EasyUI 格式化列
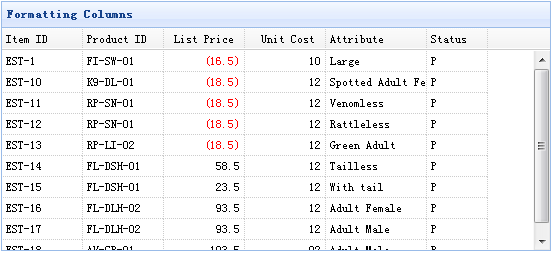
以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色。

为了格式化一个数据网格(DataGrid)列,我们需要设置 formatter 属性,它是一个函数。这个格式化函数包含三个参数:
- value:当前列对应字段值。
- row:当前的行记录数据。
- index:当前的行下标。
创建数据网格(DataGrid)
- <table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px"
- url="data/datagrid_data.json"
- singleSelect="true" iconCls="icon-save">
- <thead>
- <tr>
- <th field="itemid" width="80">Item ID</th>
- <th field="productid" width="80">Product ID</th>
- <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th>
- <th field="unitcost" width="80" align="right">Unit Cost</th>
- <th field="attr1" width="100">Attribute</th>
- <th field="status" width="60" align="center">Stauts</th>
- </tr>
- </thead>
- </table>
请注意,'listprice' 字段有一个 'formatter' 属性,用来指明格式化函数。
写格式化函数
- function formatPrice(val,row){
- if (val < 20){
- return '<span style="color:red;">('+val+')</span>';
- } else {
- return val;
- }
- }
EasyUI 格式化列的更多相关文章
- EasyUI 格式化DataGrid列
easyui DataGrid中格式化列,如果单价低于20,则使用定义列formatter为红色文本.格式化DataGrid列,我们应该设置formatter属性,这个属性是一个函数.格式化函数包括两 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 格式化列
jQuery EasyUI 数据网格 - 格式化列 以下实例格式化在 easyui DataGrid 里的列数据,并使用自定义列的 formatter,如果价格小于 20 就将文本变为红色. 为了格式 ...
- easyui datagrid 列隐藏和显示
easyui datagrid 列隐藏和显示 用js怎么控制列的显示和隐藏? 最佳答案 $('#grid').datagrid('hideColumn','列field');把hideColu ...
- js控制easyui datagrid列的显示和隐藏
easyui datagrid 列隐藏和显示 $('#grid').datagrid('hideColumn','列field'); //把hideColumn换成showColumn 即为显示列
- easyui datagrid 格式化列显示两位小数、千分位
{ field: , formatter: function (value, row, index) { if (row != null) { ); } } }, //二位小数.千分位 { field ...
- easyui datagrid 列拖拽
首先easyui 它有提供了拖拽的功能Draggable,那我们就可以想 拖拽标题头到另外的标题头上面我们就对datagrid的columns重新绑定一次 并刷新datagrid这个功能不就行了? & ...
- 让jquery easyui datagrid列支持绑定嵌套对象
嵌套对象是指返回的json数据,是对象的某个属性自带有属性.而我们恰恰又需要这个属性,默认情况下easyui的datagrid是不支持绑定嵌套对象的.比如:datagrid的field属性只能为fie ...
- easyUI datagrid 列宽自适应(简单 图解)(转)
响应数据格式: easyUI在html代码中结构: 发现了什么没有,我们的表头其实是一个td在td中有一个属性field那么我们就可以获得了; 以下就是自适应代码: //添加事件 function c ...
- jquery-easyui:格式化列
主框架页面: 在主界面区会加载西区菜单点击的URL内容. <!DOCTYPE html> <html> <head> <meta charset=" ...
随机推荐
- AWK处理数组
转自ChinaUnix论坛,感谢作者整理. 在文本处理的工作中,awk的数组是必不可少的工具,在这里,同样以总结经验和教训的方式和大家分享下我的一些学习心得,如有错误的地方,请大家指正和补充. awk ...
- python 回溯法 子集树模板 系列 —— 15、总结
作者:hhh5460 时间:2017年6月3日 用回溯法子集树模板解决了这么多问题,这里总结一下使用回溯法子集树模板的步骤: 1.确定元素及其状态空间(精髓) 对每一个元素,遍历它的状态空间,其它的事 ...
- 阿里云Linux系统基线检查优化
1.用户权限配置文件的权限优化 描述:设置用户权限配置文件的权限 操作时建议做好记录或备份 chown root:root /etc/passwd /etc/shadow /etc/group /et ...
- 蓝牙inquiry流程之Inquiry Complete处理
inquiry流程一般持续有12s多,当inquiry完成的时候,设备端会上报一个Event: Inquiry Complete 上来,那协议栈是如何把这个事件上传到应用层的呢?本篇文章来分析一下其具 ...
- linux下的tar命令详解
通过SSH访问服务器,难免会要用到压缩,解压缩,打包,解包等,这时候tar命令就是是必不可少的一个功能强大的工具.linux中最流行的tar是麻雀虽小,五脏俱全,功能强大. tar命令可以为linux ...
- 一道面试题来了解线程notifyAll()和wait()的方法
题目:三个线程,分别打印A.B.C,要求按ABC的顺序循环打印10次. package com.slowcity.crud.controller; public class PrintOneTwoTh ...
- gulp.src()内部实现探究
写在前面 本来是想写个如何编写gulp插件的科普文的,突然探究欲又发作了,于是就有了这篇东西...翻了下源码看了下gulp.src()的实现,不禁由衷感慨:肿么这么复杂... 进入正题 首先我们看下g ...
- Python魔术世界 1 如何使用Visual Studio在WIN10中一键安装Python3入门编程环境并测试Django
本文通过VS安装Python和Django的环境,创建了一个Web程序,前后5分钟的操作,让你快速入门Python的编程世界,各种Python和Django的概念会在实战中给你娓娓道来. Django ...
- MFC学习笔记(一): 不用MFC向导如何新建一个MFC程序
使用Visual Studio新建一个空项目,项目命名为HelloMFC,完成后,打开项目属性页面,将配置属性选项卡中的常规项打开,将其中的MFC的使用属性栏改为:在静态库中使用MFC或者在共享DLL ...
- OpenGL 笔记 <2> Compiling and Linking a shader program
Preface 这一节所有的主要内容都在一个OpenGL库文件中<LoadShaders.h> ,只需要用LoadShader()函数进行加载即可.但是由于老是出错,所以自己实现了一下,也 ...
