JavaScript闭包理解的关键 - 作用域链
阮一峰的一篇文章已经对闭包的用途、概念讲解地相对清晰了。
闭包就是能够读取其他函数内部变量的函数。
但我认为里面对于作用域链的解释还不够清晰,这里作一些补充。
闭包之所以可以读取外部函数的内部变量,即使外部函数已经返回,是因为它把外部函数的活动对象加到了自己的作用域链中。
而理解作用域对于完全理解闭包很重要。
作用域链是什么?
对于这段代码
function compare(value1,value2){
alert("this "+this+" arguments "+arguments);
if(value1 < value2){
return -1;
}else if( value1 > value2){
return 1;
}else{
return 0;
}
}
var result = compare(5,10);
JavaScript高级程序设计里这样写
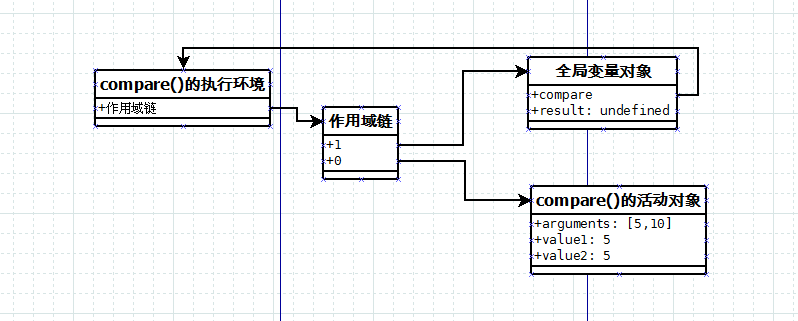
在创建函数compare()时,会创建一个预先包含全局变量的作用域链,当调用时,会为函数创建一个执行环境。
其作用域链中包含两个变量对象:本地活动对象和全局变量对象。
作用域链本质上是一个指向变量对象的指针列表。
画出来大概是这个样子的

举个闭包的例子
var name = "the window";
var object = {
name: "My Object",
getNameFunc: function(){
return function () {
return this.name;
}
}
}
很多人不明白为什么this.name不指向包含函数中的object.name。
对于这个问题,同样是这本书中有一句话
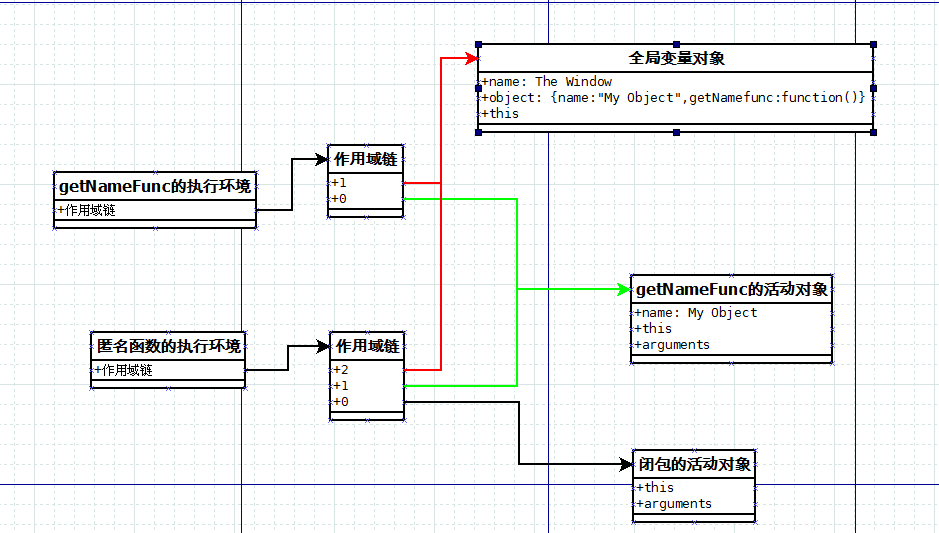
每个函数被调用时都会自动取得两个特殊变量:this 和 arguments。内部函数在搜索这两个变量时,只会搜索到其活动对象为止。
意思是,匿名函数的this是按作用域链搜索的,当在匿名函数本身的活动对象中就找到this后,就不会再向外搜索了。this指向的活动对象中并没有name属性,所以指向了全局的this。
作用域链画出来是这样的

现在明白了吧,闭包之所以有这样的表现,是因为搜索标识符时按照作用域链,从内向外搜索。
再看下这个例子你会更清楚。
var name = "the window";
var object = {
name: "My Object",
getNameFunc: function(){
var that = this;
return function () {
alert("that "+that);
return that.name;
}
}
}
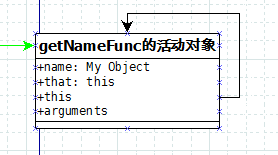
变化在于这里

匿名函数在自身的活动对象里没找到that对象,就沿作用域链向上找,在getNameFunc()的活动对象里找到了that,指向的就是this。
所以你可以按F12自己测试一下,输出结果是"My Object"
JavaScript闭包理解的关键 - 作用域链的更多相关文章
- 深入理解JS函数作用域链与闭包问题
function fun(n,o) { console.log(o) return { fun:function(m){ return fun(m,n); } }; } ); a.fun(); a.f ...
- 对于 Javascript 闭包理解
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变量. Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量 ...
- javascript 闭包理解
摘自:http://www.cnblogs.com/jkswjw/p/3180384.html javascript 闭包基础分享 闭包向来给包括JavaScript程序员在内的程序员以神秘,高深的感 ...
- javascript闭包理解
//闭包理解一 function superFun(){ var _super_a='a'; function subfuc(){ console.log(_super_a); } return su ...
- JavaScript闭包理解【关键字:普通函数、变量访问作用域、闭包、解决获取元素标签索引】
一.闭包(Closure)模糊概述 之前总觉得闭包(Closure)很抽象而且难理解,百度一下"闭包"名词,百度的解释是:“闭包是指可以包含自由(未绑定到特定对象)变量的代 ...
- JavaScript ——闭包理解
昨天晚上听别人谈起闭包这个东西,虽然对js有一点了解但却丝毫没有印象,今天也没什么事就顺便研究了一下满足好奇宝宝.整合于网上的理解,记录一下. 一.闭包的作用域 要理解闭包,首先必须理解Javascr ...
- 关于javascript闭包理解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 一:关于变量的作用域 Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量. ...
- JavaScript闭包理解【关键字:普通函数、闭包、解决获取元素标签索引】
以前总觉得闭包很抽象,很难理解,所以百度一下"闭包"概览,百度的解释是:“闭包是指可以包含自由(未绑定到特定对象)变量的代码块:这些变量不是在这个代码块内或者任何全局上下文中定义的 ...
- javascript 闭包理解例子
function Jquery(){ this.name = 'ysr'; this.sex = 'man'; return { x: this, age : 26 } } var b = new J ...
随机推荐
- 用原生JS写移动动画案例及实际应用
js很强大 相信很多人都知道,那么它有哪些强大之处呢?有兴趣的人可以去查查,这里就不赘述了,因为不在本片文章讨论的范围. 我们要讲的是怎么用原生JS写移动动画?我们先举一个最简单的动画例子,很多网站的 ...
- 共享bean
到此为止,对于jsp:useBean创建的对象,我们都将它们看作是_jspService方法中的局部变量来处理(jspService由页面生成的servlet的service方法调用).虽然bean的 ...
- LeetCode 1. twoSums
C++: vector<int> twoSum(vector<int>& nums, int target) { unordered_map<int, int&g ...
- firebug如何使用
1.怎么安装firebug: a.打开火狐浏览器--------b.点击火狐浏览器的右上角这个小图标-------c.点击<获取附件组件>,在右上角的搜索框()内,输入firebug,点击 ...
- ASP中 Request.Form中文乱码的解决方法
分享下解决方法直接用request.Form()获取的是所有数据所以会有乱码(具体原因不祥) 用 VBScript code Foreach obj in Request.Form Response. ...
- laravel安装说明
1.composer已安装.没安装可以看我上一篇 :http://www.cnblogs.com/seakt/p/4503249.html 2.配置环境变量,找到composer的位置,一般默认都在 ...
- Linux同平台Oracle数据库整体物理迁移
Linux同平台数据库整体物理迁移需求:A机器不再使用,要将A机器的Oracle迁移到B机器.之前写过类似需求的文章: http://www.linuxidc.com/Linux/2015-05/11 ...
- clear:both后margin-top不起作用
如: <div style="float:left;">float:left</div> <div style="clear:both;ma ...
- SD卡协议规范学习
首先,本博文遵照SD卡协议3.01版本,最旧协议版本为1.10,但是协议是向下兼容的.SD卡Physical Layer Simplified Specification Version 3.01英文 ...
- 关于结构体和C++类的内存地址问题
关于结构体和C++类的内存地址问题 今天终于有时间写点东西了~ 太爽了 *_* 很多人都知道C++类是由结构体发展得来的,所以他们的成员变量(C语言的结构体只有成员变量)的内存分配机制是一样 ...
