JavaScript 如何使用 setTimeout 实现 setInterval
JavaScript 如何使用 setTimeout 实现 setInterval
website multi content page

setIntervalSimulator
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description setInterval
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
* @solutions
*
*/
const log = console.log;
const setIntervalSimulator = (callback, time, count = 10) => {
function interval(callback, time) {
const begin = new Date().getTime();
const timerID = setTimeout(() => {
clearTimeout(timerID);
const end = new Date().getTime();
log(`time =`, (end - begin) / 1000);
// 排除 callback 执行时间的干扰
callback();
// 同步执行
if(count) {
log(`count =`, count);
count--;
interval(callback, time);
}
}, time);
}
// init
interval(callback, time);
// requestAnimationFrame();
}
// setIntervalSimulator(() => console.log(`OK`), 1000 * 10);
// setIntervalSimulator(() => console.log(`OK`), 1000 * 3);
// setIntervalSimulator(() => console.log(`OK`), 10);
setIntervalSimulator(() => console.log(`OK 1000`), 1000);
// setIntervalSimulator(() => console.log(`OK 0`), 0);
// time = 1.005
// OK 1000
// count = 10
// time = 1.002
// OK 1000
// count = 9
// time = 1.005
// OK 1000
// count = 8
// time = 1.003
// OK 1000
// count = 7
// time = 1.005
// OK 1000
// count = 6
// time = 1.002
// OK 1000
// count = 5
// time = 1.004
// OK 1000
// count = 4
// time = 1.004
// OK 1000
// count = 3
// time = 1.005
// OK 1000
// count = 2
// time = 1.005
// OK 1000
// count = 1
// time = 1.003
// OK 1000
setTimeoutSimulator
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description setTimeout
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
* @solutions
*
*/
const log = console.log;
const setTimeoutSimulator = (callback, time) => {
const begin = new Date().getTime();
// const begin = performance.now();
// ReferenceError: performance is not defined
const timerID = setInterval(() => {
clearInterval(timerID);
const end = new Date().getTime();
// const end = performance.now();
log(`time =`, (end - begin) / 1000);
// 排除 callback 执行时间的干扰
callback();
}, time);
}
// setTimeoutSimulator(() => console.log(`OK`), 1000 * 10);
// setTimeoutSimulator(() => console.log(`OK`), 1000 * 3);
// setTimeoutSimulator(() => console.log(`OK`), 10);
setTimeoutSimulator(() => console.log(`OK 1000`), 1000);
setTimeoutSimulator(() => console.log(`OK 0`), 0);
// OK 0
// time = 0.006
// OK 1000
// time = 1.003
// OK 0
// time = 0.006
// OK 1000
// time = 1.006
// OK 0
// time = 0.007
// OK 1000
// time = 1.002
js 函数返回值, timoutID

https://www.cnblogs.com/xgqfrms/p/13388644.html
blank page

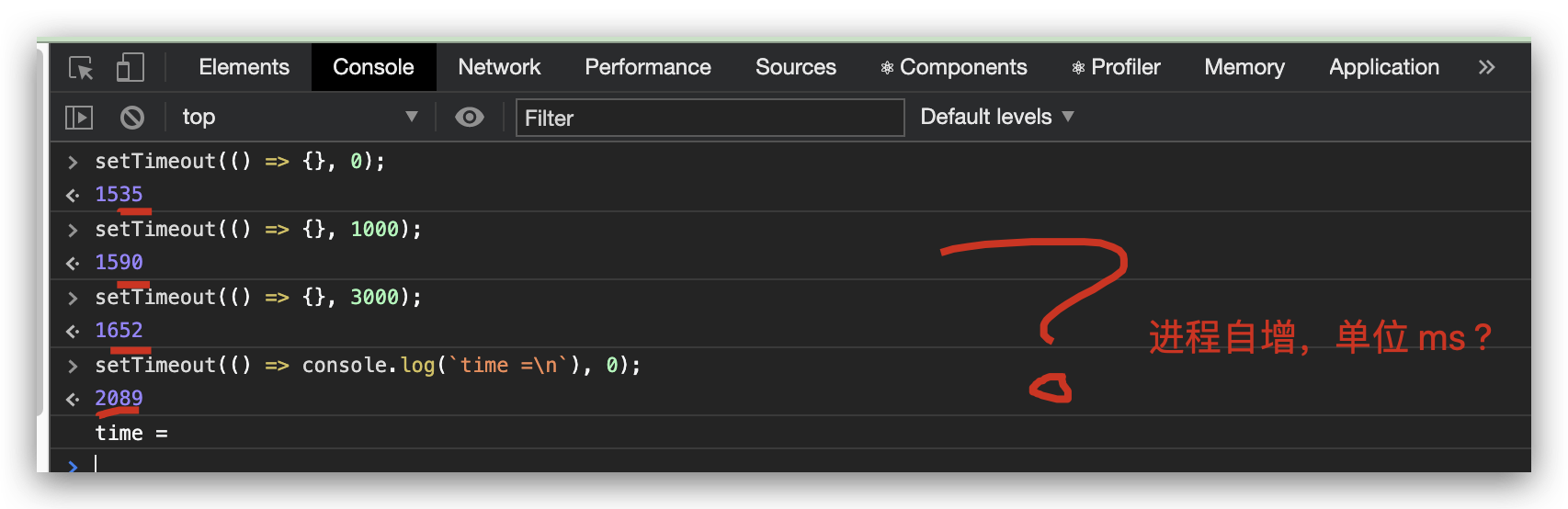
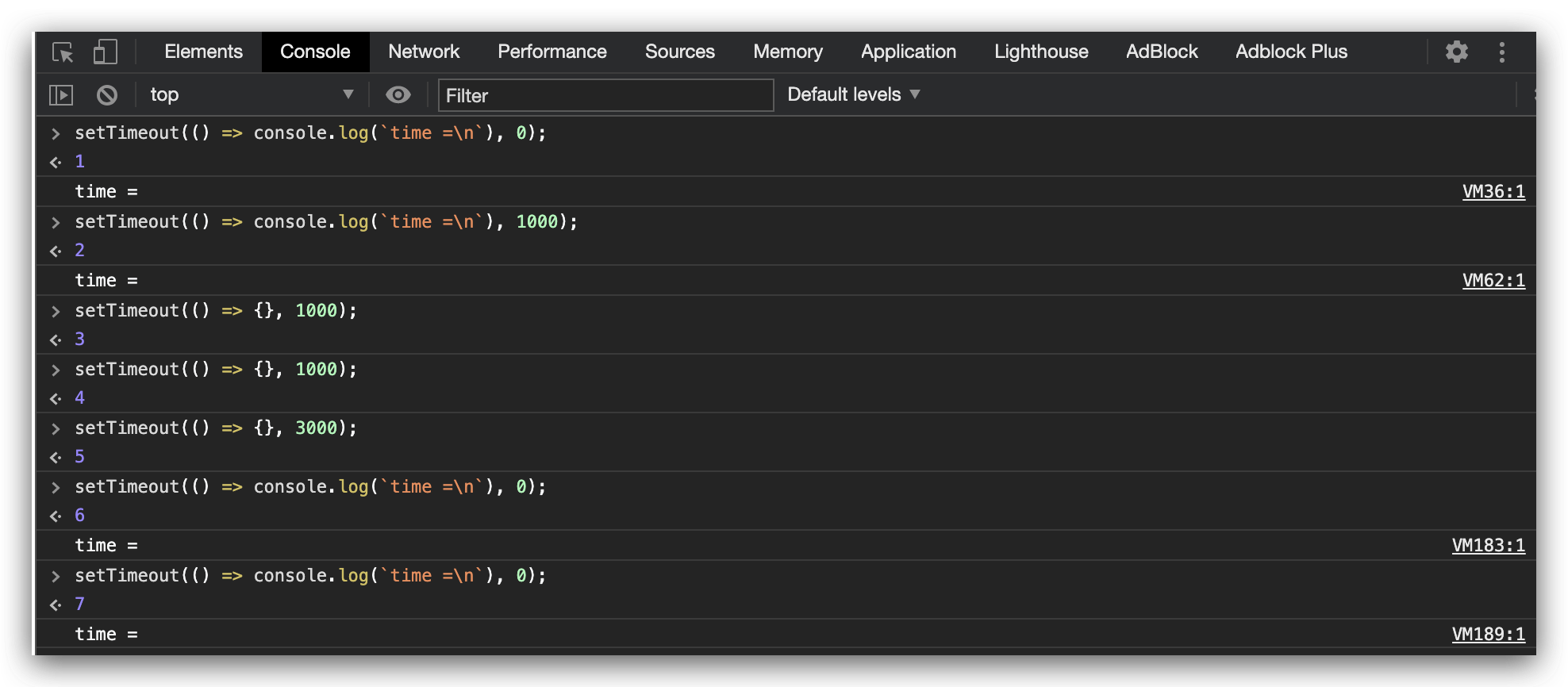
打印的是什么? event order id ?
Symbol
Symbol 实现原理, uuid
key1 = Symbol(`key`);
// Symbol(key)
key2 = Symbol(`key`);
// Symbol(key)
key1 == key2;
// false
key1 === key2;
// false
refs
https://javascript.info/settimeout-setinterval
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
JavaScript 如何使用 setTimeout 实现 setInterval的更多相关文章
- Javascript定时器(二)——setTimeout与setInterval
一.解释说明 1.概述 setTimeout:在指定的延迟时间之后调用一个函数或者执行一个代码片段 setInterval:周期性地调用一个函数(function)或者执行一段代码. 2.语法 set ...
- JavaScript定时机制setTimeout与setInterval研究
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如 setTimeout( ...
- JavaScript中的setTimeout和setInterval
上一篇博文<浏览器中Javascript单线程分析>中描述了浏览器中Javascript单线程的原理. 在此基础上,这篇文章将主要介绍setTimeout/setInterval是如何模拟 ...
- JavaScript定时器:setTimeout()和setInterval()
1 超时调用setTimeout() 顾名思义,超时调用的意思就是在一段实际之后调用(在执行代码之前要等待多少毫秒) setTimeout()他可以接收两个参数: 1 要执行的代码或函数 2 毫秒(在 ...
- JavaScript中的setTimeout、setInterval和随机函数制作简易抽奖小程序
几乎所有计算机语言有都内置随机函数.当然这种随机,人们习惯称为伪随机数发生器,产生的是一个[0,1)之间的一个小数.再通过简单算术运算生成一个符合需求的整数.JS中通用公式通常为parseInt(Ma ...
- Javascript异步编程之setTimeout与setInterval详解分析(一)
Javascript异步编程之setTimeout与setInterval 在谈到异步编程时,本人最主要会从以下三个方面来总结异步编程(注意:特别解释:是总结,本人也是菜鸟,所以总结不好的,请各位大牛 ...
- 【转】Javascript异步编程之setTimeout与setInterval
Javascript异步编程之setTimeout与setInterval 转自:http://www.tuicool.com/articles/Ebueua 在谈到异步编程时,本人最主要会从以下三个 ...
- setTimeout和setInterval的注意事项
精准问题 setTimeout的问题在于它并不是精准的,例如使用setTimeout设定一个任务在10ms后执行,但是在9ms后,有一个任务占用了5ms的cpu时间片,再次轮到定时器执行时,时间已经过 ...
- setTimeout()与setInterval()——走马灯效果
JavaScript中的setTimeout()与setInterval()都是指延时执行某一操作. 但setInterval()指每隔指定时间执行某操作,会循环不断地执行该操作:setTimeout ...
随机推荐
- 强制杀死进程后,进程相关的socket未必发送RST
强制杀死进程后,进程相关的socket未必发送RST
- 强连通分量 与 2-SAT
近期一直在刷这方面的题 因为没法学新知识 但又想写点什么 就水篇博文吧 引理 简单来说,在一个有向图中,若所有点之间两两互相直接可达,则将这个图成为强连通分量 强连通分量可以是某个有向图中的子图 求强 ...
- cassandra权威指南读书笔记--读写数据
写cassandra除了轻量级事务,不支持别的事务.cassandra是追加写,写的速度非常快.cassandra还有hint日志,这个数据库总是可写的,而且单个列的写操作是原子的.hint并不是一定 ...
- 一个可以在多平台运行的任天堂GameBoy模拟器
今天为大家带来一个很有趣的游戏模拟器GoBoy GoBoy GoBoy是一个可以在多平台运行的任天堂GameBoy和GameBoy Color的模拟器,目前这个模拟器可以运行大多数的GameBoy游戏 ...
- Java并发包源码学习系列:基于CAS非阻塞并发队列ConcurrentLinkedQueue源码解析
目录 非阻塞并发队列ConcurrentLinkedQueue概述 结构组成 基本不变式 head的不变式与可变式 tail的不变式与可变式 offer操作 源码解析 图解offer操作 JDK1.6 ...
- shell编程基础一
1.定义变量 a=1 shell定义变量要注意等号前后不能有空格,不然会报错,请严格按照格式编写. 2.打印输出 echo 1 使用echo打印,后面留一个空格. 3.shell中通过 ${变量名} ...
- Codeforces Round #533 (Div. 2) C. Ayoub and Lost Array(递推)
题意: 长为 n,由 l ~ r 中的数组成,其和模 3 为 0 的数组数目. 思路: dp[ i ][ j ] 为长为 i,模 3 为 j 的数组数目. #include <bits/stdc ...
- zjnu1735BOB (单调队列,单调栈)
Description Little Bob is a famous builder. He bought land and wants to build a house. Unfortunately ...
- 1006 How many?
Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 36 Accepted: 2 Description 有一天,小Q给了小J ...
- 牛客练习赛70 A.重新排列 (,字符串思维)
题意:有一个模板串,给你\(T\)个字符串,选取最短的子串,使其重新排列后包含模板串,求最短的子串的长度 题解:遍历字符串,记录每个字符出现的最后位置,每记录一个后再遍历子串,找到子串需要的所有的字符 ...
