使用Jekyll在Github上搭建个人博客 - 环境搭建
本地安装Jekyll
首先安装Ruby及gem
Ruby的安装
- Ruby官网进行下载
- 从RubyInstaller下载ruby 【新手推荐】
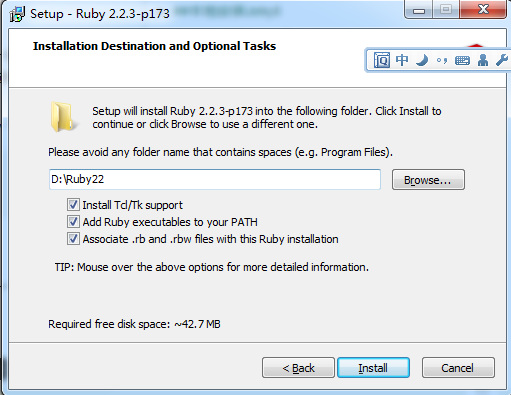
我采用的是RubyInstaller,无脑简单
勾选时我配置如下
devkit
- 在RubyInstaller页面中往下拉就能看到。选择自己版本的Ruby(我的是2.2.3)对应的devkit:For use with Ruby 2.0 and
above (x64 - 64bits only)DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe- 下载并解压到D:/.devkit,然后执行:
D:>cd devkit
D:\Devkit>ruby dk.rb init
[INFO] found RubyInstaller v2.2.3 at D:/Ruby22 Initialization complete! Please review and modify the auto-generated 'config.yml' file to ensure it
contains the root directories to all of the installed Rubies you want enhanced by the DevKit.`
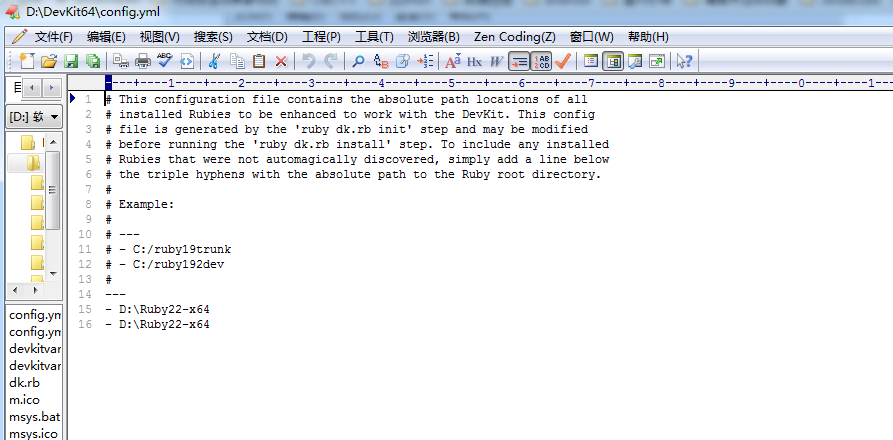
** 在执行install命令前需要配置 DevKit安装目录中的一个 config.yml文件 **

注意最后两行 是一样的,其中 D:/Ruby22-x64 为 Ruby安装根目录
此时再执行 install命令,并安装 cucumber插件:
D:\DevKit64>ruby dk.rb install
[INFO] Installing 'D:/Ruby22-x64/lib/ruby/site_ruby/2.2.0/rubygems/
[INFO] Installing 'D:/Ruby22-x64/lib/ruby/site_ruby/devkit.rb'
[INFO] Skipping existing gem override for 'D:/Ruby22-x64'
[WARN] Skipping existing DevKit helper library for 'D:/Ruby22-x64'D:\DevKit64>gem install cucumber
Fetching: multi_test-0.1.2.gem (100%)
Successfully installed multi_test-0.1.2
Fetching: multi_json-1.11.2.gem (100%)
Successfully installed multi_json-1.11.2
Fetching: gherkin3-3.1.1.gem (100%)
Successfully installed gherkin3-3.1.1
Fetching: diff-lcs-1.2.5.gem (100%)
Successfully installed diff-lcs-1.2.5 `
这样就完成devkit的安装了
gem
- 安装gem,这个也可以去gem的官网进行下载,我选rubygem-2.4.8.zip,解压然后直接安装setup.rb(或者cd到对应文件夹
ruby setup.rb)就行了,安装完成后使用gem -v查看一下是否安装成功。我安装的是2.4.8 - gem是可以选择源的,默认的源有点慢,可以使用ruby.taobao.org的源,方便快捷
- 注意,请先查看 gem安装Jekyll 那部分的教程,你会发现下面这边有个问题。
查看当前源
> C:\Users\Administrator>gem source list > ***** CURRENT SOURCES ***** > https://rubygems.org/ > C:\Users\Administrator>
添加新源
C:\Users\Administrator>gem sources -a http://ruby.taobao.org/
http://ruby.taobao.org/ added to sources
删除默认源
gem sources --remove https://rubygems.org/
再次查看的时候保证只有http://ruby.taobao.org/就行了
gem 安装Jekyll
使用命令gem install jekyll就可以安装jekyll及所有需要的依赖
但是我这边出错了
C:\Users\Administrator>gem install jekyll
ERROR: While executing gem ... (Gem::RemoteFetcher::UnknownHostError)
no such name (http://ruby.taobao.org/quick/Marshal.4.8/jekyll-2.5.3.gemspec.rz)
估计是淘宝镜像没有那个源,
然后去官网发现如下信息....
在http://ruby.taobao.org/ 主页提示下面信息
我们将于 2015 年 10 月 1 日起停止 http 协议的镜像, 请在配置中使用 https 协议代替
真巧= = 就是我写博客的今天,
所以再按上面gem添加移除源的方式正确配置源:https://ruby.taobao.org/ 原来:http://ruby.taobao.org/
C:\Users\Administrator>gem sources --remove http://ruby.taobao.org/
C:\Users\Administrator>gem sources -a https://ruby.taobao.org/
https://ruby.taobao.org/ added to sourcesC:\Users\Administrator>gem sources -l
*** CURRENT SOURCES ***
使用命令gem install jekyll就可以了
如果出现错误
Error installing jekyll:
ERROR: Failed to build gem native extension.
说明是DevKit / Win / Ruby 的32、64版本不对应
参考:
http://stackoverflow.com/questions/19583849/temporarily-enhancing-path-to-include-devkit-message-during-rails-installation-o
on window 7 64 bit system
1) if you want to work with ruby version lesst then ruby 2.0
2) you need to install DevKit 32 bit from http://rubyinstaller.org/downloads/ on window 7 x64 bit
if you want to install ruby 2 or greater version on window 7 64 so you need to install DevKit 64 bit with ruby 2 with 64 bitwith DevKit 64 bit on window 7 64 bit system ruby 32 bit will not work
but window 7 64 bit system with Devkit 32 bit and ruby 32 bit will work
** 然后请下载正确版本,建议64位的全部都是64的然后重新配置**
安装完成后使用jekyll -v查看一下是否安装成功了
我的是 2.5.3
gem install rdiscount(转换引擎)
gem install wdm
参考
http://segmentfault.com/a/1190000000406011
http://www.2cto.com/os/201411/351818.html
注意有些网站需要FQ..
使用Jekyll在Github上搭建个人博客 - 环境搭建的更多相关文章
- jekyll : 使用github托管你的博客
使用github托管你的博客 效果: http://wuya1234.github.io/blog/2013/11/09/start-github-blog/ 样式神马的还没整 电脑系统 我使用的是m ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- Docker搭建wordpress博客环境(Centos7)
Docker搭建wordpress博客环境(Centos7) 升级系统 yum -y update 设置docker库 sudo yum install -y yum-utils sudo yum-c ...
- 绑定Github上的个人博客到Godaddy域名
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- HEXO与Github.io搭建个人博客
HEXO与Github.io搭建个人博客 HEXO搭建 HEXO是基于Node.JS的一款简单快速的博客框架,能够支持多线程,支持markdown,可以将生成的静态网页发布到github.io以 ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
随机推荐
- QT5 视图坐标
又出错了. . main.obj:-1: error: LNK2001: 无法解析的外部符号 "public: virtual struct QMetaObject const * __th ...
- Netty 聊天小程序
这节讲解基于 Netty 快速实现一个聊天小程序. 一.服务端 1. SimpleChatServerHandler(处理器类) 该类主要实现了接收来自客户端的消息并转发给其他客户端. /** * 服 ...
- 动态显示checkbox选中条数
<script> $('input[type=checkbox]').click( function () { $('span#cheak_len').empty(); var len = ...
- Object Detection API 相关
训练官方提供的数据集: http://blog.csdn.net/LiJiancheng0614/article/details/77756252 训练自己的数据集(墙外): https://medi ...
- oracle 批量更新merge语句
merge into (SELECT * FROM QUERY_DB1.test_MPOS ) T1 using (SELECT FLAG FLAG1,IN_MNO FROM QUERY_DB1.t ...
- [转]改善C#程序的建议4:C#中标准Dispose模式的实现
需要明确一下C#程序(或者说.NET)中的资源.简单的说来,C#中的每一个类型都代表一种资源,而资源又分为两类: 托管资源:由CLR管理分配和释放的资源,即由CLR里new出来的对象: 非托管资源:不 ...
- 安装的 Linux 软件包有多少?
导读 你有没有想过你的 Linux 系统上安装了几千个软件包? 是的,我说的是“千”. 即使是相当一般的 Linux 系统也可能安装了上千个软件包. 有很多方法可以获得这些包到底是什么包的详细信息. ...
- robotframe 自定义开发库
site-packages(这个路径一定要在系统path路径中)下面创建一个UserDefineLibrary文件夹:目录结构如下 ---- ----- UserDefineLibrary __ in ...
- P2962 [USACO09NOV]灯Lights
贝希和她的闺密们在她们的牛棚中玩游戏.但是天不从人愿,突然,牛棚的电源跳闸了,所有的灯都被关闭了.贝希是一个很胆小的女生,在伸手不见拇指的无尽的黑暗中,她感到惊恐,痛苦与绝望.她希望您能够帮帮她,把所 ...
- STM32 中 BIT_BAND(位段/位带)和别名区使用入门(转载)
一. 什么是位段和别名区 是这样的,记得MCS51吗? MCS51就是有位操作,以一位(BIT)为数据对象的操作,MCS51可以简单的将P1口的第2位独立操作: P1.2=0;P1.2=1 :这样就把 ...