SVG 使用marker画箭头(一)
一、使用Marker画箭头
1.定义一个箭头的marker引用
- <defs>
- <marker id='markerArrow' markerWidth='13' markerHeight='13' refx='2' refy='6' orient='auto'>
- <path d='M2,2 L2,11 L10,6 L2,2' style='fill:#00ff00' />
- </marker>
- </defs>
注:orient="auto" 这个属性,箭头的方向会自动适应线条的方向。
2.定义线line,添加marker-start,marker-mid,marker-end 添加箭头加入的相应位置
- <line x1='10' y1='10' x2='100' y2='50' stroke='red' stroke-width='2'
- marker-start='url(#markerArrow)'
- marker-mid='url(#markerArrow)'
- marker-end='url(#markerArrow)'>
- </line>
- <line x1='100' y1='100' x2='200' y2='150' stroke='red' stroke-width='2'
- marker-end='url(#markerArrow)'></line>
3.使用path,在曲线中指定箭头位置
- <path d='M50,250 c15,-75 30,30 100,0 s50,-50 150,50'
- stroke='brown' stroke-width='5' fill='none'
- marker-start='url(#markerArrow)'
- marker-mid='url(#markerArrow)'
- marker-end='url(#markerArrow)'/>
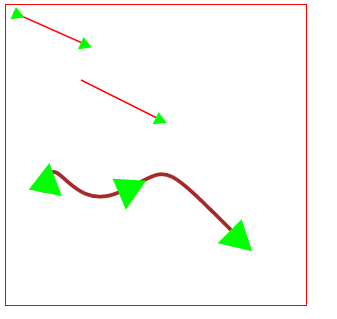
显示结果:

可以发现在直线line中marker-mid 是不起作用的,
我试过即使用path画一条直线也是一样的,
直线画中间的箭头需要用到三角函数,
在另一篇文章中有详细介绍:http://blog.csdn.net/tuposky/article/details/40677477
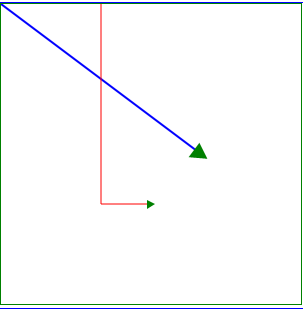
二、使用SVG.js 画箭头操作示例
- var draw = SVG('container').size(300, 300);
- draw.style('border', '1px solid green');
- //定义marker
- var arrow = draw.marker(12, 12, function (add) {
- add.path('M2,2 L2,11 L10,6 L2,2');
- add.style({
- fill: 'green'
- });
- });
- //使用 Marke标记画箭头
- //画箭头
- var line = draw.line(0, 0, 200, 150);
- line.stroke('blue').attr({
- 'stroke-width': 2
- });
- line.marker('end', arrow);
- //画箭头2
- var line2 = draw.polyline([
- [100, 0],
- [100, 200],
- [150, 200]
- ]);
- line2.fill('none').style({
- stroke: 'red',
- 'stroke-width': 1
- });
- line2.marker('end', arrow)

更多:
SVG 使用marker画箭头(一)的更多相关文章
- 菱形实现气泡Bubble,菱形画箭头,菱形画三角形
菱形实现气泡Bubble,菱形画箭头,菱形画三角形 >>>>>>>>>>>>>>>>>>&g ...
- android 使用Canvas画箭头
public class MyCanvas extends View{ private Canvas myCanvas; private Paint myPaint=new Pai ...
- Swift实时画箭头的实现
iOS上实现画箭头,如果是指定了坐标点,那是很简单的,但如果需要做到实时绘制,就需要计算一下了 需求: 在白板上,根据手势落下点和移动点,实时绘制一条箭头直线(如下图) 实现代码: /// 获取箭头的 ...
- WPF画箭头
简介 参考Using WPF to Visualize a Graph with Circular Dependencies的基础上写了一个WPF画箭头的库. 效果图如下: 使用的XAML代码如下: ...
- canvas画箭头demo
效果图: 代码: <!DOCTYPE html> <html> <title>canvas画箭头demo</title> <body> &l ...
- D2D画箭头的例子
原文:D2D画箭头的例子 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/sunnyloves/article/details/50830102 用处 ...
- 如何用CorelDRAW画箭头?
CorelDRAW,简称为cdr,是一款专业的矢量绘图软件,在设计界也是常用的专业设计之一,在日常的设计工作中,我们常常需要绘制一些特殊的图形,比如箭头.很多对cdr不是特别熟练的小伙伴不知道如何用c ...
- 在matlab 画箭头
[转载]在matlab 画箭头 原文地址:在matlab 画箭头作者:纯情小郎君 完整见链接http://www.mathworks.com/matlabcentral/fx_files/14056/ ...
- SVG.js Marker标记和自定义标签
一.SVG.Marker 添加标记 SVG.Marker 标记可以被添加到一个线,折线的各点,多边形和路径.有三种类型的标记:开始,中间和结束.如果开始表示第一个点,则结束中间的最后一点和中间点. v ...
随机推荐
- homestead 无法被局域网其他电脑局域网访问解决办法
修改(该文件就是通过git下载的homestead文件夹中的文件) homestead/scripts/homestead.rb # Configure A Private Network IP ...
- mysql过滤数据
1.大纲 WHERE - 学习如何使用WHERE子句根据指定的条件过滤行记录. AND运算符 - 介绍如何使用AND运算符以组合布尔表达式以形成用于过滤数据的复杂条件. OR运算符 - 介绍OR运算符 ...
- Java string.valueof的用法以及与parseint的区别
一.由基本数据型态转换成String String 类别中已经提供了将基本数据型态转换成 String 的 static 方法 ,也就是 String.valueOf() 这个参数多载的方法 有以下几 ...
- SpringMVC框架05——拦截器
1.拦截器概述 Spring MVC的拦截器(Interceptor)与Java Servlet的过滤器(Filter)类似,它主要用于拦截用户的请求并做相应的处理,通常应用在权限验证.记录请求信息的 ...
- ARP监控工具ARPalert
ARP监控工具ARPalert ARP协议用于IP转化为Mac地址.由于ARP协议的缺陷,导致被用于中间人攻击.为了防止ARP攻击,Kali Linux提供了专用工具ARPalert.该工具可以对 ...
- Scanner和BufferedReader的区别和用法
在命令行模式下要输入数据至程序中时,我们可以使用标准输入串对象System.in.但是,我们并不经常直接使用它,因为System.in提供的 read方法每次只能读取一个字节的数据,而我们平时所应用的 ...
- 快速排序的C++实现
版权声明:本文为博主原创文章,未经博主允许不得转载. 快速排序的C++实现 int Partition(int a[], int low, int high) { int x = a[high];// ...
- Java之多线程 Atomic(原子的)
一.何谓Atomic? Atomic一词跟原子有点关系,后者曾被人认为是最小物质的单位.计算机中的Atomic是指不能分割成若干部分的意思.如果一段代码被认为是Atomic,则表示这段代码在执行过程中 ...
- FCKeditor如何升级CKEditor及使用方法
之前编辑器用的是FCKeditor,因为项目原因需要升级为最新版本4.2.2,发现是已经更名为CKEditor. 百度了一下,据官方的解释,CK是对FCK的代码的完全重写. 项目环境是asp.net的 ...
- android流量统计
研究过一段时间的android流量统计发个自己的总结帖 1 android有一个TrafficStats类可以直接获取 总接受流量TrafficStats.getTotalRxBytes(), 总发送 ...
