SignalR2结合ujtopo实现拓扑图动态变化
上一篇文章基于jTopo的拓扑图设计工具库ujtopo,介绍了拓扑设计工具,这一篇我们使用SignalR2结合ujtopo实现拓扑图的动态变化。
仅仅作为演示,之前的文章SignalR2简易数据看板演示,用一个小的示例演示了SignalR作为数据看板的用法,这次我们将这个例子稍微改变一下,当点击【数据模拟】的时候,数据还是加1,当为奇数时,改变其中一个结点的图片,当为偶数时,再把这个结点的图片改变为另一张图片;以此为基础,可以延伸出很多应用。
软件环境:VS2015
使用VS2015创建.net Framework4.5的Web应用程序,选择MVC,身份认证选择不需要身份验证。
Nuget包,选择AdminLTE,选择安装,版本是最新的2.4.0。
Nuget包,选择WebHelpers.Mvc5,选择安装,版本是最新的2.1.0。
SignalR的安装,请参见之前的博文SignalR 2 入门
Designer.cshtml页面跟上篇博文jTopo的拓扑图设计工具库ujtopo designer.html一样;
Index.cshtml页面引入SignalR2
@Scripts.Render("~/Bundles/ujtopo")
<script src="@Url.Content("~/Scripts/jquery.signalR-2.4.0.min.js")"></script>
<script src="@Url.Content("~/signalr/hubs")" type="text/javascript"></script>
Bundles/ujtopo使用Bundle压缩了ujtopo相关的js
bundles.Add(new ScriptBundle("~/Bundles/ujtopo")
.Include("~/Content/js/plugins/jTopo/jtopo-0.4.8-min.js")
.Include("~/Content/js/plugins/jTopo/toolbar.js")
.Include("~/Content/js/plugins/ujtopo/ujtopo.js"));
其它的代码同上篇博文jTopo的拓扑图设计工具库ujtopo 中的index.html一样;topo初始化之后连接SignalR。
var startConn = function () {
var connection = $.hubConnection();
var hub = connection.createHubProxy("ChartHub");
hub.on("updateChart", function (chart) {
var tmp = chart % 2;
if (tmp == 1) {
var eNode = jtopo.findNode('j_10');
if (eNode != null && eNode != undefined) {
eNode.setImage(rootUrl + "Images/ujtopo/net-yuan.png", true);
}
}
else {
var eNode = jtopo.findNode('j_10');
if (eNode != null && eNode != undefined) {
eNode.setImage(rootUrl + "Images/ujtopo/comb-brush-hair-make.png", true);
}
}
});
connection.start();
}
j_10是指的baby坐浴椅这个节点,因为我们在设计的时候,它的id是10,前面加了前缀j_是因为使用的是uid
dealArgs = function (args) {
args.uid = "j_" + args.id;
return args;
},
另外,当具有signalr的网站未以根网站运行时,不是使用/signalr,使用../signalr。它适用于任何站点名称文件夹。没有硬编码名称'
var connection = $.hubConnection('../signalr', {useDefaultPath: false});
https://www.e-learn.cn/content/wangluowenzhang/723307
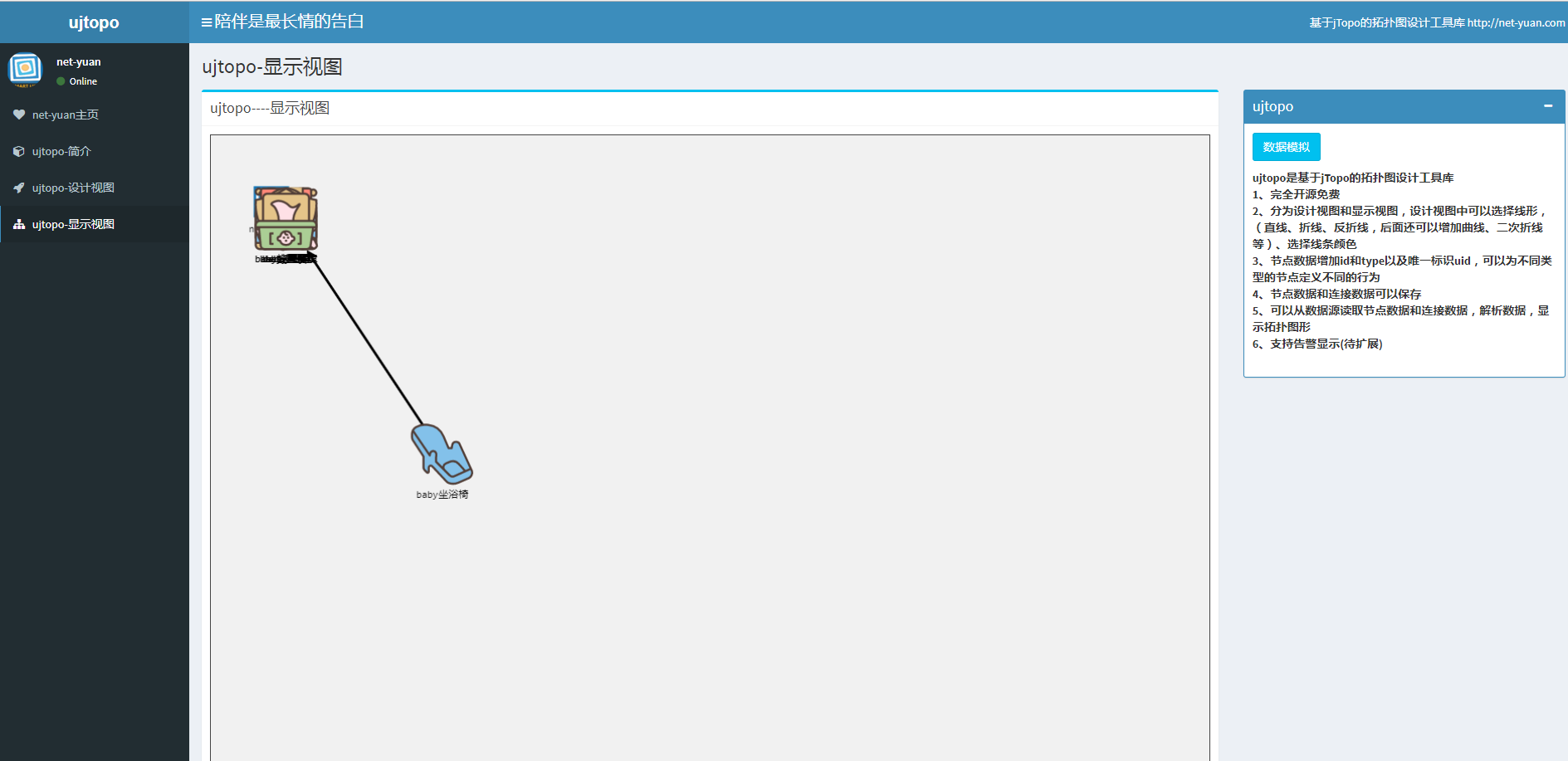
用designer页面设计了拓扑图,在index页面展示

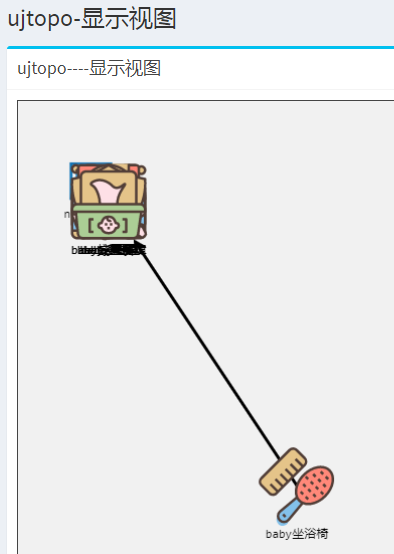
点击【数据模拟】之后,变为

再次点击【数据模拟】之后,变为:

GitHub:https://github.com/net-yuan/ujtopo-SignalR
文章同步在http://net-yuan.com/Article/Detail/20b4742a-305f-4534-9298-dad957f8807d
演示地址:http://net-yuan.com/ujtopo/
SignalR2结合ujtopo实现拓扑图动态变化的更多相关文章
- jQuery Validate input是动态变化的
表单验证 $("#dataList").append("<div id='data"+dataNum+"' style='padding-top ...
- iOS - Label 数字动态变化
1.数字动态变化 具体实现代码见 GitHub 源码 QExtension QCountingLabel.h /// 文本数字变化方式枚举 typedef NS_ENUM(NSUInteger, QC ...
- js实现页面时间动态变化
利用函数嵌套和setTimeout函数实现时间动态变化 var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYe ...
- Pop–实现任意iOS对象的任意属性的动态变化
简介 Pop 是一个可扩展的动画引擎,可用于实现任意iOS对象的任意属性的动态变化,支持一般动画,弹性动画和渐变动画三种类型. 项目主页: pop 最新示例: 点击下载 注意: 官方代码中,并不包含实 ...
- 关于React的require添加动态变化的路径
关于React的require添加动态变化的路径 直接这样写显然是不会有错误的 let path = require('../images/girl.png'); 但是如果你尝试着 var gg = ...
- 【转载】webdriver 自动化测试如何定位到动态变化ID的iframe框内
大家知道,在自动化测试脚本编写过程中,如果页面上跳出一个iframe框时,我们是定位不到框内内容的,可以通过 driver.findElement(By.id("")); driv ...
- 动态变化的OO设计
今天看到个题目:对象会动态的变化. 游戏精灵,有人和神仙,但是随着人的不断积分,会升级为神仙:神仙也可能会因为积分的减少而降级为人.这种情况怎么画出个类图来. 这是第一版的设计,正常思维.人和神仙都是 ...
- C#.NET 打印连续纸高度动态变化(基于长江支流的金质打印通)
问题是这样的,打印机使用的是卷筒的连续纸,要打印的内容因为数据行数不同,高度会有变化.这时如果能在打印时动态改变纸张大小(其实只改变高度即可)当然是最好的选择. 我使用了网上久负盛名的[长江支流]的“ ...
- VUE里子组件获取父组件动态变化的值
在VUE里父组件给子组件间使用props方式传递数据,但是希望父组件的一个状态值改变然后子组件也能监听到这个数据的改变来更新子组件的状态. 场景:子组件通过props获取父组件传过来的数据,子组件存在 ...
随机推荐
- linux(centOS7,mini),python环境的搭建
今天想试一试python在linux下的工作,在vmware中安装了centOS7版本的linux,先前装过一个带GUI的,但是感觉在虚拟机理跑的太慢,干脆直接装一个最精简的mini版,试一下ifco ...
- 电商类web原型制作分享——美丽说【附源文件】
美丽说是国内白领女性时尚消费品牌,精选上千家优质卖家供应商,为用户提供女装.女鞋.女包.配饰.美妆等品类的优质时尚商品. 此原型模板所用到的组件有搜索框.下拉菜单.输入框.选项卡等.交互动作有切换选项 ...
- 软件测试基础Ⅲ(osi7层协议,测试模型,LoadRunner组件,软件质量模型)
osi7层开放式系统互连网络模型 1.物理层:主要定义物理设备标准,如网线的接口类型.光纤的接口类型.各种传输介质的传输速率等.它的主要作用是传输比特流(就是由1.0转化为电流强弱来进行传输,到达目的 ...
- 如何上传Packages到PyPI并批量抓取
1.如何上传包到PyPI ? 更新中... 2.批量抓取simple网站第三方模块 https://pypi.python.org/simple/ 3. 第三方模块的安装和使用 python set ...
- 《Django By Example》第一章 学习笔记
首先看了下目录,在这章里 将会学到 安装Django并创建你的第一个项目 设计模型(models)并且生成模型(model)数据库迁移 给你的模型(models)创建一个管理站点 使用查询集(Quer ...
- Python开课复习-10/10
1. 什么时匿名函数def 定义 的是有名函数:特点是可以通过名字重复调用 def func(): #func = 函数的内存地址 pass匿名函数就是没有名字的函数:特点是只能在定义时使用一次 2. ...
- (13)How to stay calm when you know you'll be stressed
https://www.ted.com/talks/daniel_levitin_how_to_stay_calm_when_you_know_you_ll_be_stressed/transcrip ...
- PHP函数gmstrftime()将秒数转换成天时分秒
http://yangjunwei.com/a/930.html PHP函数gmstrftime()将秒数转换成天时分秒 一个应用场景需要用到倒计时的时分秒,比如新浪微博授权有效期剩余: 7天16 ...
- excel 错误提示以及其他基础知识
http://wenda.tianya.cn/question/05a3d11b0e4f3c34 For i = 1 To ActiveSheet.ChartObjects.Count M ...
- excel怎样添加的选项卡中含有下拉列表
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon s ...
