border&background1
1、border-radius
border-top-left-radius:10px; = border-top-left-radius:10px 10px; (水平10px 竖直10px 被正圆切割 两个值不同切割效果不同)
border-top-right-radius:20px; = border-top-right-radius:20px 20px;
border-bottom-right-radius:30px; = border-bottom-right-radius:30px 30px;
border-bottom-left-radius:40px; = border-bottom-left-radius:40px 40px;
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
position:absolute;
left:calc(50% - 50px); /* 减号两边必须加空格 */
top:calc(50% - 50px);
border-top-left-radius:100px 100px;
/* 水平和垂直方向拉伸到尽头(在正方形中) 得到一个扇形 */
}
</style>
<body>
<div></div>
border-radius:10px 20px 30px 40px / 10px 20px 30px 40px
/* 前面为水平方向值 后面为竖直方向值 */
2、box-shadow
box-shadow:0px 0px 0px 0px #0ff
/* 水平偏移量 竖直偏移量 模糊值 传播距离(可不填) */
/* 模糊是基于原来边框的位置向两边同时模糊 */
box-shadow:inset 0px 0px 1px 0px #fff
/* 内阴影 */
阴影可设置多层,小例子:
<style>
*{
margin:0;
padding:0;
}
body{
background-color:#000;
}
div{
position:absolute;
left:calc(50% - 150px);
top:calc(50% - 150px);
width:300px;
height:300px;
border-radius:50%;
/* border:1px solid #fff; */ box-shadow:inset 0px 0px 50px #fff,
inset 10px 0px 80px #f0f,
inset -10px 0px 80px #0ff,
inset 10px 0px 300px #f0f,
inset -10px 0px 300px #0ff,
0px 0px 50px #fff,
-10px 0px 80px #f0f,
10px 0px 80px #0ff;
}
</style>
<body>
<div></div>
</body>
小例子:
*{
margin:0;
padding:0;
}
div{
position:absolute;
border-radius:5px;
left:calc(50% - 50px);
top:calc(50% - 50px);
width:100px;
height:100px;
background-color:#fff;
box-shadow:0px 1px 2px rgba(0, 0, 0, .1);
transition:all 1s;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
border-radius:5px;
box-shadow:0px 5px 15px rgba(0, 0, 0, 0.3);
opacity:0;
transition:all 1s;
}
div:hover{
transform: scale(1.25, 1.25);
}
div:hover::after{
opacity:1;
}
</style>
<body>
<div></div>
</body>
阴影在背景颜色的上面,在文字的下面
3、boder-imag<style>
*{
margin:0;
padding:0;
}
body{
background-color:#000;
}
div{
position:absolute;
left:calc(50% - 50px);
top:calc(50% - 50px);
width:100px;
height:100px;
border:10px solid black;
/* 支持渐变色 */
border-color:lightpink;
/* 设置下面渐变色后border-color失效 */
border-image-source:linear-gradient(yellow,red);
/* 引进图片 border-image-source:url() */
border-image-slice:10;
/* 分割线 可以填四个数 四条分割线(上右下左) 填fill会把内容区也填充(一般不填)*/


border-image-outset:100px;
/* 往外延伸的值,不可以填负数(不常用) */
border-image-width:1;
/* 1为默认值,一般情况下是默认值,border-image-width为设置border里面能显示的图片背景的宽度 填auto会自动计算,与slice值看齐*/
border-image-repeat:stretch;
/* stretch round repeat space */
/* border-image-repeat:stretch round 可以填两个参数,代表水平,垂直 */
/* border-image:source slice repeat 简便写法 */
}
</style>
<body>
<div></div>
</body>
4、background-image
<style>
*{
margin:0;
padding:0;
}
div{
position:absolute;
left:calc(50% - 50px);
top:calc(50% - 50px);
width:200px;
height:200px;
background-image:url(),url;
/* 可设置多个url */
background-size:100px 200px,100px 200px;
/* 设置两张图片的宽高 */
background-repeat:no-repeat;
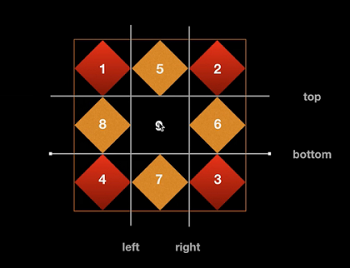
background-position:0 0,100px 0;
/* 设置两张图片的位置 */
}//设置两张图片现象不常见 一般第二张图片用来占位,以防第一张图片加载不出来,容错
</style>
<body>
<div></div>
</body>
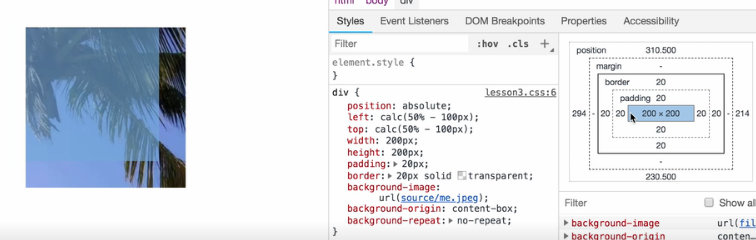
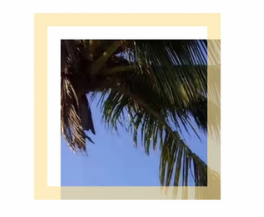
background-origin(图片从哪里起始)
<style>
*{
margin:0;
padding:0;
}
div{
position:absolute;
left:calc(50% - 100px);
top:calc(50% - 100px);
width:200px;
height:200px;
padding:20px;
border:20px solid transparent;
background-image:url();
background-origin:content-box; //默认值为padding-box
background-clip:border-box; //默认值
/* border-box padding-box content-box text 图片从哪里截取不显示 例:padding-box意为padding以外不显示背景图片 */
<!-- background-clip:text 文字反切背景图片 -->
<style>
*{
margin:0;
padding:0;
}
div{
position:absolute;
left:calc(50% - 200px);
top:100px;
height:100px;
line-height:100px;
font-size:100px;
font-weight:bold;
width:400px;
background-image:url(); -webkit-background-clip:text;
background-clip:text;
-webkit-text-fill-color:transparent;
text-fill-color:transparent; //固定写法,只有webkit里能用
}
</style>
<body>
<div>成哥很帅</div>
</body>
/* 可以加动画效果 */
background-position:0 0
transition:all 0.6s;
div:hover{
background-position:center center;
}
background-position:20px 20px;(position相对于起始位置的点开始定位,例如在这里相对于content-box定位)
/* 起始位置有三种情况:border-box padding-box content-box */
/* 起始位置为内容区 右侧和下侧可以延伸 */
/* 起始位置为padding */
/* 起始位置为border */
background-repeat:no-repeat;
}
</style>
<body>
<div></div>
</body>
background-repeat: no-repeat repeat-x repeat-y round space (css3新增)
background-repeat:round space; (代表横向round 竖向space) (不是css3的以前的属性不能填两个值)
background-attachment
<style>
*{
margin:0;
padding:0;
}
div{
width:500px;
height:500px;
border:1px solid red;
overflow:scroll; background-image:url( );
background-repeat:no-repeat;
background-size:400px 300px;
background-position:100px 100px;
background-attachment:scroll; //默认值(相对于容器定位,不跟内容走)
/* local 相对于容器里的内容区定位
fixed 相对于可视区视口定位(屏幕),但是超出容器的范围则无法显示 */
}
</style>
<body>
<div>清晨的庭院里,细雨在窗外一滴滴地划落。我倚在窗台看着庭院中的花草树木,我和她曾一起走过的日子在眼前浮现,那些快乐时光已经远去很多年。如今我已是垂垂暮年,这么多年我一直在这快乐故地守候着她。 窗外无声,我看见一个年轻的女孩在庭院的角落里抚摸着花朵,面带微笑。她漆黑的双眸如此美丽。她身穿白裙,秀发在风中微微扬起。她的眼前弥漫着雾气,所有芳香绽放她的温柔。这场景好似一幅画卷,让我沉醉。我在窗台不语,时间静止,那个女孩是我朝思暮想的人,是我一生中最爱的人。 我慌忙地拿起雨伞想为她挡雨,可这么多年没见了,我该说什么好。我在门口徘徊着,难以忘怀她的容颜。只怪时间匆匆,别来无恙。我听见她的喃喃细语全部关于我,她和我曾说过的话语从心底翻出。没有甜言蜜语,没有海誓山盟,却让我铭记一生。 我悄悄地靠近她,颤抖的手穿过她的秀发。确认下是不是梦。深吸了一口气,紧紧拥抱她。她一怔,回头看我,当她与我对视的那一刻,带走我灵魂的是她清风无邪的笑容。我痴痴的看着她,泪水在眼眶里打转。她的微笑,一如当年,让我着迷。我们就这样相拥着,不说话就很美好。 在我准备询问这么多年她去了哪里,为何一去不复还的那一瞬间,一缕清风吹过,漫天的花舞,惊醒了我,埋葬了我一生的守候。原来那是深藏我心中的一次美丽的邂逅。 我在伞下停留了一会,回头望一眼自己的脚印,这儿仿佛留下了陪她走过一生的痕迹。我转身泪流,打湿了苍老的心头。西风多少恨,一直吹不散眉弯。秋月未了,风起云落。再看看庭院,才发觉花已经落下,她早已离去。 年轻时,我们都做着同样的梦,在梦里前行。忽略了太多太多的同时,同样在不停地失去很多很多的事物,一切都变得微不足道。长大后,声嘶力竭地呼喊,面对的只是义无反顾的离开。 尘世间的遇见,那么的平淡。也许,一段情,一旦开始,便是一生。雨一直下着,心一直痛着,想忘记所有,骗自己和她来生还可以再一起看细水长流。爱与不爱,爱如何,不爱又怎样?梦醒才会知道所有爱情花开的无奈,都会在自己的梦中落下。
</div>
br*100 //让容器动
</body>
border&background1的更多相关文章
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- css样式之border
border用法详解: 1.border-width 属性设置边框的宽度 可能的值:像素 2.border-style 属性设置边框的样式 可能的值:solid(直线),dashed(虚线),dott ...
- 通过CSS的border绘制三角形
通过css的border 可以绘制出三角形, 不同的样式组合,有着不同的效果,可以控制它的大小,颜色,方向.看下面各种图形,相信可能还有很多图形,大家都没见过. 先写出公共的样式: .border { ...
- css3学习--border
http://blog.sina.com.cn/s/blog_61671b520101gelr.html border-radius border-radius: 50px 20px;上下都是50px ...
- border:none 和border:0区别差异
border:none与border:0的区别体现为两点:一是理论上的性能差异,二是浏览器兼容性的差异. 性能差异: [border:0;]把border设为“0”像素效果等于border-width ...
- WPF 通过Border来画边框
WPF有自己的表格控件DataGrid.ListBox等,如果只是简单的需求,可以通过Border控件来画边框. 比如我们需要给上面的控件加上边框. <Window x:Class=" ...
- css border属性做小三角标
<!doctype html><html> <head> <title></title> <meta charset="ut ...
- 使用border做三角形
网站上经常会使用一些三角形,除了图片的方式,实际上利用border我们可以做出纯CSS的三角形.我们知道border是个边抖可以单独设置,当四个边相交的时候他们是什么时候改变的? .t0{ margi ...
- iPhone 6/plus iOS Safari fieldset border 边框消失
问题:iPhone6 plus 手机浏览网页,fieldset border 边框消失. 示例代码: <div> <fieldset style="border: 1px ...
随机推荐
- thinkphp 验证的使用
TP5验证可分为独立验证和验证器: 独立验证是可直接写在控制器里直接验证如下: //独立验证 $data = [ 'name'=>'vendor33333', 'email'=>'vaen ...
- 【转】 .Net MVC4 上传大文件,并保存表单
1前台:cshtml </pre><pre name="code" class="csharp">@model BLL.BLL.Prod ...
- Heap Allocation Profiles (heap=sites)
基于JDK-6,使用的类不同,展示的信息可能不同,内容一样的javac -J-agentlib:hprof=heap=sites Hello.java percent live alloc’ed st ...
- uva-317-找规律
无耻的抄袭了结果,三组数,从每一组数中选取一个数组成正六边形的对边,总共会有27个正六边形,从27个小六边形中选取19个组成大六边形,求大六边形的最大值 #include<iostream> ...
- Flutter实例一--底部规则导航栏制作
先来看看制作效果: 前置知识--StatefulWidget StatefulWidget具有可变状态(state)的窗口组件(widget).使用时要根据变化状态,调整State值, 能够快速初始 ...
- Centos配置jdk和tomcat环境
centos java+tomcat环境配置 一.安装java环境 在CentOS7.2上安装jdk1.8(tar.gz安装包),并配置环境变量 jdk安装在/home/soft/jdk1.8.0-1 ...
- JQuery:聚焦清空输入框值,失焦恢复默认值
本来这个小玩意很简单,不用记录到博客里,但今天是娱乐日,要快落一天,为了减轻负罪感,假装自己又学了点新东西 <!DOCTYPE html> <html> <head> ...
- PHP Yii2.0PHPexecl导入。
use app\models\execl; use \PHPExcel; /*execl导入数据*/ public function Execlupload(){ if(Yii::$app->r ...
- png格式的图片在IE6 下透明解决方案
FF和IE7已经直接支持透明的png图了,下面这个主要是解决IE6下透明PNG图片有灰底的 style="FILTER: progid:DXImageTransform.Microsoft. ...
- Spring-data-jpa 常用的时间注解
@Entity //不写@Table默认为user @Table(name="t_user",schema="DB_name") //自定义表名 public ...