Windows安装VsCode 和Nodejs Vue
一、安装VSCode
1、在官网下载并安装VSCode
https://code.visualstudio.com/Download
- 注意:解压到非系统盘(节约系统盘空间,也方便后面使用)
- 文件夹最好(其实一般也可以包含空格)不要出现中文和空格,如:解压到D:\Microsoft VS Code
2、安装,使用
在D:\Microsoft VS Code文件下,找到 Code.exe,并运行Code.exe即可。
3.将VScode修改为中文环境
1)下载安装中文语言包
点击左侧工具栏的extensions或者使用快捷键【Ctrl+Shift+X】,输入chinese,点击Install安装中文简体

2)配置环境
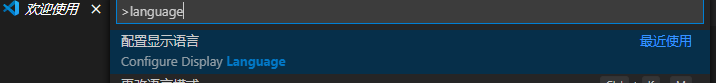
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language, 找到Configure Display Language,点击,选择locale属性为"zh-CN",如下图所示:
然后选择 为"zh-CN":

3)重启vscode
安装成功,配置好啦。
二、安装nodejs
1.下载node:
下载地址:https://nodejs.org/zh-cn/download/
node.js的zip包安装时是直接解压缩后就可以了,
node.js的msi包是傻瓜式一路next就可以了
2.选择一中方式就可以

3.安装完后,可以在打开CMD命令行中输入node -v 来查看安装版本和是否安装成功
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境变量设置并完成测试
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。更改后可以节约c盘空间
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Program Files\nodejs\node_modules】
将【用户变量】下的【Path】修改为【D:\Program Files\nodejs\node_global】,更改后截图如下

将这一行删除 换成上面这个目录

配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装: (当然可以不用)
npm install express -g //-g是全局安装的意思//Express是基于Node.js平台的一个快速的Web开发框架

三、vue安装配置
说说vue2.0和vue3.0的区别:
vue3.0减少了build 和 config文件夹,其他用法和vue2.0差不多。
可以输入以下命令安装淘宝镜像,因为在国内,官方的镜像实在太慢(我没用 慢就慢吧)
npm install -g cnpm --registry=https://registry.npm.taobao.org
这时输入以下命令查看npm默认的镜像还是官方的
npm config list
所以我们要设置一下,将淘宝镜像设置成默认的
npm config set registry https://registry.npm.taobao.org

这时再查看默认镜像就是会是淘宝的了
安装webpack,在cmd中输入以下代码
npm install webpack -g

注意,如果webpack是4.0版本以上的,官方将webpack -cli从webpack分离了出来,所以是会提醒让你安装webpack -cli,这时输入no 之后按回车 因为我们要安装全局的包,也就是上面的-g指令(对应上面的global文件夹) ,之后输入以下命令等待安装
npm install webpack-cli -g

之后输入 webpack -v 测试安装是否成功
接下来安装vue脚手架
npm install @vue/cli -g
这是3.0新版的 旧版的如果已经安装了,需要卸载一下,如果不确定可以输入vue --version 如果出现版本号并且低于3.0,需要卸载重装
输入 npm uninstall -g vue -cli 或者 yarn global remove vue -cli卸载 ,然后输入npm install -g @vue -cli 重装

输入vue --version 查看是否安装成功
命令vue init需要安装全局插件。
npm install -g @vue/cli-init

搭建vue项目
首先在电脑上创建一个文件夹用来放vue项目 cd 文件夹路径
在“终端”中输入:vue init webpack 项目名。
如果出现无法加载文件 F:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本”的解决方法
输入Set-ExecutionPolicy -Scope CurrentUser命令,回车,在黑窗口中输入RemoteSigned解除受限状态,回车

ESlint可以选NO
进入文件夹 执行运行命令
cd myvue
npm run dev
命令 其实是在找 这个Vue项目的package.json 这个文件里记录了一下 这个项目的基本信息 像是作者、工具
常用命令
- 安装依赖 npm install
- 运行 npm run dev
- 打包 npm run build
常用插件推荐:
- open in browser:支持快捷键在浏览器中打开html文件;

- ESLint(用于审查代码规范)

- vetur(vue语法高亮)

使用Git拉去别人的项目
首先打开一个文件夹然后 git clone url 命令进行拉取git仓库的代码


执行npm install
编译完成后执行,npm run dev
git config --global user.name "用户名"
git config --global user.email "用户邮箱"
同时还可以设置让VSCode记住git账号和密码:git config --global credential.helper store
git config --list 查看所有
git --version //查看git的版本信息
git config --global user.name //获取当前登录的用户
git config --global user.email //获取当前登录用户的邮箱
Windows安装VsCode 和Nodejs Vue的更多相关文章
- windows安装vscode,配置golang环境
出现的问题: 进行如下命令进行目录切换:cd %GOPATH%\src\github.com\golang我这里的GOPATH是在D:\GoPath,大家这里一定要注意些如果src目录下面没有gith ...
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
Windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮 ...
- windows server,nginx安装,配置,运行nodeJS后端的web项目的实现,以及错误分析及解决方法
一.安装nginx 下载windows版nginx (http://nginx.org/download/nginx-1.12.2.zip),之后解压到需要放置的位置(C:\nginx) 二.将Ngi ...
- windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼,这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置 相信 ...
- (转 留存)Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤
Windows环境下的NodeJS+NPM+GIT+Bower安装配置步骤 标签: NodeJSnpmbower 2015-07-17 16:38 3016人阅读 评论(0) 收藏 举报 分类: G ...
- nodeJs+vue安装教程详解 相信
相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装: 1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可):默认安装路径 ...
- vscode编程nodejs初始安装
nodejs官网 http://nodejs.cn/ 1.安装nodejs,记得安装时勾选配置路径 在cmd中输入node,进去node环境即为安装成功. 2.安装vscode,并安装插件node e ...
- windows系统同时安装多个nodejs环境(一键切换)
由于不同程序对nodejs的环境要求不同,从而导致在单台电脑上开发多个nodejs应用很烦人: 好在gnvm,这个家伙帮我解决了问题 官网: https://github.com/kenshin/gn ...
- 1、windows安装npm教程 --参考自https://www.cnblogs.com/jianguo221/p/11487532.html
windows安装npm教程 1.在使用之前,先类掌握3个东西,明白它们是用来干什么的: npm: nodejs 下的包管理器. webpack: 它主要用途是通过CommonJS 的语法把所有 ...
随机推荐
- 我给 Apache 顶级项目提了个 Bug
这篇文章记录了给 Apache 顶级项目 - 分库分表中间件 ShardingSphere 提交 Bug 的历程. 说实话,这是一次比较曲折的 Bug 跟踪之旅.10月28日,我们在 GitHub 上 ...
- 我劝!这位年轻人不讲MVCC,耗子尾汁!
目录 一.事物的隔离级别与MVCC? 二.Repeatable Read是如何实现的 本文是MySQL专题第15篇,全文近100篇(公众号首发) 三.Read Commited是如何实现的: 本文是M ...
- 软件工程与UML 第一次个人作业
这个作业属于哪个课程 https://edu.cnblogs.com/campus/fzzcxy/2018SE1/ 这个作业要求在哪里 https://edu.cnblogs.com/campus/f ...
- 2020.10.17 JZOJ 提高B组T2 导弹拦截
2020.10.17 JZOJ 提高B组T2 导弹拦截 题目 Description 某国为了防御敌国的导弹袭击,发展出一种导弹拦截系统. 敌国的导弹形成了立体打击,每个导弹可以抽象成一个三维空间中的 ...
- Cys_Control(三) MTextBox
一.查看TextBox原样式 通过Blend查看TextBox原有样式 <Window.Resources> <SolidColorBrush x:Key="TextBox ...
- 第10.1节 Python的模块及模块导入
一. 什么是模块 Python中的模块即单个的Python代码文件,为什么称为模块呢?这是因为在Python中,每个独立的Python文件都可以作为被其他代码导入的模块使用,导入的模块有自己的名字空间 ...
- [BJDCTF 2nd]duangShell
[BJDCTF 2nd]duangShell 点击进去之后提示我们swp源代码泄露,访问http://xxx/.index.php.swp下载该文件 该文件产生的原因是:使用vi编辑器打开文件时,会 ...
- 【Azure Developer】VS Code运行Java 版Azure Storage SDK操作Blob (新建Container, 上传Blob文件,下载及清理)
问题描述 是否可以用Java代码来管理Azure blob? 可以.在代码中加入azure-storage-blob依赖.即可使用以下类操作Azure Storage Blob. BlobServic ...
- Markdown常用数学符号&公式
符号 代码 描述 \(\sim\) $\sim$ 波浪号 \(\sum\) $\sum$ 求和公式 \(\sum_{i=0}^n\) $\sum_{i=0}^n$ 求和上下标 \(\times\) $ ...
- 落谷 P2401 不等数列
题目链接. Solution 状态设计 设 \(f_{i, j}\) 为 \(1\) 到 \(i\) 的排列,其中有 \(j\) 个 \(\text{'<'}\) 的方案数. 状态转移 尝试从 ...


