vue input输入框联想
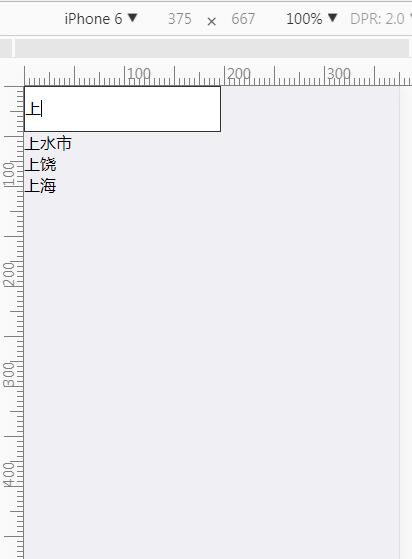
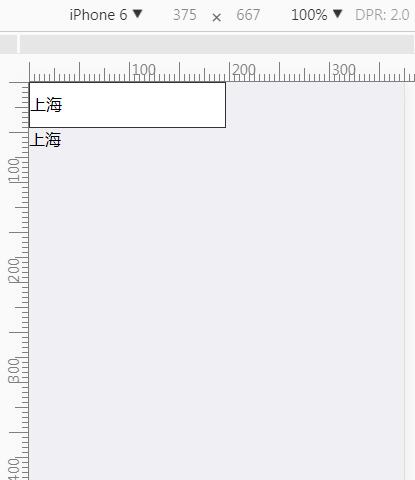
以下是示例,样式可以自己修改。最后是效果图,其实也挺简单的,主要是用了watch监控input输入值的变化,如果数据是请后端请求可以,先请求数据。
- <template>
- <div class="binding" v-title data-title="绑定账号">
- <div class="bindingbtn">
- <input type="text"v-model="city"/>
- </div>
- <div v-show="isshow">
- <p v-for="item in selectCitys">{{item}}</p>
- </div>
- </div>
- </template>
- <script>
- export default {
- data () {
- return {
- isshow:true,
- city:"",
- citys:['北京','北海','东北','上海','武汉','东京','广州','广元市','上饶','上水市'],
- selectCitys:[]
- }
- },
- methods:{
- },
- watch:{
- city:function(val, oldVal){
- if(val.length==0){
- this.isshow = false
- }else{
- this.isshow = true;
- var citys = []
- this.citys.forEach((item,index) => {
- if(item.indexOf(val)>=0){
- citys.unshift(item)
- }
- })
- this.selectCitys = citys;
- }
- }
- }
- }
- </script>
- <style scoped>
- ul{
- border:1px solid red;
- }
- li{
- height:40px;
- line-height: 40px;
- border-bottom: 1px solid #ddd;
- }
- .bindingbtn input{
- border:1px solid #333;
- height:44px;
- line-height:44px;
- }
- </style>


vue input输入框联想的更多相关文章
- input输入框联想功能
一直想找一个可以连接后台,可以根据后台内容的input输入框,可以实现联想功能,网上找到一个简单的静态页面的输入框联想,经过一番修改之后终于可以实现读取自己定义的数组的联想了,其实也比较简单就是格式的 ...
- Vue Input输入框两侧加减框内数字组件
NumberBox组件内容: <template> <div class="number-box" :class="{'box-disable': is ...
- vue input输入框长度限制
今天在开发登录页时,需要设置登录输入框的长度,输入类型为number <input type="number" maxlength="11" placeh ...
- VUE -input输入框字母转大写
示例: 输入自动转--->大写 <input type="text" placeholder="请输入证件号码" maxlength="1 ...
- vue 如何实现 Input 输入框模糊查询方法
原理:原生js的indexOf() 方法,该方法将从头到尾地检索数组,看它是否含有对应的元素.开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时).如果找到一个 item, ...
- vue中input输入框的模糊查询实现
最近在使用vue写webapp在,一些感觉比较有意思的分享一下. 1:input输入框: <input class="s-search-text" placeholder=& ...
- input输入框实现联想关键词功能
实现原理很简单,代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- vue时时监听input输入框中 输入内容 写法
Vue input 监听 使用 v-on:input="change" 实现即可 App.vue <template> <div> <md-field ...
- vue实现输入框的模糊查询(节流函数的应用场景)
上一篇讲到了javascript的节流函数和防抖函数,那么我们在实际场合中该如何运用呢? 首先,我们来理解一下:节流函数首先是节流,就是节约流量.内存的损耗,旨在提升性能,在高频率频发的事件中才会用到 ...
随机推荐
- Python系列之——利用Python实现微博监控
0x00 前言: 前几个星期在写一个微博监控系统 可谓是一波三折啊 获取到微博后因为一些字符编码问题 导致心态爆炸开发中断 但是就在昨天发现了另外一个微博的接口 一个手机微博的接口https://m. ...
- nginx root&alias 文件路径配置
nginx 指定文件路径有两种方式 root 和 alias,root 与 alias 主要区别在于 nginx 如何解释 location 后面的 uri,这会使两者分别以不同的方式将请求映射到服务 ...
- Nginx 负载均衡和反向代理实践
nginx 以哪个配置文件启动 Nginx 负载均衡和反向代理实践 环境介绍 192.168.1.50 在这台主机上配置Nginx 的反向代理,负载均衡,和web1,web1使用的81号端口 1 ...
- postgresql-distinct on理解
PostgreSQL 的 distinct on 的理解 对于 select distinct on , 可以利用下面的例子来理解: create table a6(id integer, name ...
- Nodejs的模块系统
global对象 浏览器端JavaScript中的全局对象为"window",在浏览器中定义的变量都会成为"window"对象的属性. 不像浏览器端JavaSc ...
- Fiddler抓包连接失败502的解决方法
本篇用户记录,在用Fiddler遇到过的坑,首先, 先上图,遇到的问题,提示主机连接失败.只是打开Fiddler,不会报这个问题,只有当Fiddler和火狐浏览器一起启动的时候,才会报这个错. 尝试去 ...
- Hive中的Row_Number()使用
语法:row_number() over (partition by 字段a order by 计算项b desc ) rank --这里rank是别名 partition by:类似hive的建表, ...
- SQL SERVICE中的锁
SQL SERVICE中的几个锁 SELECT * FROM dbo.TableName WITH (NOLOCK) --不加任何锁的读,脏读SELECT * FROM dbo.TableName W ...
- CentOS 7.5 安装与配置 Percona Server 5.7
个人比较喜欢 MYSQL 的轻量,今天花了一点时间把阿里云上的 MYSQL5.7 换成了 Percona-Server .Percona 是一个开源的 MySQL 衍生版,TokuDB 的数据库引擎使 ...
- 第十五章-class类文件结构
参考博文: (1)关于class的签名Signature (2)关于访问标识 (3)关于Class中的Signature属性 (4)附录1 常量池解析 (5)附录2 方法解析 (6)Class文件结构 ...
