全新的ASP.NET !
全新的ASP.NET !
背景
最新版本的 ASP.NET 叫做 ASP.NET Core (也被称为 ASP.NET 5) 它颠覆了过去的 ASP.NET。
什么是 ASP.NET Core?
ASP.NET Core 1.0 是一个开源跨平台的开发框架,用于构建基于云的现代 Web 应用 。它是从底层开始重新构建来提供性能优良的Web应用开发框架,可以部署在云上或者本地服务器上。另外,它使得 ASP.NET 应用更加精简和模块化(可以根据你的应用需要向里面添加其他模块),跨平台(你可以很容易的在 Windows, Mac or Linux 上开发和部署你的应用),云优化(你可以在云上在云上部署和调试你的应用)。
以前的版本
对于使用 ASP.NET 旧版本的我们来说,这意味着什么?
如果你正在使用旧版本的 ASP.NET 或者你有 WebForms 的开发背景,那么你将会认识到 ASP.NET Core 有多完美,这感觉起来就像从古典的 ASP 时代来到全新的 ASP.NET 的世界。

现在,让我们来一探究竟
下面列出 ASP.NET Core 1.0 的核心变化.
跨平台的运行时
你可以在 OSX 和 Linux上运行 ASP.NET Core 应用,这对于 ASP.NET 来说,这具有跨时代的意义,也给 ASP.NET 开发者和设计师们带来了全新的体验。ASP.NET Core 具有两个运行时,这意味着你可以选择不同的运行环境来部署你的应用,使得你的应用将更加灵活。
ASP.NET Core 1.0 是一个 ASP.NET 的重构版本,它运行于最新的 .NET Core。它是模块化的,允许开发者以插件的形式添加应用所需要的模块,大多数的功能都将作为插件提供并通过 NuGet 程序包管理。这样做的一个好处就是你可以升级应用的一个模块,但丝毫不会影响其他模块;另外,.NET Core 是一个跨平台的运行时,因此你可以在 OSX 或 Linux 操作系统上部署你的应用;它也是一个云优化的运行时,用于在云上部署和调试应用;.NET Core 可以和你的应用程序一起被部署,当服务器上有多个 .NET Core 版本时, 你依旧可以运行 ASP.NET Core 应用。
你也可以创建只运行在 windows 下完整 .NET 框架的 ASP.NET Core 应用。
ASP.NET 4.6 是最新的完整 .NET Framework 的发布版本,它允许你可以利用所有的 .NET 组件并且具备向后兼容能力。如果你计划将应用迁移到 .NET core,那么你需要做适量的修改,因为 .NET Core 相对于完整 .NET Framework 来说有所限制。
需要明确的是,ASP.NET 4.6 更加成熟。它如今久经考验并且现已发布并可使用。ASP.NET Core 1.0 是1.0 发布版本,包含 Web API 和 MVC,但是现在还没有 SignalR 和 Web Pages。,它也不支持VB 和 F# 语言。
ASP.NET Core 不再只依赖Visual Studio
ASP.NET Core 的跨平台,让它不再只依赖 Visual Studio,开发者和设计师们可以在自己喜欢的环境上工作。比如 Sublime Text,WebStorm ,这真是太棒了!
新的工程解决方案结构
如果你使用 Visual Studio 创建了一个空的 ASP.NET Core 工程,那么你将会看到下面的惊喜。(除非你没有使用之前的 ASP.NET 创建过任何项目)

你感觉到惊喜了吗?新的工程结构完全不一样了, 工程模板焕然一新,包含以下的新文件:
· global.json: 你可以在这里放置解决方案的配置信息和工程之间的引用。
· Program.cs: 这个文件包含了 ASP.NET Core RC2 应用的 Main 方法,负责配置和启动应用程序。
· src folder: 包含组成你应用程序的全部项目代码。
· wwwroot: 你的静态文件将被放置在这个文件夹,它们都将作为资源直接提供给客户端,包含 HTML,CSS 和 JavaScript 文件。
· project.json: 包含项目设置。在 ASP.NET Core中,你可以通过使用 NuGet 程序包管理工具(NPM)添加 NuGet 包或者编辑这个文件来管理从属。你可以通过任何文本编辑器来编辑这个文件,如果你使用 Visual Studio 2015,,这将会更加 轻松,因为它的智能提示会帮助你找到合适的 NuGet 包作为从属。project.json 就像下面这样。

· startup.cs 这个主要放置你 ASP.NET Core 的 stratup 和 configuration 代码,下面就是 stratup 类的样子。

ConfigureServices 方法定义了你应用程序使用的服务,Configure 方法用来定义组成请求管道的中间件。
· References: 它包含了 .NETCoreApp 第一个版本运行时的引用。
WebForms
是的,WebForms 不再是 ASP.NET 5 的一部分,这真令人悲伤。你可以继续使用 VS2015 的 .NET 4.6 来构建 Web Forms 应用,但是却不能体会 ASP.NET 5 的新特性了。
我已经开发了很多年从小型到大型的企业级 Web Forms 应用。 我很喜欢 Web Forms,,事实上我还会继续支持在各种论坛使用 WebForms 的社区,比如 http://forums.asp.net。但是我们是时候进步了,去学习一些新东西。这是学习 ASP.NET MVC 最后的时间了,就像过去的许多事物,你要么去适应,要么被淘汰。
除了 WebForms, the .NET Core 也没有包含 Windows Forms, WCF, WPF, Silverlight 等等。
VB.NET and F#
目前,在当前 ASP.NET Core 1.0 RC2 版本中, VB.NET 和 F# 也不被支持。
MVC Core 统一架构

ASP.NET Core 将见证 MVC, Web API 和 Web Pages(可能包含)组合在一个架构中,它被称为 ASP.NET MVC Core。尽管当前发布版本中,还不支持 Web Pages and SignalR。
在之前的 ASP.NET MVC 中, MVC 控制器和 Web API 控制器是不同的。 一个 MVC 控制器使用基类 System.Web.MVC.Controller ,一个 Web API 控制器使用基类 System.Web.Http.ApiController 。 在 MVC Core 中,会为它们提供一个共同的基类,就是 Microsoft.AspNetCore.Mvc.Controller 。
对于 HTML Helpers 来说,MVC 和 Web Pages 的合并是非常有可能的。 Web Pages 编程模型对当前版本来说还不适用,所以我们还不能负责任地说下一步计划合并哪些特性。 但是我们可以预测到,传统的 MVC 模型绑定将会出现。
View Components
在之前 ASP.NET MVC 中,, Html.Action() 帮助方法一般用于调用一个 sub-controller。ASP.NET MVC Core 将会使用新的 View Components 用来代替使用Html.Action() 的部件。
View Components 支持完全异步,这允许你创建异步的视图组件。
下面是一个简单的视图组件的例子,根据身份会返回个人介绍。
using Microsoft.AspNetCore.Mvc;
using MVC6Demo.Models;
using System.Threading.Tasks;
using System.Collections.Generic; namespace MVC6Demo.ViewComponents
{
public class PersonListViewComponent : ViewComponent
{
public async Task<iviewcomponentresult> InvokeAsync(string status) {
string viewToUse = "Default";
bool isFiltered = false; PersonModel model = new PersonModel(); if (status.ToLower().Equals("registered")) {
viewToUse = "Registered"; isFiltered = true;
} var p = await GetPersonAsync(status, isFiltered);
return View(viewToUse,p);
} private Task<ienumerable<person>> GetPersonAsync(string status, bool isFiltered) {
return Task.FromResult(GetPerson(status,isFiltered));
}
private IEnumerable<person> GetPerson(string status, bool isFiltered) {
PersonModel model = new PersonModel(); if (isFiltered)
return model.GetPersonsByStatus(status);
else
return model.GetAll; }
}
} </person>
下面是 View Component 的视图:
<h3>Person List</h3>
<ul>
@foreach (var p in Model) {
<li>@string.Format("{0} {1}",p.FirstName,p.LastName)</li>
}
</ul>
这里展示了如何在主视图中调用 View Components
<div>
@await Component.InvokeAsync("PersonList", new { type = "Registered" })
</div>
新指令: @inject, @using, @inherits
ASP.NET MVC Core 提供了少量新指令。 下面我们来看看如何使用 @inject。 @inject 指令允许你注入一个类中的方法到你的视图中。
这是一个简单的类,来展示一些异步的方法。
using System.Threading.Tasks;
using System.Linq; namespace MVC6Demo.Models
{
public class Stats
{
private PersonModel _persons = new PersonModel(); public async Task<int> GetPersonCount() {
return await Task.FromResult(_persons.GetAll.Count());
} public async Task<int> GetRegisteredPersonCount() {
return await Task.FromResult(
_persons.GetAll.Where(o => o.Status.ToLower().Equals("registered")).Count());
} public async Task<int> GetUnRegisteredPersonCount() {
return await Task.FromResult(
_persons.GetAll.Where(o => o.Status.ToLower().Equals("")).Count());
}
}
}
现在我们就可以在视图中使用 @inject 指令来调用那些方法:
@inject MVC6Demo.Models.Stats Stats
@{
ViewBag.Title = "Stats";
}
<div>
这是不是很酷?
查看我关于 ASP.NET MVC 新指令详细例子的文章: Getting Started with ASP.NET MVC Core
Tag Helpers
ASP.NET MVC Core 另外一个非常酷的东西就是 Tag Helpers。对于之前的 HTML Helpers,Tag Helpers 是可选的替代语法。
所以相比于以下代码:
@using (Html.BeginForm("Login", "Account", FormMethod.Post,
new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Use a local account to log in.</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" })
</div>
</div>
}
你可以使用这些代码:
<form asp-controller="Account" asp-action="Login" method="post" class="form-horizontal" role="form">
<h4>Use a local account to log in.</h4>
<hr />
<div asp-validation-summary="ValidationSummary.ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2 control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="col-md-2 control-label" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
</form>
ASP.NET Core 不止可以部署在IIS上
14年前,ASP.NET 平台基本只能部署在一种服务器上,那就是 IIS。几年之后,Visual Studio Development Web Server(也叫作“Cassini”)作为一种开发服务被使用,但是它们最终都是调用 System.Web 作为应用程序和 Web 服务器中间的主机层。System.Web 主机与 IIS 耦合度很高,所以要想运行在另一台主机上会非常困难。
后来 OWIN 作为应用程序和 Web 服务器中间的接口出现。 Microsoft 开发了 Katana 作为一个 OWIN 的实现,可以部署 ASP.NET Web API, SignalR 和其他第三方框架,这些框架可以在 IIS 和 IIS Express, Katana's 自托管主机和自定义主机。
ASP.NET Core 是不强调主机的,它在 Katana 和 OWIN 上行为一致。ASP.NET Core 也可以部署在 IIS, IIS Express 或者自托管在你自己的进程里。另外,ASP.NET Core 也会包含一个叫做 Kestrel 的 Web 服务器,它建立在 libuv 上,主要用于 iOS 和 Linux 操作系统。
新的HTTP请求管道
ASP.NET Core 提供了一种更加模块化的 HTTP 请求管道, 你可以只添加你需要的组件。这个管道不再依赖 System.Web,通过降低管道中的开销,你的 app 性能更加优良,更好的调谐 HTTP 协议栈。新的管道基于 Katana 项目经验,同时支持 OWIN。
动态的Web开发
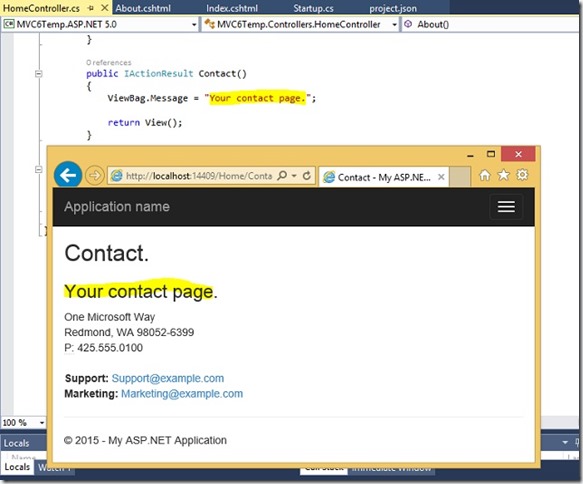
Visual Studio 2015 中另一个非常酷的特性就是支持动态编译。在过去的 ASP.NET 中,当我们修改了应用的后台代码,我们需要重新编译并且运行才能看到页面的变化。 在新版本的 Visual Studio 中,你不需要再做这些额外的步骤,仅仅是保存你的修改和刷新浏览器即可。

这是在刷新页面之后的输出:

Attribute Routing: [controller] 和 [action] 标记
在过去的 MVC 和 Web API 中,使用路由属性可能会导致一些问题,尤其是你正在做一些代码重构。这是因为路由必须设定为字符串类型,当你修改了控制器的名字,你就必须修改路由属性的字符串
MVC Core 提供了新的 [controller] 和 [action] 标记,它们可以解决这个问题。下面这篇文章重点说明了这些新标记的用法。 : ASP.NET MVC 6 Attribute Routing.
集成的依赖注入 (DI)
ASP.NET Core 内嵌了对依赖注入和 Service Locator 模式的支持,这意味着你不在需要通过第三方依赖注入框架 Ninject 或 AutoFac。
集成 Grunt, Gulp and Bower
Visual Studio 2015 内嵌了对流行开源 Web 开发工具的支持。 Grunt 和 Gulp 可以帮你自动化构建 Web 开发工作流, 你可以使用它们来编译和压缩 JavaScript 文件。Bower 是一个用于客户端库的管理工具,包含 CSS 和 JavaScript 库。
内置的AngularJs模板
AngularJs 是当前最流行的前端框架之一,用于构建单页面应用程序(SPAs)。Visual Studio 包含了用于创建 AngularJs 模块,控制器,指令和工厂。

对 GruntJS 的支持使得 ASP.NET 成为一个用于构建客户端 AngularJs 应用的优秀服务器端框架。 当完成一个版本,你可以自动合并和压缩全部 AngularJs 文件。查看我的关于开始在 ASP.NET 中使用 Angular 和 Angular2 的文章 。
· ASP.NET 5: Jump Start to AngularJS with MVC 6 Web API
· ASP.NET Core:Getting Started with AngularJS 2
SignalR 3
ASP.NET Core 也是以 SignalR 3 为基础,这使得你可以向云连接的应用程序添加实时功能。查看我之前的 SignalR 例子: ASP.Net SignalR: Building a Simple Real-Time Chat Application
Web.Config
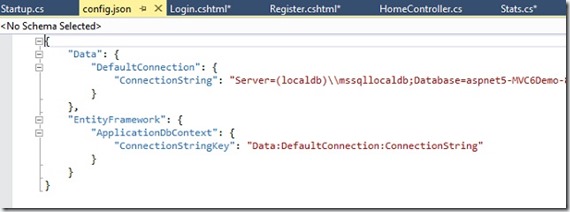
在 ASP.NET Core 中,混乱的 web.config 文件被新的云就绪配置文件代替,它称作 “config.json”。微软希望开发人员更容易地在云中部署应用程序,并使得应用能够根据特殊环境自动的读取正确的配置参数。
这是一个新的配置文件的样子:

由于 ASP.NET Core 都是插件化的,你需要配置 Stratup 类的源代码,就像下面这样:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath); builder.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddTransient<MVC6Demo.Models.HeroStats>();
} public void Configure(IApplicationBuilder app)
{
app.UseDeveloperExceptionPage(); app.UseMvc(m => {
m.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action="Index"});
});
}
xUnit.Net: .NET 新的单元测试工具
在之前的 ASP.NET MVC 中,默认的测试框架是 Visual Studio 单元测试框架(有时候也叫作mstest),这个框架使用 [TestClass] 和 [TestMethod] 特性来描述一个单元测试。
ASP.NET Core 使用 xUnit.net 作为它的单元测试框架。这个框架使用 [Fact] 特性来代替 [TestMethod] 特性,也消除了对 [TestClass] 属性的依赖。
绝对的免费和开源
是的,ASP.NET Core 被作为一个开源项目托管到 GitHub上, 你可以查看源代码,并下载并提交你的更改。
我认同开源的 .NET 会产生重大的意义,它产生了积极的商业意义和社区意义,十分感谢微软所做出的工作。
全新的ASP.NET !的更多相关文章
- ASP.NET Core: 全新的ASP.NET !
背景 最新版本的 ASP.NET 叫做 ASP.NET Core (也被称为 ASP.NET 5) 它颠覆了过去的 ASP.NET. 什么是 ASP.NET Core? ASP.NET Core ...
- 介紹 IIS 8 全新的 HttpPlatformHandler 模組與 ASP.NET 5 Beta8 重大變更
HttpPlatformHandler 是一個支援 IIS 8 與 IIS 8.5 的原生模組 (native module),主要使用於 Microsoft Azure Websites 網站服務中 ...
- DevExpress ASP.NET v19.1版本亮点:发布全新的Gantt控件
行业领先的.NET界面控件DevExpress 发布了v19.1版本,本文将以系列文章的方式为大家介绍DevExpress ASP.NET Controls v19.1中新增的一些控件及增强的控件功能 ...
- 认识ASP.NET 5项目结构和项目文件xproj
ASP.NET 5 在项目结构上做了很大的改变,我们以前熟悉的目录结构与项目文件内容都不太一样了,本篇文章带大家了解 ASP.NET 5 到底跟以前有哪些不一样的地方. 我们先用 Visual Stu ...
- 开发ASP.NET MVC设置统一的命名空间
当你创建一个全新的ASP.NET MVC专案之后,你想设置统一的命名空间,从可以下面几次入手. 首先设置专案的属性: 第二步,打开Views/Web.config文件,修改: 第三步,修改路由文件的命 ...
- 构建ASP.NET网站十大必备工具(2)
正常运行时间 当一个网站发布以后,你肯定希望你的网站不会遇到任何问题,一直处在正常运行状态之中.现在,我使用下面这些工具来监控“Superexpert.com”网站,确保它一直处在正常运行状态之中. ...
- 【分享】Asp.net Core相关教程及开源项目
入门 全新的ASP.NET: https://www.cnblogs.com/Leo_wl/p/5654828.html 在IIS上部署你的ASP.NET Core项目: https://www.c ...
- ASP.NET MVC下使用AngularJs语言(一):Hello your name
新春节后,分享第一个教程. 是教一位新朋友全新学习ASP.NET MVC下使用AngularJs语言. 一,新建一个空的Web项目.使用NuGet下载AngularJs和jQuery.二,配置Bund ...
- DevExpress ASP.NET Bootstrap Controls v18.2新功能详解(一)
行业领先的.NET界面控件2018年第二次重大更新——DevExpress v18.2日前正式发布,本站将以连载的形式为大家介绍新版本新功能.本文将介绍了DevExpress ASP.NET Boot ...
随机推荐
- ASP连接sql server实例解析
1.首先确定自己的iis没有问题 2.其次确定自己sqlserver没有问题 然后在iis的文件夹wwwroot里,建立一个文件 名为testSqlServer.asp,编写代码例如以下就可以 < ...
- JAVA 内存的认识【转】
[转]:http://blog.sina.com.cn/s/blog_68158ebf0100wp83.html 一.Java内存的构成 先上一个官方java document里的图: 由上图 ...
- 前端模块与CMS结合
前端模块与CMS结合 在<FIS官方技术群>经常看到一些讨论,这次是 前端组件化与CMS的相关讨论,主要观点来自群里 漂流瓶(张云龙前辈). CMS是运营人员直接操作,我们往往需求各种各样 ...
- SQL学习之使用视图
1.简介:视图是虚拟的表.与包含的数据不一样,视图只包含使用时动态检索数据的查询.重点:视图是一个查询,不是一个表!
- LINQ中的Aggregate用法总结
Aggregate这个语法可以做一些复杂的聚合运算,例如累计求和,累计求乘积.它接受2个参数,一般第一个参数是称为累积数(默认情况下等于第一个值),而第二个代表了下一个值.第一次计算之后,计算的结果会 ...
- HDU 5573 Binary Tree(找规律)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5573 题意:给你一个完全二叉树,节点为自然数的排列(第一行1,第二行2 3,第三行4 5 6 7... ...
- 成为 Linux 内核高手的四个方法
(之前我在 CUSEC 网站发表了关于内核并不可怕的一篇文章,本文是后续.) 我曾经问别人如何开始内核编程的学习,他们基本上都说:1. 如果你不需要了解内核是如何为你工作的,你为何要尝试呢?2. 你应 ...
- 使用Qt 开发图形界面的软件(尘中远)
3DSlicer, a free open source software for visualization and medical image computing AcetoneISO:镜像文件挂 ...
- .NET(C#):使用XPath查询带有命名空间(有xmlns)的XML
原文http://www.cnblogs.com/mgen/archive/2011/05/24/2056025.html 众所周知,XmlDocument可以进行XPath查询,但实际上这里所说的X ...
- 微信开放框架-UCToo
UCToo是一套简单,易用,开源的微信增值应用开发框架,帮助用户快捷的实现微信公众平台的个性化定制功能. http://www.uctoo.com/
