Sass入门——基本特性-基础

$brand-primary : darken(#428bca, 6.5%) !default; // #337ab7
$btn-primary-color : #fff !default;
$btn-primary-bg : $brand-primary !default;
$btn-primary-border : darken($btn-primary-bg, 5%) !default;
$baseLineHeight: 2;
$baseLineHeight: 1.5 !default;
body{
line-height: $baseLineHeight;
}
编译后的CSS:
body{
line-height:;
}
调用变量:
"$变量名"放在你想调用的地方就行了。
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)
.block {
color: $color;//调用全局变量
}
em {
$color: red;//定义局部变量
a {
color: $color;//调用局部变量
}
}
span {
color: $color;//调用全局变量
}
<header>
<nav>
<a href=“##”>Home</a>
<a href=“##”>About</a>
<a href=“##”>Blog</a>
</nav>
<header>
想选中header中的a标签,CSS:
nav a {
color:red;
}
header nav a {
color:green;
}
Sass:
nav{
a{
color: red;
header & {
color: green;
}
}
}
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}
那么Sass可以这样写:
.box{
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
.clearfix{
&:before,
&:after {
content:"";
display: table;
}
&:after {
clear:both;
overflow: hidden;
}
}
@mixin border-radius{
-webkit-border-radius: 5px;
border-radius: 5px;
}
带参数混合宏
@mixin border-radius($radius:5px){
-webkit-border-radius: $radius;
border-radius: $radius;
}
@mixin box-shadow($shadow...){
@if length($shadow) >= 1 {
@include prefixer(box-shadow, $shadow);
} @else{
$shaow: 0 0 4px rgba(0,0,0,0.3);
@include prefixer(box-shadow, $shadow);
}
}
button {
@include border-radius;
}
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}
调用时给混合宏传一个参数值:
.box{
@include border-radius(3px);
}
传一个带值的参数
@mixin border-radius($radius:3px){
-webkit-border-radius: $radius;
border-radius: $radius;
}
调用时可以直接调用混合宏"border-radius"
.btn{
@include border-radius;
}
当然也可以在调用时再给混合宏的参数传值:
.box{
@include border-radius(50%);
}
传多个参数
@mixin center($width,$height){
width: $width;
height: $height;
position: absolute;
top: 50%;
left: 50%;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}
一个特别的参数"...",当混合宏传入的参数过多时,可以用这个参数来代替。
@mixin box-shadow($shadow...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}
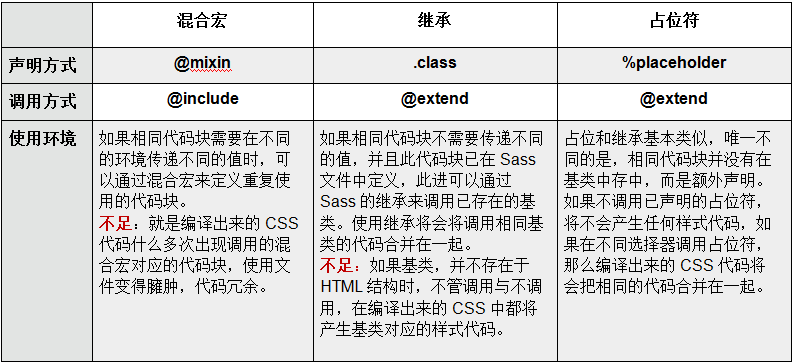
混合宏的不足
生成冗余的代码块
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}
.box {
@include border-radius;
margin-bottom: 5px;
}
.btn {
@include border-radius;
}
生成的CSS
.box {
-webkit-border-radius: 3px;
border-radius: 3px;
margin-bottom: 5px;
}
.btn {
-webkit-border-radius: 3px;
border-radius: 3px;
}
扩展/继承
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
编译后的CSS
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}
占位符 %placeholder
%声明的代码如果不被@extend调用,不会产生任何的代码。
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
编译后的CSS:
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}

$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}
编译成CSS:
.login-box {
margin-top: 14px;
padding-top: 14px;
}
再来看一个例子(构建一个选择器)
@mixin generate-sizes($class, $small, $medium, $big) {
.#{$class}-small { font-size: $small; }
.#{$class}-medium { font-size: $medium; }
.#{$class}-big { font-size: $big; }
}
@include generate-sizes("header-text", 12px, 20px, 40px);
编译成CSS:
.header-text-small { font-size: 12px; }
.header-text-medium { font-size: 20px; }
.header-text-big { font-size: 40px; }

Sass入门——基本特性-基础的更多相关文章
- 1-4 Sass的基本特性-基础
[Sass]声明变量 定义变量的语法: 在有些编程语言中(如,JavaScript)声明变量都是使用关键词“var”开头,但是在 Sass 不使用这个关键词,而是使用大家都喜欢的美元符号“$”开头.我 ...
- Sass 基本特性-基础 笔记
一.变量声明 $ 变量的声明使用 $ 所有的变量必须声明到变量调用之前 从3.4版本开始,Sass已经可以正确处理作用域的概念 在局部范围声明一个已经存在于全局内的变量时,局部变量就会成为全 ...
- Sass入门及知识点整理
Sass 快速入门 | SASS 中文网 文档链接:https://www.sasscss.com/getting-started/ 前言 之前整理了一篇关于Less的,现在就来整理一下关于Sass的 ...
- 快速入门系列--WebAPI--01基础
ASP.NET MVC和WebAPI已经是.NET Web部分的主流,刚开始时两个公用同一个管道,之后为了更加的轻量化(WebAPI是对WCF Restful的轻量化),WebAPI使用了新的管道,因 ...
- CSS进阶之SASS入门指南
CSS进阶之SASS入门指南 随着跟着公司学习项目的前端的推进,越来越对好奇了许久的SASS垂涎欲滴,哈哈,可能这个词使用不当,没有关系,就是对SASS有一股神秘的爱!好了,闲话不多说 ...
- [转]快速入门系列--WebAPI--01基础
本文转自:http://www.cnblogs.com/wanliwang01/p/aspnet_webapi_base01.html ASP.NET MVC和WebAPI已经是.NET Web部分的 ...
- Sass入门指南
转自:http://www.imooc.com/article/1413 css预处理器已经算不上一个新鲜的词了,当前比较有代表性的css预处理器有sass.less.stylus.关于三者选择问题一 ...
- 005 01 Android 零基础入门 01 Java基础语法 01 Java初识 05 Eclipse简介
005 01 Android 零基础入门 01 Java基础语法 01 Java初识 05 Eclipse简介 Eclipse是一款集成开发工具--IDE. 集成开发环境(IDE,Integrated ...
- Membership三步曲之入门篇 - Membership基础示例
Membership 三步曲之入门篇 - Membership基础示例 Membership三步曲之入门篇 - Membership基础示例 Membership三步曲之进阶篇 - 深入剖析Pro ...
随机推荐
- Javascript类型检测
原地址 http://www.cnblogs.com/fool/archive/2010/10/07/javascrpt.html 开门见山,我们先来看一下代码: var is = function ...
- Android Sdk 国内镜像下载地址
大连东软信息学院镜像服务器地址:- http://mirrors.neusoft.edu.cn 端口:80北京化工大学镜像服务器地址:- IPv4: http://ubuntu.buct.edu.cn ...
- jQuery实现导航监听事件
导航html如下 <div class="main_nav"> <a class="nav_01 active_01" href=" ...
- XML实例入门1
虽然网上会有XML入门或者多少天教会XML,一般都是从普通的功能概念开始啰嗦,个人还是比较喜欢从实例开始,遇到不懂直接查(不过这次选了一个比较难得例子,研究了好久^_^).刚开始看了一个vc6.0XM ...
- Oracle数据库时间修改
http://blog.csdn.net/tianlesoftware/article/details/6163859
- xsoup,Jsoup
Xsoup 0.2.0 Xsoup 的详细介绍:请点这里 Xsoup 的下载地址:请点这里 https://github.com/code4craft/xsoup http://www.oschina ...
- CCNP路由实验(3) -- 路由控制
1.用distribute-list过滤路由在不同协议里的用法 在RIP里 在EIGRP里 在OSPF里 只接收奇数路由 只接收偶数路由 只接收被4整除的路由2.offset-list在不同协议里的用 ...
- iOS设计模式——MVC(Model-View-Controller)
Modol View Controller(MVC)是一种最早的也是最成功的可重用的设计模式,70年代的时候首次在smaltalk编写的程序中成功使用.基于MVC设计 模式,Cocoa整体架构可以划分 ...
- JS闭包经典例题
上一篇文章谈论了闭包的概念和一些应用,并给出一个例题,这篇文章就此道例题进行讨论. function fun(n,o) { console.log(o); return { fun:function( ...
- objective-C学习笔记(七) 字符串处理
字符串NSString NSString 是一个Unicode编码,16位字符的字符序列. NSString 是一个类,拷贝时需要注意. 初始化方法:字面量初始化.初始化器.工厂方法. NSStrin ...
