AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发。本篇主要涉及UI-Route的嵌套State。
假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两个部分视图分别对应state1和state2,那state与state1和state2形成了嵌套关系。
AngularJS路由系列包括:
1、AngularJS路由系列(1)--基本路由配置
2、AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
3、AngularJS路由系列(3)-- UI-Router初体验
4、AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
5、AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
6、AngularJS路由系列(6)-- UI-Router的嵌套State
文件结构
- index.html
- app.js
- partial-about.html
- partial-home.html
- partial-home-list.html
- table-data.html // 可复用的表格
● index.html
angular.js
angular-ui-router.min.js
app.js <body ng-app="routerApp">
<a ui-sref="#">AngularUI Router</a>
<a ui-sref="home">Home</a>
<a ui-sref="about">About</a> <!--第一级路由-->
<div ui-view></div>
</body>
● app.js
var routerApp = angular.module('routerApp',['ui.router']);
routerApp.config(function($stateProvider, $uilRouterProvider){
$urlRouterProvider.otherwise('/home') ;
$stateProvider
.state('home',{
url: '/home',
templateUrl:'partial-home.html'
})
.state('about',{
})
});
● partial-home.html
The Homey Page
This page demonstrates nested vies.

● partial-home.html,添加2个按钮
The Homey Page
This page demonstrates nested vies.
<a ui-sref=".list">List</a>
<a ui-sref=".paragraph">Paragraph</a> <!--第二级路由,嵌套在第一级路由中-->
<div ui-view></div>
● app.js,添加嵌套State
$urlRouterProvider.otherwise('/home') ;
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
// home.list符合惯例
.state('home.list', {
url: '/list',
templateUrl: 'partial-home-list.html',
controller: function($scope) {
$scope.dogs = ['Bernese', 'Husky', 'Goldendoodle'];
}
})
// home.paragraph符合惯例
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a drink right now.'
})
● partial-home-list.html
<ul>
<li ng-repeat="dog in dogs">{{ dog }}</li>
</ul>

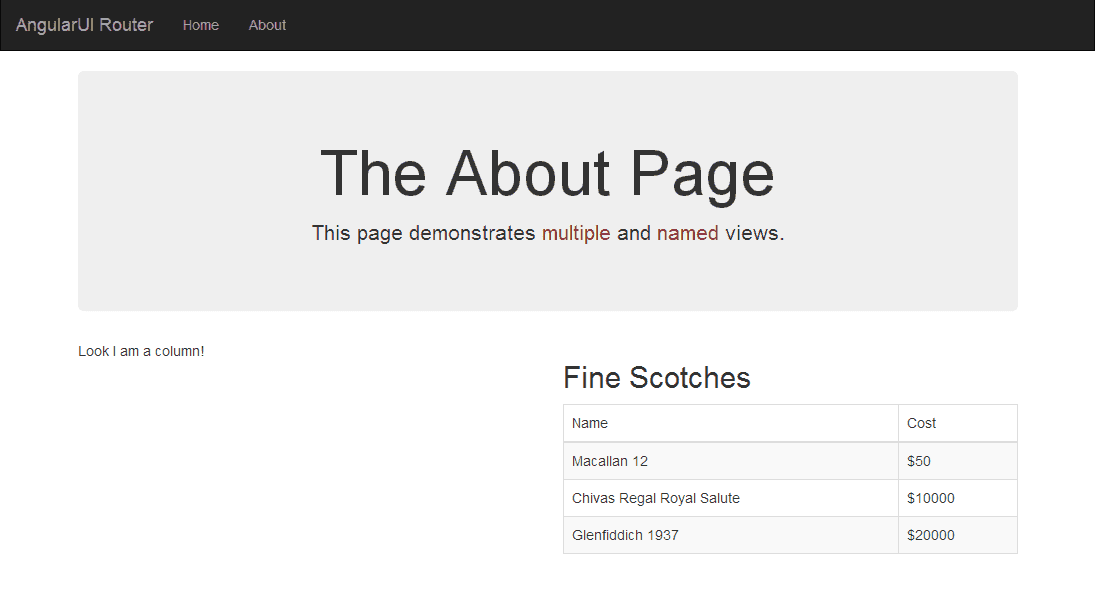
● partial-about.html
The About Page
his page demonstrates multiple and named views <!--第二级路由,嵌套在第一级路由中,但有各自的名称-->
<div ui-view="columnOne"></div>
<div ui-view="columnTwo"></div>
● app.js,添加嵌套state,一个state有多个ng-view
$urlRouterProvider.otherwise('/home') ;
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'partial-home.html'
})
// home.list符合惯例
.state('home.list', {
url: '/list',
templateUrl: 'partial-home-list.html',
controller: function($scope) {
$scope.dogs = ['Bernese', 'Husky', 'Goldendoodle'];
}
})
// home.paragraph符合惯例
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a drink right now.'
})
.state('about', {
url: '/about',
views: { //是指ng-view
// 模板
'': { templateUrl: 'partial-about.html' },
// 名称为columnOne的ng-view,viewName@stateName
'columnOne@about': { template: 'Look I am a column!' },
// 名称为columnTow的ng-view,viewName@stateName
'columnTwo@about': {
templateUrl: 'table-data.html',
controller: 'SecondController'
}
}
});
routerApp.controller('SecondController', function($scope) {
$scope.message = 'test';
$scope.products = [
{
name: 'Macallan 12',
price: 50
},
{
name: 'Chivas Regal Royal Salute',
price: 10000
},
{
name: 'Glenfiddich 1937',
price: 20000
}
];
});
● table-data.html
<h2>Fine Scotches</h2> <table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<td>Name</td>
<td>Cost</td>
</tr>
</thead>
<tbody> <tr ng-repeat="product in products">
<td>{{ product.name }}</td>
<td>${{ product.price }}</td>
</tr> </tbody>
</table>

AngularJS路由系列,结束☺
AngularJS路由系列(6)-- UI-Router的嵌套State的更多相关文章
- AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router约束路由参数● UI-Router的Resolve属性● UI-Router给路由附加数据● UI- ...
- AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router的$state服务● UI-Router的路由事件● UI-Router获取路由参数 Angular ...
- AngularJS路由系列(3)-- UI-Router初体验
本系列探寻AngularJS的路由机制,在WebStorm下开发. AngularJS路由系列包括: 1.AngularJS路由系列(1)--基本路由配置2.AngularJS路由系列(2)--刷新. ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
- AngularJS路由系列(1)--基本路由配置
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 路由的Big Picture ● $routeProvider配置路由 ● 使用template属性 ● 使用temp ...
- AngularJS 使用 UI Router 实现表单向导
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create ...
- [转]AngularJS 使用 UI Router 实现表单向导
本文转自:http://www.oschina.net/translate/angularjs-multi-step-form-using-ui-router 今天我们将使用AngularJs和伟大的 ...
- ngRoute 和 ui.router 的使用方法和区别
在单页面应用中要把各个分散的视图给组织起来是通过路由机制来实现的.本文主要对 AngularJS 原生的 ngRoute 路由模块和第三方路由模块 ui.router 的用法进行简单介绍,并做一个对比 ...
- 【原创】ui.router源码解析
Angular系列文章之angular路由 路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分. 那么,对于angular而言,它 ...
随机推荐
- 【题解】BZOJ 1901: Zju2112 Dynamic Rankings
题目传送门(权限题) 一道类似的非权限题 题意 N个数的序列,每次修改一个数或者询问区间里的第K小.可以离线. 简要做法 假如要求在线,可以树状数组套个线段树~ 但是这题是可以离线的,就可以乱搞整体二 ...
- 使用maven命令终端构建一个web项目及发布该项目
构建环境: maven版本:3.3.9 系统平台:Windows7 x64 JDK版本:1.7 构建步骤: 1.打开maven安装目录,在地址栏输入cmd进入命令窗口 2.输入命令mvn archet ...
- docker stack 部署nginx
=============================================== 2018/7/29_第1次修改 ccb_warlock == ...
- postman发送json请求,使用案例
介绍: postman是一个很好的http模拟器,,可以发送get.post.put等各种请求,是测试服务接口相当好的工具. postman发送json请求,使用案例 发送json的具体步骤: 1. ...
- ftp配置文件
vsftpd配置文件采用“#”作为注释符,以“#”开头的行和空白行在解析时将被忽略,其余的行被视为配置命令行,每个配置命令的“=”两边不要留有空格.对于每个配置命令,在配置文件中还列出了相关的配置说明 ...
- MySql存储过程中limit传参
最近做项目用到了MySQL数据库,感觉还是蛮好用的,但是有同事前几天写存储过程的时候老调不通,我看了看后发现把limit语句后面带的参数随便改成一个数字就调试通过了,不知道是MySql当初就这么设计的 ...
- ***文件上传控件bootstrap-fileinput的使用和参数配置说明
特别注意: 引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js.css文件的引用顺序问题,zh.js需要在fileinput.js后面引入.bootstrap最好在filein ...
- Java编程的逻辑 (67) - 线程的基本协作机制 (上)
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http: ...
- 【AtCoder】ARC099题解
C - Minimization 每次操作必然包含一个1 枚举第一次操作的位置计算两边即可 代码 #include <bits/stdc++.h> #define fi first #de ...
- 如何对手机使用adb
因为要配合前端做测试,所以我需要在本机中安装adb驱动,以便可以连接手机进行各种操作. 好吧...装adb驱动这块当时我没有把流程给做记录...郁闷,下次再安装的时候再谷歌吧. 使用的简单脚本就是 有 ...
