CSS投影实现方式
备用素材:
1.png

shadow.png

第一种方式: 利用负边距实现
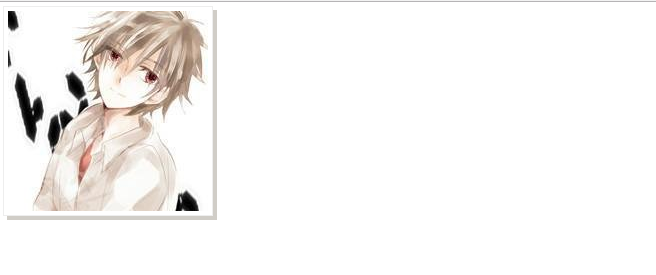
最终效果图:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- <title>利用背景实现阴影</title>
- </head>
- <body>
- <div class="image_warpper">
- <img src="1.jpg" width:200px; height:200px;/>
- </div>
- </body>
- </html>
- .image_warpper{
- float:left;
- background:url("shadow.png") no-repeat bottom right;
- }
- .image_warpper img{
- background:#fff;
- padding:4px;
- margin: -4px 4px 4px -4px;
- vertical-align: bottom;
- border:1px solid #eee;
- }
第二种方式,不是用负的外边距,而是使用position:relative属性
- .image_warpper{
- float:left;
- background:url("shadow.png") no-repeat bottom right;
- }
- .image_warpper img{
- background:#fff;
- padding:4px;
- position:relative;
- vertical-align: bottom;
- border:1px solid #ccc;
- top:-4px;
- left:-4px;
- }
效果如下:

第三种方式: CSS3 - Box-shadow
顺带回顾下其语法:

- .image_warpper{
- float:left;
- background:url("shadow.png") no-repeat bottom right;
- }
- .image_warpper img{
- background-color:#fff;
- padding:4px;
- vertical-align: bottom;
- border:1px solid #ccc;
- box-shadow: 4px 4px #ccc;
- }

目前支持该属性现代浏览器: IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
CSS投影实现方式的更多相关文章
- CSS 的定位方式和含义
CSS 的定位方式和含义 总结一下 CSS 的定位方式.CSS 的定位 position 是处理页面布局时非常重要的属性. CSS 中有 3 种基本的定位机制:普通流.浮动和绝对定位. 在没有指定的情 ...
- CSS的引入方式
再用HTML编写的文本中,有是没能达到我们想要的效果,此时此刻我们可以用过引用CSS来控制!这不仅使得效果好而且代码层次清晰.CSS的引入方式可以分为四类: 1.链入外部样式表,就是把样式表保存为一个 ...
- 编写css代码的方式
css(层叠样式表) 在一个网页中主要负责了页面的数据样式. 编写css代码的方式: 第一种: 在style标签中编写css代码. 只能用于本页面中,复用性不强 ...
- CSS引入的方式有哪些? link和@import的区别是?转载
CSS引入的方式有哪些? link和@import的区别是? HTML 中引入 CSS 的方式 有 4 种方式可以在 HTML 中引入 CSS.其中有 2 种方式是在 HTML 文件中直接添加 CSS ...
- css的存在方式和选择器
css的存在方式 元素内联 页面嵌入 外部引入 元素内联 直接在html的标签中定义样式,类似于: <div style="属性1;属性2;属性3"><div&g ...
- css常见布局方式
CSS常见布局方式 以下总结一下CSS中常见的布局方式.本人才疏学浅,如有错误,请留言指出. 如需转载,请注明出处:CSS常见布局方式 目录: 使用BFC隐藏属性 float + margin abs ...
- 学习总结:CSS(一)定义方式、选择器、选择器权重
一.CSS的定义方式 1.内部样式:<style></style> 2.行间样式:<div style="width:100px;height:100px;&q ...
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- CSS 五种方式实现 Footer 置底
CSS 五种方式实现 Footer 置底 页脚置底(Sticky footer) 就是让网页的footer部分始终在浏览器窗口的底部. 当网页内容足够长以至超出浏览器可视高度时,页脚会随着内容被推 ...
随机推荐
- PHP扩展开发(5) - PHP常量的定义和读取
1. 定义 //定义PHP常量REGISTER_STRINGL_CONSTANT("SIMPLE_VERSION", PHP_SIMPLE_VERSION, sizeof(PH ...
- memcache实例
<?php class demo { private $str_attr; private $int_attr; public function __get($name) { return $t ...
- C/C++堆栈指引(转)
C/C++堆栈指引 Binhua Liu 前言 我们经常会讨论这样的问题:什么时候数据存储在堆栈(Stack)中,什么时候数据存储在堆(Heap)中.我们知道,局部变量是存储在堆栈中的:debug时, ...
- Linux_install jdk
Linux安装JDK步骤 1.先从网上下载jdk(jdk-7u1-linux-i586.rpm),下载地址:http://www.oracle.com/technetwork/java/javase/ ...
- Swift—类的继承-备
Swift中的继承只能发生在类上,不能发生在枚举和结构体上.一个类可以继承另一个类的方法.属性.下标等特征,当一个类继承其他类时,继承类叫子类,被继承类叫父类(或超类).子类继承父类后,可以重写父类的 ...
- Sicily 1931. 卡片游戏
题目地址:1931. 卡片游戏 思路: 纯属数据结构中队列的应用,可以练练手. 具体代码如下: #include <iostream> #include <queue> usi ...
- 文本阴影:text-shadow
例如: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Acdream a + b
http://acdream.info/problem?pid=1007 两个 long long 相乘会超long long #include <cstdio> #include < ...
- poj 3130 How I Mathematician Wonder What You Are!
http://poj.org/problem?id=3130 #include <cstdio> #include <cstring> #include <algorit ...
- JVM虚拟机栈和本地方法栈溢出测试
弄JAVA,那JVM,JAVA语法,JDK库,JAVAEE,流行框架是一个都不能少,才可以有全局感的. JVM高级特性这书,看得差不多了.慢慢实践. /** * * *VM Args: -Xms20m ...
