android中获取 bitmap 像素的颜色 之吸管取色功能
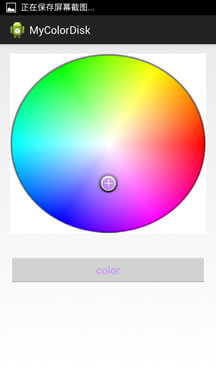
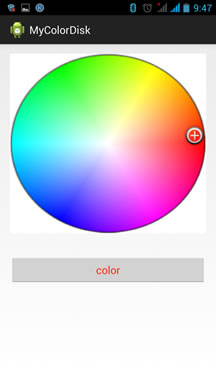
本功能是参考android API colorPickerView修改,实现类似与PS中吸管取色功能。也就是可以对图片的任意位置取该位置的RGB。本demo中,完成了色盘取色功能。当点击色盘的某个位置,松手时,显示当前的颜色。由于是demo,显示的颜色用button的文字颜色的相应改变达到效果。把色盘图片更换为其他资源,则对你换的资源取色。具体要按需求改动。色盘取色可以用于绘图时的颜色选择,不用弹出对话框选择有限的几种颜色。总得来说还是吸管功能。
主要代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.mrlin.mycolordisk"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.mrlin.mycolordisk.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
来自CODE的代码片
AndroidManifest.xml
package com.mrlin.mycolordisk;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PointF;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class ColorPickerView extends View {
private Context mContext;
private Paint mRightPaint; //画笔
private int mHeight; //view高
private int mWidth; //view宽
private int[] mRightColors;
private int LEFT_WIDTH;
private Bitmap mLeftBitmap;
private Bitmap mLeftBitmap2;
private Paint mBitmapPaint;
private PointF mLeftSelectPoint;
private OnColorChangedListener mChangedListener;
private boolean mLeftMove = false;
private float mLeftBitmapRadius;
private Bitmap mGradualChangeBitmap;
private Bitmap bitmapTemp;
private int mCallBackColor = Integer.MAX_VALUE;
int newWidgth;
int newHeigh;
public static String hexColor="";
public static int ColorText=0;
public ColorPickerView(Context context) {
this(context, null);
}
public ColorPickerView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public void setOnColorChangedListenner(OnColorChangedListener listener) {
mChangedListener = listener;
mChangedListener.onColorChanged(ColorText);
}
//初始化资源与画笔
private void init() {
bitmapTemp = BitmapFactory.decodeResource(getResources(), R.drawable.piccolor);
mRightPaint = new Paint();
mRightPaint.setStyle(Paint.Style.FILL);
mRightPaint.setStrokeWidth(1);
mRightColors = new int[3];
mRightColors[0] = Color.WHITE;
mRightColors[2] = Color.BLACK;
mBitmapPaint = new Paint();
mLeftBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.reading__color_view__button);
mLeftBitmap2 = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.reading__color_view__button_press);
mLeftBitmapRadius = mLeftBitmap.getWidth() / 2;
mLeftSelectPoint = new PointF(0, 0);
newWidgth=BitmapFactory.decodeResource(getResources(), R.drawable.piccolor).getWidth();
newHeigh=BitmapFactory.decodeResource(getResources(), R.drawable.piccolor).getHeight();
}
//important patient please!!!
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(getGradual() , null , new
Rect(0, 0, LEFT_WIDTH , mHeight ), mBitmapPaint);
// 右边
// 两个图标
if (mLeftMove) {
canvas.drawBitmap(mLeftBitmap, mLeftSelectPoint.x - mLeftBitmapRadius,
mLeftSelectPoint.y - mLeftBitmapRadius, mBitmapPaint);
} else {
try {
canvas.drawBitmap(mLeftBitmap2, mLeftSelectPoint.x - mLeftBitmapRadius,
mLeftSelectPoint.y - mLeftBitmapRadius, mBitmapPaint);
} catch (Exception e) {
// TODO: handle exception
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY) {
mWidth = width;
} else {
mWidth = newHeigh;
}
if (heightMode == MeasureSpec.EXACTLY) {
mHeight = height;
} else {
mHeight = newHeigh;
}
LEFT_WIDTH = mWidth;
setMeasuredDimension(mWidth, mHeight);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
mLeftMove = true;
proofLeft(x, y);
invalidate();
break;
case MotionEvent.ACTION_UP:
//取色
ColorText=getLeftColor(x, y);
mLeftMove = false;
invalidate();
//松手后,此变量置真,更新button字体颜色
MainActivity.flagOfColorChange=true;
}
return true;
}
@Override
protected void onDetachedFromWindow() {
if (mGradualChangeBitmap != null && mGradualChangeBitmap.isRecycled() == false) {
mGradualChangeBitmap.recycle();
}
if (mLeftBitmap != null && mLeftBitmap.isRecycled() == false) {
mLeftBitmap.recycle();
}
if (mLeftBitmap2 != null && mLeftBitmap2.isRecycled() == false) {
mLeftBitmap2.recycle();
}
super.onDetachedFromWindow();
}
private Bitmap getGradual() {
if (mGradualChangeBitmap == null) {
Paint leftPaint = new Paint();
leftPaint.setStrokeWidth(1);
mGradualChangeBitmap = Bitmap.createBitmap(LEFT_WIDTH, mHeight, Config.RGB_565);
mGradualChangeBitmap.eraseColor(Color.WHITE);
Canvas canvas = new Canvas(mGradualChangeBitmap);
canvas.drawBitmap( bitmapTemp, null , new Rect(0, 0, LEFT_WIDTH , mHeight ), mBitmapPaint);
}
return mGradualChangeBitmap;
}
// 校正xy
private void proofLeft(float x, float y) {
if (x < 0) {
mLeftSelectPoint.x = 0;
} else if (x > (LEFT_WIDTH)) {
mLeftSelectPoint.x = LEFT_WIDTH;
} else {
mLeftSelectPoint.x = x;
}
if (y < 0) {
mLeftSelectPoint.y = 0;
} else if (y > (mHeight - 0)) {
mLeftSelectPoint.y = mHeight - 0;
} else {
mLeftSelectPoint.y = y;
}
}
private int getLeftColor(float x, float y) {
Bitmap temp = getGradual();
// 为了防止越界
int intX = (int) x;
int intY = (int) y;
if(intX<0)intX=0;
if(intY<0)intY=0;
if (intX >= temp.getWidth()) {
intX = temp.getWidth() - 1;
}
if (intY >= temp.getHeight()) {
intY = temp.getHeight() - 1;
}
System.out.println("leftColor"+temp.getPixel(intX, intY));
return temp.getPixel(intX, intY);
}
// ### 内部类 ###
public interface OnColorChangedListener {
void onColorChanged(int color);
}
}
来自CODE的代码片
ColorPickerView.java
package com.mrlin.mycolordisk;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Menu;
import android.widget.Button;
import com.mrlin.mycolordisk.ColorPickerView.OnColorChangedListener;
public class MainActivity extends Activity {
private ColorPickerView colorDisk=null;
private Button btnColor=null;
public static boolean flagOfColorChange=false;
private final static int COLOR_CHANGE=1;
Handler mColorhandler=new Handler()
{
public void handleMessage(Message msg)
{
switch(msg.what)
{
case COLOR_CHANGE:
btnColor.setTextColor(ColorPickerView.ColorText);
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnColor=(Button)findViewById(R.id.btnColor);
//用线程监听 是否颜色已经改变
new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
while(true)
{
//当色盘颜色改变时,也就是松手时,把flagOfColorChange置为true
//然后handler 发送消息,button改变字体
//此变量为全局变量,破坏了封装性。但是实现了功能,有更好的方式可以留言
if(flagOfColorChange)
{
System.out.println("color change!!!");
flagOfColorChange=false;
mColorhandler.sendEmptyMessage(COLOR_CHANGE);
}
}
}
}).start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
来自CODE的代码片
MainActivity.java
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<com.mrlin.mycolordisk.ColorPickerView
android:id="@+id/colorDisk"
android:layout_width="fill_parent"
android:layout_height="300dp"
android:layout_alignLeft="@+id/btnColor"
android:layout_alignRight="@+id/btnColor" />
<Button
android:id="@+id/btnColor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/colorDisk"
android:layout_marginTop="37dp"
android:text="color" />
</RelativeLayout>
来自CODE的代码片
activity_main.xml
运行效果如下:


android中获取 bitmap 像素的颜色 之吸管取色功能的更多相关文章
- android 中获取视频文件的缩略图(非原创)
在android中获取视频文件的缩略图有三种方法: 1.从媒体库中查询 2. android 2.2以后使用ThumbnailUtils类获取 3.调用jni文件,实现MediaMetadataRet ...
- android中获取时间
android中获取时间 1)通过calendar类获取 Calendar calendar = Calendar.getInstance();int moth = calendar.get(Cale ...
- URL转Drawable之 Android中获取网络图片的三种方法
转载自: http://doinone.iteye.com/blog/1074283 Android中获取网络图片是一件耗时的操作,如果直接获取有可能会出现应用程序无响应(ANR:Applicatio ...
- Android中获取应用程序(包)的大小-----PackageManager的使用(二)
通过第一部分<<Android中获取应用程序(包)的信息-----PackageManager的使用(一)>>的介绍,对PackageManager以及 AndroidMani ...
- Android中获取正在运行的应用程序-----ActivityManager.RunningAppProcessInfo类详解
今天继续讲解关于ActivityManager的使用,通过前面一节的学习,我们学会了如何利用ActivityManager获取系统里 正在运行的进程.本文要讲解的知识点是利用这些进程信息获取系统里正在 ...
- Android中获取网页表单中的数据实现思路及代码
在Android中获取网页里表单中的数据具体实现代码如下,感兴趣的各位可以参考过下哈,希望对大家有所帮助 MainActivity如下: 复制代码 代码如下: package cn.testjavas ...
- android中获取root权限的方法以及原理(转)
一. 概述 本文介绍了android中获取root权限的方法以及原理,让大家对android 玩家中常说的“越狱”有一个更深层次的认识. 二. Root 的介绍 1. Root 的目的 可以让我们拥有 ...
- Android中获取网页表单中的数据
MainActivity如下: package cn.testjavascript; import java.util.StringTokenizer; import android.os.Bundl ...
- 四十六、android中的Bitmap
四十六.android中的Bitmap: http://www.cnblogs.com/linjiqin/archive/2011/12/28/2304940.html 四十七.实现调用Android ...
随机推荐
- Oracle数据库的安装详解
1.写在安装前的话 可能有很多的菜鸟十分害怕大型软件的安装,因为安装过程中的一些错误很让他们头疼.下面我就写一个教程,希望能对大家有帮助,在安装ORACLE之前给大家一点点的意见: (1)尽量要安装L ...
- Python网络编程——处理套接字错误
在网络应用中,经常会遇到这种情况:一方尝试连接,但另一方由于网络媒介失效或者其他原因无法响应. Python的Socket库提供了一个方法,能通过socket.error异常优雅地处理套接字错误. 1 ...
- Java疯狂讲义
- Startup 和 Middleware(中间件)
Startup 和 Middleware(中间件) ASP.NET Core 运行原理剖析2:Startup 和 Middleware(中间件) Startup Class 1.Startup Con ...
- 在word中批量制作条形码
条码打印软件可以批量生成条形码然后直接打印,但是有些客户不需要直接打印,而是想将生成的条形码在word中进行排版,发给自己的客户或者下属部门来打印.那么如何实现在word中批量制作条形码呢? 操作很简 ...
- 有n个数(两两不同),对于这n个数的每个连续子序列,把其中最大的一个数标记一次,问最后每个数被标记次数
今天在qq群了看到了这个题目,觉得用单调栈的解法挺好,可以在o(n)内搞定,特意记录下来 首先明确单调栈的含义: 栈是FILO的,栈的所有操作都是在栈顶进行. 单调性指的是当前栈中存储的元素是严格的递 ...
- 浅谈独立使用NDK编译库文件(Android)
阅读前准备 这是一篇相对入门的文章.文中会涉及到少许NDK的知识,但个人认为对初学者来说都相对比较实用,因为都是在平时项目中遇到的(目前自己也是初学者).一些其他高深的技术不再本文探讨范围之内(因为我 ...
- “易信”今日正式更新至V1.1版
热门移动通讯社交应用“易信”今日正式更新至V1.1版,目前用户已可在苹果AppStore和各大Android商店下载.新版本主要包括三大变化:开通公众平台.提供外部分享.强化社交安全,此外包含好友关系 ...
- Android 自定义view实现水波纹效果
http://blog.csdn.net/tianjian4592/article/details/44222565 在实际的开发中,很多时候还会遇到相对比较复杂的需求,比如产品妹纸或UI妹纸在哪看了 ...
- window下如何搭建linux环境
1.使用虚拟机 使用VMware虚拟机,下载linux内核系统,加载运行. 2.cygwin 安装cygwin,设置环境变量. 第二种方法还是比较简便的.优先考虑.
