BBS--后台管理页面,编辑文章,xss攻击
 1
1
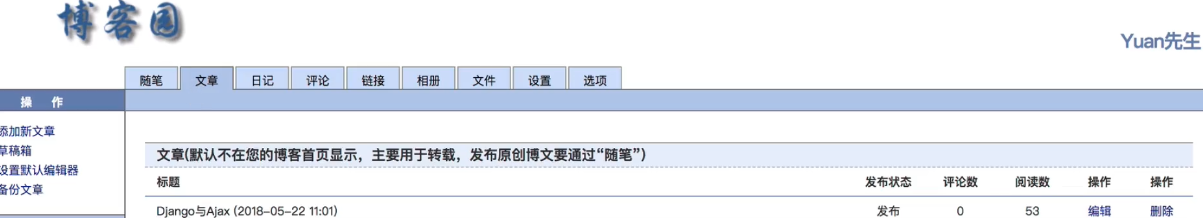
1、对文章进行增删改查

# 后台管理url
re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'),
re_path(r'^cn_backend/add_article/$', views.add_article, name='add_articles'),
view视图
from django.shortcuts import render, HttpResponse, redirect
from blog import models
from django.contrib.auth.decorators import login_required # 用户登录证装饰器 @login_required
def cn_backend(request):
"""后台管理页面"""
article_list = models.Article.objects.filter(user=request.user) return render(request, "backend/backend.html", locals()) @login_required
def add_article(request): if request.method == "POST":
title = request.POST.get('title')
content = request.POST.get('content') models.Article.objects.create(title=title,content=content, user=request.user)
return redirect("/cn_backend/")
return render(request, "backend/add_article.html", locals())
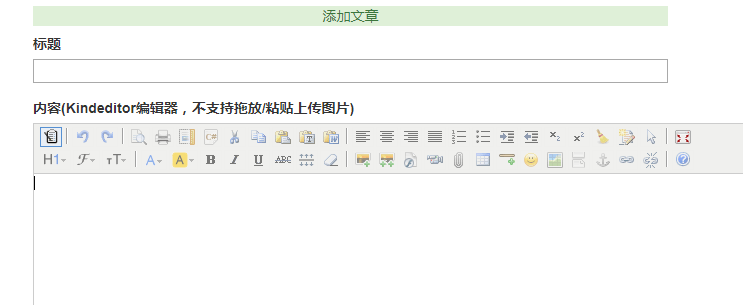
2、文本编辑器
点击新建文章就会出现编辑框
比如你写 hello 选择标题一 -----编辑器后台的模式为<h1>hello</h1>
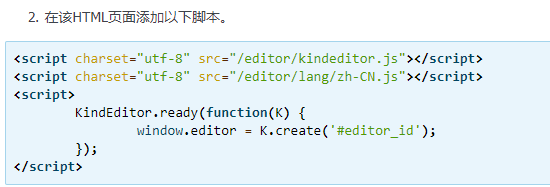
编辑器的引入和使用
http://kindeditor.net/down.php

下载之后放在静态文件夹下面

编辑器的使用方法看官方文档:
http://kindeditor.net/docs/usage.html
文本编辑器 kindeditor 本质上就是(css+js)
官网:
http://kindeditor.net/demo.php
http://kindeditor.net/doc.php
<div class="content form-group">
<label for="">内容(Kindeditor编辑器,不支持拖放/粘贴上传图片) </label>
<div>
<textarea name="content" id="article_content" cols="" rows=""></textarea>
</div>
</div>

在add_article.html中添加
<script src="/static/JS/jquery-3.2.1.min.js"></script>
<script charset="utf-8" src="/static/blog/kindeditor/kindeditor-all.js"></script> <script>
KindEditor.ready(function(K) {
window.editor = K.create('#article_content',{
{#设置参数#}
width:"",
height:"",
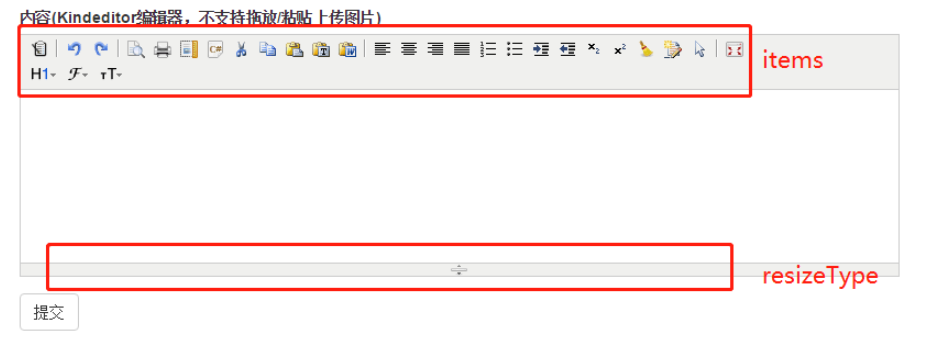
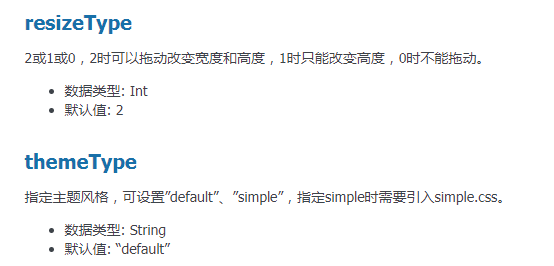
resizeType:0,
uploadJson:"/upload/",
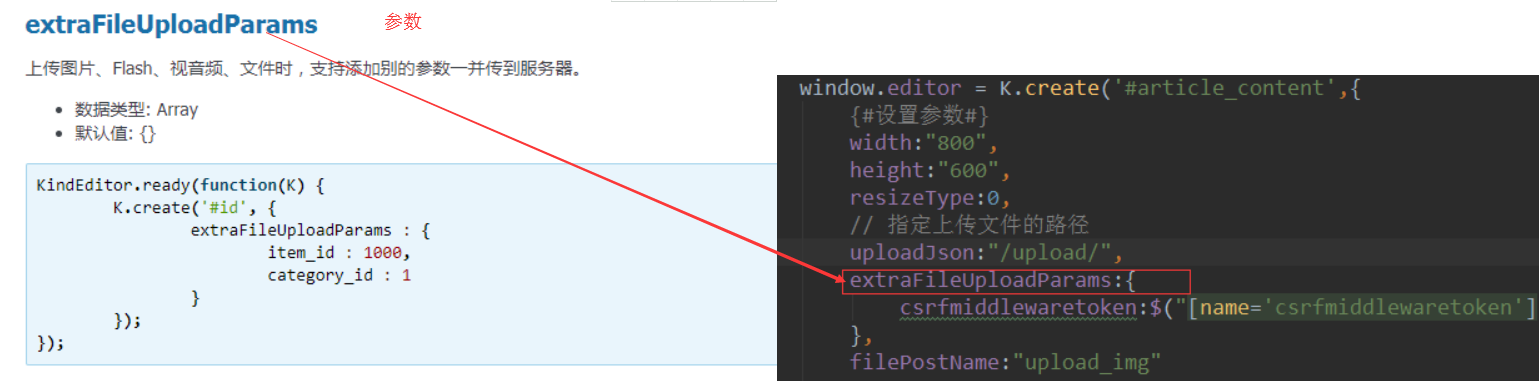
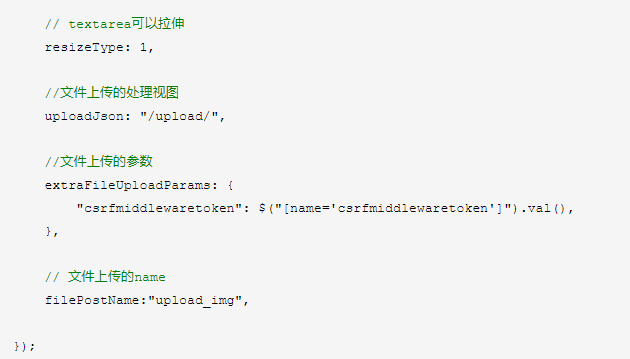
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img" });
});
</script>

2.1编辑器参数设置
http://kindeditor.net/docs/option.html




2.2上传功能

KindEditor.ready(function(K) {
window.editor = K.create('#article_content',{
{#设置参数#}
width:"",
height:"",
resizeType:0,
// 指定上传文件的路径
uploadJson:"/upload/",
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});

2.3 在视图函数中写文件存在服务器的路径
只要是用户上传的文件最好放在media文件夹里面

3、bs的简单应用,xss攻击
防止别人输入脚本语言--对系统进行破坏
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,
它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
3.1、BeautifulSoup
对于HTML/XML数据的筛选,BeautifulSoup也是比较常用且使用简单的技术, BeautifulSoup是一种非常优雅的专门用于进行HTML/XML数据解析的一种描述语言,可以很好的分析和筛选HTML/XML这样的标记文档中的指定规则数据
在数据筛选过程中其基础技术是通过封装HTML DOM树实现的一种DOM操作,通过加载网页文档对象的形式,从文档对象树模型中获取目标数据
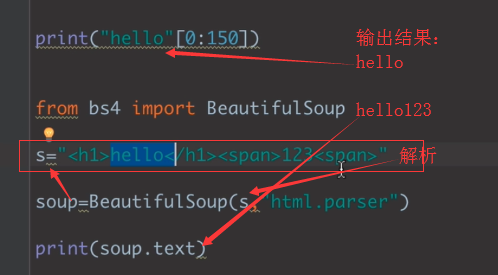
取文本

from bs4 import BeautifulSoup s = "<h1>hello</h1> <span>world</sapn> <script>alert(1111)</script>" soup = BeautifulSoup(s, "html.parser") # 按照html格式过滤 print(soup.text) # 过滤掉标签,只剩下text文本 print(soup.find_all()) # 按标签进行截断 for tag in soup.find_all():
print(tag.name) # 打印标签的name if tag.name == "script":
tag.decompose() # Recursively destroys the contents of this tree. print(str(soup))
3.2、bs4模块预防xss攻击
if request.method == "POST":
title = request.POST.get("title")
content = request.POST.get("content") # 防止xss攻击,过滤script标签
# 还可以自定义过滤 敏感政治信息,色情,暴力,等文字信息
soup=BeautifulSoup(content,"html.parser")
for tag in soup.find_all(): print(tag.name)
if tag.name=="script":
# 删除
tag.decompose() # 构建摘要数据,获取标签字符串的文本前150个符号 desc=soup.text[0:150]+"..." models.Article.objects.create(title=title,desc=desc,content=str(soup), user=request.user)
return redirect("/cn_backend/") return render(request, "backend/add_article.html")
BBS+ BLOG系统(仿博客园)-原始代码
BBS--后台管理页面,编辑文章,xss攻击的更多相关文章
- 8 功能6:后台管理页面,编辑文章,xss攻击
1.后台管理页面之文本编辑 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
- BBS - 后台管理
一.添加文章 注: 后台管理页面,应该有个新得 app /blog/backend/ # 文章列表页/blog/add_article/ # 添加文章 # 后台管理re_path(r'backend/ ...
- python:页面布局 后台管理页面之常用布局
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- HTML高级标签(2)————窗体分帧(2)————后台管理页面
使用frameset进行窗体分帧.构建简易的后台页面.这篇博客就作为一个简易后台管理页面的实战演练. watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3px ...
- 老男孩Day16作业:登录、注册、后台管理页面(动态)
一.作业需求: 1.后台管理主界面(左边菜单框.(全选.反选)框.返回顶部按钮) 2.老男孩登录.注册页面 二.博客地址:https://www.cnblogs.com/catepython/p/93 ...
- go语言实战教程之 后台管理页面统计功能开发(2)
上节内容介绍了后台管理页面统计功能开发(1),从功能介绍,到接口请求分析和归类,最后是代码设计.经过上节内容的介绍,已经将业务逻辑和开发逻辑解释清楚,本节内容侧重于编程代码实现具体的功能. 当日增长数 ...
- 用jquery-easyui的布局layout写后台管理页面
先在官网下载easyui文档 引入头部文件 <link rel="stylesheet" type="text/css" href="${pag ...
- 前端武器库系列之html后台管理页面布局
设计网页,让网页好看:网上找模板 搜 HTML模板 BootStrap 一.页面布局之主站页面 主站布局一般不占满页面,分为菜单栏.主页面.底部 上中下三部分.伪代码如下: <div class ...
- Django用户登陆以及跳转后台管理页面3
Django用户登陆以及跳转后台管理页面1http://www.cnblogs.com/ujq3/p/7891774.html Django用户登陆以及跳转后台管理页面2http://www.cnbl ...
随机推荐
- 廖雪峰Java2面向对象编程-6Java核心类-1字符串和编码
Java的字符串用String表示 1.String特点: 可以直接使用"..."表示一个字符串,不强制使用new String 内容不可变 String s1 = "h ...
- 在Ubuntu16.04下面安装asterisk网络电话交换机服务器
在Ubuntu下面需要安装 apt install libncurses5-dev uuid-dev libjansson-dev libxml2-dev libsqlite3-dev 去官网下载包h ...
- 让可等待的计时器添加APC调用
// TimerAPCRoutine.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <windows.h> ...
- oracle数据库归档与非归档
oracle运行的时候至少需要两组联机日志,每当一组日志写满后会发生日志切换,继续向下一组联机日志写入. 如果是归档模式,则会触发ARCn进程,把切换后的重做日志文件复制到归档日志文件. 如果是非归档 ...
- python面向对象 : 抽象类(接口类),多态,封装(私有制封装)
一. 抽象类(接口类) 与java一样, python也有抽象类的概念但是同样需要借助模块实现,抽象类是一个特殊的类, 它的特殊之处在于只能被继承, 不能被实例化. 从设计角度去看, 如果类是从现实对 ...
- Maven项目下update maven后Eclipse报错
Maven项目下update maven后Eclipse报错:java.lang.ClassNotFoundException: ContextLoaderL 严重: Error config ...
- keras的LSTM函数详解
keras.layers.recurrent.LSTM(units, activation='tanh', recurrent_activation='hard_sigmoid', use_bias= ...
- 在VMware安装Centos7
1.新建虚拟机==>典型==>稍后安装操作系统==>选择linux==>centos 64位 2.填写虚拟机名字以及安装位置. 3.磁盘容量采用默认即可. 4. 自定义硬件: ...
- delphi 获取webbrowser的cookies给Idhttp用
网上方法一:(可获取,但不完全) 引用mshtml; IHTMLDocument(wb1.Document).cooke; 网上方法二:(获取不到!) 引用winnet,使用InternetGetCo ...
- CS229 6.10 Neurons Networks implements of softmax regression
softmax可以看做只有输入和输出的Neurons Networks,如下图: 其参数数量为k*(n+1) ,但在本实现中没有加入截距项,所以参数为k*n的矩阵. 对损失函数J(θ)的形式有: 算法 ...
