AngularJS controller as vm方式
从AngularJS1.20开始引入了Controller as 新语法,以前版本在Controller 中必须注入$scope这个服务,才能在视图绑定中使用这些变量,$scope不是那么POJO(普通纯粹的JavaScript对象)。
一、基本用法
1.20以前版本:
angular.module("myModule").controller("MyController", function($scope){
$scope.title = "Angular";
});
<div ng-app="myModule" ng-controller="MyController">
hello:{{tittle}}!
</div>
1.20及以后版本
angular.module("myModule").controller("MyController", function(){
this.title = "Angular";
});
<div ng-app="myModule" ng-controller="MyController as demo">
hello:{{demo.tittle}}!
</div>
推荐用法:
angular.module("myModule").controller("MyController", function(){
var vm = this;
vm.title = "Angular";
return vm;
});
分析源码,得知Controller对象实例以as别名放在$scope上,所以视图模板能够访问到。
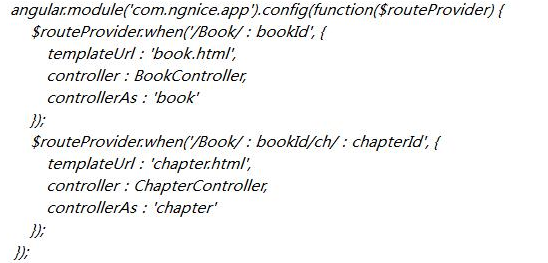
二、路由中的Controller as

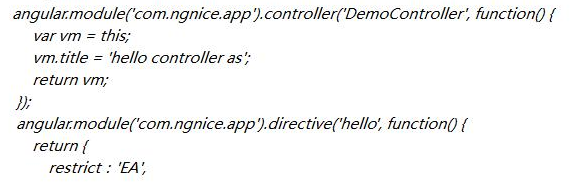
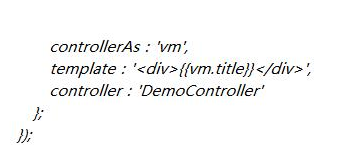
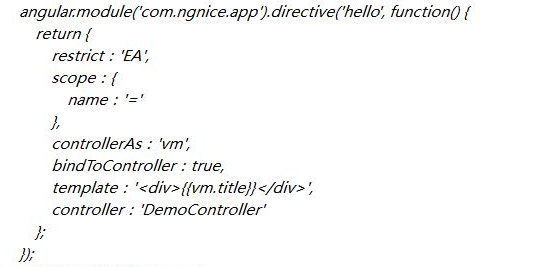
三、指令中的Controller as


问题:scope:{}属性声明的变量还是自动绑定到$scope,为了解决这个问题,1.3版本引入了属性bindToController:true,scope变量自动绑定到vm。

AngularJS controller as vm方式的更多相关文章
- angularjs $scope与this的区别,controller as vm有何含义?
壹 ❀ 引 初学angularjs的同学对于$scope一定不会陌生,scope(作用域)是将view(视图)与model(模板)关联起来的桥梁,通过controller(控制器)对于model的数 ...
- Angularjs Controller 间通信机制
在Angularjs开发一些经验总结随笔中提到我们需要按照业务却分angular controller,避免过大无所不能的上帝controller,我们把controller分离开了,但是有时候我们需 ...
- 【转】Angularjs Controller 间通信机制
在Angularjs开发一些经验总结随笔中提到我们需要按照业务却分angular controller,避免过大无所不能的上帝controller,我们把controller分离开了,但是有时候我们需 ...
- (十六)JQuery Ready和angularJS controller的运行顺序问题
项目中使用了JQuery和AngularJS框架,近期定位一个问题,原因就是JQuery Ready写在了angularJS controller之前,导致JQuery选择器无法选中须要的元素(由于a ...
- angularjs不同页面间controller传参方式,使用service封装sessionStorage
这里分享一个我在实际项目中,使用service封装的一个依赖sessionStorage的传参服务. 这里先说下大背景,在我们的实际开发中,登陆之后一般会存在一个token,这个token将会贯穿全场 ...
- angularjs controller 继承
前沿 最近在angularjs项目当中,看到 controller 好多都是重复性的代码,在 controller 当中有好多代码很相似 function(比如 controller 下的 CRUD ...
- AngularJS的依赖注入方式
在定义controller,module,service,and directive时有两种方式, 方式一: var myModule = angular.module('myApp', []); m ...
- 跟我学AngularJs:Controller数据共享、继承、通信使用具体解释
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:本文主讲了AngularJs中的Controller中数据共享.继承.通信的具体使用 本 ...
- Angularjs Controller间通信的几种方法
先说最简单的,适合简单数据 一.使用controller as <body ng-controller="ParentCtrl as parent"> <inpu ...
随机推荐
- 探索未知种族之osg类生物---呼吸分解之advance
回顾 我们用了两节的内容才堪堪讲解完ViewerBase::frame()函数中调用的realize()---Viewer:: realize()函数.我们简单的总结就是Viewer:: realiz ...
- 代码UITableView点击cell跳转
首先,在tableViewController中设置好 代理和数据源方法: @interface FirstTableViewController ()<UITableViewDataSourc ...
- js的日期格式判断
var reg = /^(\d{4})-(\d{2})-(\d{2}) (\d{2}):(\d{2}):(\d{2})$/; var str = (new Date).toLocaleString() ...
- 前端-关于 Vue 和 React 区别的一些笔记
监听数据变化的实现原理不同 1.Vue 通过 getter/setter 以及一些函数的劫持,能精确知道数据变化,不需要特别的优化就能达到很好的性能 2.React 默认是通过比较引用的方式进行的,如 ...
- Servet-------JSTL标签库
JSTL标签库 也可以和EL表达式配合使用 作用: 提高在Jsp中的逻辑代码的编写效率,使用标签..(对EL表达式的扩展) 使用: JSTL的核心标签库(重点) JSTL的SQL标签库 JST ...
- centos7 hdfs yarn spark 搭建笔记
1.搭建3台虚拟机 2.建立账户及信任关系 3.安装java wget jdk-xxx rpm -i jdk-xxx 4.添加环境变量(全部) export JAVA_HOME=/usr/java/j ...
- SQL语句备份和还原数据库
1,使用SQL最简单备份,还原数据库 1 /* 备份 */ 2 backup database Test to disk='D:/Test.bak' 3 /* 还原 */ 4 restore data ...
- 2019.01.20 NOIP模拟 迅雷(kruskal/二分+并查集)
传送门 题意简述:给一张带权无向图,有a,ba,ba,b两类特殊点和普通点,问使得至少有一个aaa和一个bbb连通所需要的所有边边权最小值的最大值是多少. 思路: 一眼发现可以二分,考虑怎么check ...
- 2018.11.17 bzoj4259: 残缺的字符串(fft)
传送门 fftfftfft套路题. 我们把aaa ~ zzz映射成111 ~ 262626,然后把∗*∗映射成000. 考虑对于两个长度都为nnn的字符串A,BA,BA,B. 我们定义一个差异函数di ...
- R入门(一)
简单的算术操作和向量运算 向量赋值:函数c( ),参数可以是一个或多个数,也可以是向量 赋值符号‘<-’ 向量运算:exp(),log(),sin(),tan(),sqrt(),max(),mi ...
