微信小程序(一)-工具创建和结构配置说明 Stable Build
按装前特别说明: windows最好下载32位的,不然用到用到后面就出现"网络连接失败",然后就登录不上去了,打不开编辑器了!
问题 : 微信开发者工具网络连接失败, “网络连接失败”error:unable to verify the first certificate 的提示。
解决办法 : 就是按装32位,然后重启,将设置中的代理设为"不使用任何代理,勾选后直链网络",如果还不行,重复上面的操作,卸载,再装,启动,设置,再重启电脑,再启动.
终级解决方法===>重装系统再装小程序!

正式操作流程如下:
1.下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

2.按装:直接下一步就完成.
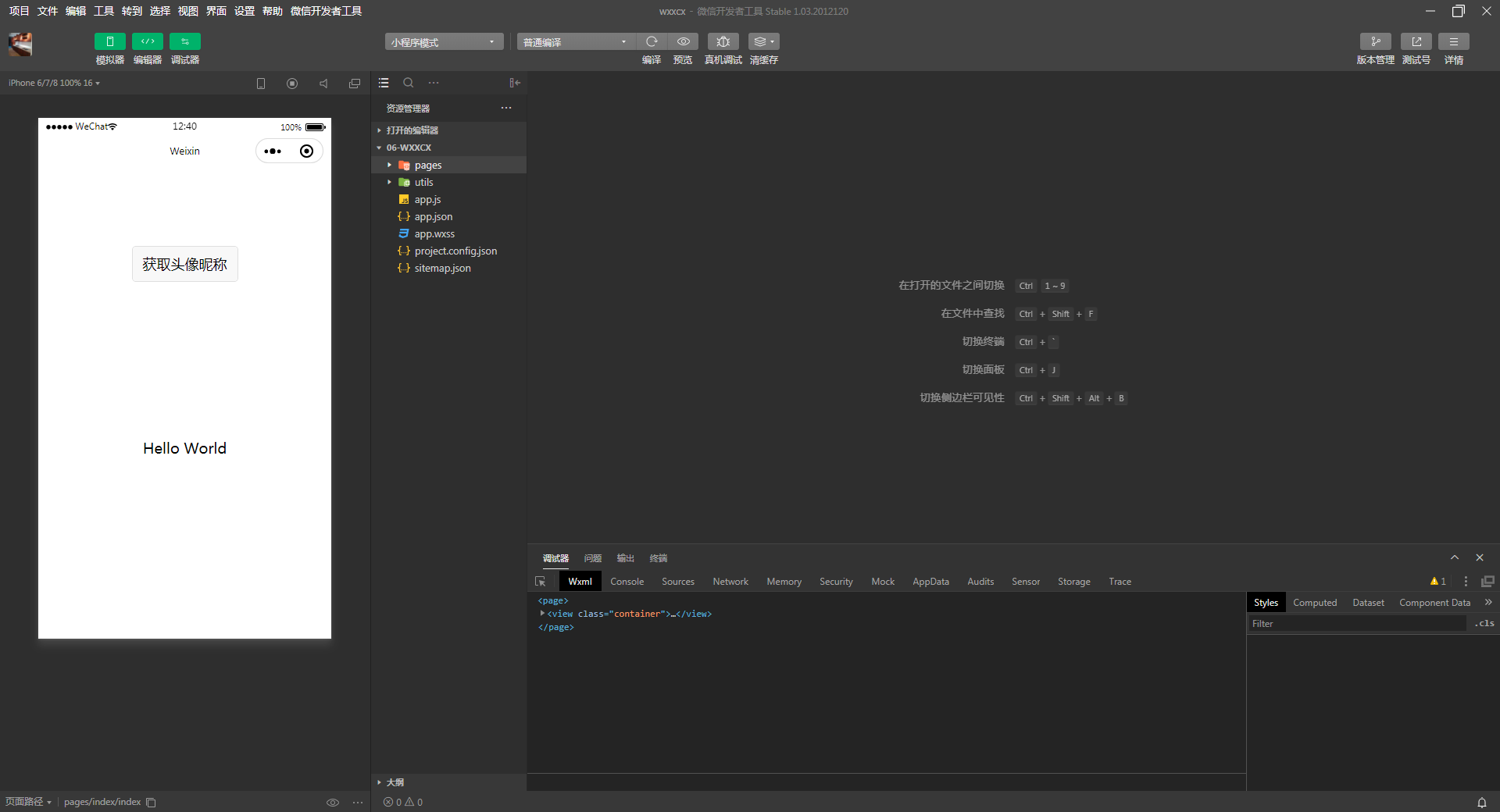
3.使用
3.1测试号学习


3.2 基本目录结构(小程序是四层结构)
| 基本结构 | 类型文件 | 传统web |
|---|---|---|
| 页面结构 | wxml | HTML |
| 页面样式 | wxss | css |
| 程序逻辑 | js | js |
| 程序配置 | json | 无 |
一个页面四个文件


3.3配置文件说明
3.3.1全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json :


{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
app.json
完整配置项说明请参考小程序全局配置
常用字段说明

02.window字段:全局的默认窗口表现,用于设置小程序的状态栏、导航条、标题、窗口背景色。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
03.tabBar字段:底部 tab 栏的表现,切换时显示的对应页面。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#tabBar


"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "小区平台",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/block/block",
"text": "本幢事宜",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/story/story",
"text": "小区趣事",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/account/account",
"text": "小区账本",
"iconPath": "icon/home.png",
"selectedIconPath": "/icon/home.png"
},
{
"pagePath": "pages/user/user",
"text": "我的信息",
"iconPath": "/icon/home.png",
"selectedIconPath": "/icon/home.png"
}
],
"color":"#330000",
"selectedColor":"#FF6600",
"backgroundColor":"#FFFFFF"
},
tabBar

每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
完整配置项说明请参考小程序页面配置
例如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}

{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "本幢事宜!平台协助!",
"navigationBarTextStyle":"black"
}
本幢事宜导航配置

3.3.3sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.html
微信小程序(一)-工具创建和结构配置说明 Stable Build的更多相关文章
- 从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计
使用微信小程序开发已经很长时间了,对小程序开发已经相当熟练了:但是作为一名对技术有追求的前端开发,仅仅熟练掌握小程序的开发感觉还是不够的,我们应该更进一步的去理解其背后实现的原理以及对应的考量,这可能 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发工具使用与设计规范(二)
[未经作者本人同意,请勿以任何形式转载] 上一篇文章主要分析了微信小程序应用场景和优劣势.本篇你可以学习到: 如何使用小程序开发工具写一个Hello World 微信小程序设计规范 微信小程序项目结构 ...
- 从微信小程序开发者工具源码看实现原理(四)- - 自适应布局
从前面从微信小程序开发者工具源码看实现原理(一)- - 小程序架构设计可以知道,小程序大部分是通过web技术进行渲染的,也就是最终通过浏览器的dom tree + cssom来生成渲染树:既然最终是通 ...
- 5款微信小程序开发工具使用报告,微信官方开发工具还有待提升
微信小程序已经内测有一段时间了,笔者本着好奇加学习的心态写了几个小demo,虽然在MINA框架上并没有遇到太多的坑,但官方开发工具实在不敢恭维. api提示不全,要一个个查api啊,写代码超级慢啊 很 ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 微信小程序开发工具中快捷键
微信小程序开发工具表面上是没有更多的样式类的工具,例如缩进.隐藏代码什么的. 现在总结一下小程序开发工具常用的一些快捷键: 格式调整 Ctrl+S:保存文件Ctrl+[, Ctrl+]:代码行缩进Ct ...
- ubuntu系统安装微信小程序开发工具
在ubuntu系统中安装微信小程序开发工具之前,先要安装wine与git 一.安装wine 1.如果您的系统是64位,启用32位架构(如果您还没有) sudo dpkg --add-architect ...
- 微信小程序开发工具
微信小程序 1● 工具下载 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html 2● webchart_devto ...
随机推荐
- php之bindValue和bindParam的区别
PDOStatement::bindValue - 把一个值绑定到一个参数 绑定一个值到用作预处理的 SQL 语句中的对应命名占位符或问号占位符. PDOStatement::bindParam - ...
- DolphinScheduler源码分析之EntityTestUtils类
1 /* 2 * Licensed to the Apache Software Foundation (ASF) under one or more 3 * contributor license ...
- D - D (畅通工程再续)
相信大家都听说一个"百岛湖"的地方吧,百岛湖的居民生活在不同的小岛中,当他们想去其他的小岛时都要通过划小船来实现.现在政府决定大力发展百岛湖,发展首先要解决的问题当然是交通问题,政 ...
- 删括号(dp)
题目链接:https://ac.nowcoder.com/acm/problem/21303 思路:删括号的时候一定要时刻保证左括号数量比右括号多,我们可以定义dp[i][j][k]表示考虑AA前i个 ...
- poj1821——Fence
题意: 一个栅栏一共有n(从1--n)个木板,我们找k个工人去粉刷它,li表示每个人有限制粉刷木板数量,pi表示粉刷一个木板得到的钱,si表示他开始在那个木板前面 如果一个工人要粉刷,那么他必须粉刷s ...
- Codeforces Round #550 (Div. 3) F. Graph Without Long Directed Paths (二分图染色)
题意:有\(n\)个点和\(m\)条无向边,现在让你给你这\(m\)条边赋方向,但是要满足任意一条边的路径都不能大于\(1\),问是否有满足条件的构造方向,如果有,输出一个二进制串,表示所给的边的方向 ...
- Python+Selenium+Mysql(动态获取数据,数据库交互)
一.创建数据库连接 #!coding:utf-8 import pymysql ''' Python3之后不再支持MySQLdb的方式进行访问mysql数据库: 可以采用pymysql的方式 连接方式 ...
- MiniSMB 网络性能测试 免费版本安装指南
1) 烧录Image至USB 在Linux环境下可以运行以下命令(假设usb设备符号为/dev/sdb): root# tar -Jxf minismb-free-edition.img.tar.xz ...
- 阿里云 MaxCompute(ODPS)
大数据产品架构 BASE - Dataworks ODPS - MaxCompute ODPS 功能组成(Open Data Process Service) ODPS 是旧称,阿里云公有云服务中现称 ...
- 一句话木马的简单例子 网站webshell & 远程连接
一 概述 本地 kail linux 目标 windows nt 服务器 二 过程 首先编写一句话木马 index.php 一句话木马的原理就是把C=xxx 字符串当成php语句执行 注意这里用 ...
