java菜鸟篇<四> ZTree入门篇
今天准备入手ZTree,于是在百度上搜了搜,找到了开源网址和一些大神们的教程,于是乎下午开始了组织树(ZTree)的练习
初步完整的作品是这个样子的:

1、咱们要去这个工具的开源网里找下载的东西:
(1)这边赏你们地址,虽然我知道地址真的很好找:http://www.treejs.cn/v3/main.php#_zTreeInfo
(2)在这个地址里边我们要下载一些东西啦!!!因为我是菜鸟,所以我尽可能详细的截图,这样方便跟我一样是小菜鸟的孩子们看哈。。。
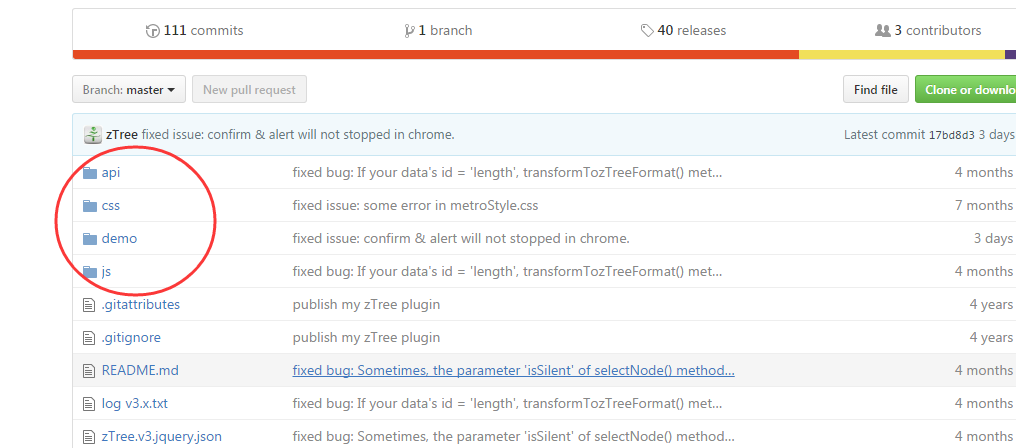
点击下载:

下载标明的文件:

其实只用到了后三个,反正当时不知道,我就全部下了
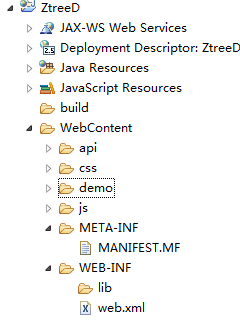
在eclipse中开始添加项目了

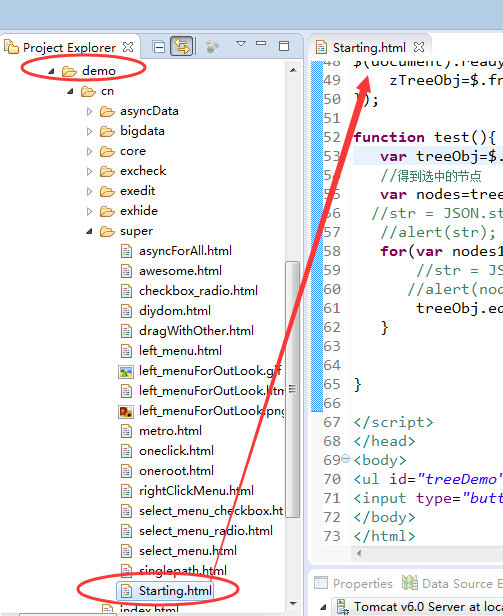
2、下面就开始写第一个属于我们自己的关于组织树的页面咯!!!

我在这个文件夹下新添一个页面哦
(1)、第一步引入jquery和css

<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script>
(2)第二步就是写组织树模型,固定格式:
<ul id="treeDemo" class="ztree"></ul>
比我更菜的不知道这个放在哪里的不要急,我待会告诉你们哈!!!
(3)第三步初始化你的组织树,就是打开页面后这个组织树就出来了
$(document).ready(function(){
zTreeObj=$.fn.zTree.init($("#treeDemo"),setting,zNodes);
});
在组织树官方网站的API里有这个方法,可看介绍
(楼主有点累,明天继续,我继续去练习了,不要急我会回来的,啊哈哈哈哈!!!!)
java菜鸟篇<四> ZTree入门篇的更多相关文章
- Java中的IO流 - 入门篇
前言 大家好啊,我是汤圆,今天给大家带来的是<Java中的IO流-入门篇>,希望对大家有帮助,谢谢 由于Java的IO类有很多,这就导致我刚开始学的时候,感觉很乱,每次用到都是上网搜,结果 ...
- Java中的集合List - 入门篇
前言 大家好啊,我是汤圆,今天给大家带来的是<Java中的集合List - 入门篇>,希望对大家有帮助,谢谢 简介 说实话,Java中的集合有很多种,但是这里作为入门级别,先简单介绍第一种 ...
- Java中的映射Map - 入门篇
前言 大家好啊,我是汤圆,今天给大家带来的是<Java中的映射Map - 入门篇>,希望对大家有帮助,谢谢 简介 前面介绍了集合List,这里开始简单介绍下映射Map,相关类如下图所示 正 ...
- Java中的集合Set - 入门篇
前言 大家好啊,我是汤圆,今天给大家带来的是<Java中的集合Set - 入门篇>,希望对大家有帮助,谢谢 简介 前面介绍了集合List,映射Map,最后再简单介绍下集合Set,相关类如下 ...
- Java工程师学习指南(入门篇)
Java工程师学习指南 入门篇 最近有很多小伙伴来问我,Java小白如何入门,如何安排学习路线,每一步应该怎么走比较好.原本我以为之前的几篇文章已经可以解决大家的问题了,其实不然,因为我之前写的文章都 ...
- .NET Core实战项目之CMS 第四章 入门篇-Git的快速入门及实战演练
写在前面 上篇文章我带着大家通过分析了一遍ASP.NET Core的源码了解了它的启动过程,然后又带着大家熟悉了一遍配置文件的加载方式,最后引出了依赖注入以及控制反转的概念!如果大家把前面几张都理解了 ...
- (转载)从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文是入门篇.笔者认为亲自动手写代码做实验,是最有效最扎实的学习途径,而搭建开发环境是学习一门新技术最需要先学会的技能,是入门的前提. ...
- 微信公众号开发java框架:wx4j(入门篇)
导航 入门 http://www.cnblogs.com/2333/p/6617819.html WxServlet介绍 MaterialUtils 素材工具类使用说明 http://www.cnbl ...
- mybatis对java自定义注解的使用——入门篇
最近在学习spring和ibatis框架. 以前在天猫实习时做过的一个小项目用到的mybatis,在其使用过程中,不加思索的用了比较原始的一种持久化方式: 在一个包中写一个DAO的接口,在另一个包里面 ...
随机推荐
- css盒子模型,定位,浮动
1.盒子模型 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清除内容周围的区域,内边距是透明的. ...
- uva11630 or hdu2987 Cyclic antimonotonic permutations(构造水题)
转载请注明出处: http://www.cnblogs.com/fraud/ ——by fraud Cyclic antimonotonic permutations Time Li ...
- C++、GDAL创建shapefile,并向矢量文件中添加网格
//总体来说这个过程就是构建数据源->构建层->构建要素->构建形状->关闭数据源. //要包含的GDAL头文件 #include <gdal_priv.h> #i ...
- maven配置spring mvc+hibernate+spring框架
作为一名刚出茅草屋的新手小白写的框架,仅适合新手小白借鉴,大神勿喷,谢谢...... 前天刚知道spring mvc这个框架现在也很流行,决定用它代替struts2来写我的毕业设计. ...作为一名新 ...
- 通过js引入当前所需要的js,css等
在我们web前端页面中经常会用到许多外部的js,css文件,那么问题来了,怎样才能一次性引入? 通过js便可实现 走码: //创建一个init.js文件 var jsUrls = "js/j ...
- [原]C语言实现的快速排序,采用分治策略,递归实现
#include<stdio.h> #define LEN 8 int a[LEN] = { 5, 2, 4, 7, 1, 3, 2, 6 }; int Partition(int a[] ...
- 典型的DIV CSS三行二列居中高度自适应布局
如何使整个页面内容居中,如何使高度适应内容自动伸缩.这是学习CSS布局最常见的问题.下面就给出一个实际的例子,并详细解释.(本文的经验和是蓝色理想论坛xpoint.guoshuang共同讨论得出的.) ...
- NET Core开发-获取所有注入(DI)服务
NET Core开发-获取所有注入(DI)服务 获取ASP.NET Core中所有注入(DI)服务,在ASP.NET Core中加入了Dependency Injection依赖注入. 我们在Cont ...
- PHP标记
1. xml风格 <?php echo 'ok'; ?> 推荐风格 2. 简短风格 <? echo 'ok'; ?> 限制条件:在配置文件中启用short_open_tag选项 ...
- linux服务器之间拷贝文件和文件夹
传输文件用法:scp 本机文件目录 远程服务器用户名@服务器IP:/服务器目录 示例:
