koa+orm2
koa+orm2
koa是由 Express 原班人马打造的新的web框架。套用其官方的说法:Koa 应用是一个包含一系列中间件 generator 函数的对象。 这些中间件函数基于 request 请求以一个类似于栈的结构组成并依次执行。
koa的中间件系统原理:
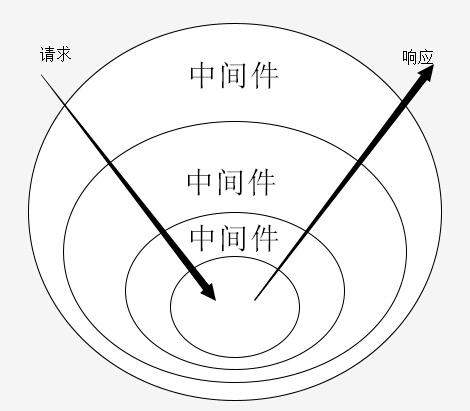
Koa的精妙之处就在于其基于promise的中间件系统的实现,避免了免除重复繁琐的回调函数嵌套。Koa的中间件是一系列generator函数的对象,执行起来有点类似于栈的结构,依次执行。从网上找到一张图可以比较形象的说明koa的中间件是如何工作的:

每个中间件都是generator函数,当一个请求过来的时候,会依次经过各个中间件进行处理,当遇到await next()时,Koa 暂停了该中间件,执行下一个中间件。直到某个中间件不调用下个中间件,即没有处理await next()。则kao会逆序向上依次执行被暂停的中间件的剩余部分逻辑。
代码实例如下:

- 1 const Koa = require('koa');
- 2 const app = new Koa();
- 3 /**
- 4 * 请求依次进入下面三个中间件
- 5 * */
- 6 // x-response-time
- 7 app.use(async function (ctx, next) {
- 8 /**
- 9 * 首先获得start时间
- 10 * */
- 11 const start = new Date();
- 12 /**
- 13 * 遇到next中间件的调用,则暂停该中间件。执行下一个即logger
- 14 * */
- 15 await next();
- 16 /**
- 17 * logger,完全执行之后,继续下面的部分
- 18 * */
- 19 const ms = new Date() - start;
- 20 console.log('X-Response-Time', `${ms}ms`);
- 21 /**
- 22 * 至此,整个请求执行结束。
- 23 * */
- 24
- 25 });
- 26 // logger
- 27 app.use(async function (ctx, next) {
- 28 const start = new Date();
- 29 /**
- 30 * 获得start之后,暂停。执行response
- 31 * */
- 32 await next();
- 33 /**
- 34 * response执行之后,获得执行权继续执行下面逻辑。
- 35 * */
- 36 const ms = new Date() - start;
- 37 console.log(`${ctx.method} ${ctx.url} - ${ms}`);
- 38 /**
- 39 * 执行完毕,将执行权交个上个中间件,即x-response-time
- 40 * */
- 41 };
- 42 //response
- 43 app.use(async function(ctx,next){
- 44 /**
- 45 * 执行之后,没有下一个中间件的调用,即 await next();
- 46 * 则向上执行logger,余下的部分
- 47 * */
- 48 ctx.body = 'Hello World';
- 49 })
- 50
- 51 app.listen(3000);

上面代码执行的顺序为:
1、请求开始时,请求先经过 x-response-time, 当遇到await next()时,暂停当前调用下个中间件。
2、logger 中间件执行当遇到await next()时,暂停当前调用下个中间件。
3、reponse 中间件执行,执行完成,将控制权交给上个中间件即logger。
4、logger执行await next()后面的逻辑,打印相应信息。完成之后,将控制权交给上个中间件即 x-response-time。
5、 x-response-time执行剩下的部分,打印相应信息。
当我们使用koa的时候,应该通过use添加一个中间件,处理相关的任务。注意该中间件也应该按照koa的要求为generator函数的形式。
kao+node-orm2需要注意的部分:
作为Node.js 的ORM框架orm2也是比较流行的。作为后端开发的时候,与express框架的结合也是比较合适的。如果想要配合koa的使用就要注意一下。
前面提到的koa的中间件是要求generator函数,起码基于promise。而orm2数据库连接则是原本的回调方式进行的。

- var orm = require('orm');
- orm.connect('mysql://root:password@localhost/test', function(err, db) {
- if (err) return console.error('Connection error: ' + err);
- // connected
- // ...
- });

这样两者就不能很好的合并使用了。如果想要同时使用的话,解决方法也是比较鲜明的,如何让orm2处理数据库连接等api以promise的方式暴露出来。
解决方式还是比较多的,比较方便的是,使用对orm2进行了promise包装的qOrm来代替直接引用orm。然后通过app.use引入即可。这样的话数据库连接中间件的代码可以如下:

- 1 var orm = require('orm');
- 2 var qOrm = require('q-orm');
- 3 var dbSet = require('../../config/setting');
- 4
- 5 var connection = null;
- 6
- 7 function setup(db) {
- 8 require('../models/demoModel')(qOrm, db);
- 9 require('../models/personModel')(qOrm, db);
- 10 require('../models/questionModel')(qOrm, db);
- 11 }
- 12 module.exports = async function (ctx,next) {
- 13 if (connection){
- 14 await next();
- 15 } else{
- 16 await qOrm.qConnect(dbSet).then(function(db){
- 17 connection = db;
- 18 setup(db);
- 19 ctx.req.models = db.models;
- 20 ctx.req.db = db;
- 21 });
- 22 await next();
- 23 }
- 24 };

使用koa一定要理解koa的基本思想,即通过中间件系统依次处理不同任务。这就要求各部分必须满足koa中间件的要求:中间件为ggenerator,而传统的回调方式进行处理的方法不会返回promise的对象给koa来判断当前处理次序。因此会报Module not found的错,并且提示语也不多。第一次遇到的时候用了好久才找到原因所在,希望其他小伙伴引以为戒,既然使用某个框架一定要遵循其要求。
koa+orm2的更多相关文章
- koa中间件系统原理及koa+orm2实践。
koa是由 Express 原班人马打造的新的web框架.套用其官方的说法:Koa 应用是一个包含一系列中间件 generator 函数的对象. 这些中间件函数基于 request 请求以一个类似于栈 ...
- Node.js实现RESTful api,express or koa?
文章导读: 一.what's RESTful API 二.Express RESTful API 三.KOA RESTful API 四.express还是koa? 五.参考资料 一.what's R ...
- koa简介
资料来源:http://javascript.ruanyifeng.com/nodejs/koa.htmlhttp://koa.bootcss.com/ 以下内容为摘抄,纯属做笔记加深印象.勿喷. 使 ...
- koa框架异步返回值的操作(co,koa-compose)
最近在做demo的时候使用了koa框架,自己做了一个静态服务器,首先判断访问文件是否存在,在回调函数中设置了this.body,run之后,各种404,花了N长的时间把koa-compose和co模块 ...
- koa知识点
1. Koa 不支持 直接调用底层 res 进行响应处理.请避免使用以下 node 属性: res.statusCode res.writeHead() res.write() res.end() 2 ...
- Koa框架实践与中间件原理剖析
最近尝试用了一下Koa,并在此记录一下使用心得. 注意:本文是以读者已经了解Generator和Promise为前提在写的,因为单单Generator和Promise都能够写一篇博文来讲解介绍了,所 ...
- [Node.js] ECMAScript 6中的生成器及koa小析
原文地址:http://www.moye.me/2014/11/10/ecmascript-6-generator/ 引子 老听人说 koa大法好,这两天我也赶了把时髦:用 n 安上了node 0.1 ...
- Koa – 更加强大的下一代 Node.js Web 框架
Koa 是 Express 的开发团队设计的下一代 Web 框架,其目的是为 Web 应用程序提供更小,更具表现力,更坚实的基础.Koa 没有核捆绑任何中间件,并提供了一套优雅的方法,使服务器端开 ...
- koa 笔记 运行错误
按照 演示的代码 直接运行会出错,大家需要调整方式. http://koajs.cn/ 要安装以下 $ npm install -g n$ n 0.11.12$ node --harmony my-k ...
随机推荐
- 51Nod 1287 加农炮 (线段树)
1287 加农炮 题目来源: Codility 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 收藏 关注 一个长度为M的正整数数组A,表示从左向右的地形高度 ...
- 【BZOJ1227】[SDOI2009]虔诚的墓主人(线段树)
[BZOJ1227][SDOI2009]虔诚的墓主人(线段树) 题面 BZOJ 洛谷 题解 显然发现答案就是对于每一个空位置,考虑上下左右各有多少棵树,然后就是这四个方向上树的数量中选\(K\)棵出来 ...
- 一个具有缓存数据功能的HttpWebRequest工具类
背景:一个公共站点中的数据,供其它子站点共享,为了提高性能,简单实现了Http 1.1的缓存功能 特点:可以缓存Html数据到内存中;缓存具有过期时间;缓存过期后,通过再确认的方式来决定是否更新缓存; ...
- Eclipse 报 "The builder launch configuration could not be found" 错误
Eclipse 报 "The builder launch configuration could not be found" 错误的解决办法 标签: eclipseEclipse ...
- First non-repeating character in a stream
First non-repeating character in a stream Given an input stream of n characters consisting only of s ...
- linux ------ 使用 TFTP 在两个主机之前传输文件
TFTP是用来下载远程文件的最简单网络协议,它是基于UDP协议而实现.嵌入式linux的tftp开发环境包括两个方面:一是linux服务器端的tftp-server支持,二是嵌入式目标系统的tftp- ...
- Angular.js浅谈
至今博主对于MVVM框架比较了解的就只能算有Angular了,首先给大家明确一个概念,Angular1.x才能叫Angular.js,而Angular2.4.5都直接叫Angular了,因为从2开始已 ...
- 关于css中a标签的样式
CSS为一些特殊效果准备了特定的工具,我们称之为“伪类”.其中有几项是我们经常用到的,下面我们就详细介绍一下经常用于定义链接样式的四个伪类,它们分别是: :link :visited :hover : ...
- OpenGL ES 2.0 Shader 调试新思路(二): 做一个可用的原型
OpenGL ES 2.0 Shader 调试新思路(二): 做一个可用的原型 目录 背景介绍 请参考前文OpenGL ES 2.0 Shader 调试新思路(一): 改变提问方式 优化 ledCha ...
- My latest news
2018.04.12 0:01 本站点停止更新,启用0x7c00.vip站点. 2018.03.23 复试报道(心态不太平稳).每一行的深入都是需要知识的积累和时间的沉淀,就像学法律.计算机等等.愿 ...
