propTypes
【propTypes】
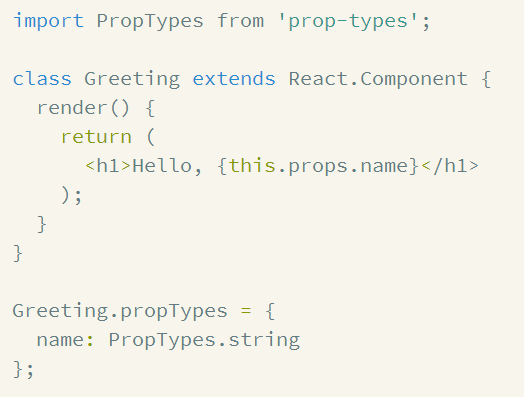
React.PropTypes is deprecated as of React v15.5. Please use the prop-types library instead.

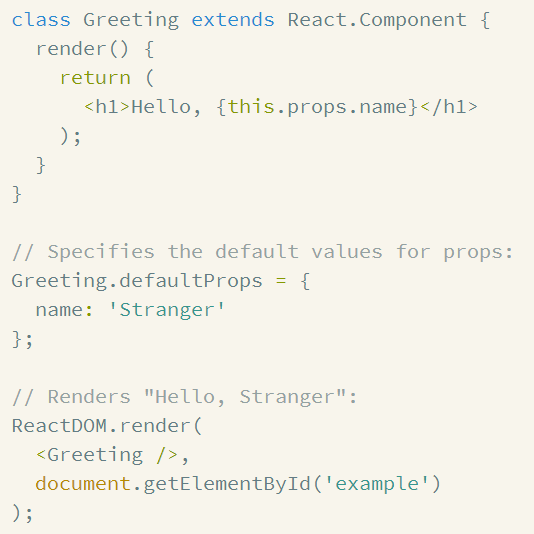
You can define default values for your props by assigning to the special defaultPropsproperty:

参考:https://facebook.github.io/react/docs/typechecking-with-proptypes.html
propTypes的更多相关文章
- react Props 验证 propTypes,
<body><!-- React 真实 DOM 将会插入到这里 --><div id="example"></div> <!- ...
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- React中的PropTypes详解
propTypes用来规范props必须满足的类型,如果验证不通过将会有warn提示. React PropTypes的种类有: React.PropTypes.array // 队列 React.P ...
- 正式学习React(五) Reactjs 的 PropTypes 使用方法
propTypes 使用來規範元件Props的型別與必需狀態 var Test = React.createClass({ propTypes: { // required requiredFunc: ...
- 【react】利用prop-types第三方库对组件的props中的变量进行类型检测
1.引言--JavaScript就是一个熊孩子 1.1对于JSer们来说,js是自由的,但同时又有许多让人烦恼的地方.javascript很多时候就是这么一个熊孩子,他很多时候并不会像C和java ...
- React Native 系列(六) -- PropTypes
前言 本系列是基于React Native版本号0.44.3写的.在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现 ...
- React——props的使用以及propTypes
组件的props是只读的,组件不能修改自己的props,在React中,组件可以接受任意的props,如函数,对象,基本类型以及react元素 一.props的使用 1.一些组件并不需要知道自己的ch ...
- React的类型检测PropTypes
React.propTypes:React.PropTypes 提供很多验证器来验证传入数据的有效性,当向props传入无效数据时,JavaScript 控制台会抛出警告. ; class MyTit ...
- React文档(十五)使用propTypes进行类型检查
注意: React.PropTypes 自 React v15.5 起已弃用.请使用 prop-types 库代替. 随着你的应用的开发,你会使用类型检查的方法来捕获很多bug.对于一些应用,你可以使 ...
- PropTypes验证器
PropTypes用于对类型的验证,从而更加容易捕获bug.在React v15.5之前,它内置React.PropTypes函数帮助解决,之后放弃支持,采用prop-types库定义. import ...
随机推荐
- 20165205 2017-2018-2 《Java程序设计》第八周学习总结
20165205 2017-2018-2 <Java程序设计>第八周学习总结 教材学习内容总结 进程与线程 线程不是进程,但其行为很像进程,线程是比进程更小的执行单位. 与进程不同,线程的 ...
- linux 打压缩包
tar命令 解包:tar zxvf FileName.tar 打包:tar czvf FileName.tar DirName gz命令 解压1:gunzip FileName.gz 解压2:gzip ...
- 1. 配置win7下odbc数据源找不到数据库驱动的问题
win7下ODBC数据源DB2的链接 直接在控制面板---管理工具----数据源(ODBC) 打开数据源配置,发现只有SQLServer的驱动,其他的都没有了. 解决方法是C:\Windows\Sys ...
- linux centos7.5修改主机名和ip永久生效
以centos7.5为例 1.修改主机名 [root@localhost ~]# hostname localhost.localdomain[root@localhost ~]# hostname ...
- oracle基础 管理索引
转自:https://blog.csdn.net/without_bont/article/details/79862112 管理索引 --- 原理介绍 索引是用于加速数据存取的数据对象.合 ...
- react-native android app名字 app包名、图标和启动图片设置
1.设置名字 打开 android/app/src/main/res/values/strings.xml 如图,进行修改即可 2.设置图标,最简单可以直接替换,其他后在看 在上图中几个文件夹中都有一 ...
- WPF线性渐变画刷应用之——炫彩线条
效果图: Xaml代码: <Rectangle Width="800" Height="10"> <Rectangle.Fill> &l ...
- Notepadd ++ PluginManager安装
下载地址https://github.com/bruderstein/nppPluginManager/releases 解压后有2个包plugins和updater 分别放入C:\Program F ...
- hIve—timestamp时间戳问题
先查看表 timestamp可以转换为标准的时间(精确到秒);https://tool.lu/timestamp/ 这个时间格式用处很多: 多个时间可以使用函数,来切换. 每个用户 产生行为的时候,用 ...
- FireDac 组件说明二
FDUpdateSQL 生成添加,删除,修改SQL语句 TFDMetaInfoQuery 查询数据源信息 TFDEventAlerter 负责处理数据库事件通知 使用TFDEventAlerter类来 ...
