1.Hadoop简单理解与总结。
1.什么是Hadoop? Hadoop是一种分布式数据和计算的框架。
它很擅长存储大量的半结构化的数据集。
数据可以随机存放,所以一个磁盘的失败并不会带来数据丢失。
Hadoop也非常擅长分布式计算——快速地跨多台机器处理大型数据集合。 Hadoop 是最受欢迎的在 Internet 上对搜索关键字进行内容分类的工具,但它也可以解决许多要求极大伸缩性的问题。
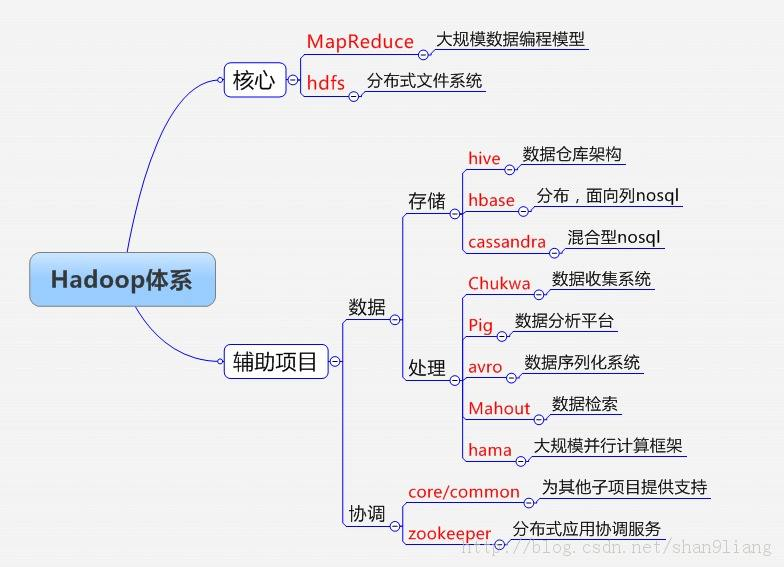
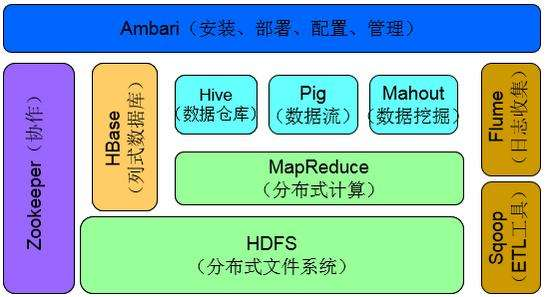
Hadoop 以一种可靠、高效、可伸缩的方式进行数据处理。 Hadoop实现了一个分布式文件系统(Hadoop Distributed File System),简称HDFS。
HDFS有高容错性的特点,并且设计用来部署在低廉的(low-cost)硬件上;
而且它提供高吞吐量(high throughput)来访问应用程序的数据,适合那些有着超大数据集(large data set)的应用程序。
HDFS放宽了(relax)POSIX的要求,可以以流的形式访问(streaming access)文件系统中的数据。


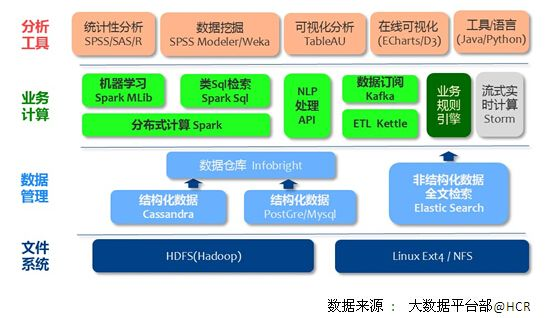
5.企业应用架构图:

1.Hadoop简单理解与总结。的更多相关文章
- git的简单理解及基础操作命令
前端小白一枚,最近开始使用git,于是花了2天看了廖雪峰的git教程(偏实践,对于学习git的基础操作很有帮助哦),也在看<git版本控制管理>这本书(偏理论,内容完善,很不错),针对所学 ...
- 简单理解Struts2中拦截器与过滤器的区别及执行顺序
简单理解Struts2中拦截器与过滤器的区别及执行顺序 当接收到一个httprequest , a) 当外部的httpservletrequest到来时 b) 初始到了servlet容器 传递给一个标 ...
- [转]简单理解Socket
简单理解Socket 转自 http://www.cnblogs.com/dolphinX/p/3460545.html 题外话 前几天和朋友聊天,朋友问我怎么最近不写博客了,一个是因为最近在忙着公 ...
- Js 职责链模式 简单理解
js 职责链模式 的简单理解.大叔的代码太高深了,不好理解. function Handler(s) { this.successor = s || null; this.handle = funct ...
- Deep learning:四十六(DropConnect简单理解)
和maxout(maxout简单理解)一样,DropConnect也是在ICML2013上发表的,同样也是为了提高Deep Network的泛化能力的,两者都号称是对Dropout(Dropout简单 ...
- Deep learning:四十二(Denoise Autoencoder简单理解)
前言: 当采用无监督的方法分层预训练深度网络的权值时,为了学习到较鲁棒的特征,可以在网络的可视层(即数据的输入层)引入随机噪声,这种方法称为Denoise Autoencoder(简称dAE),由Be ...
- 简单理解dropout
dropout是CNN(卷积神经网络)中的一个trick,能防止过拟合. 关于dropout的详细内容,还是看论文原文好了: Hinton, G. E., et al. (2012). "I ...
- 我们为之奋斗过的C#-----C#的一个简单理解
我们首先来简单叙述一下什么是.NET,以及C#的一个简单理解和他们俩的一个区别. 1 .NET概述 .NET是Microsoft.NET的简称,是基于Windows平台的一种技术.它包含了能在.NET ...
- 简单理解ECMAScript2015中的箭头函数新特性
箭头函数(Arrow functions),是ECMAScript2015中新加的特性,它的产生,主要有以下两个原因:一是使得函数表达式(匿名函数)有更简洁的语法,二是它拥有词法作用域的this值,也 ...
随机推荐
- sql server 存储过程使用游标记录
sql server 存储过程使用游标记录--方便下次参考使用 游标的组成: 声明游标 打卡游标 从一个游标中查找信息 关闭游标 释放游标 游标类型: 静态游标 动态游标 只进游标 键集驱动游标 静态 ...
- 黄聪:Jquery+DataTables插件,如何在ajax调用服务器数据后,自动给tr添加id属性
http://legacy.datatables.net/usage/callbacks#fnRowCallback 主要通过 fnCreatedRow 事件来实现 var table = $('#t ...
- SpringSecurity-SecurityContextPersistenceFilter的作用
SecurityContextPersistenceFilter每个request只执行一次,以解决servlet容器的兼容性问题(特别是WebLogic). 它在request执行之前从Securi ...
- this、apply/call、bind、闭包、函数、变量复制
一.实际场景中抽象出的一个问题 下面this各指向什么? var a = { b: function() { console.log(this); }, f: function() { var c = ...
- 使用jquery.mCustomScrollbar自定义滚动条(4)live使用,向未来元素添加滚动条,不实用,了解一下
.div_box元素是本来没有的,在滚动条初始化的时候方法是加在$('.content .div_box').mCustomScrollbar()上面,参数live:on; 点击按钮的时候,进行con ...
- vue之文本渲染
Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据.所有Vue的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析. 在前面,我们一直使用的是{ ...
- 在 Element-UI 的 Table 组件上添加列拖拽效果
Element-UI 的 Table组件很强大,但是我们的需求更强大... 简单粗暴的来一发效果图: 一.数据驱动 传统的拖动效果,都是基于通过 mousedown.mousemove.mouseup ...
- idea关闭标签快捷键修改----兼 常用实用快捷键
还有一个快捷键: 自动补全返回值 : ctrl + alt + v alt + enter: 自动添加未定义的方法 idea 原本的关闭快捷键是: ctrl + F4,但是不好用,谁的手指伸这么长 修 ...
- [UE4]区分队友
一.就算角色死亡也应该是能区分属于哪个队伍,因此在ShooterPlayerState中添加一个变量Side(并设置为可复制),用来记录所属队伍. 并且在Begin Play事件中随机分配队伍 二.在 ...
- [UE4]end快捷键,落地
actor的根节点需要是实体模型才可以,end快捷键着地是让actor的根节点着地.
