Chrome 开发工具之Timeline/Performance
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化方面,它的作用就是记录与分析应用程序运行过程中所产生的活动。
认识Timeline
接下来开始详细的分析下每个标记处的作用(有几个还没标记出来的也有介绍,顺序是按照面板从左到右,从上到下)
记录按钮
是否需要对当前页面的运行进行记录,当打开记录按钮开始执行记录过程的时候,该按钮显示红色
清除按钮
按下后会清除之前的记录信息,瞬间白板
捕获列表
捕获满足后面所列出的条件的相关事件,在这个的右边有选择框供选择
js概况
js函数执行的信息,主要展现在事件调用瀑布图中
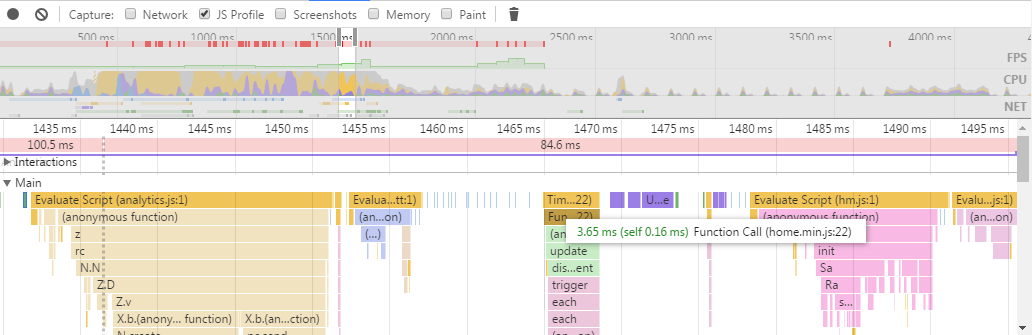
如图所示,我们能够看到函数的调用(这里截取了一段短时间内的事件瀑布图)

信息记录和记忆线
当打开状态时,记录在记录过程中如js堆内存、Node节点数等数据的记忆线
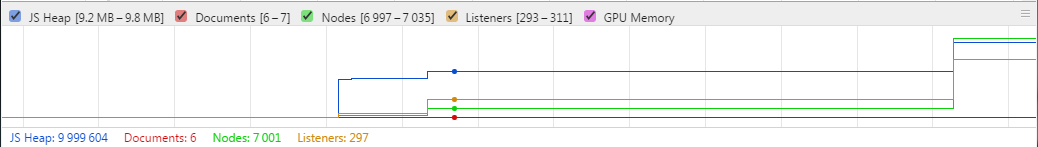
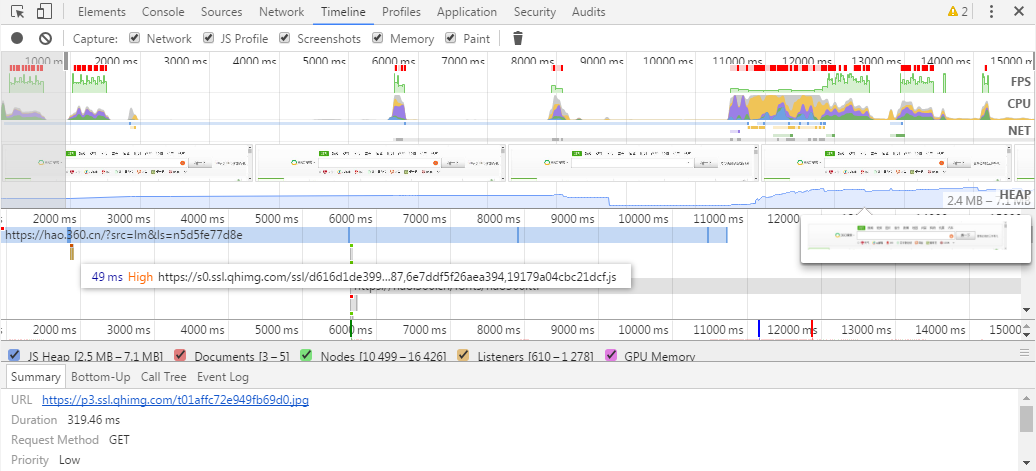
如下图,在该记忆线上移动鼠标,会在图的下面出现对应时间点时的各项指标数据

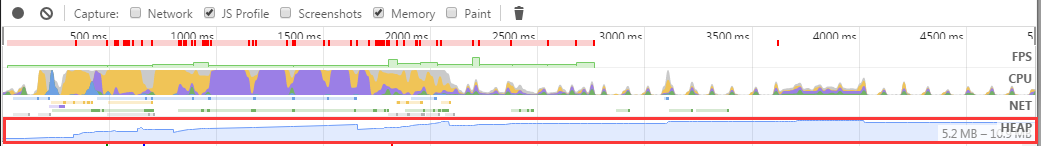
当打开memory时,会在NET下面产生一个HEAP展示图,该图展示了js堆内存的使用情况,如图

绘制信息
记录paint过程的信息,可以在paint profile细节面板中查看,记录绘制信息有产生一定的性能损耗
录制截屏和截屏列表
和network的捕获截屏是一样的,会产生一定的性能损耗,详情可查看Chrome 开发工具之Network
垃圾回收
针对记录过程所产生的垃圾进行回收,释放浏览器内存
FPS信息
页面活动时的FPS变化信息,通常设备的屏幕的刷新频率是60FPS,超过的话,则有可能产生卡顿现象,可参考这篇介绍 (需FQ)
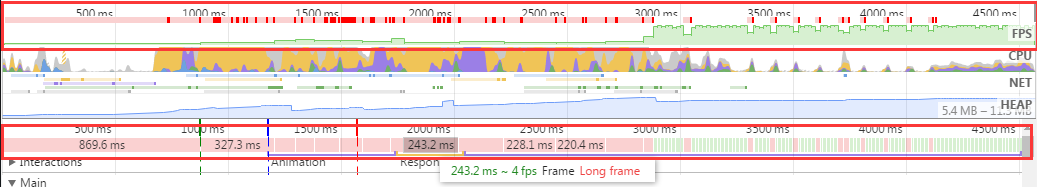
效果如下图,有两个地方可以显示FPS信息,当FPS过大时,会显示红色的长条,代表有个长帧。我们也可以观察到,上下两个区域的分红条状出现的时间点和持续的时间段是同步的。

CPU信息
记录浏览器内核的运行情况,以曲线区域图的形式展示。黄色的表示对js的操作所占内存(js代码评估及函数调用),蓝色表示对html操作所占的内存(主要是html编译),紫色表示对css操作所占的内存(css样式计算等),灰色表示其他操作所占的内存
展示效果如下图所示:

网络请求信息
网络资源请求信息,以不同颜色的条状表示不同的资源。黄色表示是script文件,蓝色表示是html文件,紫色表示是css文件,绿色表示是媒体文件,灰色表示各种其他文件~
若希望看network的详细情况,建议参考Chrome 开发工具之Network
效果如图:

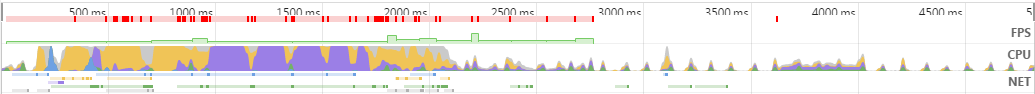
推荐将FPS.CPU.NET合起来看,如下:

事件瀑布图
各种事件的信息大集合,24K钛合金狗眼已闪瞎,第一行代表随着时间推移而发生的事件,下面各行是第一行事件的子项,由下面的各项组成第一行的整体事件。瀑布图的信息与CPU使用情况相符合,可从下图中看出
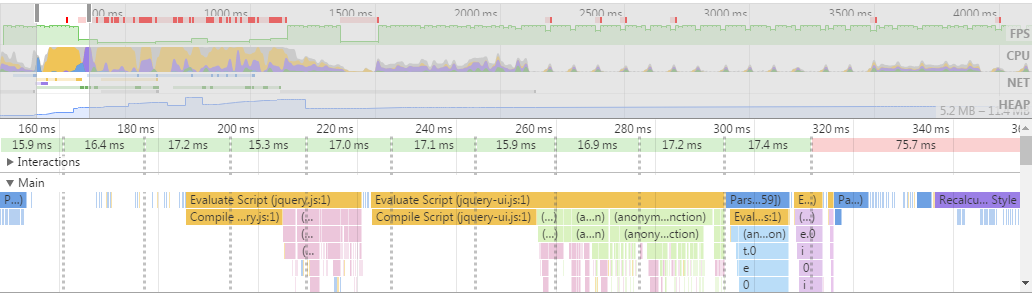
具体效果如图所示(为方便查看,这里截取一段时间内的事件瀑布图)

当记录一个网站加载过程时,在事件瀑布面板会有三条虚线,绿色的表示第一次开始绘制页面,蓝色线代表DOM已加载完成,红色线表示页面加载完(包括资源引用)
效果图:

最新版本的chrome在js profile选择框前面加了个network选择框,当选择network时,会将此处作为network信息面板,可通过鼠标悬浮network面板上的条状来查看没个资源的请求情况
如图所示,最新版本的chrome-timeline面板

细节展示
展示所选事件的各项细节信息
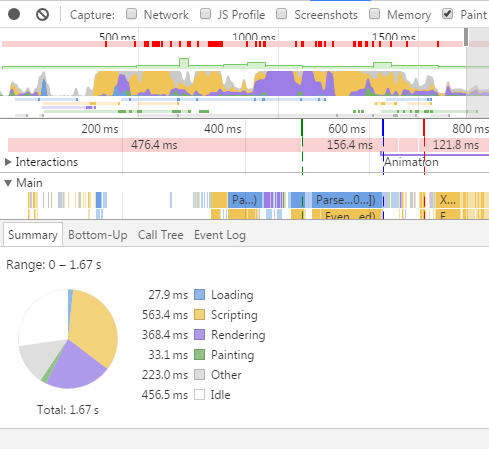
summary(信息汇总)
所选事件的一个信息汇总
我们可以先在时间轴上选取一段区域,看看有些什么:

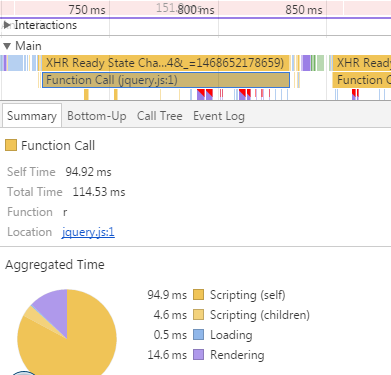
然后在事件瀑布图中选中一个事件看看:

可以看出,该汇总会将选中目标的内容大致信息展示出来。
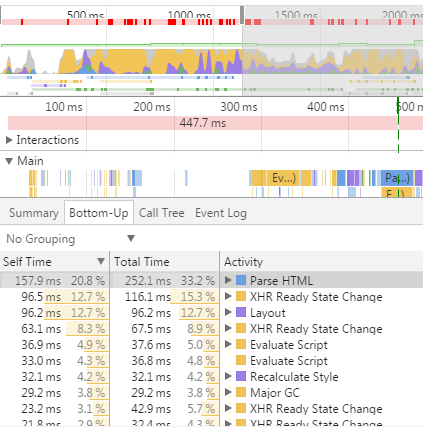
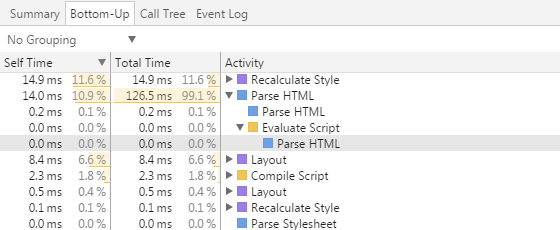
bottom-up
根据事件耗时长短,反向列出事件列表,有分类可选(通过类型、域、子域、URL分类列出),面板右边也有详细介绍,不过基本和左边相似,就不多介绍了。
效果图如下:

可以看出耗时最长的是html编译及其所花费的时间,其次是一个XHR请求...在这个面板的左上角还有分组筛选,将列表数据分别以activity、category、domain、subdomain、url归类到一起。
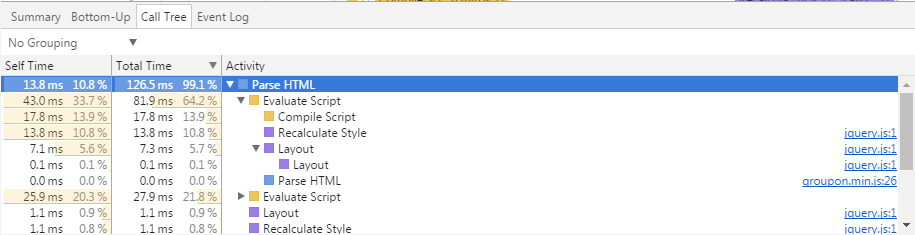
call-tree(事件调用的树形图)
可在树形图中查看各项事件的子项信息,及各子项的信息,同样也有分组筛选,规则同上,面板右边同上
效果如图所示(和bottom-up基本相同,不同的是事件调用跟踪信息更详细的列在了树形图上):

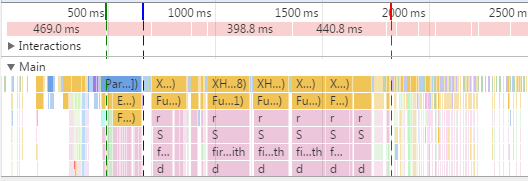
而同一个事件在bottom-up里是这样的,简化了很多:

event-log(事件日志)
明确列出各项事件的详细信息,可以进行关键字筛选,所耗时间筛选,事件类型筛选等,右边是详细信息,可看到函数调用栈的跟踪信息。
效果如图所示:

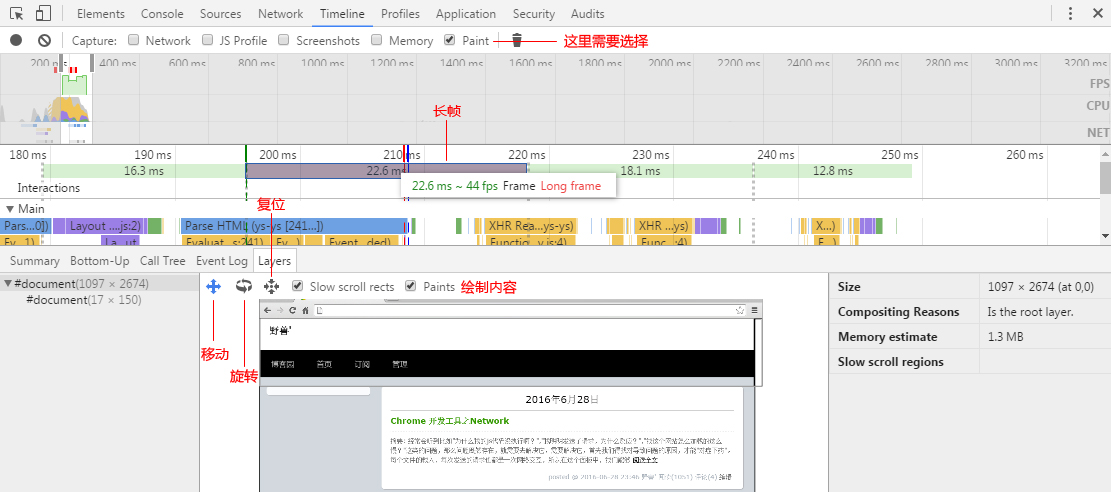
layers
展示刷新到某帧时的页面,可让开发者明确页面每一帧的渲染情况
注意:在paint选择框勾选的情况下可用
面板召唤过程:
1.选择所选区块
2.选择长帧,出现layers面板
3.在layers面板浪起来

可以看到页面在这个长帧阶段后的绘制情况,旋转可看层级立体图,右侧也有列出当前帧的详细信息,如size大小、为啥要合并(什么是合并?看这篇文章)、内存评估等
paint profiler
页面绘制过程
注意:在paint选择框勾选的情况下可用
面板召唤过程:
1.选择一个paint事件,出现paint profiler面板
2.在paint profiler面板浪起来

绘制过程中可以选择一段区域,看这段区域内的页面绘制结果是什么样的,比如,在这个列表中,首先是导航的绘制,然后是右侧文章内容,然后是左侧几个小窗div的绘制。文字描述,相对图形来说的,只是给列出了选中区域的绘制事件列表及绘制信息,可点开看详细内容,比如有textsize、left、top等属性
暂时就这些,这几天电脑中毒,好不容易才解决...如有不对的地方,感谢指出,同时欢迎交流讨论~
Chrome 开发工具之Timeline/Performance的更多相关文章
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之 Memory
开发过程中难免会遇到内存问题,emmm... 本文主要记录一下Chrome排查内存问题的面板,官网也有,但有些说明和例子跟不上新的版本了,也不够详细... !!! 多图预警!!! 简单的内存 ...
- chrome开发者工具浅析--timeline
一.概述 ...
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Console
前段时间看git的相关,记的笔记也大致写到了博客上,还有些因为运用不熟,或者还有一些疑惑点,暂时也不做过多纠缠,之后在实践中多运用得出结论再整理分享吧. 工欲善其事,必先利其器.要想做好前端的工作,也 ...
- Chrome开发工具之Console
Chrome开发工具-Console 看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息 前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误 ...
- Chrome 开发者工具的Timeline和Profiles提高Web应用程序的性能
Chrome 开发者工具的Timeline和Profiles提高Web应用程序的性能 二.减少 HTTP 的请求数 当用户浏览页面时,如果我们在用户第一次访问时将一些信息一次性加载到客户端缓存, ...
- chrome开发工具指南(一)
注意:如果你是一个网页开发者同时想要获得最新版本的开发工具,那么你应该使用谷歌浏览器(金丝雀)Canary 版. Chrome 开发者工具 打开Chrome 开发者工具 选择浏览器位于浏览器窗口右上方 ...
随机推荐
- js 构建map 和list
//构建map function Map() { this.arr = new Array(); var struct = function(key, value) { this.key = key; ...
- sql_id VS hash_value
有没有发现,v$session,v$sql,v$sqlarea,v$sqltext,v$sql_shared_cursor等试图连接的时候经常会用到hash_value,sql_id,但是他们2个之间 ...
- linux下如何编写shell脚本
我对shell脚本的认识,除了执行过同事写的shell 脚本外,其他一无所知,为了让自己强大,我决定自己研究shell脚本,也许在你看来很简答,没必要说这么多废话,但是我希望在我的技术log里记录下来 ...
- nutch相关目录说明
Nutch数据包含3个目录结构,分别是: 1.Crawldb:用于存储Nutch将要检索的url信息,以及检索状态(是否检索.何时检索) 2.Linkdb:用于存储每一个url所包含的超链接信息(包括 ...
- android 三种定时器的写法
//两秒后执行new Handler().postDelayed(new Runnable() { @Override public void run() { --todo }}, 2000); -- ...
- HyperServer 中的 SSL 支持
HyperServer 中的 SSL 支持 DLL 模式不需要 SSL 配置, 因为 web 服务器 (如 IIS) 将承担 ssl 配置和 ssl 证书的责任. 对于独立和服务模式, ssl 配置是 ...
- UniGUI的TUniLoginForm窗口自定义背景色和背景图片
雨田家园 UniGUI的TUniLoginForm窗口自定义背景色 uniGUI的TUniLoginForm类创建的登录窗口默认是不带颜色,可以自定义css风格来改变背景颜色. 一般是通过在UniSe ...
- cxgrid动态创建列
cxgrid动态创建列 procedure TFrmRuleEdit.CreateCols;varColumn: TcxGridDBColumn;begincdsPowerPrj.First;whil ...
- ip网段变更
背景 公司网络跟集团靠拢,先走第一步:IP网段变更.从XX网段切换到OO网段 方法 1. 准备工作 a. 保证IPMI连接正常 b. 获得新IP并核对对应主机名.旧IP是否相符 2. 确认网卡名称 # ...
- Win7的“以管理员身份运行”
如果HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System\EnableLUA被设置为0,则"以管理员身份运行" ...
