EasyUI-Tree的使用
一、EasyUI-Tree的官方介绍
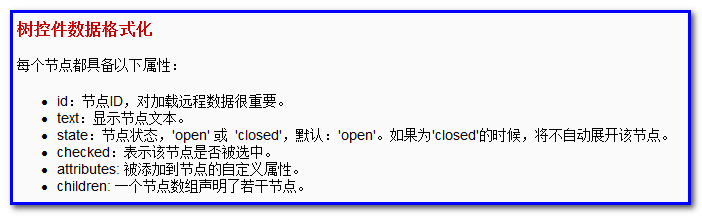
(1)基本使用的介绍


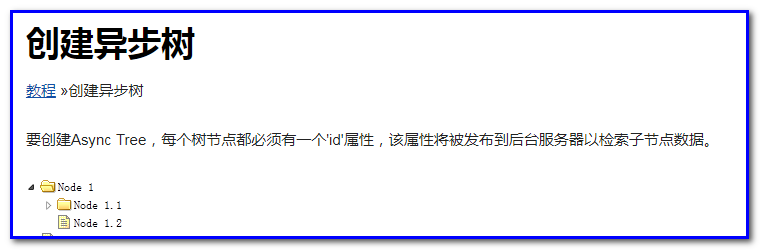
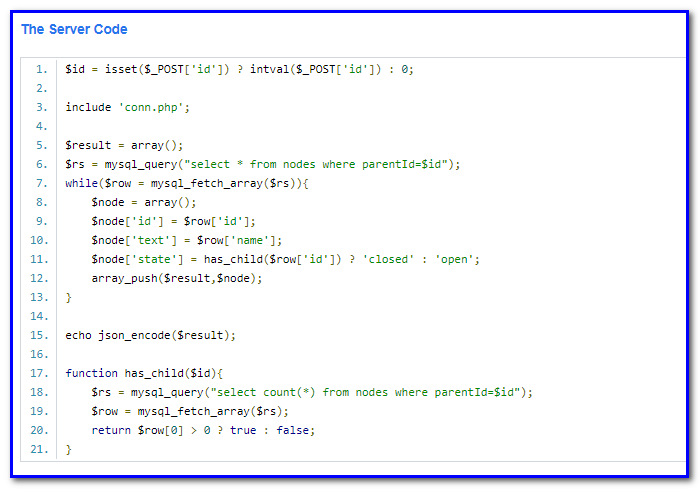
(2)异步树的使用



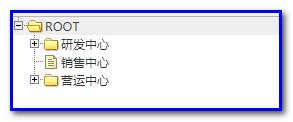
- 首先,载入含有树组件的页面时,会向后台发请求,请求url就是tree的url;此时是没传id过来的
- 如果没带id过来,那么把id默认设为0,然后去后台查询父id等于id的数据
- 如果带了id就直接查询父id等于id的数据
- 查询出数据来后,对数据进行封装;必须包含id,text,state属性。而且state属性是根据有没有子节点来赋值
- 将数据封装好后,返回json数据。
二、开发实战-前台

<script type="text/javascript">
$(function(){
// 从远程加载树的数据
$('#tt').tree({
url:'${basePath}nsfw/tree_findByPId.action',
lines:true
});
});//end of window onload
</script><script type="text/javascript">
$(function(){
// 从远程加载树的数据
$('#tt').tree({
url:'${basePath}nsfw/tree_findByPId.action',
lines:true
});
});//end of window onload
</script>
<body>
<!-- 树容器 -->
<ul id="tt"></ul>
</body><body>
<!-- 树容器 -->
<ul id="tt"></ul>
</body>
三、开发实战-后台
(1)实体类代码
package com.tax.pojo.nsfw;
import java.io.Serializable;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
/**
* OrgTree(用于测试EasyUI的Tree)
* @author ZENG.XIAO.YAN
* @date 2017年8月24日 上午9:24:54
* @version v1.0
*/
@Entity
@Table(name="org_tree")
public class OrgTree implements Serializable {
/** serialVersionUID */
private static final long serialVersionUID = 6661807356404913246L;
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
@Column
private Integer id;
@Column
private String title;
@Column(name="p_id")
private Integer pId;
@Column(name="is_parent")
private boolean isParent;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public boolean getIsParent() {
return isParent;
}
public void setIsParent(boolean isParent) {
this.isParent = isParent;
}
public Integer getpId() {
return pId;
}
public void setpId(Integer pId) {
this.pId = pId;
}
// 这个2个get方法主要用于tree的数据,tree数据需要 {"id":1,"text":"root","state":"closed"}
public String getText() {
return getTitle();
}
public String getState() {
return getIsParent() ? "closed" : "open";
}
}package com.tax.pojo.nsfw;
import java.io.Serializable;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
/**
* OrgTree(用于测试EasyUI的Tree)
* @author ZENG.XIAO.YAN
* @date 2017年8月24日 上午9:24:54
* @version v1.0
*/
@Entity
@Table(name="org_tree")
public class OrgTree implements Serializable {
/** serialVersionUID */
private static final long serialVersionUID = 6661807356404913246L;
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
@Column
private Integer id;
@Column
private String title;
@Column(name="p_id")
private Integer pId;
@Column(name="is_parent")
private boolean isParent;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public boolean getIsParent() {
return isParent;
}
public void setIsParent(boolean isParent) {
this.isParent = isParent;
}
public Integer getpId() {
return pId;
}
public void setpId(Integer pId) {
this.pId = pId;
}
// 这个2个get方法主要用于tree的数据,tree数据需要 {"id":1,"text":"root","state":"closed"}
public String getText() {
return getTitle();
}
public String getState() {
return getIsParent() ? "closed" : "open";
}
}
(2)Action代码
/** 通过树父节点id查找子节点 */
public String findByPId() {
if(id == null){
id = 0;
}
// 通过传来的父id查询出数据
List<OrgTree> list = orgTreeService.findListByPId(id);
// 封装数据
responseData = list; //这里用了struts2的json插件,且配置了root为responseData
return SUCCESS;
}/** 通过树父节点id查找子节点 */
public String findByPId() {
if(id == null){
id = 0;
}
// 通过传来的父id查询出数据
List<OrgTree> list = orgTreeService.findListByPId(id);
// 封装数据
responseData = list; //这里用了struts2的json插件,且配置了root为responseData
return SUCCESS;
}

/** 通过树父节点id查找子节点 */
public String findByPId() {
if(id == null){
id = 0;
}
// 通过传来的父id查询出数据
List<OrgTree> list = orgTreeService.findListByPId(id);
// 封装数据
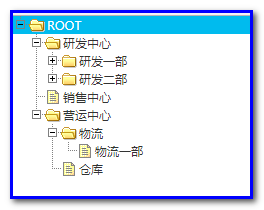
/** 上面的父id为0的话,只会显示根节点,因此我们处理下,显示根节点和一级子节点 */
if(id == 0){
OrgTree rootTree = list.get(0);
// 我们下面就把根节点的子节点查出来,封装到children属性
List<OrgTree> childList = orgTreeService.findListByPId(rootTree.getId());
responseData = new ArrayList();
HashMap<String,Object> map = new HashMap<>();
map.put("id", rootTree.getId());
map.put("text", rootTree.getText());
map.put("state", "open");
map.put("children", childList);
responseData.add(map);
}else{
responseData = list;
}
return SUCCESS;
}/** 通过树父节点id查找子节点 */
public String findByPId() {
if(id == null){
id = 0;
}
// 通过传来的父id查询出数据
List<OrgTree> list = orgTreeService.findListByPId(id);
// 封装数据
/** 上面的父id为0的话,只会显示根节点,因此我们处理下,显示根节点和一级子节点 */
if(id == 0){
OrgTree rootTree = list.get(0);
// 我们下面就把根节点的子节点查出来,封装到children属性
List<OrgTree> childList = orgTreeService.findListByPId(rootTree.getId());
responseData = new ArrayList();
HashMap<String,Object> map = new HashMap<>();
map.put("id", rootTree.getId());
map.put("text", rootTree.getText());
map.put("state", "open");
map.put("children", childList);
responseData.add(map);
}else{
responseData = list;
}
return SUCCESS;
}

四、开发实战-前台刷新tree的节点的处理
// 用于刷新节点,是window的方法,可跨freamset调用
function targetTreeReload(node){
// 如果node.target为undefined说明传的是id
if(node.target == undefined){
// 需要通过id找到节点(node此时是id),然后重新赋值给node
node = $('#tt').tree('find', node);
}
var parentNode = $("#tt").tree("getParent",node.target);
alert(parentNode);
// node.target表示该节点的DOM对象
if(parentNode == null){
// 为null代表当前节点已经是根节点了
$("#tt").tree("reload",node.target);
}else{
$("#tt").tree("reload",parentNode.target);
}
}// 用于刷新节点,是window的方法,可跨freamset调用
function targetTreeReload(node){
// 如果node.target为undefined说明传的是id
if(node.target == undefined){
// 需要通过id找到节点(node此时是id),然后重新赋值给node
node = $('#tt').tree('find', node);
}
var parentNode = $("#tt").tree("getParent",node.target);
alert(parentNode);
// node.target表示该节点的DOM对象
if(parentNode == null){
// 为null代表当前节点已经是根节点了
$("#tt").tree("reload",node.target);
}else{
$("#tt").tree("reload",parentNode.target);
}
}
EasyUI-Tree的使用的更多相关文章
- Easyui Tree方法扩展 - getLevel(获取节点级别)
Easyui Tree一直就没有提供这个方法,以前没有用到,所以一直没怎么在意,这次自己用到了,顺便扩展了一个方法,分享给大家. $.extend($.fn.tree.methods, { getLe ...
- [转]easyui tree 模仿ztree 使用扁平化加载json
原文地址:http://my.oschina.net/acitiviti/blog/349377 参考文章:http://www.jeasyuicn.com/demo/treeloadfilter.h ...
- 【项目经验】EasyUI Tree
ITOO5.0开始了,我参加了伟大的基础系统,从整体上来说,基础系统有三个职能: 1.自己的核心职能--选课(公共选修课,专业选修课),课表: 2.为其他系统提供真实数据: 3.维护信息 而近两三天, ...
- Jquery EasyUI Tree .net实例
图片: 针对tree: 数据库: CREATE TABLE [dbo].[SystemModel]( [Id] [,) NOT NULL, [Name] [nvarchar]() NULL, [Fat ...
- Jquery easyui Tree的简单使用
Jquery easyui Tree的简单使用 Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻 ...
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- EasyUI Tree判断节点是否是叶
方法1: $('#domaincatalog').tree('isLeaf', node.target); 返回true或false ,true表示是叶节点, false即不是 方法2:官方文档中: ...
- 原创: EasyUI Tree 最后一级 节点 横向排列
原创: EasyUI Tree 最后一级 节点 横向排列 转载请指明出处 必须要写在: onLoadSuccess 事件中 ddAuthTree.tree({ lines: true, checkb ...
- EasyUI –tree、combotree学习总结
EasyUI –tree.combotree学习总结 一. tree总结 (一).tree基本使用 tree控件是web页面中将数据分层一树形结构显示的. 使用$.fn.tree.defaults ...
- Easyui tree 开启拖放后 在IE下 性能惨不忍睹
项目中加载一个树结构代码如下 //加载树 function LoadTree() { var url = "../Ajax/StationTree.ashx?showVirtual=1&qu ...
随机推荐
- WOSA/XFS PTR Form解析库—测试工具预览
- Javascript执行流总结
面对各种各样的JavaScript代码,我们有时候难免会犯错.可当自己仔细研究一下,哦原来是这么回事.有时候怎么会想为什么Javascript程序会是这样执行的呢?为什么没有得到自己预期的答案呢?自己 ...
- 优化EF Code First第一次请求速度
由于EF Code First模式没有模型文件,所以很多一次请求的时候速度比较慢,EF需要将对应的数据库映射关系加载到内存里面,往后请求就比较快.可以通过在程序初始化的时候增加一段代码来优化EF第一次 ...
- CentOS 7 环境下 GitLab安装部署以及账号初始化
1. 安装相关依赖 yum install curl policycoreutils openssh-server openssh-clients -y # 确保sshd启动(正常情况下, sshd是 ...
- Jboss EAP 6 EJB调用常见问题
1. 调用EJB的三种方法 调用EAP 6 EJB的第一种方法,使用JBoss API,如下: Properties p = new Properties(); p.put("remote. ...
- 高通LCD的pwm背光驱动
发生异常的现象: msm8953 lcd在快速亮灭的情况下背光概率性休眠不灭:测量高通pwm,发现正常的时候pwm的管脚LCM_BL_PWM为低电平,失败的时候为高电平: 根据原理图: mpp是什么? ...
- Linux 配置 hosts
1. hosts 是什么 维基百科对 hosts 的介绍如下: hosts文件(域名解析文件)是一个用于储存计算机网络中各节点信息的计算机文件. 这个文件负责将主机名称映射到相应的IP地址. host ...
- [转]搭建Keepalived+Nginx+Tomcat高可用负载均衡架构
[原文]https://www.toutiao.com/i6591714650205716996/ 一.概述 初期的互联网企业由于业务量较小,所以一般单机部署,实现单点访问即可满足业务的需求,这也是最 ...
- 读高性能JavaScript编程 第三章
第三章 DOM Scripting 最小化 DOM 访问,在 JavaScript 端做尽可能多的事情. 在反复访问的地方使用局部变量存放 DOM 引用. 小心地处理 HTML 集合,因为他们表现 ...
- mysql数据导入导出与数据表优化
一.数据导入 mysqlimport -uroot oa d:/aa.txt --fields-terminated-by=, --fields-optionally-enclosed-by= --l ...
