Echart实现多个y轴,坐标轴的个数及名称由后台传过来的json数据决定。
yAxis: function(){
var yAxis=[];
for(var i=0;i<legend1.length;i++){
var item={
name:legend1[i],
type:'value'
};
yAxis.push(item);
}
return yAxis;
}()
这里可以获取后台中的json数据,根据后台封装的y轴的个数来确定图表中到底使用几个坐标轴进行显示。
series中的数据也是根据后台传过来的json数据进行填充的,在series中使用yAxisIndex: i来确定每一条曲线使用哪个坐标轴。
series:function(){
var series=[];
for(var i=0;i<legend1.length;i++){
var item={
data:seriesList[i],
symbol: 'emptydiamond',
name:legend1[i],
barMaxWidth:30,
yAxisIndex: i, //显示不同的坐标轴
type:type
};
series.push(item);
}
return series;
}()
其中yAxisIndex,默认为0,在单个图表实例中存在多个y轴的时候使用,所以,我们可以通过设置这个,实现具体的数据使用具体的y轴展示。
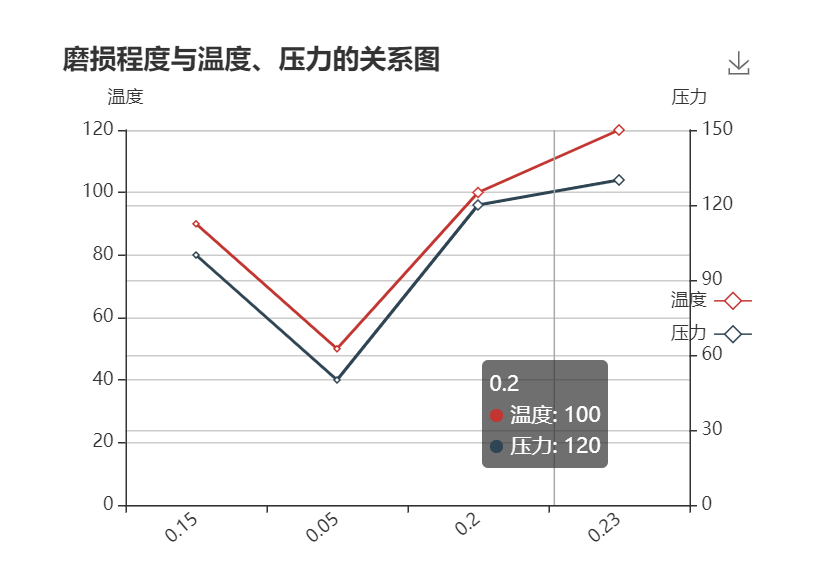
具体的效果为:

Echart实现多个y轴,坐标轴的个数及名称由后台传过来的json数据决定。的更多相关文章
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- Echart 改变X轴、Y轴、折线的颜色和数值
在操作E-chart时需要根据需求改变颜色和属性 图1: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu' ...
- echart 时间轴、以及y轴值过大但是变化不大显示感觉不出变化的问题+弹出框拖动div事件
1.时间轴 echart 提供了一种图表,如果x轴是一个时间范围,并且是连续的,如果用传统的数据驱动会很慢,所以用时间轴的方式 function initCurve(_data){ var resul ...
- Echart自定义y轴刻度信息2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Winform中设置ZedGraph多条Y轴时坐标轴左右显示设置
场景 Winform中实现ZedGraph的多条Y轴(附源码下载): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1001322 ...
- EChart 标题 title 样式,x轴、y轴坐标显示,调整图表位置等
示例里工作一般情况是够用了,更复杂的可以查询教程: title 官方解说:http://echarts.baidu.com/option.html#title 坐标相关: X轴:http://echa ...
- 坐标轴刻度取值算法-基于魔数数组-源于echarts的y轴刻度计算需求
本文链接:https://blog.csdn.net/qq_26909801/article/details/96966372数值型坐标轴刻度计算算法前言算法描述上代码代码运行效果结语前言因实习的公司 ...
- echart图表中y轴小数位数过长展示效果不佳
业务中后端返回的精密数据,小数过长,导致所有数据差距不大,在图表中显示重合为一条直线 解决方法设置echart的min属性 min: "dataMin", 但是设置了以后又出现了问 ...
- echart如何去掉X 、Y轴的网格线
1.如何去掉X.Y轴的网格线,关键是splitLine{show:false} xAxis:[{ type:'value', splitNumber:2, scale:true, splitLine: ...
随机推荐
- ASP.NET Form身份验证方式详解
注:不会涉及ASP.NET的登录系列控件以及membership的相关话题, 我只想用比较原始的方式来说明在ASP.NET中是如何实现身份认证的过程. ASP.NET身份认证基础 在开始今天的博客 ...
- 三,APIView、GenericAPIView、Mixins总结
概述 APIView是DRF的视图层中最基本的类,它相当于Django中的View类,其他视图类都是通过继承APIView实现的. GenericAPIView继承于APIView,在其父类的基础上为 ...
- IDEA导入jar包
http://blog.csdn.net/a153375250/article/details/50851049
- SPSS-相关分析
相关分析(二元定距变量的相关分析.二元定序变量的相关分析.偏相关分析和距离相关分析) 定义:衡量事物之间,或称变量之间线性关系相关程度的强弱并用适当的统计指标表示出来,这个过程就是相关分析 变量之间的 ...
- hadoop zookeeper高可用
原文地址: https://blog.csdn.net/dingchenxixi/article/details/51131493 core-site.xml yarn-site.xml
- 03_java基础(二)之jdk的安装与环境变量配置
1.语言与机器语言 语言 : 通常说的语言其实就是人与人之间沟通的一种方式计算机编程语言: 可以看成是人与计算机之间交流的一种方式 C,C++,C#,PHP,Java等 2.Java语言的历史 是SU ...
- 虚拟机 安装 CentOS7
初次接触CentOS,最好是在虚拟机中安装: 因为CentOS的安装选项有很多,不理解的情况下千万不要在物理机上尝试: 不然可能出现这种情况:安装好以后,只有黑色的屏幕,只能在里面敲命令:这对于新手来 ...
- Log4j2配置及使用
Log4j2:一个日志管理工具.Log4j的升级版,需要Java6以上 一.安装log4j2依赖包 1.通过maven的pom.xml直接引入jar: log4j-api和log4j-core & ...
- STL::bitset
bitset: A bitset stores bits.大小通过参数传递,在编译时确定.可变的可参考 vector<bool>. constructor default: integer ...
- pta l2-5(集合相似度)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805070149828608 题意:求两个集合的相同的不同元素的 ...
