Android - 利用扩展函数为Bitmap添加文字水印
<异空间>项目技术分享系列——扩展函数为Bitmap添加文字水印
对图片Bitmap绘制文字水印还是比较常见的需求,毕竟版权意识都在增强(用户可以给自己图片加上用户名),还可以为用户提供更多的信息(例如视频缩略图)
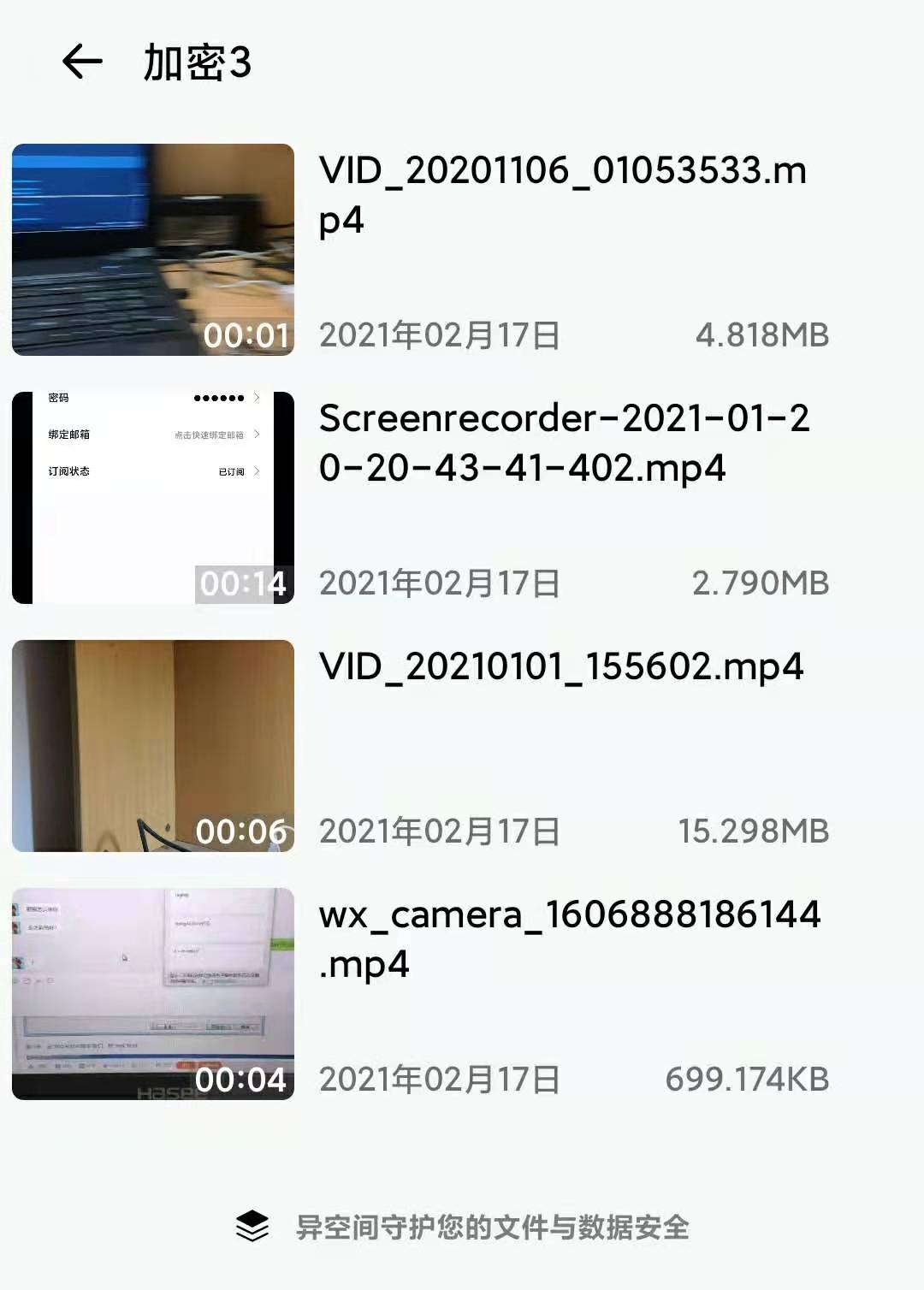
先上效果图(比较简单的效果,可继续扩展实现),以下代码使用Kotlin语言编写

给Bitmap添加文字水印
首先注意不能对进行拉伸或缩放前的Bitmap进行绘制水印,否则水印也会一起被拉伸缩放
应该提前将Bimap拉伸,再进行绘制操作
示例代码:
//将Bitmap进行缩放,获得缩放完成后的Bitmap后,再绘制文字水印
bitmap?.let {thumb ->
bitmap = Bitmap.createScaledBitmap( //缩放
thumb , ConvertUtils.dp2px(140F),
ConvertUtils.dp2px(100F),false
)
.addTextWatermark(length , ConvertUtils.dp2px(16F) , Color.WHITE ,0F,0F,false)
}
addTextWatermark 方法是对Bitmap类的一个扩展方法(Kotlin)
下面示例代码目前只实现了在右下角绘制,可继续扩展:
/**
* 给一张Bitmap添加水印文字。
*
* @param content 水印文本
* @param textSize 水印字体大小 ,单位pix。
* @param color 水印字体颜色。
* @param x 起始坐标x
* @param y 起始坐标y
* @param recycle 是否回收
* @return 已经添加水印后的Bitmap
*/
fun Bitmap.addTextWatermark(
content: String?,//文字内容
textSize: Int, //文字大小
color: Int, //文字颜色
x: Float, //x,y暂时比较难用,因为要指定具体位置,难以在外部直接测量文字的坐标
y: Float,
recycle: Boolean //Bitmap内存是否回收
): Bitmap? {
if ( content == null)
return null
val ret = this.copy(this.config, true)
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
val canvas = Canvas(ret)
paint.color = color
paint.textSize = textSize.toFloat()
//绘制文字
val bounds = Rect()
paint.getTextBounds(content, 0, content.length, bounds)
//默认在 Bitmap的 右下角位置开始绘制文字
canvas.drawText(content, this.width.toFloat()-bounds.width() - 20F , this.height.toFloat() - bounds.height() + 20F, paint)
if (recycle && !this.isRecycled)
this.recycle()
return ret
}
补充
Bitmap加载进ImageView,为什么会形状各异,是因为设置了不同的缩放方式
设置ImageView填充方式的前提是使用src作为设置图片的来源,否则的话,会导致图片填充方式设置无效的情况。
- scaleType=“matrix” 是保持原图大小、从左上角的点开始,以矩阵形式绘图。
- scaleType=“fitXY” 是将原图进行横方向(即XY方向)的拉伸后绘制的。
- scaleType=“fitStart” 是将原图沿左上角的点(即matrix方式绘图开始的点),按比例缩放原图绘制而成的。
- scaleType=“fitCenter” 是将原图沿上方居中的点(即matrix方式绘图第一行的居中的点),按比例缩放原图绘制而成的。
- scaleType=“fitEnd” 是将原图沿下方居中的点(即matrix方式绘图最后一行的居中的点),按比例缩放原图绘制而成的。
- scaleType=“Center” 是保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像。
- scaleType=“centerCrop” 不保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像(以填满ImagView为目标,对原图进行裁剪)。
- scaleType=“centerInside” 不保持原图大小,以原图的几何中心点和ImagView的几何中心点为基准,只绘制ImagView大小的图像(以显示完整图片为目标,对原图进行缩放)。

希望对有需要的人有帮助~
Android - 利用扩展函数为Bitmap添加文字水印的更多相关文章
- 利用php给图片添加文字水印--面向对象与面向过程俩种方法的实现
1: 面向过程的编写方法 //指定图片路径 $src = '001.png'; //获取图片信息 $info = getimagesize($src); //获取图片扩展名 $type = image ...
- php给图片添加文字水印方法汇总
在php中要给图片加水印我们需要给php安装GD库了,这里我们不介绍GD库安装,只介绍怎么利用php给图片添加文字水印的4种方法的汇总.有需要的小伙伴可以参考下. 1: 面向过程的编写方法 1 2 3 ...
- JS为网页添加文字水印【原创】
最近需要实现为网页添加水印的功能,由于水印的信息是动态生成的,而百度谷歌上的方法往往都是为网页添加图片水印或为图片添加水印,而为网页添加文字水印相关资料较少,于是就自己动手写了这个代码. 通常加动态水 ...
- asp .net 为图片添加文字水印(内包含有加图片水印的方法) .
在项目中先创建一个Imag_writer 类库 在该类库下分别创建两个枚举类型WaterMarkType (水印的类型).WaterMarkPosition (水印的位置).代码如下: using S ...
- 「Python实用秘技04」为pdf文件批量添加文字水印
本文完整示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/PythonPracticalSkills 这是我的系列文章「Python实用秘技」的第4期 ...
- php 图片添加文字水印 以及 图片合成(微信快码传播)
1.图片添加文字水印: $bigImgPath = 'backgroud.png'; $img = imagecreatefromstring(file_get_contents($bigImgPat ...
- Swift - 给图片添加文字水印(图片上写文字,并可设置位置和样式)
想要给图片添加文字水印或者注释,我们需要实现在UIImage上写字的功能. 1,效果图如下: (在图片左上角和右下角都添加了文字.) 2,为方便使用,我们通过扩展UIImage类来实现添加水印功能 ( ...
- javacpp-opencv图像处理之1:实时视频添加文字水印并截取视频图像保存成图片,实现文字水印的字体、位置、大小、粗度、翻转、平滑等操作
欢迎大家积极开心的加入讨论群 群号:371249677 (点击这里进群) javaCV图像处理系列: javaCV图像处理之1:实时视频添加文字水印并截取视频图像保存成图片,实现文字水印的字体.位置. ...
- C#图片添加文字水印
/// <summary> /// 给图片添加文字水印 /// </summary> /// <param name="img">图片</ ...
随机推荐
- PTA 1014 Waiting in Line (30分) 解题思路及满分代码
题目 Suppose a bank has N windows open for service. There is a yellow line in front of the windows whi ...
- 博弈论入门——Nim游戏引入
说实话,我真的对这个游戏看得是一脸懵逼,因为(我太弱了)我没有明白一些变量的意思,所以一直很懵,现在才明白,这让我明白博弈论(还可以骗钱)博大精深; 以下是我自己思考的过程,也许不严谨,但是最终明白了 ...
- Luogu T9376 区间GCD
题目背景 无 题目描述 给定一长度为n的动态序列,请编写一种数据结构,要求支持m次操作,包括查询序列中一闭区间中所有数的GCD,与对一闭区间中所有数加上或减去一个值. 输入输出格式 输入格式: 第1行 ...
- HDU - 6287 口算训练 二分+质因数分解
小Q非常喜欢数学,但是他的口算能力非常弱.因此他找到了小T,给了小T一个长度为nn的正整数序列a1,a2,...,ana1,a2,...,an,要求小T抛出mm个问题以训练他的口算能力.每个问题给出三 ...
- hdu3669 Cross the Wall
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 327680/327680 K (Java/Others) Total Submissi ...
- MongoDB 副本集搭建 & 副本集扩容
副本集的搭建 创建多实例目录 [root@redis03 ~]# mkdir /server/mongodb/2801{7,8,9}/{conf,logs,pid,data} -p 编辑多实例配置文件 ...
- oranges-给mini os 添加内存管理,进程多级反馈队列,进程内存完整性度量
参考: 内存管理: https://www.jianshu.com/p/49cbaccd38c5 crc校验 https://www.cnblogs.com/zzdbullet/p/9580502.h ...
- Petrozavodsk Summer Training Camp 2016H(多标记线段树)题解
题意: \(n\)个草,第\(0\)天种下,高度都为\(0\),每个草每天长高\(a_i\).现给出\(q\)询问,每次给出第\(b_i\)天,然后把高于\(d_i\)的全削成\(d_i\),每次问你 ...
- 牛客多校第九场H Cutting Bamboos(主席树 区间比k小的个数)题解
题意: 标记为\(1-n\)的竹子,\(q\)个询问,每次给出\(l,r,x,y\).要求为砍区间\(l,r\)的柱子,要求砍\(y\)次把所有竹子砍完,每次砍的时候选一个高度,把比他高的都砍下来,并 ...
- filter_var 函数()绕过执行命令
escape 过滤器来过滤link,而实际上这里的 escape 过滤器,是用PHP内置函数 htmlspecialchars 来实现的 htmlspecialchars 函数定义如下: htmlsp ...
