Chrome Performance性能分析面板使用
最近做的项目都是内嵌egret游戏,想在移动端监测下它的性能,于是就开始了对Performance的探索:
一、使用
打开控制台,一顿操作:

网络选择Fast 3G,模拟手机普通3G环境,虽然现在大家都用4G了,然后勾选Memory,查看内存,点击小圆点开始录制

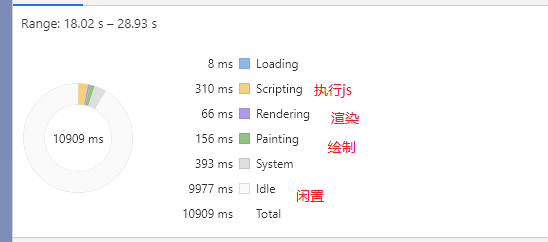
不看不知道,一看吓一跳,我选取的是游戏加载的时间,然后,点击summary,可以查看概况:
可见:在3G网络这个游戏的加载时间长达10s!!!

我们来分析下为什么要这么久,通过这个饼状图可见,‘闲置’了大部分时间,其实这里的闲置不是浏览器就真的在偷懒了,而是在加载其他数据。
那怎么解决呢?
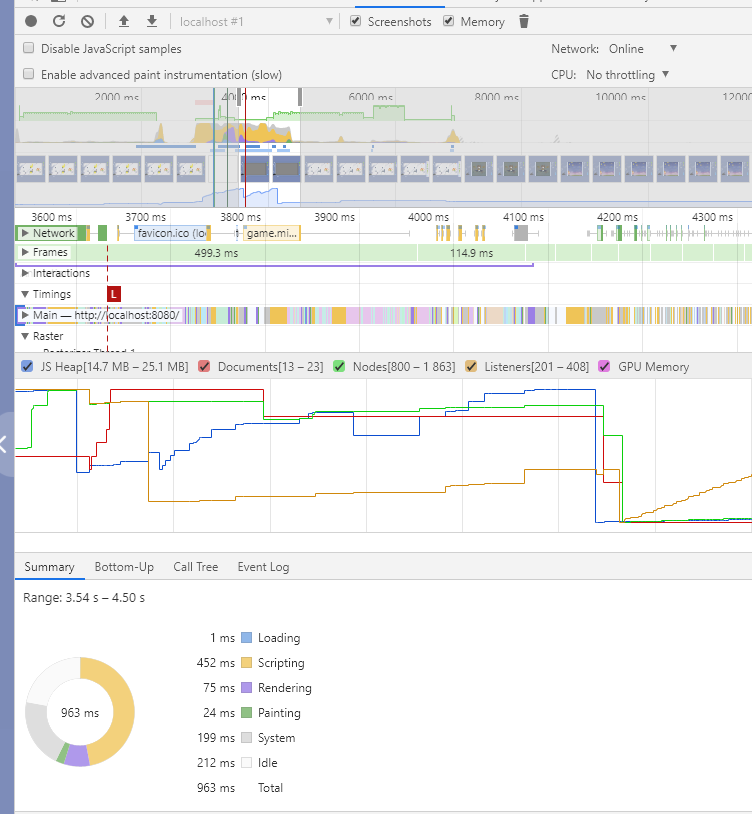
别急,我们先对比下正常网络的情况,毕竟3G网络的手机并不是我们的主要客户

可见游戏加载的时间在1s以内,可以接受。
但是,在游戏loading的时候黑屏用户肯定也不好受,而且3G网络loading的时间会长达10s的,这种黑屏是绝对不可以接受的。因为可以说网站的加载时间每多1s,用户就会流失10%,可见,在3g网络下,长达10s的黑屏加载时间刚好可以把所有用户赶走。
所以可以用egret写个loading界面,游戏加载的时候,用户体验就会好很多,用户至少知道这个网站在加载,而不是崩掉了。具体怎么写,以及怎么处理写了loading页面后还是会有一瞬间的黑屏问题,我在下一篇文章就会写到,这篇还是先好好研究下这个性能分析面板怎么用。
二、分析
如果要分析性能肯定要知道这个面板的各个属性,具体可见《全新Chrome Devtool Performance使用指南》
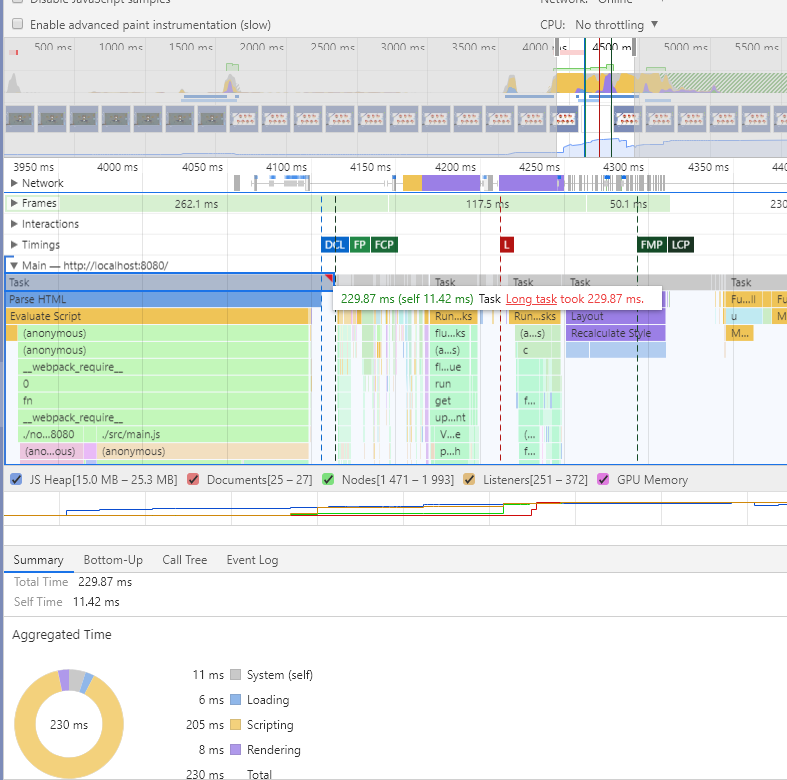
我们可以通过这个来分析下刷新页面的时候会发生什么:

刷新页面的时候一般都会出现这个红色的三角形,我们双击这个三角形就可以看到在刷新页面过程中,解析HTML、执行script、渲染等分别花销的时间。

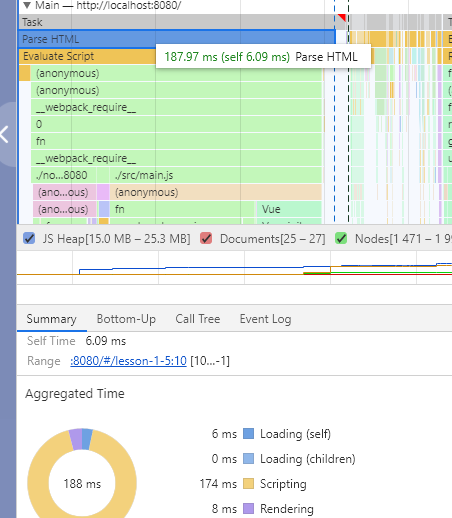
我们点击蓝色那条Parse HTML ,就会发现,其实它Loading的时候才6ms,真正费时间的是解析HTML的所需要的的js代码,因为当浏览器要解析js的时候,肯定要先下载js,然后编译js,然后才是执行,所以说js也是昂贵的。
Chrome Performance性能分析面板使用的更多相关文章
- Chrome网页性能分析工具
performance-analyser https://chrome.google.com/webstore/detail/performance-analyser/djgfmlohefpomchf ...
- CSS动画的性能分析和浏览器GPU加速
此文已由作者袁申授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 有数的数据大屏可以在一块屏幕上展示若干张不同的图表,以炫酷的方式展示各种业务数据.其中有些图表使用CSS实现了 ...
- DevTools 实现原理与性能分析实战
一.引言 从 2008 年 Google 释放出第一版的 Chrome 后,整个 Web 开发领域仿佛被注入了一股新鲜血液,渐渐打破了 IE 一家独大的时代.Chrome 和 Firefox 是 W3 ...
- chrome使用Timeline做性能分析
使用Timeline做性能分析 Timeline面板记录和分析了web应用运行时的所有活动情况,这是研究和查找性能问题的最佳途径.###Timeline面板概览 Timeline面板主要有三个部分构成 ...
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- 页面性能分析-Chrome Dev Tools
一.分析面板介绍 进行页面性能快速分析的主要是图中圈出来的几个模块功能: Network : 页面中各种资源请求的情况,这里能看到资源的名称.状态.使用的协议(http1/http2/quic...) ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- 老李分享:《Java Performance》笔记1——性能分析基础 1
老李分享:<Java Performance>笔记1——性能分析基础 1.性能分析两种方法: (1).自顶向下: 应用开发人员通过着眼于软件栈顶层的应用,从上往下寻找性能优化的机会. ...
- chrome性能分析
Chrome开发者工具之JavaScript内存分析 前端性能优化 —— 前端性能分析 Chrome DevTools - 性能监控
随机推荐
- MySQL-实体映射关系和连接查询
一 数据库实体的映射关系 1. 一对一:学生表和学生档案表,一个学生只有一个对应的档案. 2. 一对多/多对一:一个球队友多个球员(一对多),多个球员属于一个球队(多对一) 3. 多对多:一个学生可 ...
- css 17-CSS3的常见边框汇总
17-CSS3的常见边框汇总 #CSS3 常见边框汇总 <!DOCTYPE html> <html lang="en"> <head> < ...
- 一位弱校选手的oi经历
锦瑟无端五十弦,一弦一柱思华年. 这只是一位不知道什么时候就要退役的oier在一节晚自习的时候写的无聊东西 曾经也想好好写一写自己的oi历程,也许会有人看,不过因为自己懒加上文笔差也一直没写,直到昨天 ...
- MySQL高可用(二)主备延时如何解决?
从上篇文章我们知道主备同步是依赖于 binlog,主库负责生产 binlog,备库负责消费 binlog,从而实现主备同步. 今天我们来学习一下主备同步里的一个重点的问题:主备延时. 主备延时,简单来 ...
- 30G 上亿数据的超大文件,如何快速导入生产环境?
Hello,大家好,我是楼下小黑哥~ 如果给你一个包含一亿行数据的超大文件,让你在一周之内将数据转化导入生产数据库,你会如何操作? 上面的问题其实是小黑哥前段时间接到一个真实的业务需求,将一个老系统历 ...
- Autofac的基本使用---3、泛型类型
Autofac的基本使用---目录 准备 使用的表是Teacher,创建相关的IDAL.DAL.IBLL.BLL层. 使用EF,创建一个Model层,存放edmx文件. 创建一个Infrastruct ...
- [.NET] - Enhanced Strong Naming (加强版的强签名程序集) – 如何迁移原有的强命名程序集
依据文档: https://msdn.microsoft.com/en-us/library/hh415055(v=vs.110).aspx 虽然文档上给出了看似完整的步骤,但是如果按照上面的步骤,结 ...
- python初学者-从小到大排序
x=input("x=") y=input("y=") z=input("z=") if x>y: x,y=y,x if x>z ...
- 详解Vue中的插槽
作者: 小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/2436173500265335 什么是插槽 在日常的项目 ...
- 修改mysql和MariaDB密码
一.修改mysql密码 UPDATE user SET password=PASSWORD('new_password') WHERE user='root'; 二.修改MariaDB密码 alter ...
