ElementUI使用总结
首先声明,我这总结的官网都有,只是将自己使用时遇到的问题,重新记录一下,官网地址:https://element.eleme.cn/
1、表格内指定行数给定不同样式(类似于隔行变色,也能叫指定行数不同颜色展示),如下图

代码:
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template> <style>
.el-table .warning-row {
background: oldlace;
} .el-table .success-row {
background: #f0f9eb;
}
</style> <script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
使用时,自己遇到的问题:
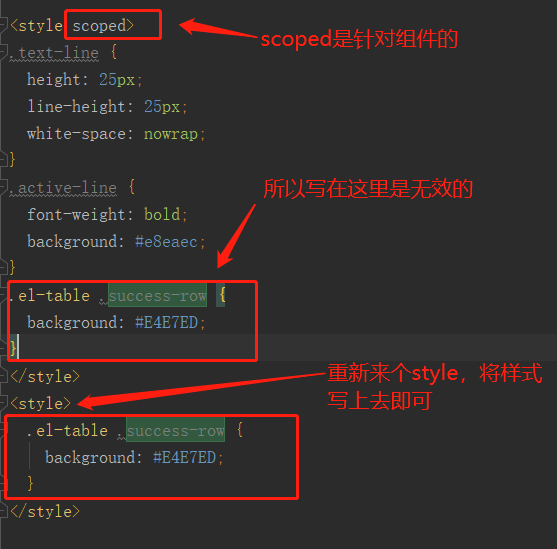
问题一:style属性,渲染不上去,无效。最终找到原因,如下图:

问题二:颜色样式渲染上去了,明明设置的连续N行变色,但是只有单行数生效,解决方式如下图:

2、如果想要在表格中设置某一行不显示,想要通过show:true 或者 false来控制可以这么解决,template用处多多,还需要多多学习,如下代码
<!--利用templet标签来实现,标红的v-if地方进行判断 -->
<template v-for="(node, index) in table.cols">
<el-table-column
align="center"
v-if="node.show !== false"
:key="index"
:prop="node.index"
:label="node.label"
:sortable="node.sort === true || node.sort === 'custom'"
>
<template slot-scope="scope">
<span v-if="node.slot == 'deviceType'">{{
scope.row[node.index] == 0 ? "主机" : "备机"
}}</span>
<span v-else-if="node.slot == 'manage_user'">
{{
scope.row.manage_user + "(" + scope.row.manage_user_real + ")"
}}
</span>
<span v-else-if="node.slot == 'manage_user2'">
{{
scope.row.manage_user2 + "(" + scope.row.manage_user2_real + ")"
}}
</span>
<span v-else-if="node.slot == 'same_zone'">{{
scope.row[node.index] == 1 ? "是" : "否"
}}</span>
<span v-if="node.slot == 'type'">{{
getDeviceTypeName(scope.row[node.index])
}}</span>
<span v-else-if="node.slot == undefined">{{
scope.row[node.index]
}}</span>
</template>
</el-table-column>
</template>
data数据如下,标红处的show
data() {
return {
table: {
sortOrder: "",
sortColumn: "",
height: 500,
cols: [
{ index: "name", label: "设备名称", sort: true },
{ index: "ip", label: "设备IP", sort: true },
{
index: "type",
label: "设备类型",
editType: "select",
slot: "type",
couponSelected: "",
sort: true,
list: []
},
{
label: "所属机构",
index: "orgname",
editType: "select",
show: false
}
],
page: {
count: 0,
current: 1,
size: 30
},
data: [], //用户信息
filterText: "",
couponSelected: ""
}
};
},
暂时这么多,未完待续...
ElementUI使用总结的更多相关文章
- Element-ui,Mint-ui
style-loader css-loader style!css 饿了么团队开源一个基于vue 组件库 elementUI PC MintUI 移动端 官网: http://element.elem ...
- Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统
最近正在学习Vue2.0相关知识,正好近期饿了么桌面端组件Element-UI发布,便动手做了一款简易个人记账系统,以达到实践及巩固目的. 1.开发环境 Win10 + VS2015 + Sqlser ...
- Vue + element-ui
在Vue-cli生成的项目中使用 element-ui,按照官方的指导 npm i element-ui -D 执行之后,查看package.json,element-ui 加在了 "dev ...
- vue2.0+elementUI构建单页面后台管理平台
git:https://github.com/reg21st/vue2-management-platform 访问:https://reg21st.github.io/vue2-management ...
- Vuejs实例-02Vue.js项目集成ElementUI
Vuejs实例-02Vue.js项目集成ElementUI 0:前言 vue.js的UI组件库,在git上有多个项目,我见的使用者比较多的是iView和Element.两个组件库,组件都很丰富. 官网 ...
- 解决element-ui 中upload组件使用多个时无法绑定对应的元素
问题场景 我们在一个列表中分别都需要有upload组件的时候也就涉及到了多个upload同时存在: 因为一般可以在success回调中拿到上传成功的图片已经成功的response,多个也可以,这个没毛 ...
- 修改ElementUI源码实践
提要 Vue2.0+Vuex+ElementUI是现在很多项目都在使用的BS软件的开发组合. Vue相较于Angular具有学习成本低,上手快以及组件轻量化的特点:相较于React,其官方提供的很多指 ...
- element-ui更换主题色
1.cd到你的项目文件目录下,npm i element-theme -g 2.npm i element-theme-default -D 3.et -i 执行后当前目录会有一个 element-v ...
- Element-ui Theme浅析
一.浅析 1.采用BEM方式管理类名 B:block,模块,一个块是一个独立的实体,块可以包含其它块,名字单词间用-连接:如一个搜索块: E:element,元素,一个元素是块的一部分,具有某种功能, ...
- 基于ElementUI的网站换主题的一些思考与实现
前言 web应用程序,切换主题,给其换肤,是一个比较常见的需求. 如何能快速的切换主题色?(只有固定的一种皮肤) 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤) 该以何种方式编写标签的css属 ...
随机推荐
- 一篇文章图文并茂地带你轻松学完 JavaScript 原型和原型链
JavaScript 原型和原型链 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 本篇文章旨在为 JavaScript继承 打下基础 原型 在 ...
- c#的dllimport使用方法详解(Port API)
DllImport是System.Runtime.InteropServices命名空间下的一个属性类,其功能是提供从非托管DLL(托管/非托管是微软的.net framework中特有的概念,其中, ...
- HDU-6881 Tree Cutting (HDU多校D10T5 点分治)
HDU-6881 Tree Cutting 题意 \(n\) 个点的一棵树,要求删除尽量少的点,使得删点之后还是一棵树,并且直径不超过 \(k\),求删除点的数量 分析 补题之前的一些错误想法: 尝试 ...
- 2018 ACM-ICPC 焦作区域赛 E Resistors in Parallel
Resistors in Parallel Gym - 102028E 吐槽一下,网上搜索的题解一上来都是找规律,对于我这种对数论不敏感的人来说,看这种题解太难受了,找规律不失为一种好做法,但是题解仅 ...
- CF 666E Forensic Examination 【SAM 倍增 线段树合并】
CF 666E Forensic Examination 题意: 给出一个串\(s\)和\(n\)个串\(t_i\),\(q\)次询问,每次询问串\(s\)的子串\(s[p_l:p_r]\)在串\(t ...
- Codeforces Round #676 (Div. 2)【ABCD】
比赛链接:https://codeforces.com/contest/1421 A. XORwice 题意 给出两个正整数 \(a.b\),计算 \((a \oplus x) + (b \oplus ...
- 2019牛客多校 Round4
Solved:3 Rank:331 B xor 题意:5e4个集合 每个集合最多32个数 5e4个询问 询问l到r个集合是不是都有一个子集的xor和等于x 题解:在牛客多校第一场学了线性基 然后这个题 ...
- CF1313C2 Skyscrapers (hard version)
思路: 使用单调栈. 实现: 1 #include <bits/stdc++.h> 2 using namespace std; 3 typedef long long ll; 4 con ...
- 设计模式(二十二)——状态模式(APP抽奖活动+借贷平台源码剖析)
24.1 APP 抽奖活动问题 请编写程序完成 APP 抽奖活动 具体要求如下: 1) 假如每参加一次这个活动要扣除用户 50 积分,中奖概率是 10% 2) 奖品数量固定,抽完就不能抽奖 3) 活动 ...
- Leetcode(869)-重新排序得到 2 的幂
从正整数 N 开始,我们按任何顺序(包括原始顺序)将数字重新排序,注意其前导数字不能为零. 如果我们可以通过上述方式得到 2 的幂,返回 true:否则,返回 false. 示例 1: 输入:1 输出 ...
