位图和SVG用法比较
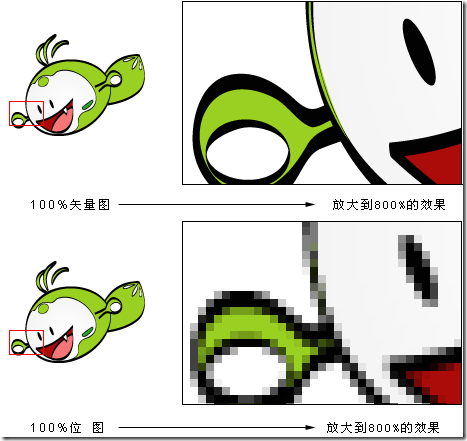
位图,亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。这些点可以进行不同的排列和染色以构成图样。当放大位图时,可以看见赖以构成整个图像的无数单个方块。扩大位图尺寸的效果是增大单个像素,从而使线条和形状显得参差不齐。然而,如果从稍远的位置观看它,位图图像的颜色和形状又显得是连续的。
提到SVG,我想大多数人的第一印象是矢量缩放。是的,SVG是制作Logo、图标及按钮的理想选择。和位图不同,SVG可以在不失真情况下进行任意的缩放。同时,和传统Web字体不同的是,SVG可以使用多种颜色、渐变甚至复杂的过滤器来处理文字。

位图和SVG有哪些优缺点呢?
|
图像类型 |
组成 |
优点 |
缺点 |
|
位图 |
像素 |
只要有足够多的不同色彩的像素,就可以制作出色彩丰富的图象,逼真地表现自然界的景象 | 缩放和旋转容易失真,同时文件容量较大 |
|
SVG |
数学向量 |
文件容量较小,在进行放大、缩小或旋转等操作时图象不会失真 | 不易制作色彩变化太多的图象 |
下面让我们来对比一下位图和SVG图片使用方法的异同。
位图使用方法
位图在Web项目中的应用已经非常成熟了,如果需要常规的图片展示,我们通常不会使用多个图片,而是把需要的图片放置在一张图片中,例如:

这个例子里集合8个24×24 图标在一个大小为192×24 图片中。这样做的好处是,我们只需要发送一次 HTTP请求即可下载我们所需要的所有图标,减少浏览器请求并发数的压力,提高网页加载速度,增强用户体验。
当我们需要引用其中一个图标时,我们可以使用以下这段 CSS 代码来显示图片:
- {
- width: 24px;
- height: 24px;
- background: url("sprite.png") -168px 0;
- }
SVG 使用方法
SVG同样可以把多个图像集成到一个文件中。而且在交互性上要优于位图图片;你可以使用图片名称来引用SVG对象,相比于通过手动计算像素位置通过CSS样式定位图片,显然方便了很多。
在使用之前,我们先创建一个很简单的SVG,包含三个独立图标:一个绿色的圆形、一个红色的方形和一个蓝色的三角形。
- <?xml version="1.0"?>
- <svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
- <g class="sprite" id="circle">
- <ellipse cy="50" cx="50" ry="45" rx="45" stroke-width="5" stroke="#00ff00" fill="#00ff00" fill-opacity="0.75" />
- </g>
- <g class="sprite" id="square">
- <rect y="5" x="5" width="90" height="90" stroke-width="5" stroke="#ff0000" fill="#ff0000" fill-opacity="0.75" />
- </g>
- <g class="sprite" id="triangle">
- <path d="M20,7 L92,50 L6,93 z" stroke-width="5" stroke="#0000ff" fill="#0000ff" fill-opacity="0.75" />
- </g>
- </svg>
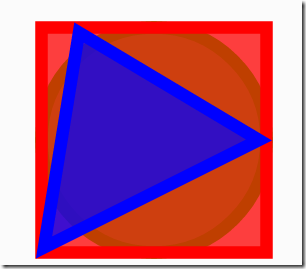
XML代码中,每个形状被指定了SpriteClass和ID。当前可以看到一个堆叠效果。如图:

有一个小技巧-你可以通过CSS样式来控制只显示当前目标图层,隐藏其它图层:
- <defs>
- <style><![CDATA[
- .sprite { display: none; }
- .sprite:target { display: inline; }
- ]]></style>
- </defs>
因此,如果我们可以通过定制链接来显示目标对象,例如,SVG文件名称为 sprite.xml,我们通过在URL中添加哈希值来指定目标对象,如sprite.xml#circle ,我们就可以仅显示圆形所在图层。
我们可以通过很多途径添加 SVG文件,如Object、iframe、img标签或者是作为CSS背景添加(Chrome、Safari和Opera 15+都不支持以img标签或者CSS背景添加形式添加SVG)。
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- </head>
- <style>
- body
- {
- font-family: sans-serif;
- margin: 10px;
- color: #222;
- background-color: #eee;
- }
- div.sprite
- {
- display: inline-block;
- width: 100px;
- height: 100px;
- }
- div#circle { background-image: url("sprite.svg#circle"); }
- div#square { background-image: url("sprite.svg#square"); }
- div#triangle { background-image: url("sprite.svg#triangle"); }
- </style>
- <body>
- <h2>object</h2>
- <object type="image/svg+xml" width="100" height="100" data="sprite.svg#circle"></object>
- <object type="image/svg+xml" width="100" height="100" data="sprite.svg#square"></object>
- <object type="image/svg+xml" width="100" height="100" data="sprite.svg#triangle"></object>
- <h2>iframe</h2>
- <iframe src="sprite.svg#circle" width="100" height="100" frameborder="0"></iframe>
- <iframe src="sprite.svg#square" width="100" height="100" frameborder="0"></iframe>
- <iframe src="sprite.svg#triangle" width="100" height="100" frameborder="0"></iframe>
- <h2>img</h2>
- <img src="sprite.svg#circle" width="100" height="100" />
- <img src="sprite.svg#square" width="100" height="100" />
- <img src="sprite.svg#triangle" width="100" height="100" />
- <h2>CSS background</h2>
- <div id="circle" class="sprite"></div>
- <div id="square" class="sprite"></div>
- <div id="triangle" class="sprite"></div>
- </body>
- </html>
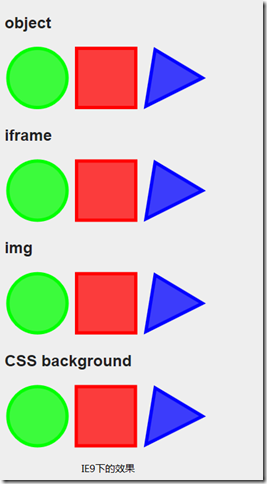
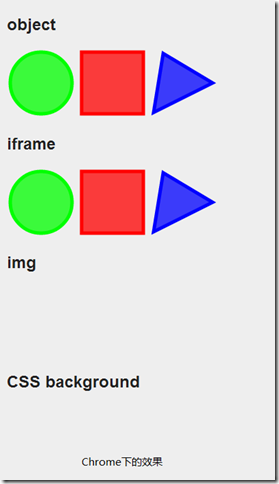
IE9和Chrome中看到的效果如下:


通过以上的描述,你现在大概了解 SVG 的使用方法及优势了吧?尽管它是如此的实用,但是关于SVG技术的前景众说纷纭。尽管SVG具有可扩展、易交互并且节省网
络资源等诸多优势,SVG还是没有在Web项目中被广泛应用。这是什么原因呢?
- SVG 不支持早期的 IE 浏览器 -仅支持IE9及更高版本。
- SVG诞生于1999年-至今仍然不温不火,给人感觉像一门既古老又不受欢迎的技术。
- 设计工具稀少-导致使用起来很困难。
- SVG基于XML-给大多初学者的印象很复杂,望而却步。
SVG将何去何从,让我们拭目以待。
位图和SVG用法比较的更多相关文章
- 依赖于设备的位图(DDB) ,CreateCompatibleBitmap用法
DDB(Device-dependent bitmap)依赖于具体设备,这主要体现在以下两个方面: DDB的颜色模式必需与输出设备相一致.例如,如果当前的显示设备是256色模式,那么DDB必然也是25 ...
- [2011-3-9 12:59 ]As3.0中的位图(Bitmap/BitmapData)用法
1.位图使用(模糊)滤镜 //创建一个矩形区域的BitmapData var bmd:BitmapData = new BitmapData(80, 30, false, 0xefefef); //画 ...
- HTML5_04之SVG绘图
1.关于Canvas绘制图像: 问题:需要绘制多张图片时,必须等待所有图片加载完成才能开始绘制:而每张图片都是异步请求,彼此没有先后顺序,哪一张先加载完成完全无法预测: 方案: var progres ...
- SVG颜色、渐变和填充
颜色 RGB和HSL都是CSS3支持的颜色表示方法,一般普遍使用是RGB.PS:HSL浏览器兼容. RGB RGB即是代表红.绿.蓝三个通道的颜色,通过对红(R).绿(G).蓝(B)三个颜色通道的变化 ...
- SVG系列教程:SVG简介与嵌入HTML页面的方式
地址:http://www.w3cplus.com/html5/svg-introduction-and-embedded-html-page.html 随着技术向前的推进,SVG相关的讨论也越渐频繁 ...
- 8款超好用的SVG编辑工具用起来
随着响应式网页的发展,对于内容呈现的要求也越来越高,尤其是图像.为了在各种设备上能实现自然伸缩或扩展而不影响图片质量,所以矢量图形(SVG)正变得越来越受欢迎. 大家都知道,在计算机图形学中,有两种主 ...
- Anaconda安装Graphviz, mac下Graphviz安装, pcharm中调用pycharm, Graphviz典型例子
mac下的Graphviz安装及使用 2017年10月13日 13:30:07 阅读数:7495 一.安装 Graphviz http://www.graphviz.org/ mac用户建议直接用ho ...
- html5高级
Html5高级 项目回顾 Day 01 第三阶段知识体系: (1)AJAX异步请求 数据库.PHP.HTTP.原生AJAX.jQuery中的AJAX (2)HTML5高级特性 九大新特性 (3)Boo ...
- 使用Graphviz绘图(一)
前言 日常开发或者编写课程论文时,除了代码文档的编写,其中一个很重要的部分就是需要绘制流程图.示意图 绘制流程图有很多工具,一般常见的就有如下几种: Word.PPT等办公软件 Viso以及开源的Di ...
随机推荐
- 给1~3年iOS开发 经验朋友们的一些建议(附BAT面试题)
前言 由于笔者是做 iOS 开发的,因此本文也仅对做 iOS 的同行们有针对性,其他方向仅供参考. 1,如果你: 1~3年左右工作经验,本科,非计算机相关科班出生,学校又比较一般. 实习企业不理想没有 ...
- VisualVM + BTrace
VisualVM下载地址:http://visualvm.github.io/download.html 解压后打开bin目录下的visualvm.exe 选择Tool-->Plugins,选择 ...
- This Gradle plugin requires Studio 3.0 minimum
从github上下载的项目遇到一个问题:Error:This Gradle plugin requires Studio 3.0 minimum 意思就是说studio版本不高,导入的项目的版本是3. ...
- c# winform as3相互调用
C#主要代码: 首先要添加COM组件-Shockwave Flash Object //接收flash发送过来的信息 private void axShockwaveFlash1_Fla ...
- 解决Redisson出现Failed to instantiate [org.redisson.api.RedissonClient]: Factory method 'create' threw exception; nested exception is java.lang.ArrayIndexOutOfBoundsException: 0的问题
一.背景 最近项目中使用了redisson的哨兵模式来作为redis操作的客户端,然后一个意外出现了,启动报:Failed to instantiate [org.redisson.api.Redis ...
- Google CodeJam 2016 round3-A.Teaching Assistant
题目描述: 原题是纯英文,大意是:你每天可以选择一门课去学习,选题和提交答案.题目为Coding或者Jamming.选的题目如果和老师选的一致,提交答案也匹配,最后可以得10分,若选题不一致只能得5分 ...
- JavaScript中该如何[更好的]做动效
在用js写动画的时候,无非使用 setTimeout/setInterval 或者 requestAnimationFrame 来处理动画(在jquery的代码里也是这么干的),本文主要为了记录下两者 ...
- 牛X的规则引擎urule2
牛X的规则引擎urule2 教程:http://wiki.bsdn.org/pages/viewpage.action?pageId=75071499
- WPF装饰器
装饰器定义: 装饰器是一种特殊类型的 FrameworkElement,用于向用户提供可视化提示. 对于其他用户,装饰器可用于将功能控点添加到元素中或提供有关控件的状态信息. 装饰器可以在不改变原有的 ...
- go相关环境变量 PATH GOPATH GOROOT
GOROOT GO语言安装的路径,如MAC下是/usr/local/go,类似于JAVA中的JAVA_HOME. GOPATH GOPATH表示代码包所在的地址,可以设置多个. 假设:GOPATH=~ ...
