Flutter 容器(7) - DecoratedBox
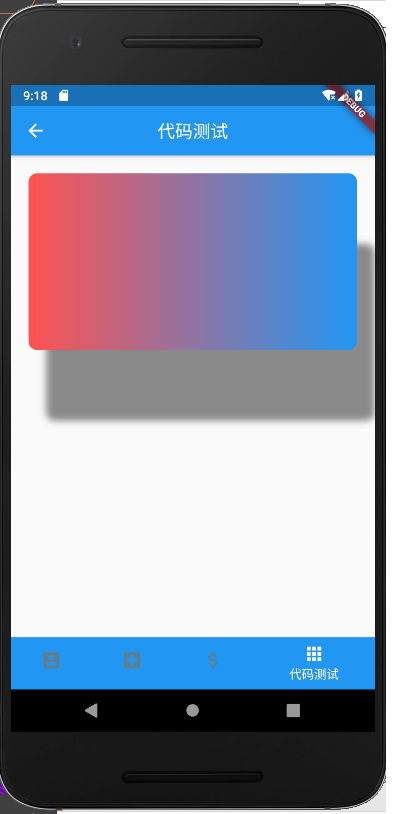
DecoratedBox: 装饰容器,在其子widget绘制前(或后)绘制一个装饰Decoration(如背景、边框、渐变等)
import 'package:flutter/material.dart';
class AuthList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('代码测试'),
centerTitle: true,
),
body: Container(
margin: EdgeInsets.all(20.0),
child: DecoratedBox(
// decoration
decoration: BoxDecoration(
gradient:
LinearGradient(colors: [Colors.redAccent, Colors.blue]),
borderRadius: BorderRadius.all(Radius.circular(10.0)),
boxShadow: [ // 数组
BoxShadow(
color: Colors.black45, // 阴影颜色
offset: Offset(20.0, 80.0), // 阴影与容器的距离, x轴,y轴
blurRadius: 6.0),
// // 模糊程度
]),
// the decorated container.
child: Container(
height: 200.0,
),
),
));
}
}

Flutter 容器(7) - DecoratedBox的更多相关文章
- Flutter 容器Container类和布局Layout类
1.布局和容器 [布局]是把[容器]按照不同的方式排列起来. Scaffold包含的主要部门:appBar,body,bottomNavigator 其中body可以是一个布局组件,也可以是一个容器组 ...
- Flutter 容器 (1) - Center
Center容器用来居中widget import 'package:flutter/material.dart'; class AuthList extends StatelessWidget { ...
- flutter 容器
Flutter 有着丰富的布局控件库 . Flutter 中的布局整体分为 Single-child layout widget (单子布局部件) Multi-child layout widget ...
- Flutter 容器(8) - SizedOverflowBox | OverflowBox
SizedOverflowBox: 子组件在超出SizedOverflowBox指定的宽高时,不会隐藏,依然进行绘制 OverflowBox: 限制子组件的宽高. import 'package:fl ...
- Flutter 容器(6) - FractionallySizedBox
FractionallySizedBox 用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父 ...
- Flutter 容器(5) - SizedBox
SizedBox: 两种用法:一是可用来设置两个widget之间的间距,二是可以用来限制子组件的大小. import 'package:flutter/material.dart'; class Au ...
- Flutter 容器(4) - Container
Container 类似于HTML中的div标签 import 'package:flutter/material.dart'; class AuthList extends StatelessWid ...
- Flutter 容器(3) - AnimatedPadding
AnimatedPadding : 会产生动画效果的padding,在给定时间内缩放到指定padding import 'package:flutter/material.dart'; class A ...
- Flutter 容器 (2) - Padding
Padding: 内边距Widget,与CSS中的padding相似. import 'package:flutter/material.dart'; class AuthList extends S ...
随机推荐
- 安装调试mosquitto日志
1.下载mosquitto安装包https://mosquitto.org/download/2.安装其他依赖包 yum install gcc gcc-c++ libstdc++-devel yum ...
- 用前端姿势玩docker【二】dockerfile定制镜像初体验
前言 书接上文,关于dockerfile指令的api在此处不做赘述,在此只是记录下注意事项: '示坑以埋之'. 配置指令 FROM dockerfile必须以此开头 一个dockerfile可执行添加 ...
- T133305 57级返校测试重测-T1-数字配对
大致题意: 给定偶数个的数字,操作使得两两配对后的最大值最小. 基本思路: 先排序,然后设i=1,j=n(序列以下标1开始), 每次配对为a[i]+a[j],然后++i,--j. 最后找到最大的配对结 ...
- P1100 高低位切换
这个题很简单 直接用左移位(<<)和右移位(>>)就可以过了 #include<iostream> #include<cstdio> using nam ...
- 题解 洛谷 P4602 【[CTSC2018]混合果汁】
注意到问题具有单调性,所以一个询问可以通过二分答案来解决. 对于多组询问,就采用整体二分来处理. 将果汁按\(d\)从大到小排序,二分出一个位置\(mid\),只考虑在位置\(mid\)之前的果汁,其 ...
- 为什么Python适合初学者,一般要学习多久
为什么Python适合初学者?一般Python要学习多久?很多人都觉得,Python是一门很好学的语言,非常适合入门.但更多人都是不清楚具体原因的.那么,我们不如一起来看看Python为何更适合初学者 ...
- Python Python Python 100个练手项目
1.淘宝模拟登录2.天猫商品数据爬虫3.爬取淘宝我已购买的宝贝数据4.每天不同时间段通过微信发消息提醒女友5.爬取5K分辨率超清唯美壁纸6.爬取豆瓣排行榜电影数据(含GUI界面版)7.多线程+代理池爬 ...
- ~~并发编程(十一):GIL全局解释锁~~
进击のpython ***** 并发编程--GIL全局解释锁 这小节就是有些"大神"批判python语言不完美之处的开始 这一节我们要了解一下Cpython的GIL解释器锁的工作机 ...
- NGINX 上的限流
NGINX 上的限流(译) zlup YP小站 今天 前言 本文是对Rate Limiting with NGINX and NGINX Plus的主要内容(去掉了关于NGINX Plus相关内容) ...
- log4j2.xml配置使用
jar包: log4j-api-2.10.0.jar log4j-core-2.10.10.jar log4j-1.2-api-2.10.0.jar log4j-slf4j-impl-2.10.10. ...
