gulp-sourcemaps的用法
1、项目文件夹中,安装gulp-sourcemaps插件
npm install --save gulp-sourcemaps
2、gulpfile.js文件,导入要用到的插件。
如:
// 引入gulp
var gulp = require('gulp');
// 引入gulp-concat插件
var concat = require('gulp-concat');
// 引入gulp-uglify插件
var uglify = require('gulp-uglify');
// 引入gulp-sourcemaps插件
var sourceMap = require('gulp-sourcemaps');
3、gulp-sourcemaps 方法介绍
拿个例子说明
gulp.task('sourcemap',function() {
gulp.src('./src/*.js')
.pipe( sourceMap.init() )
.pipe( concat('all.js') )
.pipe( uglify() )
.pipe( sourceMap.write('../maps/',{addComment: false}) )
.pipe( gulp.dest('./dist/') )
})
1)sourceMap.init( ) 启用sourcemaps功能
2)sourceMap.write( ) 生成记录位置信息的sourcemaps文件
经过 concat 和 uglify ,将生成的all.js 与 源文件( src 下的所有js文件 )之间的位置映射信息,生成sourcemaps文件。
sourceMap.write( ),不传参,将会直接在 all.js 尾部,生成sourcemaps信息。
sourceMap.write( path ),将会在指定的 path,生成独立的sourcemaps信息文件。如果指定的是相对路径,是相对于 all.js 的路径。
无法指定路径为 src 目录,否则,sourcemaps文件会生成在 dist 目录下。
addComment : true / false ; 是控制处理后的文件(本例是 all.js ),尾部是否显示关于sourcemaps信息的注释。
不加这个属性,默认是true。设置为false的话,就是不显示。

注意:sourceMap.init() 和 sourceMap.write() 之间使用的插件,必须支持 gulp-sourcemaps 插件
4、如何在浏览器中,发挥 sourcemaps 的作用?
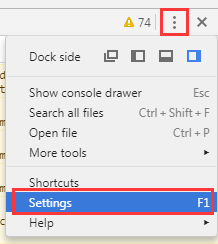
谷歌浏览器中,打开开发者面板,点击右上角的设置。

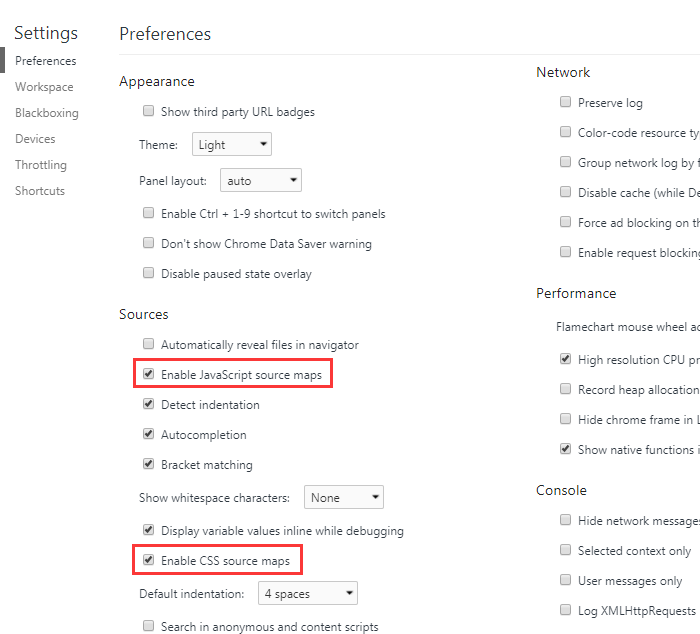
下面这两个红框的选项,勾选上。

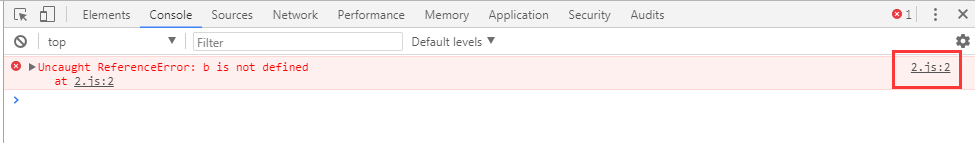
案例中,2.js中有个bug,和其它 js 文件合并压缩成 all.js 文件。在一个html页面中,只引用这个 all.js。
在浏览器中,打开这个页面,控制台就会直接显示造成bug的源文件,点击即可看到报错位置。
如果没有显示源文件,就刷新下页面,或者,去浏览器的设置中,将那两个选项勾掉,再勾上。

gulp-sourcemaps的用法的更多相关文章
- gulp的基本用法
这几天简单的研究了一下gulp的用法,gulp对于初学者来说还是很友好的. 官方给出gulp的优点如下: 1.通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理. 2.Gulp 严格 ...
- gulp的安装与使用【附配置代码】
备忘 1.配置 下载安装node.js node -v //检查nodejs版本 npm(nodejs package manager)nodejs包管理工具 nodejs完毕在命令行输入np ...
- gulp的使用以及Gulp新手入门教程
Gulp新手入门教程 原文 http://w3ctrain.com/2015/12/22/gulp-for-beginners/ Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭 ...
- Gulp新手入门教程
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭建web服务器 文件保存时自动重载浏览器 使用预处理器如Sass.LESS 优化资源,比如压缩CSS.JavaScript.压缩图片 ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- 前端打包构建工具gulp快速入门
因为之前一直有人给我推荐gulp,说他这里好哪里好的.实际上对我来说够用就行.grunt熟悉以后实际上他的配置也不难,说到效率的话确实是个问题,尤其项目大了以后,目前位置遇到的项目都还可以忍受.不过不 ...
- gulp如何使用
简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码 ...
- Gulp如何编译sass
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 1.搭建web服务器 2.文件保存时自动重载浏览器 3.使用预处理器如Sass.LESS 4.优化资源,比如压缩CSS.JavaScr ...
- 【前端】在Gulp中使用Babel
Install $ npm install --save-dev gulp-babel babel-preset-es2015 用法1: const gulp = require('gulp'); c ...
- gulp入门教程(详细注解)
本文转载自http://www.ydcss.com/archives/18 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很 ...
随机推荐
- 再聊 Blazor,它是否值得你花时间学习
之前写了一篇文章<快速了解 ASP.NET Core Blazor>,大家关心最多的问题是,我该不该花时间去学习 Blazor.今天聊聊这个话题,并表达一下我个人的看法. 在此之前,我还是 ...
- Rest语法,传入多个参数
Rest语法,传入多个参数 js调用函数时可以传入任意数量的参数,而不报错.如果传入的参数没有用到,那么传入多余的参数没有任何用处,那不是瞎子点灯白费蜡嘛.为了充分利用传入的每一个参数,我们可以采用R ...
- php(tp5)实现分页效果
public function admin(){ if(request()->isPost()){ //获取第二页的数据传current = 2过来即可 $post['origin'] = in ...
- 通过RayFire为图形添加二次破碎效果
在完成3D建模之后,RayFire能帮助用户制作多种类型的破碎效果,如均匀碎片.放射状碎片.木碎等效果.另外,用户还可以利用RayFire的碎片选取功能,为图形进行二次破碎,以达到增加局部碎片的效果. ...
- 如何使用MindManager更改思维导图布局
思维导图可以帮您直观地捕捉想法和信息,并将其组织起来,进一步创建行动计划,思维导图软件MindManager不仅可以帮您分析问题.使用头脑风暴得出解决方案,还可以规划复杂的项目.下面是MindMana ...
- MySQL开发篇(未完待续)
一.索引 什么是索引? 索引是帮助Mysql提高获取数据的数据结构,换一句话讲就是"排好序的快速查找的数据结构". 1.索引的分类 MySQL主要的几种索引类型:1.普通索引.2. ...
- 关于iOS路径变化的解决方案
问题描述: 使用沙盒存储文件的时候,我们会保存文件的绝对路劲以便下次读取,但是发现一个现象,我们保存的文件,在第二次打开App去查找的时候,发现找不到了...... 查找原因: iOS8之后,苹果添加 ...
- Java基础教程——Scanner类
Scanner属于java.util包. java.util包是Java内置的一个工具包,其中包含一系列常用的工具类,如处理日期.日历.集合类: 如果要使用到该包中的类,必须显式引入包名:import ...
- 区块链V1版本实现之三
部分程序代码(区块链的定义及遍历打印): 1 //创建区块链,使用Block数组模拟 2 type BlockChain struct { 3 Blocks []*Block 4 } 5 6 //实现 ...
- 02_启动和销毁Service
在Application关闭后,Service仍然会运行. package com.example.servdemo; import android.app.Activity; import andr ...
