Sublime3和Chrome配置自动刷新网页【实测可用】
SublimeText2下的LiveReload在SublimeText3下无法正常使用,本文整理SublimeText3安装LiveReload的方法。win7下实测可用!
安装成功后,就不需要再手动去F5刷新页面了,修改完代码Ctrl+S,浏览器自动刷新,如果是双屏,效率提升还是比较明显的。
工具
- Chrome
- Sublime Text 3
- Git
Chrome安装LiveReload
在Chrome插件中心搜索"reload"并安装,(https://chrome.google.com/webstore/search/reload?hl=zh-CN),
成功后可以看到地址栏右边多了一个LiveReload图标(装google插件,记得翻个墙)

Sublime3 安装LiveReload
Sublime3中,直接PackageControl里下载来的LiveReload没有效果,可以手动从git上下载。
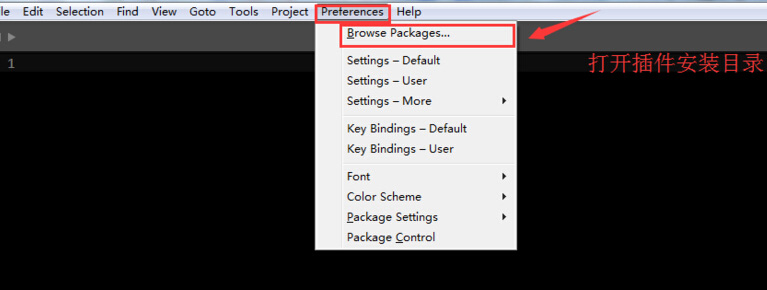
1、打开“Sublime Text 3”点击菜单栏Preferences->Browse Packages...打开插件安装目录;
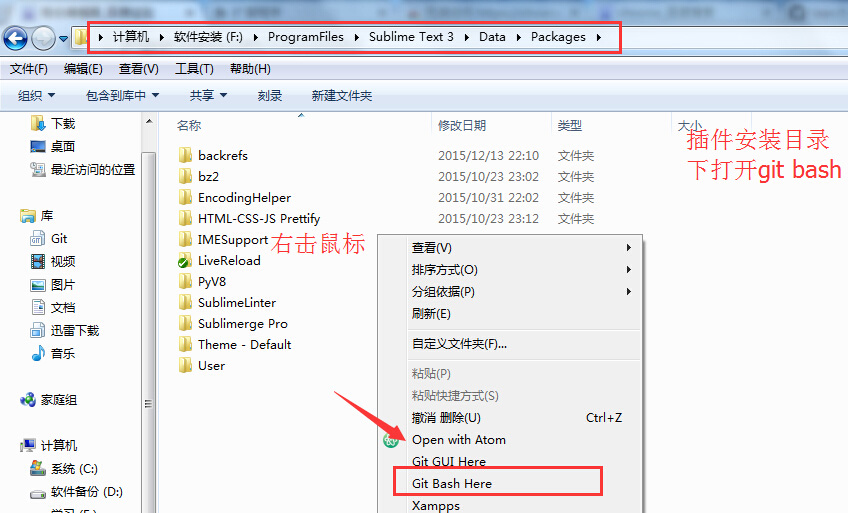
2、在插件安装目录下右击鼠标选择“Git Bash Here...”,打开git bash;


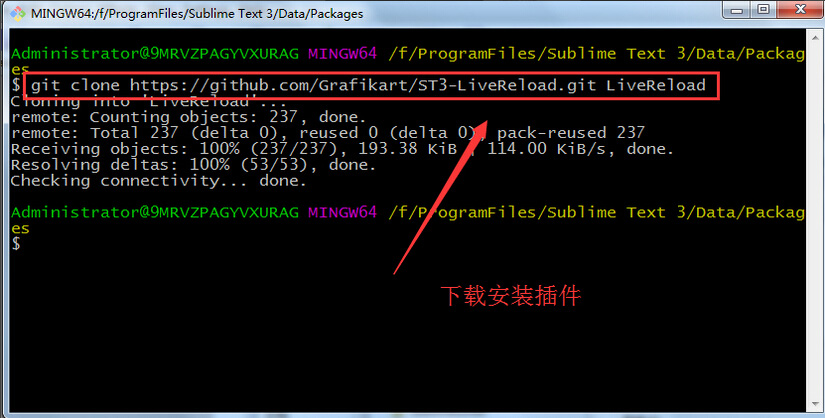
3、安装LiveReload插件,在命令行下输入
git clone https://github.com/Grafikart/ST3-LiveReload.git LiveReload

4、使用:Ctrl+Shift+P 打开ControlPackage
5、选LiveReload: Enable/disable plug-ins
6、选Enable - SimpleReload
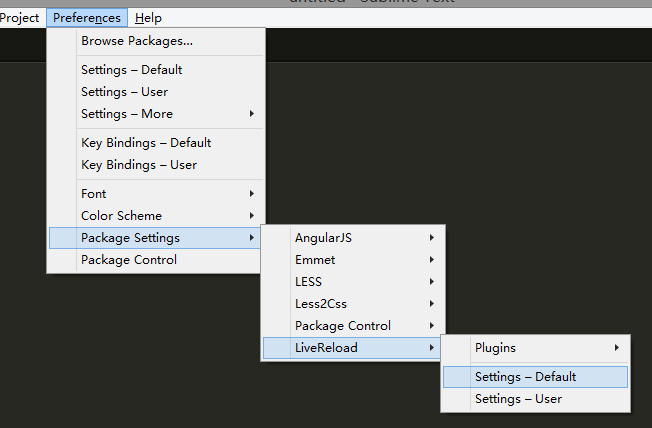
如果不行,就在sublime text3 配置LiveReload。preferences -> Packge Settings -> LiveReload -> Settings - Default。

{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
实时预览
1、在web服务器下编辑index.html文件输入如图内容,在浏览器中输入http://localhost访问文件;
2、然后点击 Chrome浏览器右边的“LiveReload”图标中间小圆点由虚变实,表示启动插件;
3、修改index.html文件内容按 ctr+s 保存,即可在chrome里面看到实时更新。

其他
如果之后打开sublime出现错误提示框,请看 http://blog.csdn.net/yaerfeng/article/details/9198213
自动刷新网页的其他方法:
webstorm有liveedit插件可以;(IDE)
brackets也有实时刷新功能;(IDE)
引入live.js可以,但是之后要手动去清除;
Sublime3和Chrome配置自动刷新网页【实测可用】的更多相关文章
- springcloud21---Config-bus实现配置自动刷新
Pivotal(毕威拓)有VMware和EMC成立的. RabbitMQ是由ERlang(爱立信开发的,面向并发的编程语言),安装RabbitMQ先要安装ERlang. package com.itm ...
- opencart 3 配置阿里邮箱smtp实测可用
最近ytkah在做一个客户的opencart项目时,配置阿里邮箱smtp一直收不到邮件,修改了很多配置文件也不起作用,今天再继续调试终于成功了,下面把所有步骤都记录下来,希望能帮到碰到同样问题的朋友们 ...
- 【20171104中】chrome自动刷新网页
target:刷访问量 tools:chrome / url start: s1:百度知道,https://zhidao.baidu.com/question/750134067096113532.h ...
- SpringCloud Config(配置中心)实现配置自动刷新(十六)
一.实现原理 1.ConfigServer(配置中心服务端)从远端git拉取配置文件并在本地git一份,ConfigClient(微服务)从ConfigServer端获取自己对应 配置文件: 2.当远 ...
- SpringCloud学习之Bus消息总线实现配置自动刷新(九)
前面两篇文章我们聊了Spring Cloud Config配置中心,当我们在更新github上面的配置以后,如果想要获取到最新的配置,需要手动刷新或者利用webhook的机制每次提交代码发送请求来刷新 ...
- Spring Cloud 学习 之 Spring Cloud Bus实现修改远程仓库后配置自动刷新
版本号: Spring Boot:2.1.3.RELEASE Spring Cloud:G版 开发工具:IDEA 搭建配置中心,这里我们搭建一个简单版的就行 POM: <?xml ...
- [工具]web开发时自动刷新网页:liveReload
传统网页开发流程:用sublime text写好代码,运行,发现问题,再回到sublime text修改,运行…如此往复,十分繁琐.今天看到有人(<LiveReload>讓Sublime ...
- Spring Cloud 入门教程(三): 配置自动刷新
之前讲的配置管理, 只有在应用启动时会读取到GIT的内容, 之后只要应用不重启,GIT中文件的修改,应用无法感知, 即使重启Config Server也不行. 比如上一单元(Spring Cloud ...
- node开发自动刷新网页中的css和javascript
在已有node的环境下,安装browser-sync: npm install -g browser-sync 然后运行,默认本目录下(最后填写要监听的文件--本实例监听了css文件夹下面的所有css ...
随机推荐
- keras 中如何自定义损失函数
http://lazycoderx.com/2016/10/09/keras%E4%BF%9D%E5%AD%98%E6%A8%A1%E5%9E%8B%E6%97%B6%E4%BD%BF%E7%94%A ...
- Android---观察者模式的简单实现demo
ObserverListerner: subjectListener: 观察者管理类: 使用方法: 1. 接口: 2. 注册观察者: 3. 通知:(触发事件执行): 4. 实现方法:(都要写, 只在要 ...
- 安卓 Handler
1. 看视频有关Handler操作,没有用过,里面的老师也没有讲(新手太难了) 查了一下资料. 一.Handler的定义: 主要接受子线程发送的数据, 并用此数据配合主线程更新UI. 解释:当应用程序 ...
- redis-内存异常 Redis is configured to save RDB snapshots解决
连接reids获取数据时提示 Redis is configured to save RDB snapshots, but is currently not able to persist on di ...
- js文件中函数前加分号和感叹号是什么意思?
本文转自:http://blog.csdn.net/h_o_w_e/article/details/51388500 !function(){}(); !有什么用? 从语法上来开,JavaScri ...
- nginx代理TCP端口
1.升级nginx 版本至1.9.0以上 升级流程参考 nginx平滑升级 2.配置编译的时候需要加上 ./configure --prefix=/usr/local/nginx --user=www ...
- BZOJ4700: 适者
先排序,枚举删一个点,在前面找出最优的另一个点,容易推出斜率方程,平衡树维护凸包. #include<bits/stdc++.h> using namespace std; typedef ...
- SQL Server存储过程创建和修改
create proc Get_Data( @Del_ID varchar(36))asselect * from Depts where DeptId=@Del_ID select * from D ...
- Nginx配置(全)
安装 * windows下:直接到官网下载windows下的稳定版本,解压到任意位置即可 * Linux下:一种方式是yum或者sudo apt-get install 另一种是源码编译安装,先安装p ...
- 错误403,You don't have permission to access /index.html on this server.
再更改apache工程路径时候,按照许多教程改了httpd.conf文件,还是不行,问题依旧存在 解决方式,你的个人文件夹的权限还没改好,看一下自己的个人文件夹的权限,是否可以读写
