Javascript 拖拽雏形——逐行分析代码,让你轻松了解拖拽的原理
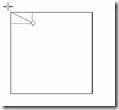
拖拽的原理: 其实就是鼠标与左上角的距离保持不变。我们来看下图, 这红点就是鼠标。
这红点就是鼠标。
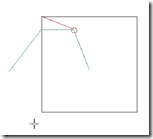
拖拽拖拽实际上来说就是通过鼠标的位置来计算物体的位置,就是这么简单,就是这么任性。 那这个距离怎么求呢??
鼠标的位置-物体位置的差值就是那个距离 是吧。那这个斜线就是横线和竖线组成的。
我们距离看下程序怎么做。
<div id="div1">
</div>
实际上他改的就是某个div 的left top ,那他就动起来了。 那样式中肯定要有绝对定位是吧。
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
这里有几个步骤,1. 鼠标按下 2. 鼠标抬起来 3. 鼠标移动
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - oDiv.offsetLeft; // 横向的位置就是鼠标的位置-div的位置
disY = oEvent.clientY - oDiv.offsetTop;
}; oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
oDiv.style.top = oEvent.clientY - disY+'px';
};
};
</script>
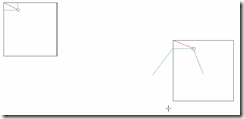
看图说话:
 var oDivLeft = oEvent.clientX - disX; 图表示 很清楚吧
var oDivLeft = oEvent.clientX - disX; 图表示 很清楚吧 
mouseup 我们先不加看下现在是什么效果。。
 你会发现一个很有意思的现象,我鼠标没有按也会跟着我走, 这是为什么呢???
你会发现一个很有意思的现象,我鼠标没有按也会跟着我走, 这是为什么呢???
我们来看看 mousemove: Javascript中没有人规定一定是要鼠标按下才出发是吧,不管你鼠标按不按下去,这个mousemove一直在发生,所以问题就来自于这里。当鼠标还没有按下去之前,这个时候鼠标在上面移动应该是没有反应的,是要按下去才有反应。
所以呢,这个mousemove不应该一上来就添加,而是等到鼠标按下去之后再添加mousemove,来看看修改后的代码。
顺便加上mouseup,这时他的作用就体现出来了 。作用就是oDiv.onmousemove = null; 去掉move事件,
否则当你鼠标抬起来的时候 ,物体还是会跟着你走的。 oDiv.onmouseup = null; 不留垃圾,鼠标抬起本来也就没有用了.
来看看修改后的代码:
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - oDiv.offsetLeft; // 横向的位置就是鼠标的位置-div的位置
disY = oEvent.clientY - oDiv.offsetTop; oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
oDiv.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
oDiv.style.top = oEvent.clientY - disY+'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
}; }; };
</script>
现在我们就做了一个简单的拖拽出来,当然这还有一些小问题有待我们去解决。
但是无论如何,我们已经具备一个拖拽的雏形。 下期我们会一一解决一些bug。
Javascript 拖拽雏形——逐行分析代码,让你轻松了解拖拽的原理的更多相关文章
- Javascript 多物体运动——逐行分析代码,让你轻松了解运动的原理
我们先来看下之前的运动的代码,是否支持多物体运动,会出现怎么样的问题. <style type="text/css"> div { width: 100px; heig ...
- Javascript 完美运动框架——逐行分析代码,让你轻松了解运动的原理
大家一听这名字就知道,有了这套框架 网上的效果基本都是可以实现的.实际上之前的运动框架还是有局限性的,就是不能让好几个值一块运动. 那这个问题怎么解决呢? 我们先来看看之前的运动框架 function ...
- Javascript 缓冲运动——逐行分析代码,让你轻松了解缓冲运动的原理
看过上一篇关于Javascript 匀速运动文章的朋友相信对于运动已经有了初步的了解 接下来 讲一下关于缓冲运动的原理 ,我会逐行分析代码,代码简单易懂,能马上理解其中的原理,适用于初学者. #div ...
- Javascript 拖拽雏形中的一些问题——逐行分析代码,让你轻松了解拖拽的原理
今天我们就来解决上一次拖拽雏形中的一些问题.下面看看有哪些问题? 附上上期的Javascript代码,方便大家查看问题. <script type="text/javascript&q ...
- Javascript 拖拽的一些简单的应用——逐行分析代码,让你轻松了解拖拽的原理
今天我们来看看如何让拖拽的物体不能拖出某个div之外和拖拽的吸附功能 上次讲到我们的拖拽是不可拖出可视区范围的,在这基础上我们加个父级的div,不让他拖出父级.原理和之前的一样,简单吧. <di ...
- Javascript 拖拽的一些高级的应用——逐行分析代码,让你轻松了解拖拽的原理
我们看看之前的拖拽在周围有东西的时候会出现什么问题? 在高级浏览器中不会有啥问题,我们放到IE7下面测试一下,问题就出来了.如图 我们可以很清楚的看到,文字都已经被选中了.那这个用户体验很不好,用起来 ...
- Javascript 链式运动框架——逐行分析代码,让你轻松了解运动的原理
所谓链式运动,就是一环扣一环.我们的很多运动实际上来说指的就是分阶段的,第一个阶段动完,下个阶段开始动. 这个链式运动框架就是用来处理这些问题的. 我们先来看下之前的运动框架,以下是Javascrip ...
- Javascript 可同时变大变宽等一系列效果运动框架——逐行分析代码,让你轻松了解运动的原理
等待已久的可变大,变宽 等一系列效果运动框架出炉了,现在还是个初级版本,能满足需求.我们看看是如何实现的. 我们知道在Javascript 中 ‘.’等同于 ‘[]’ 例如: oDiv.style.h ...
- Javascript 运动中Offset的bug——逐行分析代码,让你轻松了解运动的原理
我们先来看看这个bug 是怎么产生的. <style type="text/css"> #div1 { width: 200px; height: 200px; bac ...
随机推荐
- 实现两个select list box间item的移动和过滤
<head> <title> </title> <!--Standard jQuery --> <script type="text/j ...
- node学习 process笔记
如果你是node大神好了可以关闭此页面了因为接下来游览会白白浪费你许多时间,最近一直学习node.js今晚看到 alsotang 在 github上的node教程 https://github.com ...
- Libreoffice汉化
汉化过程:在终端下输入即可 sudo apt-get install libreoffice-l10n-zh-cn 注意啦:在汉化libreffice之前,一定要先给ubuntu装上中文字体,否则汉化 ...
- 智能电视TV开发---如何实现程序省电
对于很多使用智能手机的用户来,很多抱怨手机耗电太快,很多人买手机的时候卖家都是推荐买两块电池,还有如果用户留心的话,在买手机的网页上,卖家会显示播放视频多长时间,听音乐多长时间,待机多长时间,不过看的 ...
- nginx的请求接收流程(二)
在ngx_http_process_request_line函数中,解析完请求行之后,如果请求行的uri里面包含了域名部分,则将其保持在请求结构的headers_in成员的server字段,heade ...
- JAVA笔记1-00
package chapter1; public class Demo1 { public static void main(String[] args) { System.out.println(& ...
- 整理幾種常見PCB表面處理的優缺點
這只是一篇整理文,而且我個人僅從事過後段的電路板組裝,而未從事過電路板製程,所以有些見解純粹只是個人看法,如果有些不一樣的聲音或錯誤也歡迎留言討論. 隨著時代的演進,科技的進步,環保的要求,電子業也隨 ...
- qt 4.6.2 vs 2005 + QCreator 开发环境配置(有注册码)
配置开发环境可真是个痛苦的过程,网上的资料参差不齐,只有自己一步步来试验一下了 本人环境 virtualbox + xp + vs 2005 en 1.安装vs 2005 en sp1 下载vs ...
- codility上的练习(3)
今天发现又出了lesson 3... 不过题目都很简单…… (1) Min-avg-slice 给定一个长度为n的整数数组,找到一个连续的子数组,数组元素的平均值最小. 数据范围N [1..10^5] ...
- ActiveX异步回调JavaScript
ActiveX异步回调JavaScript 开发环境:VC6.0. 背景知识:COM/ActiveX/JavaScript/MFC/Thread 想必用过Ajax的童鞋们都知道xmlhttp这个东西吧 ...
