前端可视化开发--liveload
在前端开发中,我们会频繁的修改html、css、js,然后刷新页面,开效果,再调整,再刷新,不知不觉会浪费掉我们很多时间。有没有什么方法,我在编辑器里面改了代码以后,只要保存,浏览器就能实时刷新。经过不懈的努力,发现了这么一个工具--livereload。这是一款能根据你本地文件(html、css、js)的变化,自动跟踪刷新浏览器的实时刷新工具,有了这个工具,会大大减轻你刷新页面的工作量。
安装chrome插件
这个就不做详细解释了,去chrome商店,下载安装livereload这么一个插件,安装完成后,浏览器上会出现这么一个小图标 就表示插件安装成功了。
就表示插件安装成功了。
livereload基本使用
首先使用npm安装livereload模块
npm install -g livereload
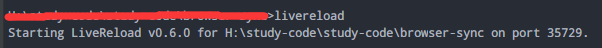
在网站的当前目录运行命令行,输入livereload命令,会出现如下

这就证明livereload已经运行成功,我们还可以看到chrome上的小图标会变成实心状态
这个就代表连接成功。
然后我们在网站编辑器中改变响应文字,保存,浏览器就可以自动刷新了。是不是很方便?
编写livereload脚本
上面只是实现了livereload的基本功能。实际上,livereload也可以编写脚本运行。
首先,利用npm安装gulp、gulp-livereload模块
npm init
npm install --save-dev gulp
npm install --save-dev gulp-livereload
安装完成后,在你网站的根目录新建gulpfile.js文件,然后编写脚本
var gulp = require("gulp");
var liveReload = require("gulp-livereload");
gulp.task("watch", function (file) {
/**
* 监听livereload
*/
liveReload.listen();
/**
* 监听文件变化,将文件流传入liveReload模块进行浏览器刷新
*/
gulp.watch("./*.html", function (file) {
console.log(file);
gulp.src("./*.html").pipe(liveReload());
});
});
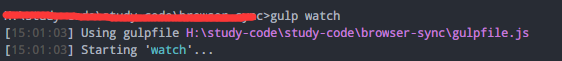
在命令窗口中运行watch任务,更改编辑器文本,同样能实现实时刷新效果。

好了,这款工具就介绍到这里了,希望各位喜欢。
前端可视化开发--liveload的更多相关文章
- 前端可视化开发-livereload
在前端开发中,我们会频繁的修改html.css.js,然后刷新页面,开效果,再调整,再刷新,不知不觉会浪费掉我们很多时间.有没有什么方法,我在编辑器里面改了代码以后,只要保存,浏览器就能实时刷新.经过 ...
- Chrome插件LiveStyle结合Sublime Text3编辑器实现高效可视化开发
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件.利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用! 本文由前端交流QQ群管理员—— ...
- 可视化开发_AppInventor2似乎被抛弃了
工具 blockly google,mixly,scratch,app inventor2 的分别 可视化编程,青雀,来自 白鹭 没源码 如果想二次开发呢,初版拖拽控件生成,后期维护的时候找程序员加功 ...
- React 可视化开发工具 Shadow Widget 非正经入门(之六:markdown)
本系列博文从 Shadow Widget 作者的视角,解释该框架的设计要点.本篇讲解 Markdown 在 Shadow Widget 中的应用. Markdown 在 Shadow Widget 中 ...
- React 可视化开发工具 shadow-widget 的非可视开发方法
Shadow Widget 提倡在可视设计器中开发用户界面,输出转义标签,而非 JSX.许多童鞋可能不知道 SW 同样支持用 JSX 设计界面,开发体验比原生 React 编程好出很多,本文就介绍这方 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- [web建站] 极客WEB大前端专家级开发工程师培训视频教程
极客WEB大前端专家级开发工程师培训视频教程 教程下载地址: http://www.fu83.cn/thread-355-1-1.html 课程目录:1.走进前端工程师的世界HTML51.HTML5 ...
- [资料搜集狂]D3.js数据可视化开发库
偶然看到一个强大的D3.js,存档之. D3.js 是近年来十分流行的一个数据可视化开发库. 采用BSD协议 源码:https://github.com/mbostock/d3 官网:http://d ...
- 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML(转)
1.什么是工程化开发 软件工程的工程化开发概念由来已久,但对于前端开发来说,我们没有像VS或者eclipse这样量身打造的IDE,因为在大多数人眼中,前端代码无需编译,因此只要一个浏览器来运行调试就行 ...
随机推荐
- C语言讲义——数组
数组是: 一组数据 一组类型相同的数据 在计算机底层,数组是一块连续的内存 为什么使用数组? 一年12个月 int m1=1, m2=2, m3=3, ... 麻烦 数组示例: #include &l ...
- 程序媛数据报告:近三年增长至70%,平均月薪1.54W,女性程序媛并不是特殊物种
- 3D显微镜笔记
1. 三视图:能够正确反映物体长.宽.高尺寸的正投影工程图(主视图,俯视图,左视图三个基本视图)为三视图,这是工程界一种对物体几何形状约定俗成的抽象表达方式. 附上自己大二时候设计的减速器--设计了两 ...
- Markdown实用教程
Markdown 是用来编写结构化文档的一种纯文本格式,它使我们在双手不离开键盘的情况下,可以对文本进行一定程度的格式排版.markdown语法是通用的,很多写作平台都是支持markdown的,比如简 ...
- Python+moviepy使用manual_tracking和headblur函数10行代码实现视频人脸追踪打马赛克
☞ ░ 前往老猿Python博文目录 ░ 一.背景知识 1.1.headblur简介 追踪人脸打马赛克需要使用headblur函数. 调用语法: headblur(clip,fx,fy,r_zone, ...
- PyQt(Python+Qt)学习随笔:QListWidget的addItems增加多项的方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 QListWidget支持一次增加多个项,对应的方法就是addItems方法,对应语法如下: add ...
- Oracle命令管理账户和权限
方式一.登陆数据库SQL PLUS: 步骤:Oracle - OraDb10g_home1 =>应用程序开发=>SQL PLUS 用户名:system 密码:tiger/admin 退出数 ...
- BUUOJ 杂项MISC(1)
爱因斯坦 下载之后解压打开是一张爱因斯坦的图片,看来是图片隐写题 使用binwalk -e misc2.jpg 获得一个有flag.txt的压缩包,但是需要密码才能打开,猜想密码在图片里面,把图片丢进 ...
- 团队作业4-Day4
团队作业4-Day4 项目git地址 1. 站立式会议 2. 项目燃尽图 3. 适当的项目截图 4. 代码/文档签入记录(部分) 5. 每人每日总结 吴梓华:完成了排位模式与练习模式的界面实现,整合代 ...
- CSS绘制正五角星原理(数学模型)
尽管网上有很多CSS绘制五角星的代码案例,但是对于初学者来说可以拿来移植使用,但是在不明白其原理的情况下,进行修改移植就比较困难了.譬如想要将五角星尺寸进行缩小或者放大等设计,就需要对原代码相关数据进 ...
