容器
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
4:script
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
roseType: 'angle',
data:[
//这里是控制器传过来的值
{value:{{$data['czTotal']}}, name:'已租房'},
{value:{{$data['wczTotal']}}, name:'未租房'}, ]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
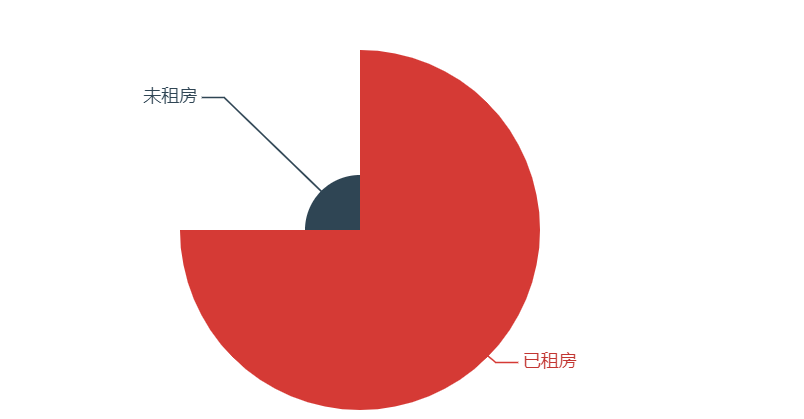
5:效果图:

echarts可视显示已租未租的更多相关文章
- 利用try-catch判断变量是已声明未赋值还是未声明
目的是如果一个变量是已声明未赋值,就可以直接赋值,并且不能改变变量的作用域: 如果未声明的话,就重新声明, 在网上搜了下,常见的方法是if(typeof(a)=='undefined'){var a= ...
- 利用try-catch判断变量是已声明未声明还是未赋值
原文 利用try-catch判断变量是已声明未声明还是未赋值 这篇文章主要介绍了利用try-catch判断变量是已声明未赋值还是未声明,需要的朋友可以参考下 目的是如果一个变量是已声明未赋值,就可以直 ...
- day116:MoFang:显示背包解锁/未解锁格子数&显示背包的道具物品&背包解锁
目录 1.显示背包的已解锁/未解锁格子数 2.显示背包中的道具物品 3.用户购买道具的时候,判断背包存储是否达到上限 4.道具也可以使用积分购买 5.在商城界面根据金额/积分显示不同商品 6.背包解锁 ...
- 为什么手机连接wifi会显示已停用?
1.通常导致手机连接WiFi显示“已停用”故障的原因是由于无线路由器“安全模式”设置不当造成的,对此我们可以通过以下方法来解决: 2.根据无线路由器背面的信息(包括路由器IP地址,登陆用户名和密码), ...
- 关于win7右下角显示“音频服务未运行”的解决方法
今天打开电脑发现右下角的的小喇叭多了个叉叉,显示“音频服务未运行”,百度了一下,解决方法还是挺多的,一下是百度到的解决方法,希望可以帮到出现这个问题的朋友们. 解决方法:(转载的) 1.Windows ...
- ajax导致Echarts不显示饼图数据、柱状图数据只显示气泡的问题。
1.ajax导致Echarts不显示饼图数据.柱状图数据只显示气泡的问题. ajax的同步.这个同步的意思是当JS代码加载到当前ajax的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个aj ...
- echarts报表显示%+没有0
function showTablegroup(page) { var series; $.ajax({ type:'post', url:"<%=basePath%>flowA ...
- http请求在ie中F12查看显示已挂起
页面有解析和运算工作之后 http新请求在ie中F12查看显示已挂起,http post ,请求返回少量数据
- API文档打开显示'已取消到该网页的导航'的解决方法
从网上下载的API,点击目录右边显示框显示“已取消到该网页的导航”.出现这样的问题并不是文档本身的问题,而是文档属性设置的问题. 这时候只要右键文件选择“属性”-在打开的界面中点击“解除锁定”-点击” ...
随机推荐
- Mybatisplus和JdbcTemplate的简单使用
Mybatisplus 简介 MyBatis-Plus (opens new window)(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的 ...
- Java Calendar类的使用总结【转】
感谢!原文地址:https://www.cnblogs.com/huangminwen/p/6041168.html Java Calendar类的使用总结 在实际项目当中,我们经常会涉及到对时间的处 ...
- 获取联系人列表的时候contact_id出现null的值
因为删除联系人只是把它的contact_id设置为null,所以只要手机上删除过联系人id就会有null,用之前先判断是不是null就好了
- maven项目pom文件下载的包放在哪
右击项目configure bulid path ----->libraries--->maven dependencies 可以看到每个jar的存放路径
- 抽象类,interface接口,接口和继承的区别
一.抽象类 需要抽象类的原因:父类方法不确定性的问题.考虑将该方法设计为抽象(abstract)方法所谓抽象方法就是没有实现的方法.所谓没有实现就是指,没有方法体.当一个类中存在抽象方法时,需要将该类 ...
- 直接引入vue.js和使用vue脚手架的区别?
脚手架工具搭建的项目是把Vue作为一个模块(如CommonJS规范的模块)对待,在源码中引入vue模块,最终需要用构建工具(如webpack)载入模块,编写代码需要require('vue'). 而直 ...
- tomcat实现多虚拟主机
一.安装tomcat 请查看:二进制安装tomat 二.配置虚拟主机 2.1 修改server.xml # vim /usr/local/tomcat/conf/server.xml ...省略 #在 ...
- Linux运维-常用操作-培训用例
一.服务器环境 Centos 7.9 二.常用连接工具(免费) 1.Finalshell 2.MobaXterm 3.Putty + WinSCP 三.Linux 系统目录结构 /bin :是 Bi ...
- 初探Matrix Android ApkChecker
背景 因为我所在的项目是做投放包,对安卓包的大小很敏感,经常会优化包的大小,所以想引入工具静态检测包大小,看能不能找到其中可以优化的地方,防患于未然.Matrix是微信终端自研和正在使用的一套APM( ...
- Solution -「Gym 102759I」Query On A Tree 17
\(\mathcal{Description}\) Link. 给定一棵含 \(n\) 个结点的树,结点 \(1\) 为根,点 \(u\) 初始有点权 \(a_u=0\),维护 \(q\) 次 ...
