SearchBox( 搜索框) 组件
一. 加载方式
//class 加载方式
<input id="ss" class="easyui-searchbox" style="width:300px"
data-options="searcher:qq,prompt:'Please Input
Value',menu:'#box'"></input>
<div id="box" style="width:120px">
<div data-options="name:'all',iconCls:'icon-ok'">All News</div>
<div data-options="name:'sports'">Sports News</div>
</div>
//JS 加载调用
$('#ss').searchbox({
searcher : function (value, name) {
alert(value + ',' + name);
},
menu : '#box',
prompt : '请输入内容',
});
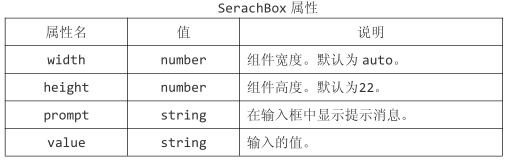
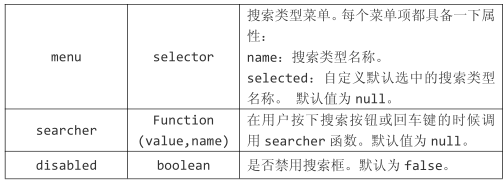
二.属性列表


//属性设置
$('#ss').searchbox({
width : 300,
height : 30,
value : '固定内容',
searcher : function (value, name) {
alert(value + ',' + name);
},
menu : '#box',
prompt : '请输入内容',
disabled : true,
});
三. 方法列表

//返回属性对象
console.log($('#ss').searchbox('options'));
//返回文本框对象
console.log($('#ss').searchbox('textbox'));
//返回当前索引值
console.log($('#ss').searchbox('getValue'));
//改变当前索引值
$('#ss').searchbox('setValue','改变值')
//选择指定的搜索类型
$('#ss').searchbox('selectName', 'sports');
//返回当前索引类型值
console.log($('#ss').searchbox('getName'));
//重置搜索框宽度
$('#ss').searchbox('resize', 200);
//销毁搜索框
$('#ss').searchbox('destroy');
//禁用和启用
$('#ss').searchbox('disable');
$('#ss').searchbox('enable');
//清理搜索框内容
$('#ss').searchbox('clear');
//重置搜索框内容
$(document).dblclick(function () {
$('#ss').searchbox('reset');
});
//返回类型名对象
var m = $('#ss').searchbox('menu');
var item = m.menu('findItem', '体育');
m.menu('setIcon', {
target: item.target,
iconCls: 'icon-save'
});
PS:我们可以使用$.fn.searchbox.defaults 重写默认值对象。
SearchBox( 搜索框) 组件的更多相关文章
- 第二百一十节,jQuery EasyUI,SearchBox(搜索框)组件
jQuery EasyUI,SearchBox(搜索框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SearchBox(搜索框)组件的使用方法,这个组 ...
- [Qt] searchBox 搜索框实现
[Qt] searchBox 搜索框实现 也就是在lineEdit中加入button.在搜索框的右边会有个小小的搜索图标,输入内容之后,搜索的图标会变成叉叉. 类中的IconHelper见我的另一篇博 ...
- Android零基础入门第62节:搜索框组件SearchView
原文:Android零基础入门第62节:搜索框组件SearchView 一.SearchView概述 SearchView是搜索框组件,它可以让用户在文本框内输入文字,并允许通过监听器监控用户输入,当 ...
- EasyUI - SearchBox 搜索框
效果: html代码: <input id="ss"/> <div id="mm"> <div data-options=&quo ...
- EasyUI基础searchbox&progressbar(搜索框,进度条)
easyui学习的基本组成部分(八个部分)硕果仅存searchbox和pargressbar.tooltip该,有一点兴奋.本文将偏向searchbox和pargressbar做一个探讨.鉴于双方的内 ...
- 搜索框(SearchView)的功能与用法
SearchView是搜索框组件,它可以让用户在文本框内输入汉字,并允许通过监听器监控用户输入,当用户用户输入完成后提交搜索按钮时,也通过监听器执行实际的搜索. 使用SearchView时可以使用如下 ...
- Android的搜索框SearchView的用法-android学习之旅(三十九)
SearchView简介 SearchView是搜索框组件,他可以让用户搜索文字,然后显示.' 代码示例 这个示例加了衣蛾ListView用于为SearchView增加自动补全的功能. package ...
- React后台管理系统-商品列表搜索框listSearch组件
1.商品列表搜索框 2.搜索框页面的结构为 <div className="row search-wrap"> <div classN ...
- easyui源码翻译1.32--SearchBox(搜索框)
前言 使用$.fn.searchbox.defaults重写默认值对象.下载该插件翻译源码 搜索框提示用户需要输入搜索的值.它可以结合一个菜单,允许用户选择不同的搜索类别.在用户按下回车键或点击组件右 ...
随机推荐
- MySQL 列子查询及 IN、ANY、SOME 和 ALL 操作符的使用
列子查询是指子查询返回的结果集是 N 行一列,该结果通常来自对表的某个字段查询返回. 一个列子查询的例子如下: SELECT * FROM article WHERE uid IN(SELECT ui ...
- zepto源码研究 - ajax.js(请求过程中的各个事件分析)
简要:ajax请求具有能够触发各类事件的功能,包括:触发全局事件,请求发送前事件,请求开始事件,请求结束事件等等,贯穿整个ajax请求过程,这是非常有用的,我们可以利用这些事件来做一些非常有意思的事情 ...
- java(try块语句变量,和匿名类变量生存时间
在try块定义的变量不能作用于快外 // int a=2; try{ int a=3; System.out.println(a); } catch(Exception e){} System.out ...
- bootstrap兼容IE8的一些注意
准备 bootstrap 3.3.5 jQuery 1.12.0 注意 支持html5 需要引入html5.js 支持placeholder 需要引入placeholder.js ie8 不支持 fo ...
- javascript 正则匹配手机号码
<form class="form-horizontal" name="mobileform" style="padding:10px;&q ...
- FSG1.33解压缩算法分析
之前只是知道怎样脱去fsg壳,对壳的压缩算法没有太多的注意,今天就对算法进行一些分析 使用的版本是fsg1.33,首先用peid查壳: 2.将程序载入OD,看到如下代码 可以看到这段代码主要是从以es ...
- python 3.5 购物小程序
#!/usr/bin/env python #encoding: utf-8 import time import os nowtime = time.strftime('%Y-%m-%d %H:%M ...
- mysql 查询每个分组前N条记录
mysql 查询每个分组前N条记录 假设存在表movie, 有字段 id, part(地区), mcount(观看次数) 现查询每个地区观看次数最多的3部movie, 则表 ###id虽未存在gro ...
- JAVA多态示例
这多态,我觉得是最利害的.在开发大型程序中. 但,也是需要经过足够多的实践经验才能随心利用的. class Quadrangle{ private Quadrangle[] qtest = new Q ...
- 淺析LED、LED背光、OLED的技術原理與區別
眼下很多廠商在推廣自己產品的時候都偷換了概念.明明是LED背光顯示器卻要簡稱為LED顯示器.事實上LED顯示器和目前的LED背光顯示器有著本質的區別.當然容易讓大家混淆的還有個技術非常先進的OLED. ...
