【代码笔记】iOS-4个可以单独点击的button
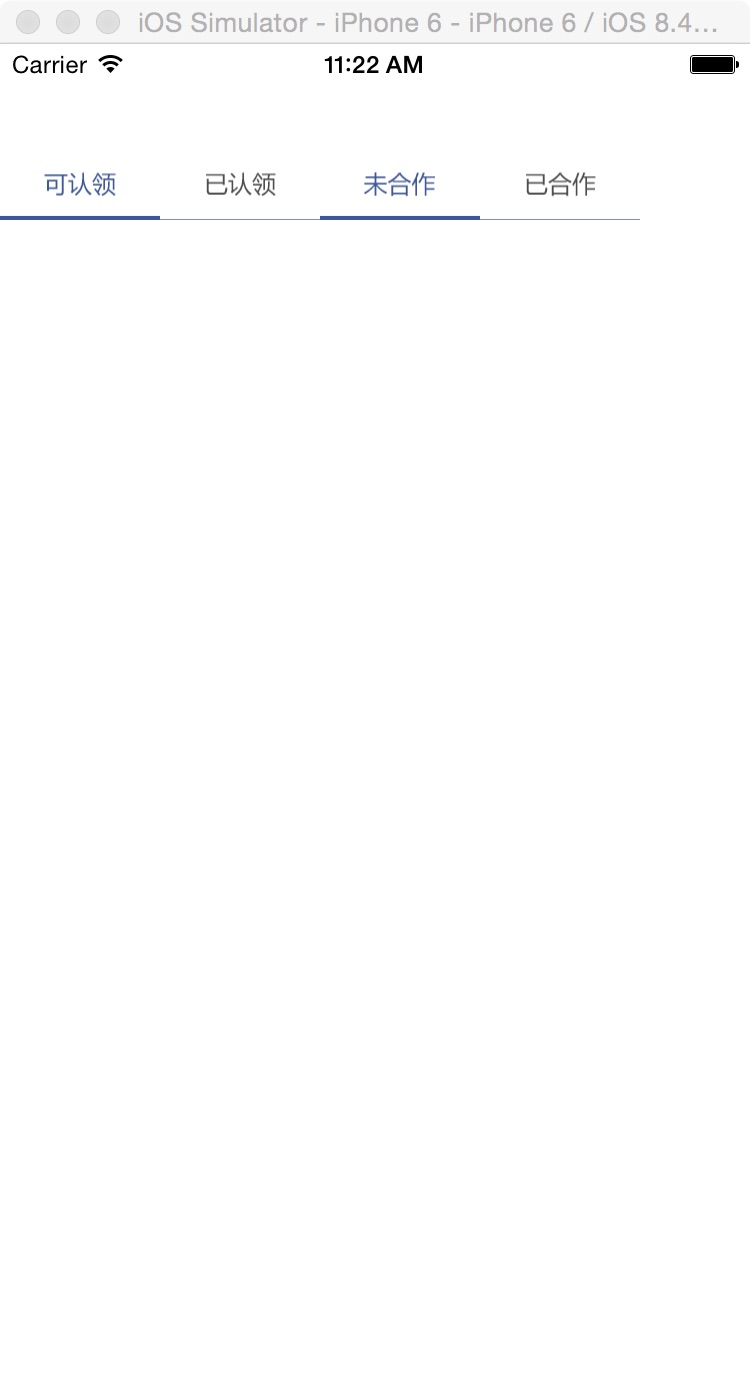
一,效果图。

二,工程图。

三,代码。
ViewController.m

#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化背景图
[self addBackGroundView];
}
#pragma -mark -functions
//初始化背景图
-(void)addBackGroundView
{
//4个连着的button
for (int i=0; i<4; i++) {
UIButton *chooseButton=[UIButton buttonWithType:UIButtonTypeCustom];
chooseButton.frame=CGRectMake(0+80*i,50, 80, 38);
chooseButton.tag=i;
if (i==0) {
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getno1"] forState:UIControlStateNormal];
}else if (i==1){
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getyes1"] forState:UIControlStateNormal];
}else if (i==2){
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workno1"] forState:UIControlStateNormal];
}else if (i==3){
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workyes1"] forState:UIControlStateNormal];
}
[chooseButton setBackgroundColor:[UIColor clearColor]];
[chooseButton addTarget:self action:@selector(doClickChooseButton:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:chooseButton];
}
}
#pragma -mark -doClickActions
//4个按钮
-(void)doClickChooseButton:(UIButton *)btn
{
NSLog(@"---doClickChooseButton--");
if (btn.tag==0) {
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getno2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getno1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}else if (btn.tag==1){
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getyes2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getyes1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}else if (btn.tag==2){
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workno2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workno1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}else if (btn.tag==3){
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workyes2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workyes1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end

【代码笔记】iOS-4个可以单独点击的button的更多相关文章
- 【hadoop代码笔记】Mapreduce shuffle过程之Map输出过程
一.概要描述 shuffle是MapReduce的一个核心过程,因此没有在前面的MapReduce作业提交的过程中描述,而是单独拿出来比较详细的描述. 根据官方的流程图示如下: 本篇文章中只是想尝试从 ...
- 【hadoop代码笔记】hadoop作业提交之汇总
一.概述 在本篇博文中,试图通过代码了解hadoop job执行的整个流程.即用户提交的mapreduce的jar文件.输入提交到hadoop的集群,并在集群中运行.重点在代码的角度描述整个流程,有些 ...
- 笔记-iOS 视图控制器转场详解(上)
这是一篇长文,详细讲解了视图控制器转场的方方面面,配有详细的示意图和代码,为了使得文章在微信公众号中易于阅读,seedante 辛苦将大量长篇代码用截图的方式呈现,另外作者也在 Github 上附上了 ...
- IOS开发笔记 IOS如何访问通讯录
IOS开发笔记 IOS如何访问通讯录 其实我是反对这类的需求,你说你读我的隐私,我肯定不愿意的. 幸好ios6.0 以后给了个权限控制.当打开app的时候你可以选择拒绝. 实现方法: [plain] ...
- 【Hadoop代码笔记】目录
整理09年时候做的Hadoop的代码笔记. 开始. [Hadoop代码笔记]Hadoop作业提交之客户端作业提交 [Hadoop代码笔记]通过JobClient对Jobtracker的调用看详细了解H ...
- <Python Text Processing with NLTK 2.0 Cookbook>代码笔记
如下是<Python Text Processing with NLTK 2.0 Cookbook>一书部分章节的代码笔记. Tokenizing text into sentences ...
- iOS 让视图UIView单独显示某一侧的边框线
iOS 让视图UIView 单独显示某一侧的边框线 有时候需要让view显示某一侧的边框线,这时设置layer的border是达不到效果的.在网上查阅资料发现有一个投机取巧的办法,原理是给view ...
- [学习笔记] SSD代码笔记 + EifficientNet backbone 练习
SSD代码笔记 + EifficientNet backbone 练习 ssd代码完全ok了,然后用最近性能和速度都非常牛的Eifficient Net做backbone设计了自己的TinySSD网络 ...
- DW网页代码笔记
DW网页代码笔记 1.样式. class 插入类样式 标签技术(html)解决页面的内容样式技术(css)解决页面的外观脚本技术 解决页面动态交互问题<form> ...
随机推荐
- nginx和tomcat访问图片和静态页面的配置方法
生产环境下,有时候需要访问图片,正常需要应用ftp.nginx等配套使用,但是有时候为了简化,可以用以下的两种简单的访问,说实话,就是为了偷懒,但是效果是能有的,这就行了,所以今天做这个简化版的方便大 ...
- 人工智能-机器学习之seaborn(读取xlsx文件,小提琴图)
我们不止可以读取数据库的内容,还可以读取xlsx文件的内容,这个库有在有些情况还是挺实用的 首先我们想读取这个文件的时候必须得现有个seaborn库 下载命令就是: pip install seab ...
- python爬虫----XPath
1.知道本节点元素,如何定位到兄弟元素 详情见博客 XML代码见下 bt1在文档中只出现一次,所以很容易获取到bt1中内容,那怎么根据<td class='bt1'>来获取bt2中的内容 ...
- 08-02 Java 代码块,代码块执行的先后顺序问题
代码块 /* 代码块:在Java中,使用{}括起来的代码被称为代码块. 根据其位置和声明的不同,可以分为 局部代码块:局部位置,用于限定变量的生命周期. 构造代码块:在类中的成员位置,用{}括起来的代 ...
- vue教程1-02 data里面存储数据
vue教程1-02 data里面存储数据 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- odoo开发笔记 -- 官方模块一览表
模块名称 技术名称 作者 电子发票管理 account OpenERP SA 会计与财务 account_accountant OpenERP SA 合同管理 account_analytic_ana ...
- 剑指offer五之用两个栈实现队列
一.题目 用两个栈来实现一个队列,完成队列的Push和Pop操作. 队列中的元素为int类型. 二.思路 1.Push操作:将数据直接压入stack1即可 2.Pop操作:将stack1中的数据全部弹 ...
- windwos平台安装phpredis模块
要求 必备知识 熟悉基本编程环境搭建. 运行环境 windows 7(64位);php-5.3 redis64-2.8.17 下载地址 环境下载 什么是PHP Redis PHP Redis 是一个用 ...
- Python常见问题
1. 处理中文时出现的错误'ascii' codec can't decode byte 0xe9 in position 0: ordinal not in range(128)" 解决方 ...
- FFmpeg开发环境构建
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10035365.html 1. 相关资源介绍 本文主要讲述 linux 平台 x86(及x ...
