vue+webpack+vue-cli+WebStrom 项目搭建



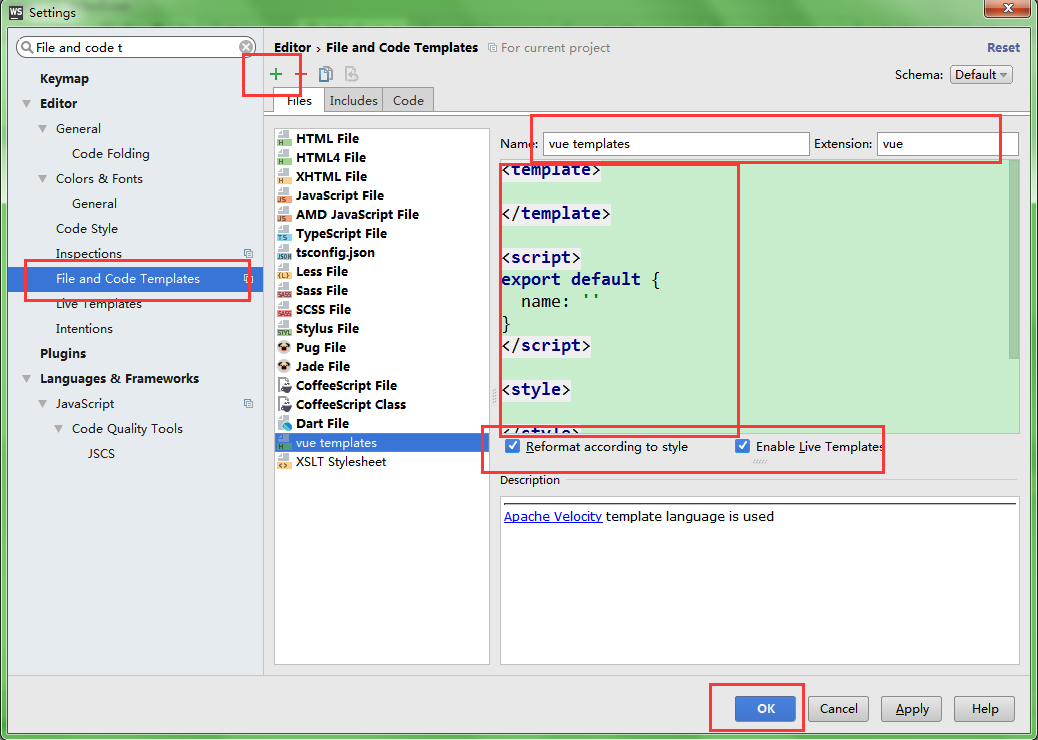
<template>
<div class="">
</div>
</template> <script>
export default {
data () {
return {}
},
props: {},
computed: {},
components: {},
methods: {},
watch: {},
} </script> <style scoped> </style>




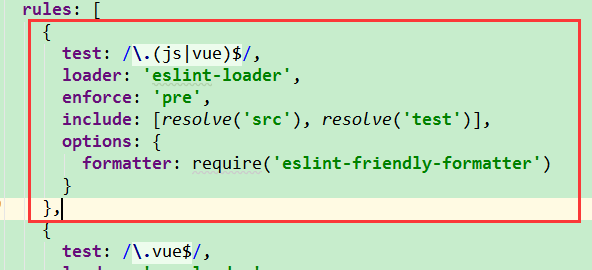
- 默认规则包含所有 JSLint、JSHint 中存在的规则,易迁移;
- 规则可配置性高:可设置「警告」、「错误」两个 error 等级,或者直接禁用;
- 包含代码风格检测的规则(可以丢掉 JSCS 了);
- 支持插件扩展、自定义规则。

vue+webpack+vue-cli+WebStrom 项目搭建的更多相关文章
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- [vue]webpack&vue组件工程化实践
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- vue开发(开发环境+项目搭建)
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- vue.js的手脚架vue-cli项目搭建的步骤
手脚架是什么? 众所周知,现在的前端项目发展得越渐越大,我们前端程序员要从0开始去搭建一套完整的项目很费时,所以这时候前端工程的手脚架就出现了. 我用得vue-cli也是其中之一,还有其他的我也说不清 ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- Win10中Vue.js的安装和项目搭建
一. 提前准备工作 1.Node.js环境 2.Windows10 3.npm(前端包管理工具) 4.webpack(前端资源加载/打包工具) 二. 开始安装 1..下载并安装Node.js 下载地址 ...
- vue学习(一)项目搭建
首先需要配置node和npm,如果没有安装的话,百度一下安装教程. 如果感觉npm下载速度慢,可以使用淘宝镜像cnpm,链接地址: http://npm.taobao.org/ 安装cnpm npm ...
- Vue + WebPack + Typescript初学者VSCode项目 (按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- 从零开始:一个正式的vue+webpack项目的目录结构是怎么形成的
如何从零开始一个vue+webpack前端工程工作流的搭建,首先我们先从项目的目录结构入手.一个持续可发展,不断加入新功能,方便后期维护的目录结构究竟是长什么样子的?接下来闰土大叔带你们一起手摸手学起 ...
随机推荐
- python音乐播放器第二版
此代码是上一期的改版 需要用到的Python库有 .pygame 2.time 3.xmusic(我自己写的用来做音乐索引) .colorama(美观) 推荐使用pip安装 方法: pip ins ...
- axios请求拦截及请求超时重新请求设置
自从使用Vue2之后,就使用官方推荐的axios的插件来调用API,在使用过程中,需要解决问题: 1. 请求带token校验 2. post请求请求体处理 3. 响应未登录跳转登录页处理 4. 响应错 ...
- JFrame、JPanel 、Layout开发的简单例子
写了Java这么久,居然发现想手写一个带网格袋布局的JFrame,还不记得怎么写,写了这么多代码真不敢说记得所有细节. 幸好,只要记清楚概念就能快速开发.首先,明确一下3种容器类的差别和用途: No. ...
- Intellij添加Jetty远程Debug
步骤一: 步骤二: 步骤三:-agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=15005 步骤四: 找到服务器上jetty的b ...
- sublime自动对齐Alignment插件快捷键
[ { "keys": ["ctrl+alt+f"], "command": "alignment" } ]
- 什么是编程语言,什么是Python解释器
转自白月黑羽python在线教程:http://www.python3.vip/doc/blog/python/2018071401/ 0基础学Python之1:什么是编程语言,什么是Python解释 ...
- JAVA进阶之路(一)
初学的大三奋斗者,fighting!!! 下面是进阶之路 Java平台和语言最开始只是SUN公司在1990年12月开始研究的一个内部项目.SUN公司的一个叫做帕特里克·诺顿的工程师被自己开发的C和C语 ...
- tomcat关闭后线程依然运行解决办法
tomcat关闭后线程依然运行解决办法,设置线程为守护线程 守护线程与非守护线程 最近在看多线程的Timer章节,发现运用到了守护线程,感觉Java的基础知识还是需要补充. Java分为两种线程:用户 ...
- Oracle Comment 获取并修改表或字段注释
select * from dba_tables where owner = 'DINGYINGSI'; select * from user_col_comments where table_nam ...
- 二叉树的递归,非递归遍历(C++)
二叉树是一种非常重要的数据结构,很多其它数据结构都是基于二叉树的基础演变而来的.对于二叉树,有前序.中序以及后序三种遍历方法.因为树的定义本身就是递归定义,因此采用递归的方法去实现树的三种遍历不仅容易 ...
