WebSocket 处理事件
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
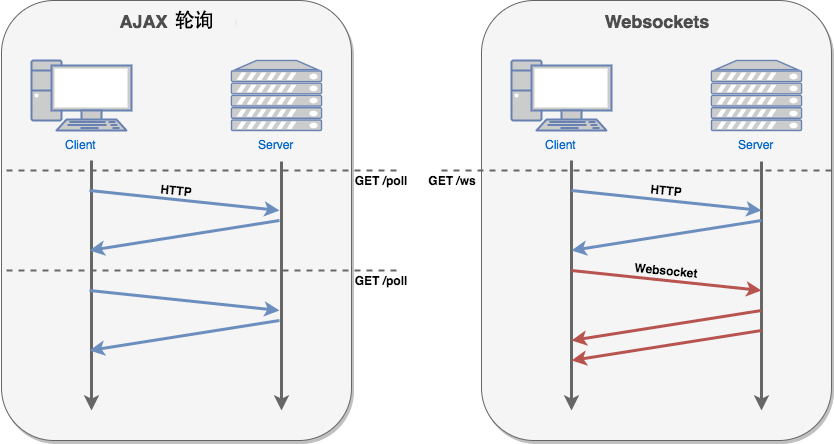
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
- var Socket = new WebSocket(url, [protocol] );
以上代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
WebSocket 属性
以下是 WebSocket 对象的属性。假定我们使用了以上代码创建了 Socket 对象:
| 属性 | 描述 |
|---|---|
| Socket.readyState |
只读属性 readyState 表示连接状态,可以是以下值:
|
| Socket.bufferedAmount |
只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。 |
WebSocket 事件
以下是 WebSocket 对象的相关事件。假定我们使用了以上代码创建了 Socket 对象:
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
WebSocket 方法
以下是 WebSocket 对象的相关方法。假定我们使用了以上代码创建了 Socket 对象:
| 方法 | 描述 |
|---|---|
| Socket.send() |
使用连接发送数据 |
| Socket.close() |
关闭连接 |
WebSocket 实例
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
客户端的 HTML 和 JavaScript
目前大部分浏览器支持 WebSocket() 接口,你可以在以下浏览器中尝试实例: Chrome, Mozilla, Opera 和 Safari。
websocket.html 文件内容(简单实例)
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>(runoob.com)</title>
- <script type="text/javascript">
- function WebSocketTest()
- {
- if ("WebSocket" in window)
- {
- alert("您的浏览器支持 WebSocket!");
- // 打开一个 web socket
- var ws = new WebSocket("ws://localhost:9998/echo");
- ws.onopen = function()
- {
- // Web Socket 已连接上,使用 send() 方法发送数据
- ws.send("发送数据");
- alert("数据发送中...");
- };
- ws.onmessage = function (evt)
- {
- var received_msg = evt.data;
- alert("数据已接收...");
- };
- ws.onclose = function()
- {
- // 关闭 websocket
- alert("连接已关闭...");
- };
- }
- else
- {
- // 浏览器不支持 WebSocket
- alert("您的浏览器不支持 WebSocket!");
- }
- }
- </script>
- </head>
- <body>
- <div id="sse">
- <a href="javascript:WebSocketTest()">运行 WebSocket</a>
- </div>
- </body>
- </html>
WebSocket 处理事件的更多相关文章
- WebSocket学习简书
1.什么是Websocket? WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. 2.单工,半双工和全双工通信? 在单工通信中,通信的信道是单向的,发送端 ...
- Netty 实现 WebSocket 聊天功能
上一次我们用Netty快速实现了一个 Java 聊天程序(见http://www.waylau.com/netty-chat/).现在,我们要做下修改,加入 WebSocket 的支持,使它可以在浏览 ...
- WebWorker与WebSocket实现前端消息总线
Web Worker让JS有了多线程的能力,可以将复杂耗时的操作都交付给Worker线程处理.WebSocket让web端与服务端维持一个有效的长连接,实现服务端主动推送数据.将二者一结合,业务系统信 ...
- Netty入门(一)之webSocket聊天室
一:简介 Netty 是一个提供 asynchronous event-driven (异步事件驱动)的网络应用框架,是一个用以快速开发高性能.高可靠性协议的服务器和客户端. 换句话说,Netty 是 ...
- 漫扯:从polling到Websocket
Http被设计成了一个单向的通信的协议,即客户端发起一个request,然后服务器回应一个response.这让服务器很为恼火:我特么才是老大,我居然不能给小弟发消息... 轮询 老大发火了,小弟们自 ...
- 细说WebSocket - Node篇
在上一篇提高到了 web 通信的各种方式,包括 轮询.长连接 以及各种 HTML5 中提到的手段.本文将详细描述 WebSocket协议 在 web通讯 中的实现. 一.WebSocket 协议 1. ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
- WebSocket - ( 一.概述 )
说到 WebSocket,不得不提 HTML5,作为近年来Web技术领域最大的改进与变化,包含CSS3.离线与存储.多媒体.连接性( Connectivity )等一系列领域,而即将介绍的 WebSo ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
随机推荐
- chase
chase 英[tʃeɪs] 美[tʃes] vt. 追求; 追捕; 追寻; 镂刻; n. 追捕; 打猎; 猎物(指鸟兽等); 槽; vi. 追逐,追赶; 追寻; 追求(常与after连用); [口语 ...
- Lua的闭包详解(终于搞懂了)
词法定界:当一个函数内嵌套另一个函数的时候,内函数可以访问外部函数的局部变量,这种特征叫做词法定界 table.sort(names,functin (n1,n2) return grades[n1] ...
- 《centos系列》ubuntu终端链接centos服务器
首先你得知道centos的账户密码:如果你不知道可以直接在centos下使用root用户: passwd 用户名 直接更新用户的密码. 然后在ubuntu终端(前提是已经安装了ssh): ssh ad ...
- Spring Boot 使用465端口发送邮件
2017年10月27日 15:04:24 伊宇紫 阅读数:2710 标签: 465端口邮件springboot 更多 个人分类: Java 版权声明:本文为博主原创文章,未经博主允许不得转载. h ...
- LWP::UserAgent的用法
LWP::UserAgent是一个模拟用户浏览器的类,在使用的时候需要遵守以下几步: 1.引入模块 2.创建一个LWP::UserAgent的对象 3.设置这个对象的相关参数 4.创建HTTP::Re ...
- Data01-数据结构和算法绪论
Data01-数据结构和算法绪论 一.数据结构和算法绪论 1.1 什么是数据结构? 数据结构是一门研究非数值计算的程序设计问题中的操作对象,以及它们之间的关系和操作等相关问题的学科. 程序设计=数据结 ...
- No appenders could be found for logger
在运行代码时,出现下面的错误, log4j:WARN No appenders could be found for logger (genericTest.GenericTest). log4j:W ...
- 从mysql导入及导出csv
csv导入: load data local infile 'D:/pcode/shu/data/a.csv' into table a fields terminated by ','; csv导出 ...
- gcc编译器如何生成指定的文件名
放哪里都可以,进到文件所放路径,用gcc编译器编译.如:gcc -o test test.c 就是说把test.c文件编译链接生成test可执行程序.在linux下生成test.out,然后再命令:. ...
- Linux驱动之按键驱动编写(查询方式)
在Linux驱动之LED驱动编写已经详细介绍了一个驱动的编写过程,接着来写一个按键驱动程序,主要是在file_operations结构中添加了一个read函数.还是分以下几步说明 1.查看原理图,确定 ...
