js的基本数据类型与引用数据类型
基本数据类型与引用数据类型
基本数据类型有五种
/*
基本数据类型有:
- String
- Number
- Boolean
- Null ** typeof null === 'object' 这只是js的遗留问题,null仍归属于普通数据类型
- Undefined
*/
var string = 'good'
var number = 123
var boolean = true
var nu11 = null
var undef1ned = undefined
引用数据类型有一种
/* 数组与对象都属于Object数据类型 */
var obj = {}
var arr = []
值传递在两种数据类型下的不同表现
var num = 123
var obj = {
numInObj: 456
}
/* 普通数据类型的值传递 */
var num2 = num
console.log(num) // 123
console.log(num2) // 123
num++
console.log(num) // 124
console.log(num2) // 123
num2++
console.log(num) // 124
console.log(num2) //124
/*
通过以上简单的尝试可以看到:
普通数据类型的值传递,就像克隆了一份原数据,新旧数据之间完全独立
它们的改变都不会影响到对方,这其实就是深拷贝
*/
/* 引用数据类型的值传递 */
var obj2 = obj
console.log(obj2.numInObj) // 456
obj.numInObj = 666
console.log(obj.numInObj) // 666
console.log(obj2.numInObj) // 666
obj.numInObj = 888
console.log(obj.numInObj) // 888
console.log(obj2.numInObj) // 888
/*
可以看到,引用数据类型的值传递,与普通类型的值传递大不同
引用数据类型的值传递的情况: 旧数据像是被人施加巫毒娃娃的效果
对巫毒娃娃的操作(新数据)也会作用到实体身上(旧数据),当然对旧数据
操作也会影响新数据
*/
由值传递结果的不同引发对两种数据类型的思考
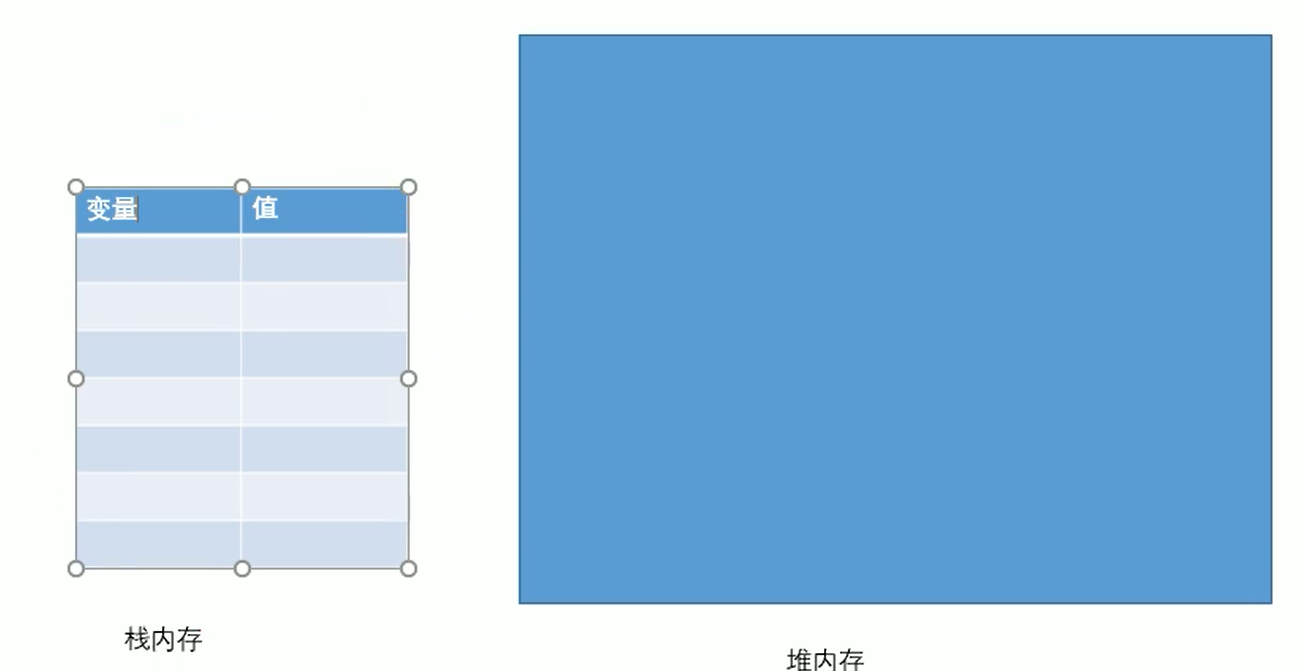
通过以上的实验,两种数据类型的值传递情况是不一样的,那么导致这种结果的原因是啥呢?这里直接引出概念堆内存与栈内存。
我们在js中声明的所有变量,及变量所携带的数据都是存在内存中的,内存在内部分为堆内存与栈内存,而不同数据类型是存储在不同内存中的

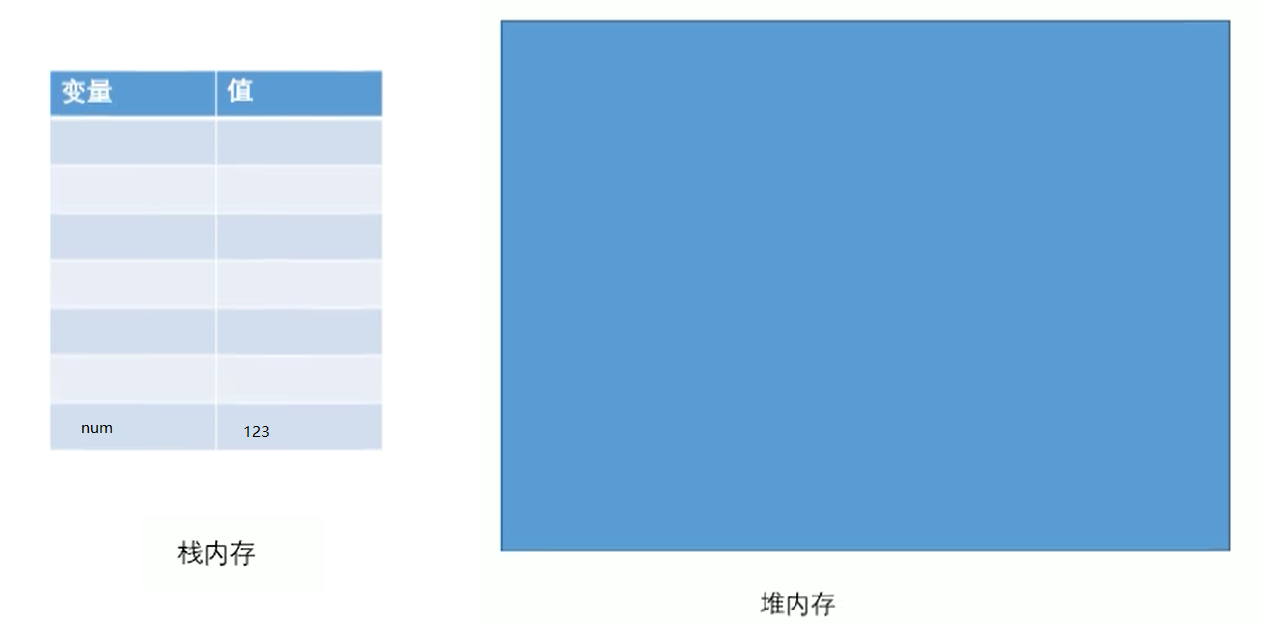
基本数据类型的属性与属性值都是直接保存在栈内存中的
var num = 123

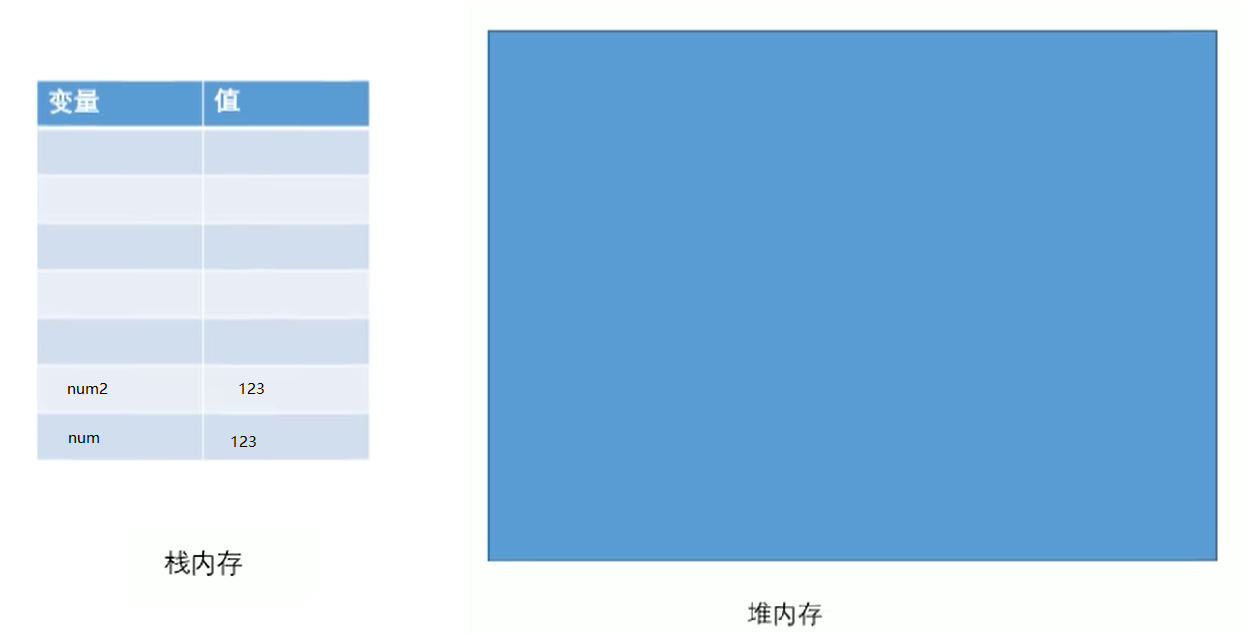
普通数据类型的值传递,就像克隆了一份原数据,新旧数据之间完全独立,它们的改变都不会影响到对方
var num = 123
var num2 = num
num = 666
console.log(num2) //123
num2 = 999
console.log(num) //666

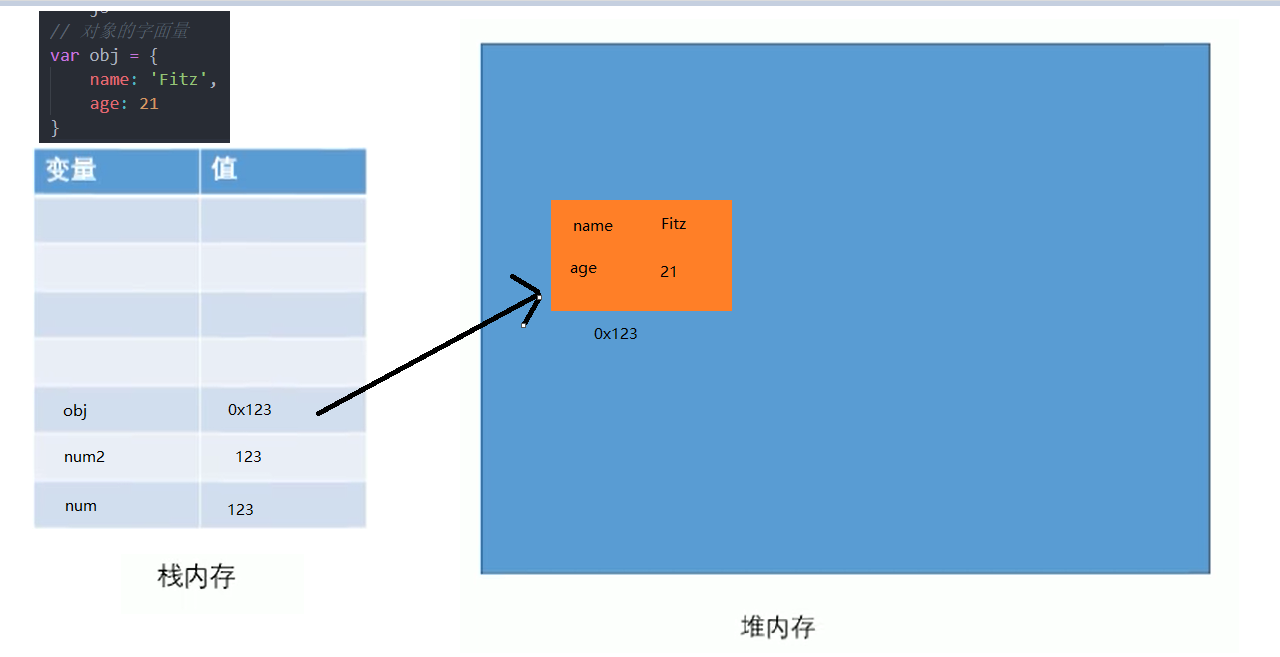
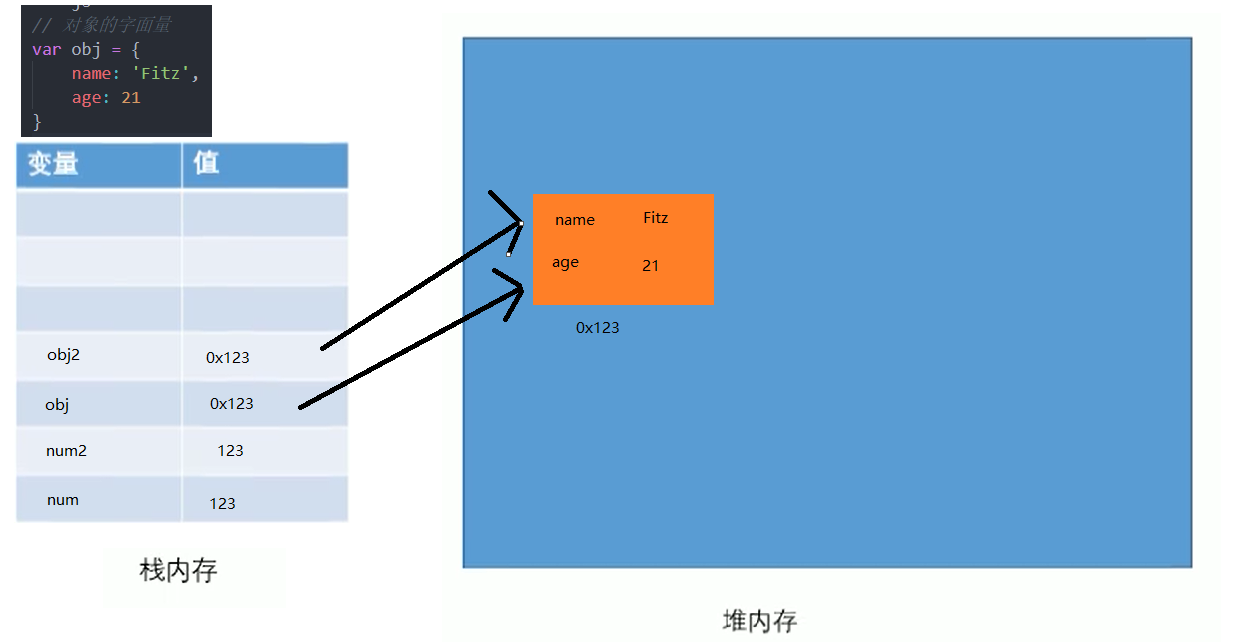
引用数据类型,当然指的就是对象、数组这些。它们的储存就不是说单纯的储存在堆内存或者是栈内存中了,而是其属性名保存在栈内存中,属性值保存在堆内存中。此时有人就会想那怎么能够保持使得属性名对应正确的属性值呢?,答案就是,当我们申明一个对象时,会在堆内存中开辟一个区域,区域有标识属于它的、唯一的内存地址值。往后对象的所有数据都会储存在将这块区域中,而在栈内存中的属性名通过保存这个内存地址值,就能正确找到对象和其中的数据了。
// 对象的字面量
var obj = {
name: 'Fitz',
age: 21
}

引用数据类型的值传递的情况: 旧数据像是被人施加巫毒娃娃的效果对巫毒娃娃的操作(新数据)也会作用到实体身上(旧数据),当然对旧数据操作也会影响新数据,最主要的原因就是,它们都指向同一块内存
// 对象的字面量
var obj = {
name: 'Fitz',
age: 21
}
var obj2 = obj
obj.name = 'lx'
console.log(obj.name) // lx
console.log(obj2.name) // lx

js的基本数据类型与引用数据类型的更多相关文章
- js原始数据类型和引用数据类型=>callback数据传输原理
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型. 原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.栈区包括了 变量的标识符和变量的值. ...
- JS基本数据类型和引用数据类型的区别及深浅拷贝
前言 首先我们先来了解一下什么叫栈堆,基本数据类型与引用数据类型 1.栈(stack)和堆(heap)stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动 ...
- JS基本数据类型和引用数据类型区别
1.栈(stack)和堆(heap) stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小也不一定会自动释放 2.数据类型 JS分两种数据类型: 基本数据类型:Numb ...
- js 原始数据类型、引用数据类型
js的数据类型划分方式为 原始数据类型和 引用数据类型 栈: 原始数据类型(Undefined,Null,Boolean,Number.String) 堆: 引用数据类型(对象.数组.函数) 两种类型 ...
- js中基本数据类型和引用数据类型的区别
1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变 ...
- javascript 基本数据类型、引用数据类型
阅读目录 数据类型 两种访问方式 两种类型复制 函数参数的传递 两种变量类型检测 回到目录 数据类型 1. ECMAScript变量包含两种不同类型的值:基本类型值.引用类型值: 2. 基 ...
- Object 对象(对象的分类、属性(属性名和属性值)、基本数据类型与引用数据类型区别)
Object——引用数据类型 基本数据类型的不足之处:基本数据类型是单一的值,不能表现出值与值之间的所属关系 object分为内建对象.宿主对象和自定义对象 a 内建对象:ES标准中定义的对象,在任何 ...
- JavaScript中基本数据类型和引用数据类型的区别(栈——堆)
JavaScript中基本数据类型和引用数据类型的区别 1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据 ...
- JAVA-基本数据类型与引用数据类型区别
package com.liu.u6.copy1; /* * 基本数据类型与引用数据类型有什么区别 */ public class Sjlx { public int age; } package c ...
随机推荐
- 使用xshell连不上ubuntu14.04
判断Ubuntu是否安装了ssh服务: 输入:#ps -e | grep ssh 如果服务已经启动,则可以看到"sshd",否则表示没有安装服务,或没有开机启动,如果不是下图情况, ...
- B - Play on Words
如果这个图是欧拉路,则每个顶点的出度等于入度.即out[i] = in[i] 如果这个图是半欧拉图,则起点的出度比入度大1,终点的入度比出度大1.其余顶点的出度等于入度.如果满足上述条件,就可以将所有 ...
- HDU 6900 Residual Polynomial【分治 NTT】
HDU 6900 Residual Polynomial 题意: 给出一个多项式\(f_1(x) = \sum_{i=0}^na_ix^i\) 对于任意\(i>=2\),满足\(f_i(x) ...
- Testing Round #16 (Unrated)
比赛链接:https://codeforces.com/contest/1351 A - A+B (Trial Problem) #include <bits/stdc++.h> usin ...
- pbds初探
今年暑假外校集训的时候一道题标算是最短路扩展,然而std用的是pbds,于是就产生了研究的兴趣.结果那个标程我现在死都找不到了233 定义: 在知乎上看到有oier去年向CCF发了邮件,得到的回复是p ...
- hdu2669Romantic (扩展欧几里德)
Problem Description The Sky is Sprite. The Birds is Fly in the Sky. The Wind is Wonderful. Blew Thro ...
- 2019牛客暑期多校训练营(第九场) D Knapsack Cryptosystem
题目 题意: 给你n(最大36)个数,让你从这n个数里面找出来一些数,使这些数的和等于s(题目输入),用到的数输出1,没有用到的数输出0 例如:3 4 2 3 4 输出:0 0 1 题解: 认真想一 ...
- 【译】Async/Await(五)—— Executors and Wakers
原文标题:Async/Await 原文链接:https://os.phil-opp.com/async-await/#multitasking 公众号: Rust 碎碎念 翻译 by: Praying ...
- Chapter Zero 0.1.4 计算机上常用的计算单位
0.1 计算机硬件 计算机上常用的计算单位 容量单位: 计算机对于数据的判断依据有没有通电来记录信息,对于每个记录而言, 他只认识0或1,而0/1这个二进制单位我们成为bit. 因为bit太小,所以存 ...
- Microsoft Office Excel 2010 常用操作
1.添加下拉菜单 (1)选中单元格 (2)数据--数据有效性--数据有效性 (3)在"有效性条件"的"允许"处,选择"序列",并在新出现的& ...
