微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题
图片裁剪常用于头像选择和图片合成等。
图片裁剪解决方案:
目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接)
操作步骤:下载好we-cropper文件夹,拷贝到小程序目录,可以放在pages列表中。
第一步:wxml中引入插件的wxml,使用模板,编写按钮绑定事件。
第二步,js中引入插件的js,设置参数,初始化对象。
请看下方操作:
wxml中:
<import src="../we-cropper/we-cropper.wxml"/>
<view class="imgDisposeBlock">
<view class='titleBar'>
图片上传
</view> <view class='imgDisposeArea'>
<template is="we-cropper" data="{{...cropperOpt}}"/>
</view> <view class='imgDisposeControlLine'>
<view class='editBtn reelectBtn' bindtap="uploadTap">选择图片</view>
<view class='editBtn editPerfectBtn' bindtap="getCropperImage">上传</view>
</view> </view>
wxss中:
/* pages/weCoperStudy/weCoperStudy.wxss */
page{
width: 100%;
height: 100%;
} .titleBar{
width: 100vw;
height: 128rpx;
position: fixed;
top:0;
left: 0;
z-index:100;
text-align: center;
line-height: 158rpx;
font-size: 36rpx;
color:#fff;
background: linear-gradient(to right, #cff79c 0%,#06d806 100%);
} .imgDisposeBlock{
position: absolute;
z-index: 99;
left:0;
top:0;
width:100vw;
height:100vh;
background: rgb(0, 0, 0);
overflow: hidden;
} .imgDisposeArea{
width:100vw;
height:90vh;
overflow: hidden;
background: #FFF;
} .imgDisposeControlLine{
width: 100vw;
height:10vh;
position: relative;
background: #fff;
} .editBtn{
position: absolute;
top:50%;
transform: translateY(-50%);
width:260rpx;
height: 60rpx;
background: #3a8d5f;
font-size: 30rpx;
text-align: center;
line-height: 60rpx;
color:#fff;
} .editBtn.reelectBtn{
left:10%;
} .editBtn.editPerfectBtn{
right:10%;
} .finalCanvasClass{
position:absolute;
top:-600%;
left:0;
z-index:15;
transform-origin: left top;
transform: scale(0.25);
} .letterCanvasClass{
position:absolute;
top:-9999rpx;
left:0;
transform-origin: left top;
transform: scale(0.25);
z-index: -1;
} .letterSrcClass{
position:absolute;
z-index:1;
top:0;
left:0;
width:100%;
height:100%; } /* 截图canvas放大 真机上不行*/
/* .cropper{
transform-origin: left top;
transform: scale(0.25);
} */ .shadowBlock{
width:100%;
height:100%;
background:#f7f7f7;
position: absolute;
top:0;
left:0;
z-index: 99;
}
小程序js代码:
// pages/weCoperStudy/weCoperStudy.js import WeCropper from '../we-cropper/we-cropper.js' const device = wx.getSystemInfoSync() // 获取设备信息
const width = device.windowWidth // 示例为一个与屏幕等宽的正方形裁剪框
const devicePixelRatio = device.pixelRatio
const height = device.windowHeight - 70
const fs = width / 750 * 2 Page({ /**
* 页面的初始数据
*/
data: {
imgSrc:'',//确定裁剪后的图片
cropperOpt: {
id: 'cropper',
width: width, // 画布宽度
height: height, // 画布高度
scale: 2.5, // 最大缩放倍数
zoom: 8, // 缩放系数
cut: {
x: (width - 250) / 2, // 裁剪框x轴起点(width * fs * 0.128) / 2
y: (height * 0.5 - 250 * 0.5), // 裁剪框y轴期起点
width: 250, // 裁剪框宽度
height: 250// 裁剪框高度
}
},
}, touchStart(e) {
this.cropper.touchStart(e)
},
touchMove(e) {
this.cropper.touchMove(e)
},
touchEnd(e) {
this.cropper.touchEnd(e)
}, uploadTap() { const self = this wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success(res) {
const src = res.tempFilePaths[0]; self.wecropper.pushOrign(src);
}
})
}, getCropperImage() {
let that = this;
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 20000
})
// 如果有需要两层画布处理模糊,实际画的是放大的那个画布
this.wecropper.getCropperImage((src) => {
if (src) {
that.setData({
imgSrc: src
})
wx.hideToast()
// wx.previewImage({
// current: '', // 当前显示图片的http链接
// urls: [src] // 需要预览的图片http链接列表
// })
} else {
console.log('获取图片地址失败,请稍后重试')
}
})
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const { cropperOpt } = this.data this.cropper = new WeCropper(cropperOpt)
.on('ready', (ctx) => {
console.log(`wecropper is ready for work!`)
})
.on('beforeImageLoad', (ctx) => {
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 20000
})
})
.on('imageLoad', (ctx) => {
wx.hideToast()
}) //刷新画面
this.wecropper.updateCanvas() } })
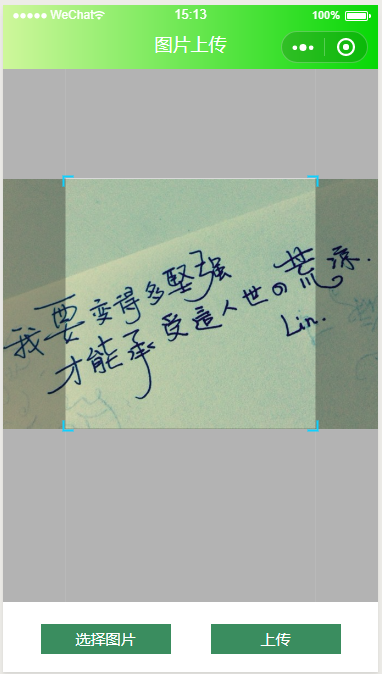
效果参考图,插件提供了双指缩放和移动来调整截取区域,如果截图模糊可以用两层模板,其中隐藏一层放大倍数,最终也是截取放大的canvas,不过需要个人去计算调整相关参数:
插件下载:https://github.com/we-plugin/we-cropper
参考教程:https://we-plugin.github.io/we-cropper/#/
裁剪框四个角的颜色和大小和蒙层透明度请自行在we-cropper.js中查找修改:
尝试搜索“color”关键词,大概在900行左右(版本we-cropper v1.2.0)。

微信小程序图片上传和裁剪的更多相关文章
- 5行代码实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频 ...
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
- 微信小程序图片上传并展示
1.首先编写微信小程序的页面和样式: index.js var total = []; Page({ data: { perImgSrc: [] }, onLoad: function (option ...
- 微信小程序---图片上传+服务端接受
原文地址:http://blog.csdn.net/sk719887916/article/details/54312573 微信小程序,图片上传,应用地方-修改用户信息的头像. 详细代码: 小程序的 ...
- 微信小程序图片上传java后台(前后端代码)
小程序代码 upload:function(e){ var that = this; wx.showActionSheet({ itemList: ['从相册选择','拍照'], itemColor: ...
- 微信小程序图片上传放大预览删除代码
效果: 一,下面是上传图片的效果 image.js代码: Page({ //选择相册或拍照 data: { imgs: [] }, //上传图片 chooseImg: function (e) { v ...
- 微信小程序图片上传
uploadImage : function (){ wx.chooseImage({ count: 9, // 默认9 sizeType: ['original', 'compressed'], / ...
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
- 小程序--->小程序图片上传阿里OSS使用方法
小程序图片上传阿里OSS使用方法 首先看下参考文档 ( http://blog.csdn.net/qq_38125123/article/details/73870667) 这里只将一些运用过程中遇到 ...
随机推荐
- centos7下做内存盘的方法
在找这个资料的时候,基本没几个能用的或者过时了的,或者是换了概念,做的不是需要的那种盘,只有少数文章有提到关键部分应该怎么去操作,现在还是自己总结一下 内存盘tmpfs和ramdisk的区别 这个在网 ...
- 多线程实现socketserver练习
1.server import socket from threading import Thread def my_socketserver(conn, addr): conn.send(b'hel ...
- Cassandra存储附带索引(SAI)全新上线
新一代Apache Cassandra索引现已在Astra和DataStax Enterprise 6.8.3中正式开放使用 (general availability or GA),很快您也将在开源 ...
- bWAPP----iFrame Injection
iFrame Injection 直接上代码 1 <div id="main"> 2 3 <h1>iFrame Injection</h1> 4 ...
- yum安装no more mirrors to try
先挂载:mount /dev/cdrom /mnt yum clean allyum makecacheyum -y update 后重试
- Elasticsearch搜索资料汇总
Elasticsearch 简介 Elasticsearch(ES)是一个基于Lucene 构建的开源分布式搜索分析引擎,可以近实时的索引.检索数据.具备高可靠.易使用.社区活跃等特点,在全文检索.日 ...
- python接口测试2-开发WEB接口
首先要安装flask包: pip install flask 开发一个简单的API接口 # 1. 导入包 from flask import Flask, request # 2. 实例化一个 app ...
- Java基础教程——封装
面向对象的三大特征 封装:encapsulation 继承:inheritance 多态:polymorphism 封装 类是一个最基本的封装 封装的好处: 数据安全:保证数据安全 方便调用:提供清晰 ...
- Prometheus+Grafana+Alertmanager实现告警推送教程 ----- 图文详解
前言 本文主要介绍的是Prometheus采集数据,通过Grafana加上PromQL语句实现数据可视化以及通过Alertmanage实现告警推送功能.温馨提示,本篇文章特长,2w多的文字加上几十张图 ...
- sqli-labs-master less05 及 Burp Suite暴力破解示例
一.首先测试显示内容 例:http://localhost/sqli-labs-master/Less-5/?id=1 http://localhost/sqli-labs-master/Less-5 ...
