[FQ]Tor + Chrome + PAC 尝试 FQ
记录一次比较成功的FQ经历
1、从Tor官网下载最新的Tor browser,速度较慢可以从文末给出的链接中下载。
2、安装Tor browser.
3、 Tor网络设置
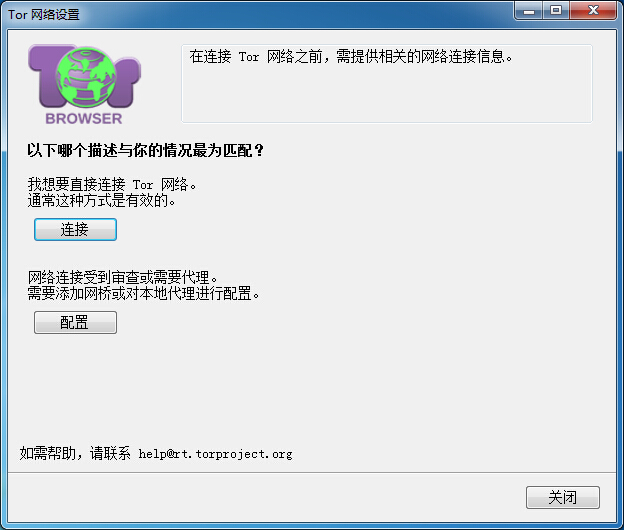
3.1 那个描述与你的情况最为匹配
需要FQ必须选择配置。详细原因请看文末的解释链接。

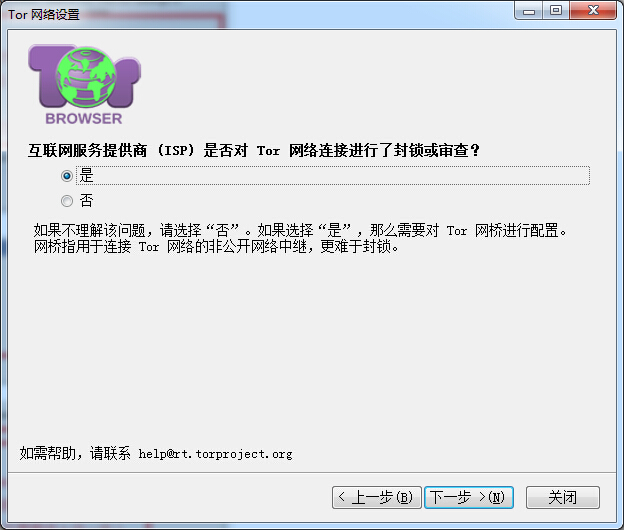
3.2 互联网服务提供商(ISP)是对Tor网络链接进行了封锁或审查?
请选择是,同样,等配置完后给出解释。

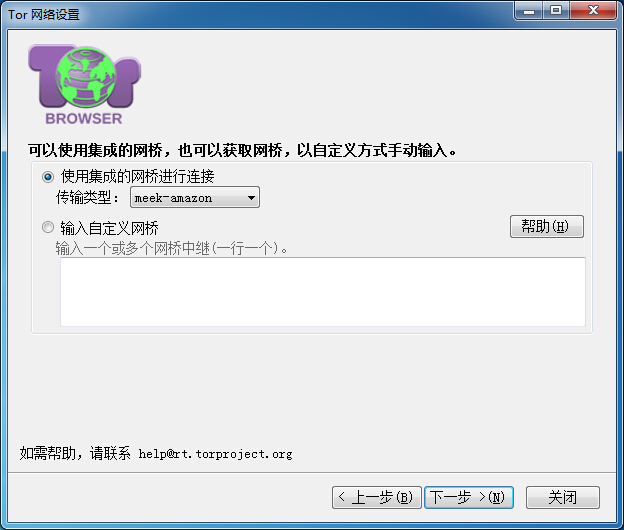
3.3 网桥的选择
请选择Meek-amazon或者Meek-azure

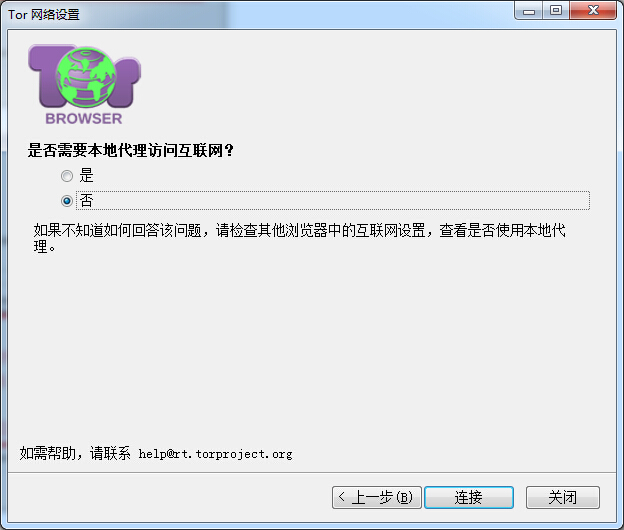
3.4 是否需要本地代理访问互联网
视个人情况而定,如果你的上网环境需要代理请选择是,并进行相应的配置
否则请选择否

3.5 连接
等待片刻即可。

3.6 连接成功
如果连接成功则应该会打开Tor browser,并显示如下所示页面。

4、这个时候通过内置的FF浏览器已经可以顺利FQ了。但是如果不喜欢内置的FF浏览器想用Chrome 上网,请看以下步骤。
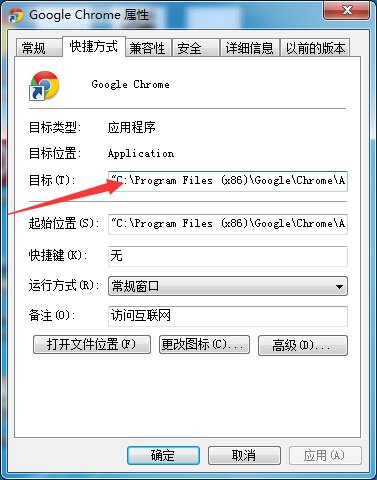
4.1 找到Chrome快捷方式,并打开属性页,看到目标这一行,在后面添加 --proxy-server="SOCKS5://127.0.0.1:9150"。

4.2 同时再为Chrome添加PAC
同样是在目标后面再添加 --proxy-pac-url="your pac file path",即可。
5、Chrome socket 代理
假设你的chrome浏览器位于"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
那么在命令行下执行以下命令:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --show-app-list --proxy-server="SOCKS5://127.0.0.1:7090"
同理也可以在快捷方式中配置启动参数。
链接
1、关于Tor安装配置的解释 http://www.ruooo.com/Software/665.html#comments
2、关于Chrome 使用 pac 来自动代理 http://liunian.info/autoproxy-with-pac-in-chrome.html
3、Tor browser 度盘下载 http://pan.baidu.com/s/1i3F4WTn
4、PAC文件度盘下载 http://pan.baidu.com/s/1i3gtd9j
[FQ]Tor + Chrome + PAC 尝试 FQ的更多相关文章
- Chrome插件开发 尝试2
在文章1中 尝试了开发chrome一个蛋疼的插件,而且必须要写 一坨令人费解的代码才能只能,今天来次清爽的开发:如图: 这是 "清爽模式" →_→ 我把popup.html与pop ...
- Chrome插件开发 尝试1
1.新建文件夹 如图:整个项目的结构 2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好txt文件然后再将文件后缀txt改为json) 3.用记事本写入代码如下:(m ...
- 【转载】Chrome插件开发 尝试
本来来自 http://www.cnblogs.com/rufus-hua/ 1.新建文件夹 如图:整个项目的结构 2.新建一个名为manifest.json的文件,编码模式为utf-8,(可以先建好 ...
- FQ 也要使用 Telegram
不知怎么回事,一款优秀的开源,跨平台,安全的即时通讯工具 Telegram 就被 GG 了. 但是我们还得继续使用--那就 FQ 吧.用 ShadowSocks FQ 还不错. 安装 ShadowSo ...
- 设计模式(十三):从“FQ”中来认识代理模式(Proxy Pattern)
我们知道Google早就被墙了,所以FQ才能访问Google呢,这个“FQ”的过程就是一个代理的过程.“代理模式”在之前的博客中不止一次的提及过,之前的委托回调就是代理模式的具体应用.今天我们就从“F ...
- 【win10】浏览器Chrome 和edge 体验对比与使用心得
(1)Google和edge都内置了PDF阅读器,不用特意安装PDF软件了.桌面上的PDF文件可以直接用这两个浏览器打开. 然后对比来看,清晰度上美观度上,Chrome要比edge好一些.因为edge ...
- chrome浏览器插件让你浏览github的时候像IDE一样提供项目目录
GitHub 作为代码托管平台,竟然没有提供项目目录,方便用户在线快速浏览项目结构.所以,在线分析项目源码就会变得很繁琐,必须一层一层点击,然后再一次一次地向上返回.要知道,本来 GitHub 网站在 ...
- 【转】让Chrome化身成为摸鱼神器,利用Chorme运行布卡漫画以及其他安卓APK应用教程
下周就是十一了,无论是学生党还是工作党,大家的大概都会有点心不在焉,为了让大家更好的心不在焉,更好的在十一前最后一周愉快的摸鱼,今天就写一个如何让Chrome(google浏览器)运行安卓APK应用的 ...
- selenium打开chrome时,出现 "您使用的是不受支持的命令行标记:--ignore-certificate-errors""
from selenium import webdriveroptions = webdriver.ChromeOptions()options.add_experimental_option(&qu ...
随机推荐
- Python Socket 通信
参考: http://www.cnblogs.com/alex3714/articles/5830365.html Socket A network socket is an endpoint of ...
- Ionic 命令
在WebStorm的设置中设置下面的命令后, 可以通过 工具 -->External Tools 中选中来执行指定脚本 C:\Windows\System32\WindowsPowerShell ...
- SQLServer中DataLength()和Len()两内置函数的区别(转载)
最近工作中遇到了个问题:在数据库中声明字段类型时char(4),但实际只存储了‘DCE’三个字母,程序中拼装以该字段作为key的Map中,会把‘DCE’+空格作为其Key,这样造成用没加空格的‘DCE ...
- python基础之os.system函数
前言 os.system方法是os模块最基础的方法,其它的方法一般在该方法基础上封装完成. os的system原理 system函数可以将字符串转化成命令在服务器上运行:其原理是每一条system函数 ...
- 【转】Java学习---内存泄露与溢出的区别
Java内存泄露与溢出的区别 Java内存泄漏就是没有及时清理内存垃圾,导致系统无法再给你提供内存资源(内存资源耗尽): 而Java内存溢出就是你要求分配的内存超出了系统能给你的,系统不能满足需求,于 ...
- Qt在控件未显示时如何获取正确的控件尺寸
因为打算全屏显示一个对话框,而对话框内有几个QLabel的尺寸要在确定QLabel可用的最大尺寸后,再根据内容调整一次,所以在对话框构造函数内就想确定QLabel的最大尺寸,但因为QWidget::u ...
- 巧用foxmail同步qq邮箱的通讯录
如果您企业使用的qq企业邮箱,那么你在web端登陆邮箱并填写收件人时,发现QQ邮箱是可以自动完成,并且中文名称自动完成. 如何在使用foxmail邮件客户端的情况下也同步这些邮箱信息呢?需要七步,看截 ...
- MySQL基础值 存储过程和函数
一.创建存储过程和函数 什么是创建存储过程和函数? 就是将经常使用的一组SQL语句组合在一起,并将这些SQL语句当做一个整体存储在MYSQL服务器中. 创建存储过程的语句是:CREATE PROCE ...
- PyQt5--EventHandler
# -*- coding:utf-8 -*- ''' Created on Sep 14, 2018 @author: SaShuangYiBing ''' import sys from PyQt5 ...
- etcd管理
操作etcd有命令行工具etcdctl,有两个api版本互不兼容的,系统默认的v2版本,kubernetes集群使用的是v3版本,v2版本下是看不到v3版本的数据的,我也是找了些资料才了解这个情况. ...
