Android--------TabLayout实现新闻客户端顶部导航栏
APP市场中大多数新闻App都有导航菜单,导航菜单是一组标签的集合,在新闻客户端中,每个标签标示一个新闻类别,对应下面ViewPager控件的一个分页面,今日头条, 网易新闻等。
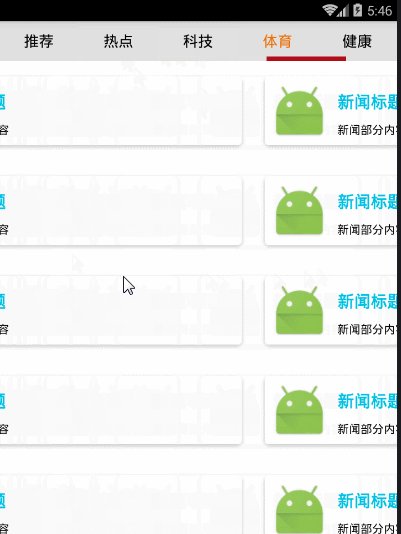
随着版本迭代的更新,带来了许多控件,案例主要用到了TabLayout,ViewPage,RecyclerView,CardView等新控件。 效果如图:

以前的实现方法是 :ViewPagerIndicator + Fragment + ViewPager 相结合来实现
请看博客: ViewPagerIndicator实现新闻App导航栏。
今天主要讲的是另一种实现方式:TabLayout+ Fragment + ViewPager
添加程序所需要的依赖:
compile 'com.android.support:design:23.2.1'
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.2.1'
主布局

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#E0E0E0"
app:tabIndicatorColor="@color/ind_red"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/material_orange"
app:tabTextColor="@android:color/black"
app:tabIndicatorHeight="5dp"
app:tabTextAppearance="@style/TabStyle"
/>
<android.support.v4.view.ViewPager
android:id="@+id/tab_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@android:color/white" /> </LinearLayout>

Tablayout控件包含很多属性 例如 tabIndicatorColor:菜单下方移动的横线的颜色 属性很多就不一 一介绍了,代码中有注释。
Activity.Java

public class TabLessActivity extends AppCompatActivity {
private TabLayout tabLayout = null;
private ViewPager viewPager;
private Fragment[] mFragmentArrays = new Fragment[5];
private String[] mTabTitles = new String[5];
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.tab_layout);
tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager = (ViewPager) findViewById(R.id.tab_viewpager);
initView();
}
private void initView() {
mTabTitles[0] = "推荐";
mTabTitles[1] = "热点";
mTabTitles[2] = "科技";
mTabTitles[3] = "体育";
mTabTitles[4] = "健康";
tabLayout.setTabMode(TabLayout.MODE_FIXED);
//设置tablayout距离上下左右的距离
//tab_title.setPadding(20,20,20,20);
mFragmentArrays[0] = TabFragment.newInstance();
mFragmentArrays[1] = TabFragment.newInstance();
mFragmentArrays[2] = TabFragment.newInstance();
mFragmentArrays[3] = TabFragment.newInstance();
mFragmentArrays[4] = TabFragment.newInstance();
PagerAdapter pagerAdapter = new MyViewPagerAdapter(getSupportFragmentManager());
viewPager.setAdapter(pagerAdapter);
//将ViewPager和TabLayout绑定
tabLayout.setupWithViewPager(viewPager);
}
}

Fragment.java

public class TabFragment extends Fragment {
public static Fragment newInstance() {
TabFragment fragment = new TabFragment();
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_tab, container, false);
RecyclerView recyclerView = (RecyclerView) rootView.findViewById(R.id.recycler);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(new RecyclerAdapter());
return rootView;
}
}

技术在更新,我们在进步,TabLayout实现tab导航效果比以前那些方法来的更加简单方便。
源码点击下载:https://github.com/DickyQie/android-tablayout
Android--------TabLayout实现新闻客户端顶部导航栏的更多相关文章
- Android之仿今日头条顶部导航栏效果
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候像今日头条新闻客户端要显示的内容太多,而且又想在主界面全部显示出来,所以 ...
- android 自定义组合控件 顶部导航栏
在软件开发过程中,经常见到,就是APP 的标题栏样式几乎都是一样的,只是文字不同而已,两边图标不同.为了减少重复代码,提高效率, 方便大家使用,我们把标题栏通过组合的方式定义成一个控件. 例下图: 点 ...
- [置顶]
xamarin Tablayout+Viewpager+Fragment顶部导航栏
最近几天不忙,所以把项目中的顶部导航栏的实现归集一下.android中使用TabLayout+ViewPager+Fragment制作顶部导航非常常见,代码实现也比较简单.当然我这个导航栏是基于xam ...
- android开发(49) android 使用 CollapsingToolbarLayout ,可折叠的顶部导航栏
概述 在很app上都见过 可折叠的顶部导航栏效果.google support v7 提供了 CollapsingToolbarLayout 可以实现这个效果.效果图如下: 实现步骤 1. 写 ...
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- 使用PagerSlidingTabStrip实现顶部导航栏
使用PagerSlidingTabStrip配合ViewPager实现顶部导航栏. 效果图如下: PagerSlidingTabStrip是github上的一个开源项目,项目地址如下 ...
- 【React -- 9/100】 抽离顶部导航栏 - [组件复用]
今天写的页面中需要重复使用到顶部导航栏,所以把顶部导航栏抽离出来 考虑复用组件的健壮性,使用PropTypes校验,可以自定义一个click事件 JSX import React from " ...
- 用Vue来实现音乐播放器(五):路由配置+顶部导航栏组件开发
路由配置 在router文件夹下的index.js中配置路由 import Vue from 'vue' import Router from 'vue-router'//配置路由前先引入组件impo ...
- uni-app 去除顶部导航栏
自学uni-app第一天,因为有一点点的小程序和vue的基础所以感觉对uni-app有一点点的亲切感,从今天呢开始着手从登录页学习uni-app,记录一些用到的知识点,欢迎大家一起学习. 启动页隐藏顶 ...
随机推荐
- 数据库中存储日期的字段类型到底应该用varchar还是datetime
将数据库中存储时间的数据类型改为varchar(),这时最好让这些时间是数据库中自动生成的(一个没有格式的输入也可能会导致输出错误),因为存储类型为varchar(),所以获取到的值也就被认为是一个字 ...
- Windows 忘记登录密码解决方法 【摘抄于百度】
一.简单的方法: 开机启动windows,进入欢迎界面后,会出现输入用户名密码提示框,这时候,同时按住Ctrl+Alt+Delete,会跳出一个账号窗口,输入用户名:administer,按回车即可. ...
- Thinkphp 图片上传
案例:广告的增删改查 步骤: 1引用 js 2 填写 input type=" file" 的id 3 填写 url 4后台保存地址 5前台成功后的处理 广告添加页 <div ...
- Maven的配置与下载
一丶下载 前提条件 :已经安装配置好了Jdk 进入maven官网选择自己看上的版本:http://maven.apache.org/ 下载后解压开始配置环境! 二丶配置环境变量 新建系统变量 其实不建 ...
- centos下MySQL Workbench连接时崩溃的解决方法
在centos6.5中使用MySQL Workbench 6.3.8链接数据库崩溃,如果是在终端使用命令“mysql-workbench”打开的话会有如下错误提示: /usr/libexec/mysq ...
- MVC--初步理解(01)
一.一般意义上的MVC模式 MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为以下三个基本部分: 模型(Model):模型用于封装与应用程序的业务逻 ...
- MySQL常用操作汇编
熟悉 我熟悉xxx,其实很多原来熟悉到能背的,如果长时间不用了几乎也就忘了.此时再说自己熟悉XXX就被认为是在吹牛B了,感觉不是很好.所谓温故而知新,对于天资不聪颖的,就是要在一遍一遍的复习实践中慢慢 ...
- element-ui Pagination组件源码分析整理笔记(七)
element-ui源码的版本是2.4.9 pagination.js import Pager from './pager.vue'; import ElSelect from 'element-u ...
- 【代码笔记】iOS-NSNotificationCenter
代码: -(void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; //移除通知 [[NSNotific ...
- jQuery中的deferred对象和extend方法
1⃣️deferred对象 deferred对象是jQuery的回调函数解决方案,它是从jQuery1.5.0版本开始引入的功能 deferred对象的方法 (1) $.Deferred() 生成一个 ...
