1-1 Vue的介绍
简单介绍Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
安装淘宝npm(cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
一、vue-loader
1>.什么是vue-loader?
vue-loader其实是一个webpack的loader
2>.vue的项目是基于webpack来搭建的
3>.创建vue脚手架(即框架)
a).npm install vue-cli -g (搭建脚手架)
b).vue init webpack-simple [项目名称]
例如:vue init webpack-simple demo
c).进入到项目目录 例如:cd demo
d).安装项目的依赖 npm install
e).安装其他vue插件功能
1)Vue-route路由 安装:
即: cnpm install vue-router -S
2)Vuex安装:(下文介绍vuex功能)
即: cnpm install vuex-S
3)….…..等其他插件
f).运行项目 npm run dev
g)打包项目 npm run build(打包运行需要修改路径)
4>.分析文件demo目录结构
node_modules ===>项目依赖
src ===>项目的工作目录
{
app.vue ===>入口文件
main.js ===>vue的配置
assets ===>存放js、css、img等文件
}
index.html ===>入口页面
webpack.config.js ===>webpack配置文件
package.json ===>定义了这个项目所需要的各种模块,以及项目的配置信息
(比如名称、版本、许可证等元数据)
Vuex
1).什么事Vuex:它是一个状态管理模式,它集中存储了所有组件的状态(数据、事件。。。)
2).应用场景:中、大型项目使用
3).使用:
1》安装Vuex
cnpm install vuex-S
2》目录结构
webpack.config.js
index.html
src |
| main.js
| app.vue
| store
| state.js ==》vuex文件内容
3》数据
state是管理数据的
4》事件
mutations是管理事件的
src文件包括:
main.js
app.vue
再新建一个store==>文件夹
vuex的文件 //例:state.js 用来显示vuex的相关代码
==============================================
笔记:
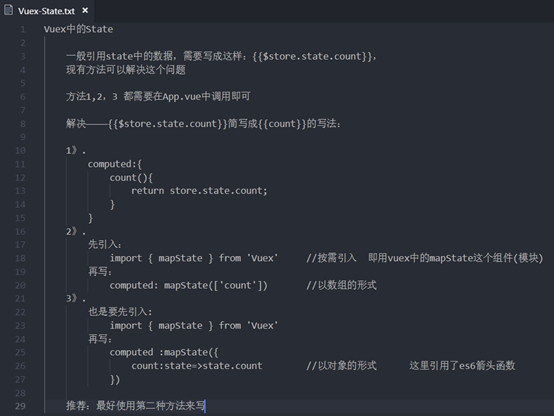
1: Vuex_State(数据)

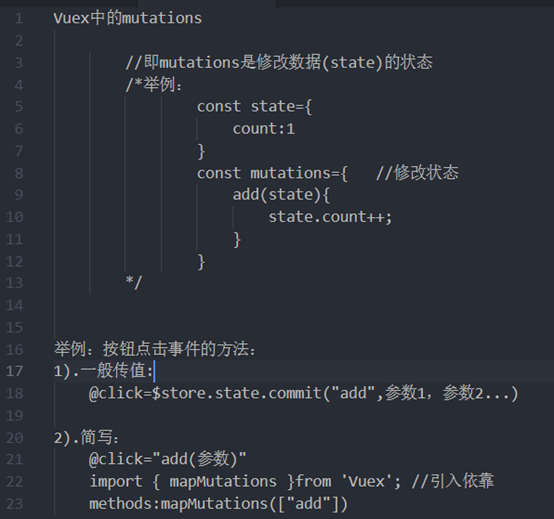
2: Vuex_Mutations(事件/方法 事件类型)

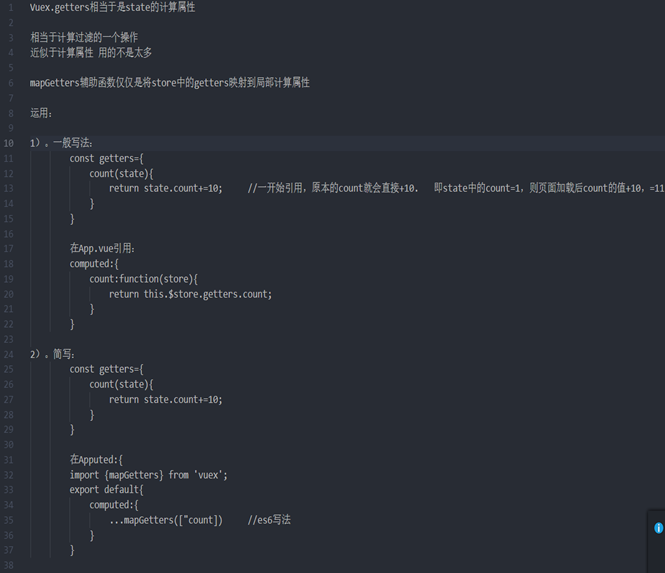
3: Vuex_Getters(过滤状态)

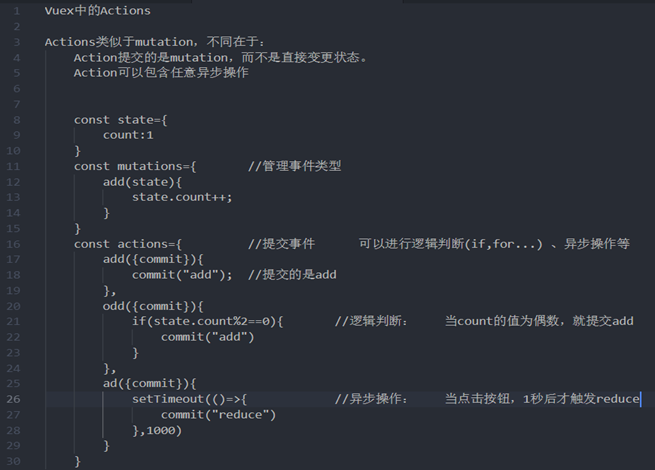
4: Vuex_Actions(提交事件)

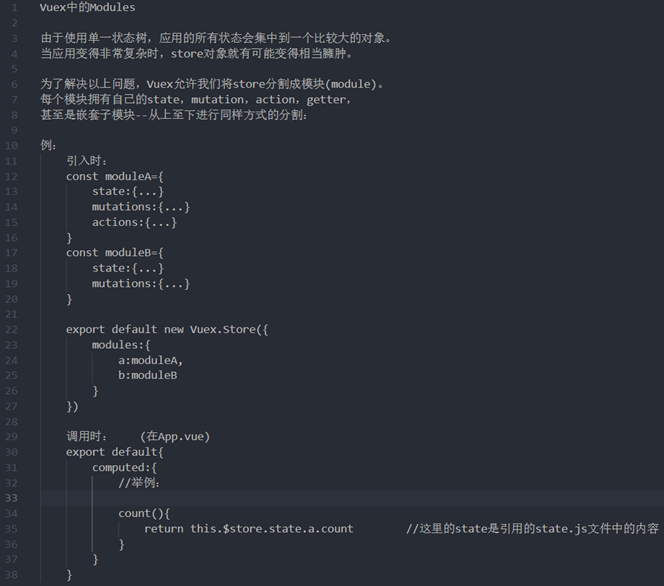
5: Vuex_Modules(模块)

==============================================
个人对vuex的表象理解(笔记)
一个东西,首先要知道为什么用它,为什么要vuex,官方解释为了解决繁杂事件订阅和广播,那么事件的$dispatch,$on,怎么就复杂了?
许多人是不是感觉后者还挺简单的,对的如果简单小型项目,那么不需要vuex,只需要后者就可以,但是如果中大型,尤其是有许多事件传播,
那么vuex作用就体现出现了,为什么?ok,$dispatch,$on,这种传播,如果是单向的还好,向上,向下,但是如果非单向,那么必定是先传上去,
在传下来,中间还要监听好各自事件别给我整乱了。。。试想一下,一个中大型项目,这里会发生什么?一个字乱,有的时候一个事件,对应的模块
都要找半天,而vuex个人感觉相当于中介,又可以看作是模块化,一种对事件通信的模块化处理。。。对一个事件,vuex大体可以看作四步,
第一到action里面查到这个事件的触发,然后立马是mutaction里面查看对应处理,第三步改变store的状态,第四部getter视图渲染;
vuex三个关键词:action,mutation,store,中文意思:活动的,突变的,储存的,注意action,mutation,getter都必须是函数
==============================================
Vuex_项目结构
src文件夹(目录)
包含:
app.vue
main.js
(新建)store目录
index.js ==>入口
mutations ==>数据 | 事件
actions ==>提交事件
types.js ==>事件名称,定义为常量
getters ==>computed 返回数据
==============================================
注意:
打包项目需要修改项目路径
)webpack-simple制作的vue项目
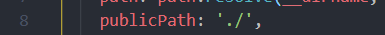
1).需要修改 webpack.config.js中的

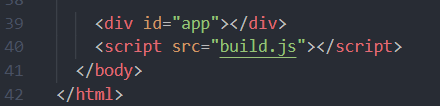
2).打包后出现dist文件夹,里面包含dist.js、distbuild.mpa和图片。需要自己额外把项目外面的index.html复制一份到dist文件夹中,并且打开index.html,修改里面的

3).若要上传到github,需要把src文件夹中的相关js,css文件也拷贝到dist文件夹里。
1-1 Vue的介绍的更多相关文章
- Vue.js介绍
http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思 ...
- Vue filter介绍及详细使用
Vue filter介绍及其使用 VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果. Vue.js自带了一些默认过滤器例如: capitalize 首字母大写 uppe ...
- vue之介绍
vue的作者叫尤雨溪,中国人.自认为很牛逼的人物,也是我的崇拜之神. 关于他本人的认知,希望大家读一下这篇关于他的文章,或许你会对语言,技术,产生浓厚的兴趣.https://mp.weixin.qq. ...
- vue 之 介绍及简单使用
浏览目录 vue的介绍 vue的使用 vue的介绍 简介 vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底 ...
- Vue的介绍及安装和导入
08.27自我总结 Vue的介绍及安装和导入 本质就是封装一些js 一Vue的介绍 进式 JavaScript 框架 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式 ...
- 1. vue.js介绍
1. 什么是vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助 ...
- vue框架介绍
vue框架介绍 一.vue 概念 vue 是一种开发用户界面的渐进式开发框架.渐进式指的是:你可以将vue作为一部分嵌入到web应用中,带来丰富的交互体验 二.vue特点及常见开发中的高级功能 1.解 ...
- vue.JS 介绍
vueJS 介绍 首先,vueJS 是我很早之前就想要接触学习的东西,但是呢,一直没时间,主要是在学校,事太多,没心思定下心来学习,我学生生涯的最后一个假期的第一天晚上,万事开头难,那就先写点儿什么东 ...
- [转]vue全面介绍--全家桶、项目实例
慢慢了解vue及其全家桶的过程 原文http://blog.csdn.net/zhenghao35791/article/details/67639415 简介 “简单却不失优雅,小巧而不乏大匠”. ...
随机推荐
- 用百度AI的OCR文字识别结合JAVA实现了图片的文字识别功能
第一步可定要获取百度的三个东西 要到百度AI网站(http://ai.baidu.com/)去注册 然后获得 -const APP_ID = '请填写你的appid'; -const API_KEY ...
- Linux 文件授权
Linux用户权限 在Linux操作系统中,root的权限是最高的,相当于windows的administrator,拥有最高权限,能执行任何命令和操作,在Linux系统中,通过UID来区分用 ...
- 2018.11.03 NOIP模拟 图(bfs/最短路)
传送门 显然如果AAA到BBB或者CCC到DDD走的不是最短路一定是有一段路径重合了,于是可以O(n2)bfsO(n^2)bfsO(n2)bfs出两点之间的最短距离然后枚举两个点作为重合的端点来更新答 ...
- Educational Codeforces Round 53 (Rated for Div. 2) E. Segment Sum
https://codeforces.com/contest/1073/problem/E 题意 求出l到r之间的符合要求的数之和,结果取模998244353 要求:组成数的数位所用的数字种类不超过k ...
- 证明解析函数u=c1 与 v=c2 正交
方程u(x,y)=c1对应平面上的曲线, 求导dy/dx= -ux/uy 类似有v曲线的dy/dx=-vx/vy 两者相乘,使用柯西-黎曼方程结果是-1 表示在相交点两者的切线互相垂直. 另 ...
- mysql update受影响的行数为0或查询结果为空时
当执行update语句时,如果受影响的行数是0,返回的也是true. $conn = new mysqli(); $sql = "update ..."; $query = $co ...
- IDEA插件开发总结
一:前置步骤 1.添加开发插件所需的SDK: 1.1先添加JDK 1.2打开Project Structure-Platform Settings-SDKs 1.3添加IntelliJ Platfor ...
- mmm和mmma的区别
m:编译整个安卓系统 makes from the top of the tree mm:编译当前目录下的模块,当前目录下需要有Android.mk这个makefile文件,否则就往上找最近的Andr ...
- mui学习
改变状态栏的颜色 <meta name="apple-mobile-web-app-capable" content="yes"> <me ...
- kepware http接口 php
读取某变量的值(HttpRequest <?php $request = new HttpRequest(); $request->setUrl('http://127.0.0.1:393 ...
