Django入门项目实践(下)
5.设置应用程序的样式
安装django-bootstrap3。

# untitled/untitled/settings.py
# ···
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 第三方应用程序
'bootstrap3',
# 我的应用程序
'learning_logs',
'users'
]
# ···
BOOTSTRAP3 = {
'include_jquery' : True
}
<!-- untitled/templates/learning_logs/base.html -->
{% load bootstrap3 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Learning Log</title>
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
<body>
<!-- Static navbar -->
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
</button>
<a class="navbar-brand" href="{% url 'learning_logs:index' %}">
Learning Log</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="{% url 'learning_logs:topics' %}">Topics</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
{% if user.is_authenticated %}
<li><a>Hello, {{ user.username }}.</a></li>
<li><a href="{% url 'users:logout' %}">log out</a></li>
{% else %}
<li><a href="{% url 'users:register' %}">register</a></li>
<li><a href="{% url 'users:login' %}">log in</a></li>
{% endif %}
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class="container">
<div class="page-header">
{% block header %}{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div> <!-- /container -->
</body>
</html>
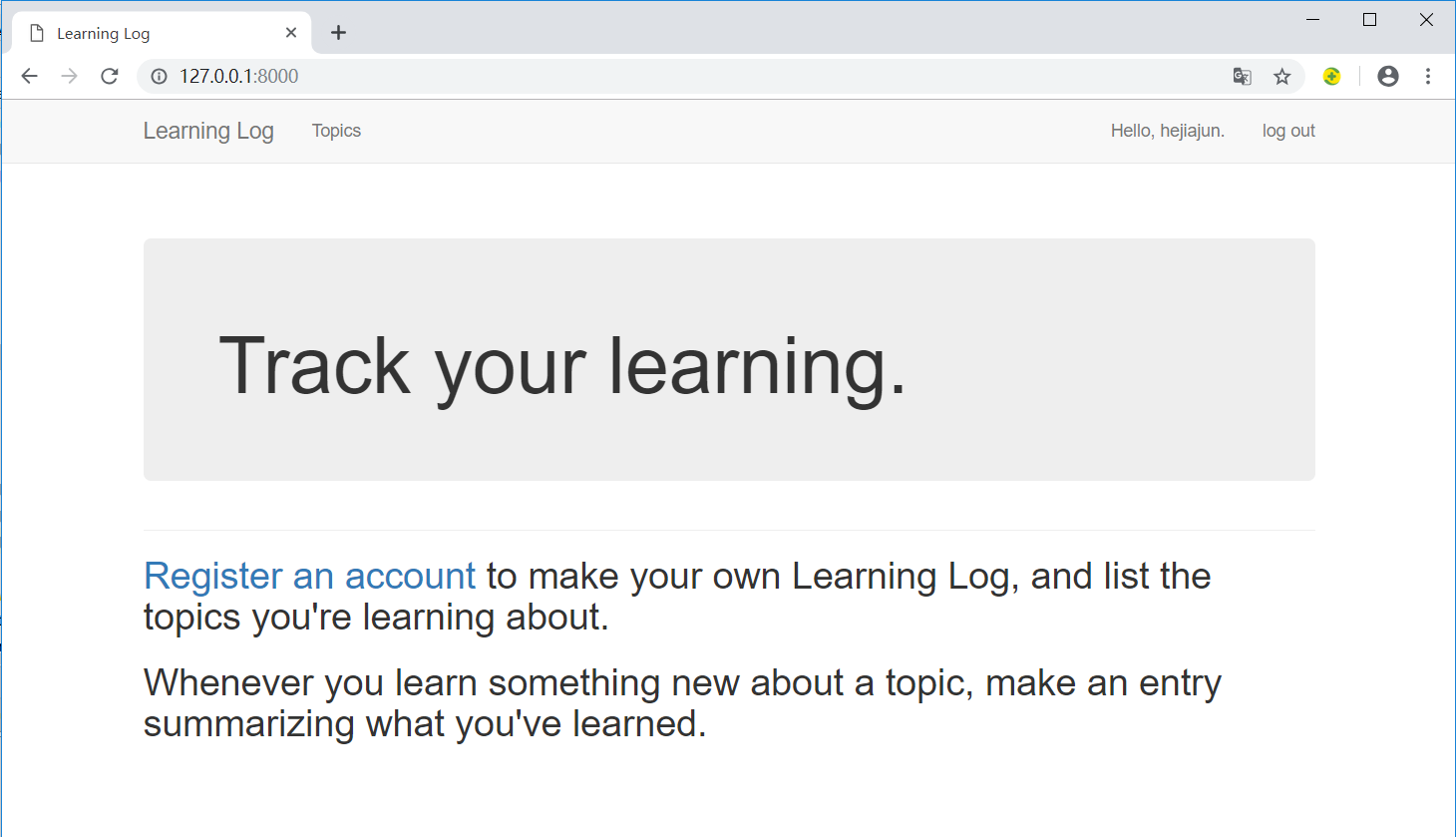
使用jumbotron设置主页的样式。
<!-- untitled/templates/learning_logs/index.html -->
{% extends "learning_logs/base.html" %}
{% block header %}
<div class='jumbotron'>
<h1>Track your learning.</h1>
</div>
{% endblock %}
{% block content %}
<h2>
<a href="{% url 'users:register' %}">Register an account</a> to make
your own Learning Log, and list the topics you're learning about.
</h2>
<h2>
Whenever you learn something new about a topic, make an entry
summarizing what you've learned.
</h2>
{% endblock %}

6.部署应用程序到Heroku
我们将项目部署到Heroku的服务器并对其进行管理。
- 首先需要到官网https://dashboard.heroku.com注册账号。
- 接着安装Heroku客户端,请访问https://devcenter.heroku.com/articles/heroku-cli。
注意:访问Heroku官网需要VPN,注册账号需要用国外的邮箱,我试过outlook邮箱可以注册。
6.1 安装必要的包
在PyCharm的Terminal窗口逐个执行以下几个命令:
pip install dj-database-urlpip install dj-staticpip install static3pip install gunicorn
6.2 创建requirements.txt
执行pip freeze > requirements.txt命令,将项目当前安装的所有包的名称都写入到文件requirements.txt中。
dj-database-url==0.5.0
dj-static==0.0.6
Django==2.1.7
django-bootstrap3==11.0.0
gunicorn==19.9.0
pytz==2018.9
static3==0.7.0
psycopg2>=2.6.1
我们在包列表中添加psycopg2,它帮助Heroku管理活动数据库。
6.3 指定Python版本
runtime.txt
python-3.6.3
6.4 修改settings.py
# untitled/untitled/settings.py
# ···
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
# Heroku settings
if os.getcwd() == '/app':
import dj_database_url
DATABASES = {
'default': dj_database_url.config(default='postgres://localhost')
}
# Honor the 'X-Forwarded-Proto' header for request.is_secure().
SECURE_PROXY_SSL_HEADER = ('HTTP_X_FORWARDED_PROTO', 'https')
# Only allow heroku to host the project.
ALLOWED_HOSTS = ['learning-log-final.herokuapp.com']
DEBUG = True
# Static asset configuration
BASE_DIR = os.path.dirname(os.path.abspath(__file__))
# STATIC_ROOT = 'staticfiles'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
注意STATIC_ROOT = os.path.join(BASE_DIR, 'static')这行代码,它写在if测试外面。
6.5 创建启动进程的Procfile
Procfile
web: gunicorn learning_log.wsgi --log-file -
6.6 修改wsgi.py
# untitled/untitled/wsgi.py
import os
from dj_static import Cling
from django.core.wsgi import get_wsgi_application
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'untitled.settings')
application = Cling(get_wsgi_application())
6.7 创建用于存储静态文件的目录
untitled/untitled/static/placeholder.txt
This file ensures that learning_log/static/ will be added to the project.
Django will collect static files and place them in learning_log/static/.
6.8 使用Git跟踪项目文件
我们无需让Git跟踪项目中的每个文件,因此将让Git忽略一些文件。
.gitignore
venv/
__pycache__/
*.sqlite3
提交项目


推送到Heroku






项目源码地址:https://github.com/gorgeous-h/learning_log.git
注意:这个项目是在Windows环境下做的。
参考资料:《Python编程从入门到实践》—【美】Eric Matthes 著
Django入门项目实践(下)的更多相关文章
- Django入门项目实践(上)
项目结构 1.建立项目 File -->> New Project... 第一个Location是项目所在的目录,第二个Location是项目独立的Python运行环境,我们称之为Virt ...
- Django入门项目实践(中)
4.用户账户 4.1 让用户能够输入数据 添加新主题 # untitled/learning_logs/forms.py from django import forms from .models i ...
- Django入门与实践 17-26章总结
Django入门与实践-第17章:保护视图 Django 有一个内置的视图装饰器 来避免它被未登录的用户访问: 现在如果用户没有登录,将被重定向到登录页面: 现在尝试登录,登录成功后,应用程序会跳转到 ...
- Django 入门项目案例开发(上)
关注微信公众号:FocusBI 查看更多文章:加QQ群:808774277 获取学习资料和一起探讨问题. Django 入门案例开发(中) http://www.cnblogs.com/focusBI ...
- Django入门与实践
安装: 1.https://www.djangoproject.com/查找最新版本 2.pip install Django==1.10.6安装Django 创建项目: 1.打开命令行,进入想要 ...
- django入门与实践(开)
1.什么是Django? 基于python的高级web开发框架 高效 快速 免费 开源 正常上网流程 浏览器浏览网页的基本原理 请求响应过程 开发环境搭建 Python Django pip inst ...
- Django 入门项目案例开发(下)——创建项目应用及模型类
关注微信公众号:FocusBI 查看更多文章:加QQ群:808774277 获取学习资料和一起探讨问题. 前面两章是在已经开发好的项目上用来描述环境和业务,这一章创建一个全新的项目来用作开发,你可以跟 ...
- Django入门与实践-第13章:表单处理(完结)
http://127.0.0.1:8000/boards/1/ http://127.0.0.1:8000/boards/2/ http://127.0.0.1:8000/boards/3/ http ...
- Django入门与实践 1-16章总结
注意事项:随时备份.随时记录.从宏观到微观 不闻不若闻之,闻之不若见之,见之不若知之,知之不若行之:学至于行之止矣 安装 Python 3.6.2 pip install django==1.11.4 ...
随机推荐
- 20155328 《网络对抗》 实验九 Web安全
20155328 <网络对抗> 实验九 Web安全 基础 实验过程记录 在实验开始之前先把webgoat的jar包放到home目录下.打开终端,用命令java -jar webgoat-c ...
- 1、JVM 内存模型+运行时数据区+JVM参数
JMM(内存模型) 1.’主内存+每个线程有自己的内存 JVM运行时数据区 包含:1.程序计算器(每个线程自带):2.JAVA-STACK(每个线程自带):3.本地方法stack:4.堆:5.方法区 ...
- MFC如何为程序添加图标
1.找几幅Ico格式的图片,可以在电脑中查找.ico一般都会找到.然后将ico文件放在工程目录下的res文件夹下. 2.点击菜单栏->编辑->添加资源->导入,选择res文件夹中将要 ...
- cocos2d-x学习记录4——图形绘制
重写CCNode的draw函数能够绘制出各种基本图形,如点.直线.多边形.园.贝塞尔曲线等,同时还可以设置绘制的颜色和宽度. MyScene的draw函数 void MyScene::draw() { ...
- Paxos算法浅析
前言在文章2PC/3PC到底是啥中介绍了2PC这种一致性协议,从文中了解到2PC更多的被用在了状态一致性上(分布式事务),在数据一致性中很少被使用:而Paxos正是在数据一致性中被广泛使用,在过去十年 ...
- 您需要来自XXX的权限才能对此文件夹进行更改
解决办法: cmd命令:del/f/s/q 文件夹
- [转载]windows下PHP + Nginx curl访问本地地址超时卡死问题的解决方案
原因: windows 下 nginx+php环境,不支持并发. 解决方案: 1.在配置nginx vhost时,需要同时运行的网站设置不同的fastcgi_pass的端口号 server { ser ...
- Netty源码分析(前言, 概述及目录)
Netty源码分析(完整版) 前言 前段时间公司准备改造redis的客户端, 原生的客户端是阻塞式链接, 并且链接池初始化的链接数并不高, 高并发场景会有获取不到连接的尴尬, 所以考虑了用netty长 ...
- Apache Ignite 学习笔记(四): Ignite缓存冗余备份策略
Ignite的数据网格是围绕着基于内存的分布式key/value存储能力打造的.当初技术选型的时候,决定用Ignite也是因为虽然同样是key/value存储,它有着和其他key/value存储系统不 ...
- Linux_02
1.vim编辑器 vim操作命令 --在命令模式下进行 pageup 往上翻页 pagedown 往下翻页 H 移动到屏幕首行 gg 移动光标到文档的首行 前面加数字n表示移动到n行内容 G 移动到文 ...
