JS多物体运动案例:变宽、变高
任务描述:
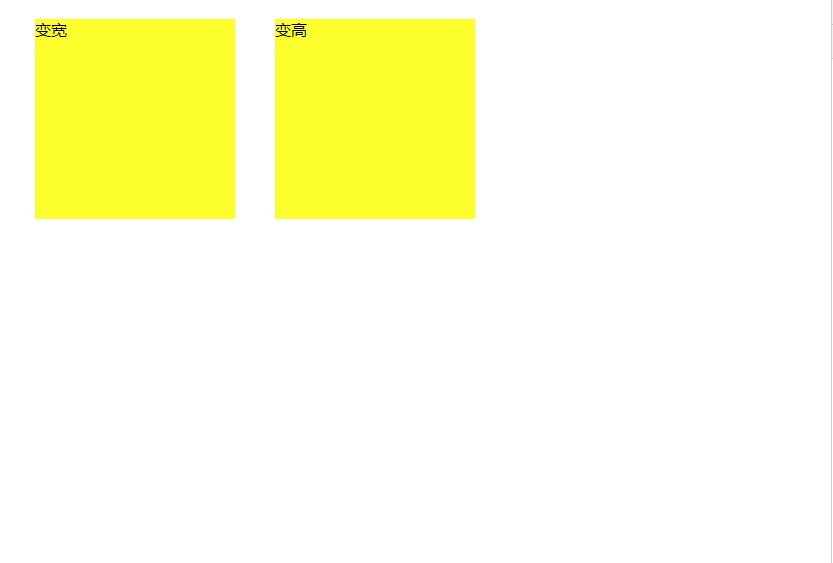
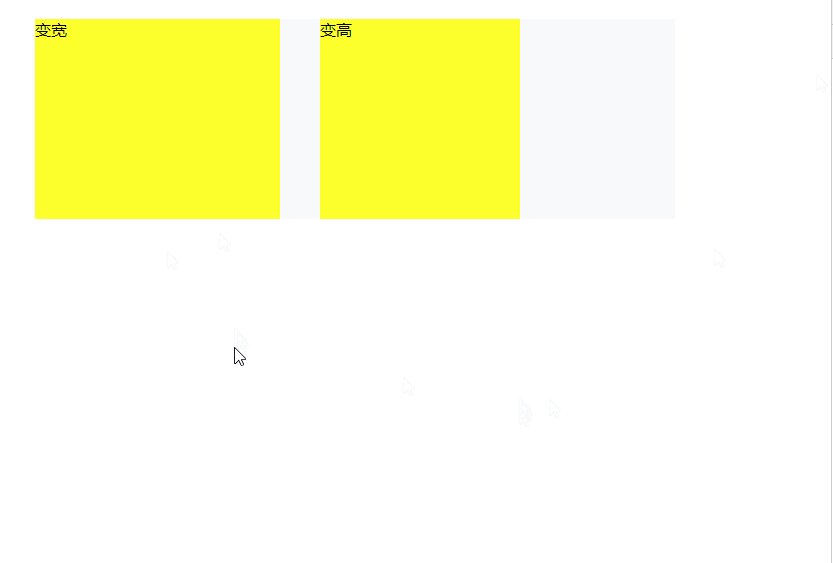
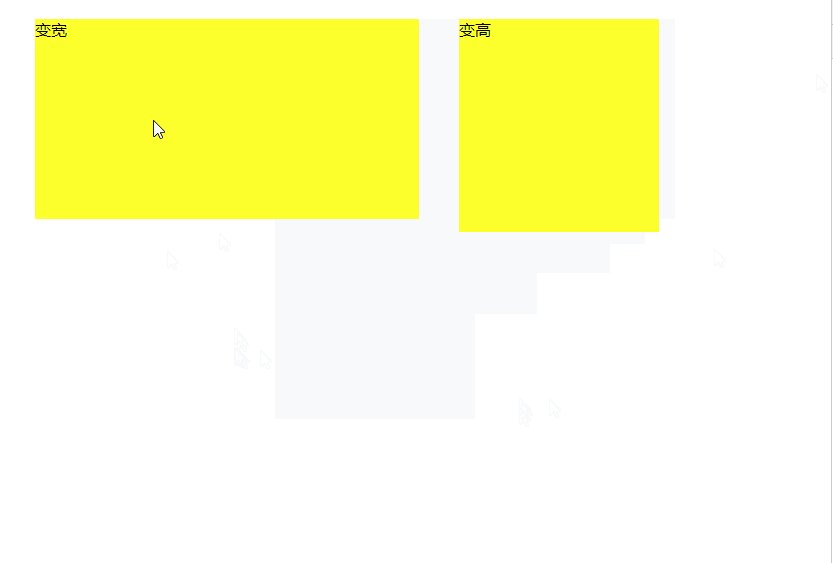
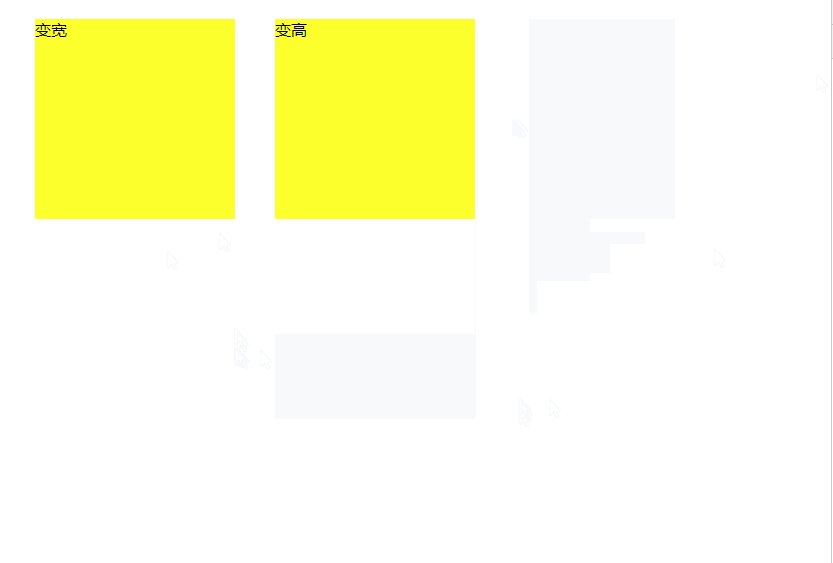
当鼠标移入“变宽”矩形时,该矩形宽度逐渐增加至400px,移出该矩形,宽度逐渐恢复至初始值;当鼠标移入“变高”矩形时,该矩形高度逐渐增加至400px,移出该矩形,高度逐渐恢复至初始值。
效果图:

<!DOCTYPE html>
<html> <head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>多个div淡入淡出</title>
<style>
div {
width: 200px;
height: 200px;
margin: 20px;
float: left;
background: yellow;
}
</style>
</head>
<body>
<div id='div1'>变宽</div>
<div id='div2'>变高</div> <script type="text/javascript">
//补充代码
</script>
</body> </html>
参考代码:
function getStyle(obj, name) {
if (obj.currentStyle) {
return obj.currentStyle[name];
}
else {
return getComputedStyle(obj, null)[name];
}
}
function startMove(obj, attr, iTarget) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var cur = parseInt(getStyle(obj, attr));
var speed = (iTarget - cur) / 6;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (cur == iTarget) {
clearInterval(obj.timer);
} else {
obj.style[attr] = cur + speed + 'px';
}
}, 30)
}
oDiv1 = document.getElementById('div1');
oDiv2 = document.getElementById('div2');
oDiv1.onmouseover = function () {
startMove(this, 'width', 400)
}
oDiv1.onmouseout = function () {
startMove(this, 'width', 200)
}
oDiv2.onmouseover = function () {
startMove(this, 'height', 400)
}
oDiv2.onmouseout = function () {
startMove(this, 'height', 200)
}
JS多物体运动案例:变宽、变高的更多相关文章
- javascript多物体运动案例:多物体淡入淡出
javascript多物体运动案例:多物体淡入淡出 任务描述: 补充代码,当鼠标移入红色区域时,该区域透明度逐渐增加至不透明;当鼠标移出该红色区域时,该区域透明度逐渐恢复至初始程度. 效果图: < ...
- js多物体运动之淡入淡出效果
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- js 多物体运动
<!doctype html> <html> <head> <meta charset = "utf-8"> <title&g ...
- js和JQuery中的获取宽、高、位置等方法整理
1.获取当前窗口宽度区别(需要注意的是用的window还是document)JQuery:console.log($(window).width()); //获取窗口可视区域的宽度 console.l ...
- js中网页区域/正文/屏幕 宽和高
网页可见区域宽: document.body.clientWidth; 网页可见区域高: document.body.clientHeight; 网页可见区域宽: document.body.offs ...
- (42)JS运动之多物体框架--多个div变宽
假设仅仅为div加入一个定时器的话.在多个div变宽的时候会发生故障.可是假设为每一个div加入一个定时器.那么就能够实现多个物体变宽. 注意:在多物体运动的情况下,全部东西不能共用.offsetXX ...
- js运动:多div变宽、二级菜单
定时器及运动函数. 多div变宽: <!-- Author: XiaoWen Create a file: 2016-12-13 09:36:30 Last modified: 2016-12- ...
- JS多物体宽度运动案例
任务 对于每一个Div区块,鼠标移入,宽度逐渐变宽,最宽值为400px,当鼠标移除时,宽度逐渐减小,最小值为100px. 任务提示: (1)多物体运动的定时器需要需要每个物体上同时最多只能开一个定时器 ...
- Javascript 可同时变大变宽等一系列效果运动框架——逐行分析代码,让你轻松了解运动的原理
等待已久的可变大,变宽 等一系列效果运动框架出炉了,现在还是个初级版本,能满足需求.我们看看是如何实现的. 我们知道在Javascript 中 ‘.’等同于 ‘[]’ 例如: oDiv.style.h ...
随机推荐
- git克隆指定分支到本地
我们每次使用命令 git clone https://xxx.com/android-app.git 默认 clone 的是这个仓库的 master 分支. 使用Git下载指定分支命令为:git cl ...
- Cesium.Viewer
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" ...
- 【转】了解nodejs、javascript间的关系!bom&dom&ecmascript
地址:https://www.cnblogs.com/JetpropelledSnake/p/9450810.html bom&dom:https://www.cnblogs.com/wang ...
- docker将镜像推送到阿里云
1.背景 在实际生产中我们会经常把镜像推送到云端仓库......... 下面看具体操作 第一步:登录阿里云创建仓库 第二步:在docker上登录阿里云仓库 第三步:推送镜像到阿里云 第四步:在公网上查 ...
- 如何使用 Gin 和 Gorm 搭建一个简单的 API 服务 (三)
修改数据结构 基本的 API 已经定义好了,现在是个修改 Person 对象结构的好时机.只要修改 Person 结构体,数据库和 API 都会自动做出相应的修改. 我要做的是在 Person ...
- centos8平台使用lsof
一,lsof的用途 lsof,List Open Files 列出当前系统打开文件的工具. 在linux环境下,任何事物都以文件的形式存在, 所以lsof通过文件不仅仅可以访问常规数据,还可以访问网络 ...
- 第二章 rsync服务原理
一.备份 1.什么是备份? 1)把重要的数据或者文件再次复制一份并保存下来 2.为什么要做备份? 1)数据的重要性 2)为了出现故障,恢复数据 3.能不能不备份? 1)重要的数据一定要备份 2)不重要 ...
- C# Timer用法及实例讲解
摘自:http://www.cnblogs.com/xcsn/archive/2013/05/10/3070485.html 1.C# Timer用法及实例详解 http://developer.51 ...
- node初学
安装node.js 往往需要解析环境,但是现在直接安装时就已经配置好了, cmd打开 输入cd/ 在输入node -v 显示版本号 Node与php比较:https://www.techug.co ...
- mybatis-plus自动填充
1,给字段添加注解 @TableField(value = "create_time", fill = FieldFill.INSERT) 2,添加填充处理器,需要实现接口Meta ...
