android 开发 实现一个带图片Image的ListView
注意:这种实现方法不是实现ListView的最优方法,只是希望通过练习了解ListView的实现原理
思维路线:
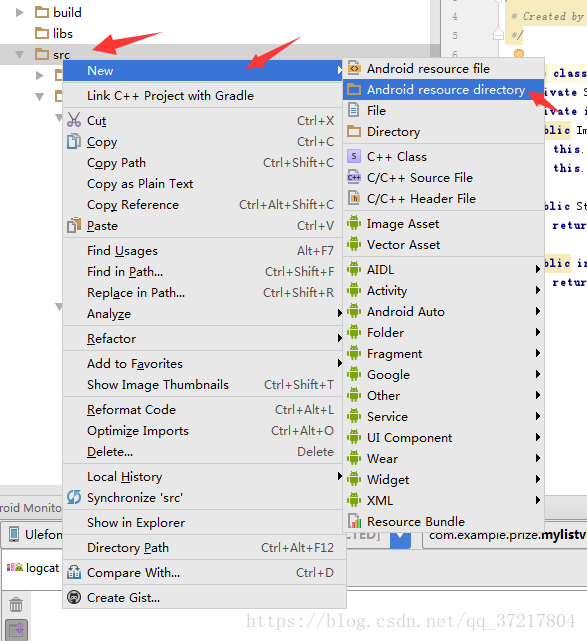
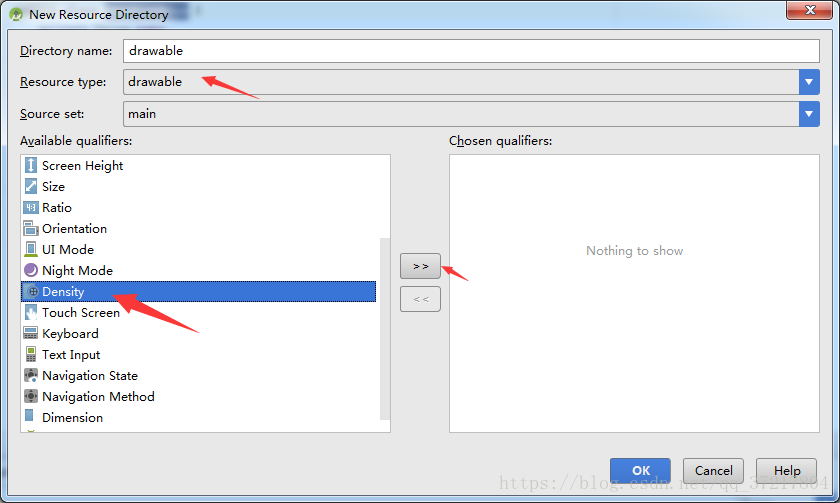
1.创建drawable文件夹将要使用的图片导入进去
2.写一个类,用于存放图片ID数据和内容文本。
3.写一个自定义布局,给ListView的每一个行的格式做范本。
4.创建一个类并且继承ArrayAdapter适配器,并且重写适配器自带的getView方法。
5.创建一个ListView的activity。
6.在ListView的activity里,创建list集合导入数据,将导入数据的list添加到ArrayAdapter适配器中,将适配好的内容放到ListView控件中。
1.创建drawable文件夹将要使用的图片导入进去:
创建好文件夹后将图片复制到新的文件夹里。
2.写一个类,用于存放图片ID数据和内容文本:
package com.example.prize.mylistviewdemoapp;
/**
* Created by prize on 2018/4/11.
*/
public class ImageListArray {
private String name;
private int imageId;
public ImageListArray(String name, int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
3.写一个自定义布局,给ListView的每一个行的格式做范本:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="15dp">
<ImageView
android:id="@+id/IamgeView_List"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFFFFF"/>
<TextView
android:id="@+id/TextView_List"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="内容"
android:textSize="30sp"
android:layout_marginLeft="15dp"
android:layout_marginTop="30dp"/>
</LinearLayout>4.创建一个类并且继承ArrayAdapter适配器,并且重写适配器自带的getView方法:
package com.example.prize.mylistviewdemoapp;
import android.content.Context;
import android.support.annotation.LayoutRes;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by prize on 2018/4/11.
*/
public class ImageListAdapter extends ArrayAdapter<ImageListArray> {
private int recourceId;
/*
ImageListAdapter( Context context, int resource, List<ImageListArray> objects)解析
Context context :当前类或者当前类的Context上下文
int resource :ListView的一行布局,它将会导入到适配器中与数据自动适配
List<ImageListArray> objects :数据的List集合
*/
public ImageListAdapter( Context context, int resource, List<ImageListArray> objects) {
super(context, resource, objects);
recourceId = resource;
}
@NonNull
@Override
/*
为什么要重写getView?因为适配器中其实自带一个返回布局的方法,
这个方法可以是自定义适配一行的布局显示,因为我们需要更复杂的布局内容,
所以我们直接重写它,,不需要在导入一个简单的TextView或者ImageView布局让适配器在写入布局数据。
所以在recourceId自定义布局id直接导入到getView里面,getView方法不在convertView中获取布局了。
最后只要返回一个view布局就可以。
*/
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
ImageListArray imageListArray = getItem(position); //得到集合中指定位置的一组数据,并且实例化
View view = LayoutInflater.from(getContext()).inflate(recourceId,parent,false); //用布局裁剪器(又叫布局膨胀器),将导入的布局裁剪并且放入到当前布局中
ImageView imageView = (ImageView)view.findViewById(R.id.IamgeView_List);//从裁剪好的布局里获取ImageView布局ID
TextView textView = (TextView)view.findViewById(R.id.TextView_List); //从裁剪好的布局里获取TextView布局Id
imageView.setImageResource(imageListArray.getImageId());//将当前一组imageListArray类中的图片iamgeId导入到ImageView布局中
textView.setText(imageListArray.getName());//将当前一组imageListArray类中的TextView内容导入到TextView布局中
return view;
}
}
5.创建一个ListView的activity,并且添加数据类,适配器,导入ListView 最终实现 列表视图
ListView活动的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.prize.mylistviewdemoapp.ImageListActivity">
<ListView
android:id="@+id/ImageListView"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>在ListView的activity里,创建list集合导入数据,将导入数据的list添加到ArrayAdapter适配器中,将适配好的内容放到ListView控件中。
package com.example.prize.mylistviewdemoapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class ImageListActivity extends AppCompatActivity {
private List<ImageListArray> onePieceList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_list);
addingData(); //初始化数据
//创建适配器,在适配器中导入数据 1.当前类 2.list_view一行的布局 3.数据集合
ImageListAdapter imageListAdapter = new ImageListAdapter(ImageListActivity.this,R.layout.image_list_view,onePieceList);
ListView listView = (ListView)findViewById(R.id.ImageListView); //将适配器导入Listview
listView.setAdapter(imageListAdapter);
}
/*
导入数据
*/
public void addingData(){
ImageListArray ace =new ImageListArray("ace",R.drawable.ace);
onePieceList.add(ace);
ImageListArray arlong =new ImageListArray("arlong",R.drawable.arlong);
onePieceList.add(arlong);
ImageListArray barbe_blanche =new ImageListArray("barbe_blanche",R.drawable.barbe_blanche);
onePieceList.add(barbe_blanche);
ImageListArray baroque_works =new ImageListArray("baroque_works",R.drawable.baroque_works);
onePieceList.add(baroque_works);
ImageListArray brook =new ImageListArray("brook",R.drawable.brook);
onePieceList.add(brook);
ImageListArray buggy =new ImageListArray("buggy",R.drawable.buggy);
onePieceList.add(buggy);
ImageListArray chopper =new ImageListArray("chopper",R.drawable.chopper);
onePieceList.add(chopper);
ImageListArray franck =new ImageListArray("franck",R.drawable.franck);
onePieceList.add(franck);
ImageListArray hommes_poissons =new ImageListArray("hommes_poissons",R.drawable.hommes_poissons);
onePieceList.add(hommes_poissons);
ImageListArray luffys_flag =new ImageListArray("luffys_flag",R.drawable.luffys_flag);
onePieceList.add(luffys_flag);
ImageListArray luffys_flag_2 =new ImageListArray("luffys_flag_2",R.drawable.luffys_flag_2);
onePieceList.add(luffys_flag_2);
ImageListArray nami =new ImageListArray("nami",R.drawable.nami);
onePieceList.add(nami);
ImageListArray nico =new ImageListArray("nico",R.drawable.nico);
onePieceList.add(nico);
ImageListArray sanji =new ImageListArray("sanji",R.drawable.sanji);
onePieceList.add(sanji);
ImageListArray shanks =new ImageListArray("shanks",R.drawable.shanks);
onePieceList.add(shanks);
ImageListArray ussop =new ImageListArray("ussop",R.drawable.ussop);
onePieceList.add(ussop);
ImageListArray vente_esclaves =new ImageListArray("vente_esclaves",R.drawable.vente_esclaves);
onePieceList.add(vente_esclaves);
ImageListArray vivi =new ImageListArray("vivi",R.drawable.vivi);
onePieceList.add(vivi);
ImageListArray zoro =new ImageListArray("zoro",R.drawable.zoro);
onePieceList.add(zoro);
}
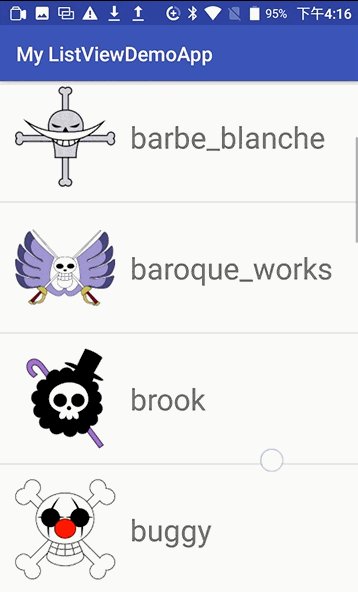
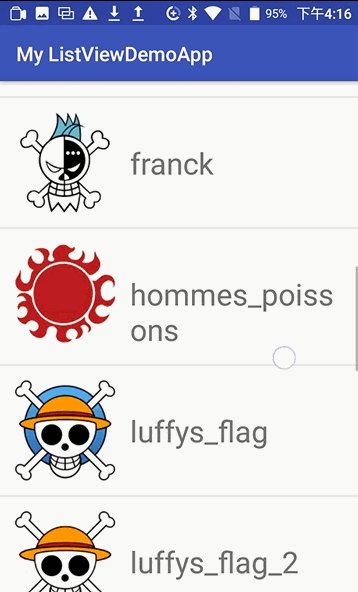
}最终效果:
android 开发 实现一个带图片Image的ListView的更多相关文章
- android开发 两张bitmap图片合成一张图片
场景:对android4.4解码gif(解码文章见前面一篇)后的图片进行每帧处理,android4.3 解码出来的每帧都很完整,但是到android4.4版本就不完整了,每帧都是在第一帧的基础上把被改 ...
- Android开发笔记——以Volley图片加载、缓存、请求及展示为例理解Volley架构设计
Volley是由Google开源的.用于Android平台上的网络通信库.Volley通过优化Android的网络请求流程,形成了以Request-RequestQueue-Response为主线的网 ...
- android开发之——获取相册图片和路径
Android开发获取相册图片的方式网上有很多种,这里说一个Android4.4后的方法,因为版本越高,一些老的api就会被弃用,新的api和老的api不兼容,导致出现很多问题. 比如:managed ...
- 2016 校招, Android 开发,一个本科应届的坎坷求职之路(转)
转载出处:http://www.nowcoder.com/discuss/3244?type=2&order=0&pos=1&page=1 和大多数的面经不同,我不是大牛,手头 ...
- 在Android开发中替换资源图片不起作用的解决方法
现象 在android开发中,经常会需要替换res\drawable中的图片,打开res\layout下的文件预览布局页面发现图片已经被替换,但在模拟器或者真实机器上运行时发现该图片并没有被替换,还是 ...
- Android 自己写一个打开图片的Activity
根据记忆中eoe的Intent相关视频,模仿,写一个打开图片的Activity 1.在主Activity的button时间中,通过设置action.category.data打开一个图片.这时代码已经 ...
- android 开发 实现一个进入相机拍照后裁剪图片或者进入相册选中裁剪图片的功能
实现思维路径: 以进入相机拍照的思维路线为例子: 1.进入app 2.判断之前是否保存头像,如果有就显示历史图像 (下面代码中在getOldAvatar();方法中执行这个逻辑) 3.点击更换图像的B ...
- Android开发三种第三方图片加载的框架
最近在项目中用到了大量图片加载,第三方优秀框架还不错,下面介绍三款榜首的框架用法和问题,做一个记录. 现在项目使用的是Android Studio开发的,现在也没有多少人使用Eclipse了吧. 一. ...
- android 开发 实现一个app的引导页面,使用ViewPager组件(此引导的最后一页的Button会直接写在最后一页布局里,跟随布局滑进滑出)
基本ViewPager组件使用方式与我之前写的https://blog.csdn.net/qq_37217804/article/details/80332634 这篇博客一致. 下面我们将重点详细解 ...
随机推荐
- 魔豆应用开发傻瓜书——helloworld
一.准备 对于使用Windows的朋友,请注意,你们的编译器⼀定要将Dos换⾏符设置变更为Unix换行符,否则在路由器里就会看到每行的最后有一个^M,对于部分命令的正确执⾏是有问题的. 二.建立项目 ...
- 移动互联网终端的touch事件,touchstart, touchend, touchmove 很棒的文章
转载请注明: 转载自WEB前端开发(www.css119.com)-关注常见的WEB前端开发问题.最新的WEB前端开发技术(webApp开发.移动网站开发).最好的WEB前端开发工具和最全的WEB前端 ...
- 使用C#调用PI-SDK进行基于PI的开发
一.概述 PI-SDK(Plant Information Software Develop Kit)是OSI公司提供的基于面向对象的访问PI数据库的软件开发工具包,它可以对以下数据库进行读写: ² ...
- SQLSERVER2008 存储过程基本语法
SQLSERVER2008 存储过程基本语法 来源:https://www.cnblogs.com/tlduck/p/5462399.html 一.定义变量--简单赋值declare @a intse ...
- Docker-compose ports和expose的区别
docker-compose中有两种方式可以暴露容器的端口:ports和expose. 1 ports ports暴露容器端口到主机的任意端口或指定端口,用法: ports: - "80:8 ...
- VS2013编译Qt5.2.1 32位静态库debug-and-release版及结果分享
1. 下载zip源码,我下载的是qt-everywhere-opensource-src-5.2.1.zip这个文件. 2.安装python 3.解压缩qt-everywhere-opensource ...
- Python 简说 list,tuple,dict,set
python 是按缩进来识别代码块的 . 缩进请严格按照Python的习惯写法:4个空格,不要使用Tab,更不要混合Tab和空格,否则很容易造成因为缩进引起的语法错误. list 有序集合 访问不 ...
- PHP 下载中文乱码解决
利用 iconv() 函数解决乱码 $file_name = iconv("utf-8","gb2312",$file_name); 原文链接 http://m ...
- 【json】使用json和java对象的序列化和反序列化
TOC [[TOC]] 依赖 fastxml Jackson JSON Tutorial Do-JSON-with-Jackson.pdf-很详细 Creating Java List from JS ...
- Inno Setup 脚本
给你个我用的例子: Delphi/Pascal code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 2 ...