【Qt】QOpenGLWidget展示蒙版效果
关键代码是派生QOpenGLWidget,覆写paintEvent函数
QPainter p;
p.begin(this);
p.drawImage(QPoint(, ), m_Img); QLinearGradient grad(, , rect().width(), rect().height());
{
QGradientStops gs;
gs << QGradientStop(0.0, QColor(,,,))
<< QGradientStop(0.5, QColor(,,,))
<< QGradientStop(1.0, QColor(,,,));
grad.setStops(gs);
} //定义顶部蒙版高度
int m_topHeight = ;
//定义双侧蒙版宽度
int m_sideWidth = ;
//定义底部蒙版高度
int m_bottomHeight = ;
//线条长度
int iLineLen = ; //底部文字框的宽高
int iTxtHeight = ;
int iTxtWidth = ; //填充周围蒙版
//顶部
p.fillRect(, , rect().width(), m_topHeight, grad);
//底部
p.fillRect(, rect().height() - m_bottomHeight, rect().width(), m_bottomHeight, grad); //左侧
p.fillRect(, m_topHeight, m_sideWidth, rect().height() - m_topHeight - m_bottomHeight, grad); //右侧
p.fillRect(rect().width() - m_sideWidth, m_topHeight, m_sideWidth, rect().height() - m_topHeight - m_bottomHeight, grad); QPen pen;
pen.setStyle(Qt::DashDotLine);
pen.setWidth(); if(m_status == )
{
pen.setBrush(Qt::green);
}
else if(m_status == )
{
pen.setBrush(Qt::yellow);
}
else if(m_status == )
{
pen.setBrush(Qt::red);
} pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::RoundJoin); p.setPen(pen);
//绘制中间高亮区域矩形
//矩形宽高
int iWith =rect().width()-m_sideWidth*;
int iHeight = rect().height() -m_topHeight - m_bottomHeight; p.drawRect(m_sideWidth, m_topHeight, iWith,iHeight); QPen pen2;
pen2.setWidth(); if(m_status == )
{
pen2.setBrush(Qt::green);
}
else if(m_status == )
{
pen2.setBrush(Qt::yellow);
}
else if(m_status == )
{
pen2.setBrush(Qt::red);
} p.setPen(pen2);
//画四角的线条 //左上横线
p.drawLine(m_sideWidth,m_topHeight,m_sideWidth +iLineLen, m_topHeight);
//左上竖线
p.drawLine(m_sideWidth,m_topHeight+iLineLen,m_sideWidth,m_topHeight); //右上横线
p.drawLine(rect().width() - m_sideWidth - iLineLen,m_topHeight, rect().width() - m_sideWidth,m_topHeight); //右上竖线
p.drawLine(rect().width() - m_sideWidth,m_topHeight, rect().width() - m_sideWidth, m_topHeight + iLineLen); //右下竖线
p.drawLine(rect().width() - m_sideWidth,rect().height()-m_bottomHeight,rect().width() - m_sideWidth,rect().height()-m_bottomHeight - iLineLen);
//右下横线
p.drawLine(rect().width() - m_sideWidth,rect().height()-m_bottomHeight, rect().width() - m_sideWidth - iLineLen,rect().height()-m_bottomHeight); //左下横线
p.drawLine(m_sideWidth,rect().height()-m_bottomHeight,m_sideWidth+iLineLen, rect().height()-m_bottomHeight);
//左下竖线
p.drawLine(m_sideWidth,rect().height()-m_bottomHeight, m_sideWidth,rect().height()-m_bottomHeight -iLineLen); //绘制底部提示消息
QString strMsg = "";
if(m_status == )
{
strMsg=QStringLiteral("请通行");
}
else if(m_status == )
{
strMsg=QStringLiteral("请刷脸");
}
else if(m_status == )
{
strMsg=QStringLiteral("请对准红框");
}
p.setPen(pen);
p.drawRect(rect().width()/ - iTxtWidth/, rect().height()-m_bottomHeight + (m_bottomHeight/-iTxtHeight/), iTxtWidth, iTxtHeight ); QRect txtRect;
txtRect.setX(rect().width()/ - iTxtWidth/);
txtRect.setY(rect().height()-m_bottomHeight + (m_bottomHeight/-iTxtHeight/));
txtRect.setWidth(iTxtWidth);
txtRect.setHeight(iTxtHeight); p.setPen(pen2); QFont font;
font.setFamily("Microsoft YaHei");
// 大小
font.setPointSize();
// 使用字体
p.setFont(font); p.drawText(txtRect, Qt::AlignCenter , strMsg); p.end();
使用QMoive播放Gif的代码
m_movie =new QMovie("F:/TestProject/QMoveTest/timg.gif");
m_timer =new QTimer(this);
ui->lblMove->setVisible(true);
ui->lblMove->setMovie(m_movie);
m_movie->start();
//m_timer->start(3000);
QTimer::singleShot(, this, SLOT(StopMovie()));
void MainWindow::StopMovie()
{
m_movie->stop();
ui->lblMove->setVisible(false);
}
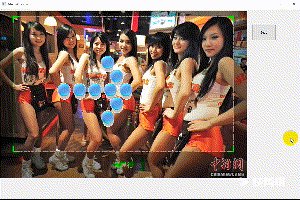
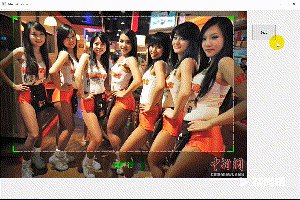
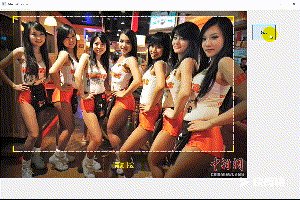
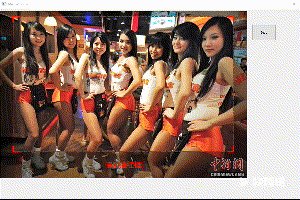
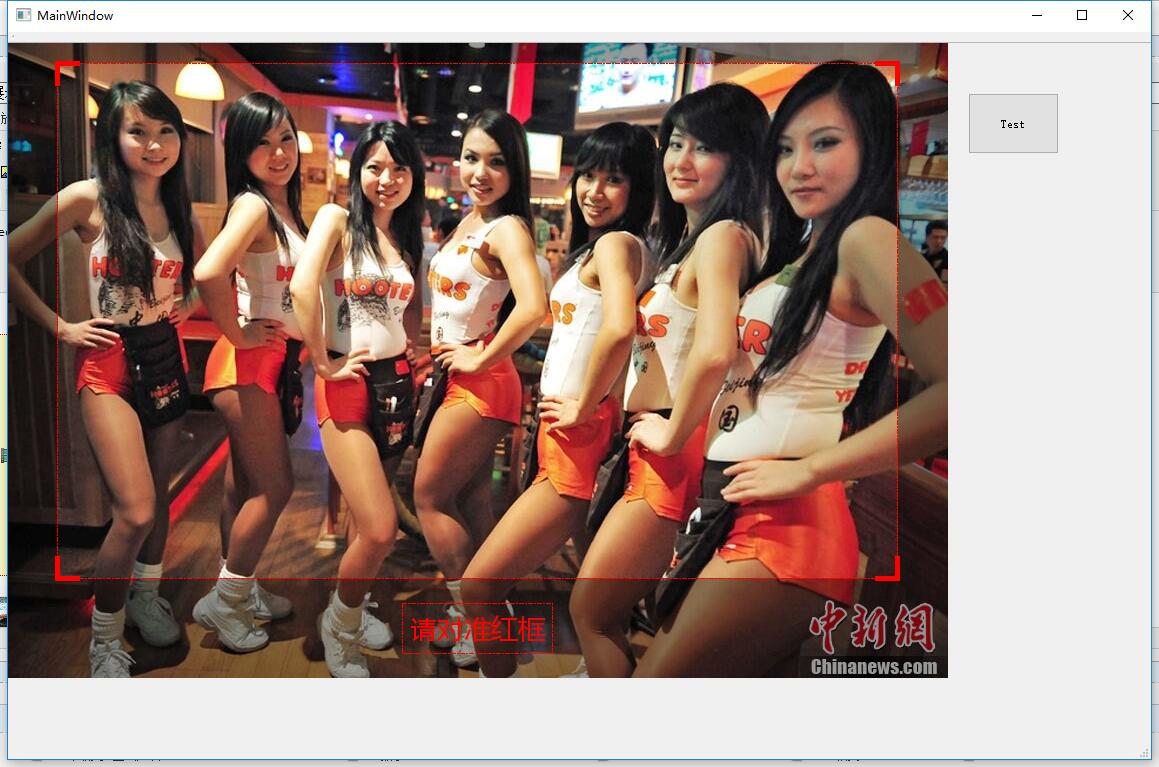
最终效果:

 +
+


【Qt】QOpenGLWidget展示蒙版效果的更多相关文章
- css遮罩蒙版效果 分栏效果
mask遮罩蒙版效果 来看一下效果图: 这是两张原图: 遮罩层图像 注意,白色区域为透明状态 要展示的图像 使用mask之后产生的效果图 首先来解释一下遮罩.蒙版.和PS中的蒙版.Flash中 ...
- jQuery图片旋转展示收缩效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CorelDRAW 实现蒙版效果的方法
CorelDRAW能够实现很多意想不到的小效果,其中包括了位图图像软件的处理功能,蒙版效果就是其中的一项.作为矢量图形处理软件,从理论上讲它并不具备蒙板技术,然而只是我们平常没有用到而已,利用图框精确 ...
- 浅谈css蒙版效果
我们进网站浏览时经常看到当鼠标悬浮在图片上或者某一个地方时,会出现一层朦胧现象覆盖着悬浮位置,简单的理解为“蒙版效果”.下面简单列举实现过程: HTML: CSS:
- 浅谈图片蒙版效果-webkit-mask
会用PS的童鞋一定知道“蒙版”的概念,它可以在图片上实现一定的遮罩效果,当然这里我们不介绍ps里的蒙版,而是介绍利用CSS3的新属性-webkit-mask来实现网页中的图片遮罩效果. 大家对-web ...
- QT窗口渐现效果,窗口震动效果,鼠标移动窗口
//窗口渐现效果void MainWindow::closeWindowAnimation() //关闭窗口效果 { QPropertyAnimation *animation = new QProp ...
- Qt实现悬浮窗效果
当鼠标移动到头像控件时,显示悬浮窗,当鼠标离开时,悬浮窗隐藏. 1.控件选择 悬浮窗可以从QDialog派生,并将窗口的属性设置为无边框 this->setWindowFlags(this- ...
- Qt实现半透明遮罩效果
本文索引: 需求 原理 实现遮罩控件 遮罩的使用 需求 我们在显示一些模态对话框的时候,往往需要将对话框的背景颜色调暗以达到突出当前对话框的效果,例如: 对话框的父窗口除了标题栏以外的部分都变暗了,在 ...
- 后端数据中含有html标签和css样式,前端如何转译展示样式效果。
后端含有html标签和css样式的数据: domain="<span style='color:red'>www.baidu.com</span>" (vu ...
随机推荐
- http请求工具-OkHttp用法
OKHttp介绍 okhttp是一个第三方类库,用于android中请求网络.这是一个开源项目,是安卓端最火热的轻量级框架,由移动支付Square公司贡献(该公司还贡献了Picasso和LeakCan ...
- 华为Eudemon 100E的密码恢复
华为Eudemon 100E的密码恢复 转自http://blog.sina.com.cn/s/blog_53835f380100hdc3.html 为了让自己下次能记住 Eudemon 100E系 ...
- 《SQL Server 2008从入门到精通》--20180717
目录 1.触发器 1.1.DDL触发器 1.2.DML触发器 1.3.创建触发器 1.3.1.创建DML触发器 1.3.2.创建DDL触发器 1.3.3.嵌套触发器 1.3.4.递归触发器 1.4.管 ...
- mysql client之init-command
If the server is a replication master and you want to avoid replicating the content to replication s ...
- etc/skel目录介绍
/etc/skel目录的作用: /etc/skel目录是用来存放新用户配置文件的目录,当我们添加新用户时,这个目录下的所有文件会自动被复制到新添加的用户家目录下,默认情况下,/etc/skel 目录下 ...
- 【概率论】条件概率 & 全概率公式 & 朴素贝叶斯公式
0. 说明 条件概率 & 全概率公式 & 朴素贝叶斯公式 学习笔记 参考 scikit-learn机器学习(五)--条件概率,全概率和贝叶斯定理及python实现 1. 条件概率 [定 ...
- 了解注解及java提供的几个基本注解
先通过@SuppreessWarnings的应用让大家直观地了解注解: 通过System.runFinalizersOnExit(true);的编译器警告引出 @SuppressW ...
- 封装Ajax框架!(代码篇)
写在前面的话,如果中间有什么不明白的,请先看封装ajax框架!(前言篇) 1.添写一个封闭函数 (function(){})(); 在一个项目中,可能会引用多个js框架,如果函数名相同,会有命名冲突, ...
- JS控制div跳转到指定的位置的几种解决方案总结
原文:http://www.jb51.net/article/96574.htm 这篇文章主要介绍了JS控制div跳转到指定的位置的几种解决方案总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考 ...
- swift的多态
协议多态: 函数式编程多态:高阶函数的多态性: 泛型多态:泛型的基于约束编程: 共同点:相同的接口,不同的行为:
