Do not use built-in or reserved HTML elements as component id:mask vue报错
今天学习了一下vue的组件,但是报了一个错误
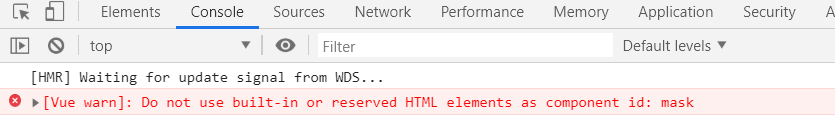
Do not use built-in or reserved HTML elements as component id:mask ,
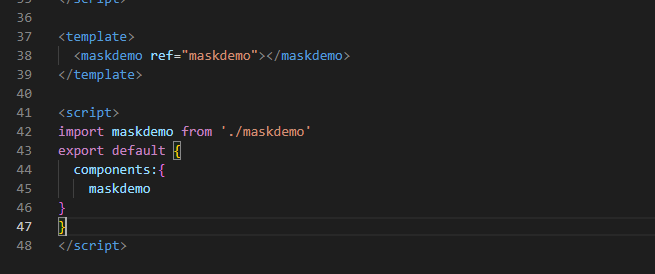
经过查询得知是因为 组件名mask ,不能和html标签重复,mask组件名可能与h5新标签重复,如果写aside,header肯定也会报错的,只要修改组件名就可以了,把mask改为了maskdemo

由于在模板需要插入到 DOM 中,所以模板中的标签名必须能够被 DOM 正确地解析。主要有三种情况:
一是完全不合法的标签名,例如 </>;
二是与 HTML 元素重名会产生不确定的行为,例如使用 input 做组件名不会解析到自定义组件,使用 button 在 Chrome 上正常但在 IE 上不正常;
三是与 Vue 保留的 slot、partial、component 重名,因为会优先以本身的意义解析,从而产生非预期的结果。
具体的命名规则可以查看 :
聊聊 Vue 组件命名那些事:https://cnodejs.org/topic/5816aabdcf18d0333412d323 写的很详细
Do not use built-in or reserved HTML elements as component id:mask vue报错的更多相关文章
- vue报错 Do not use built-in or reserved HTML elements as component id:header
组件,不能和html标签重复 header组件,h5新标签重复 Do not use built-in or reserved HTML elements as component id:header ...
- vue Do not use built-in or reserved HTML elements as component id: nav
刚入坑vue 在新建组件的时候出现这个问题,原因是我新建的这个组件name: 'nav' 在vue中好像nav 这样的 有点类似于 “关键字” 不能作为组件的name,按照服务端来说 就是不可以命名关 ...
- Vue中出现Do not use built-in or reserved HTML elements as component id:footer等等vue warn问题
错误示图: 原因:是因为在本地项目对应文件的<script>中,属性name出现了错误的命名方式,导致浏览器控制台报错! 诸如: name: header . . name: menu ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: header
因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header
- Do not use built-in or reserved HTML elements as component id: header
刚刚在搭建项目时发现控制台报错 查找发现是因为组件名称所致,也就是当我们起名一个header.vue的组件时,我们安装的vue插件会自动把name设置为default 这就造成了错误 把header修 ...
- vue报错:[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
报错的信息大致是不要将内置或保留的HTML元素用作组件ID 解决的办法是修改name符合规范或者直接删除组件内的name属性.
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: content
错误如下: 报错原因: 不能使用内建标签,组件不能和html标签重复. 解决办法: 把name改成mContent解决.
- vue 渲染是出现 Do not use built-in or reserved HTML elements as component id 的警告
情况1.是因为组件命名和引入不一致造成的. 命名组件(nav) export default { name: 'nav', data () { return { } } 引入组件(Navigation ...
- vue中报错Do not use built-in or reserved HTML elements as component id details
原因是定义了一个叫做details的comonent 跟现有的html网页中的标签重合 export default { name: 'details', data () { return { equ ...
随机推荐
- python 用 prettytable 输出漂亮的表格
原文链接:https://linuxops.org/blog/python/prettytable.html #!/usr/bin/python #**coding:utf-** import sys ...
- install-newton部署安装--------控制节点
#################################################################################################### ...
- 按钮改变和控制div的形状的html,JavaScript代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [NOIP2018]保卫王国 题解
NOIP2018提高组D2T3 ddp虽然好想,但是码量有点大(其实是我不会),因此本文用倍增优化树形DP来解决本题. 题意分析 给一棵树染色,每个节点染色需要一定的花费,要求相邻两个节点至少要有一个 ...
- 23种设计模式 - 状态变化(Memento备忘录 - State)
其他设计模式 23种设计模式(C++) 每一种都有对应理解的相关代码示例 → Git原码 ⌨ 状态变化 在组件构建过程中,某些对象的状态经常面临变化,如何对这些变化进行有效的管理?同时又维持高层模块的 ...
- 面试【JAVA基础】集合类
1.ArrayList的扩容机制 每次扩容是原来容量的1.5倍,通过移位的方法实现. 使用copyOf的方式进行扩容. 扩容算法是首先获取到扩容前容器的大小.然后通过oldCapacity (oldC ...
- [BUUOJ记录] [强网杯 2019]随便注(三种方法)
本题主要考察堆叠注入,算是比较经典的一道题,在i春秋GYCTF中也出现了本题的升级版 猜测这里的MySQL语句结构应该是: select * from words where id='$inject' ...
- Activiti7 流程部署
首先先绘制一个流程图 创建bpmn文件 然后绘制好节点 然后修改节点信息 指定负责人 点击背景,修改ID和名称 保存 然后重命名成xml 使用diagram打开 导出png 然后包xml改回bpmn ...
- Solon详解(二)- Solon的核心
Solon详解系列文章: Solon详解(一)- 快速入门 Solon详解(二)- Solon的核心 Solon详解(三)- Solon的web开发 Solon详解(四)- Solon的事务传播机制 ...
- 微信小程序(1)
微信小程序 什么是微信小程序? 微信小程序优点 跨平台 打开速度比h5快 不用下载 开发目录结构介绍 1. 小程序Pages目录说明 2. 工具文件夹 3. 全局文件 用法1 全局APP.json文件 ...